- Automation
- Home
- /
- Learning Hub
- /
- Getting Started With WebdriverIO Appium: With Examples
- -
- June 27 2023
Getting Started With WebdriverIO Appium: With Examples
This tutorial delves into the process of automating tests for iOS mobile applications using the combined power of WebdriverIO Appium.
OVERVIEW
With the recent trends in the software industry, every organization is gearing up to launch its website as well as mobile applications as early as possible to get major benefits for its business from the market. For delivering robust and quality software, testing is an important process that needs to be implemented in the Software Development Life Cycle (SDLC).
Testing ensures that the product is well built with all of its features working as expected. With the demand for releasing the product in the shortest possible time, it is necessary to build the quality within the product. Most organizations follow the agile development methodology, working in short sprints and trying to deliver working software in short cycles.
It is very much necessary to follow the continuous testing process where every part of the building software is tested thoroughly. Multiple tests at every stage need to be written to check that the software is working as expected per the business requirements.
In SDLC, the testing pyramid encompasses various types of tests, including unit tests, integration tests, component tests, contract tests, end-to-end automated tests, and manual exploratory testing. Adhering to the testing pyramid ensures the implementation of continuous testing practices.
With this, there arises a need for a powerful automation testing tool or a framework that can cater to the need for testing web and mobile applications. Most teams prefer a single automation tool as it helps remove the overhead burden of setup and configuration. More importantly, its ability to run the tests in the automated pipeline.
With a single test automation tool for web and mobile application testing in place, the process becomes much easier to set up, configure, write, and execute the tests.
WebdriverIO is one such recommended tool that offers the ability to test web and mobile applications. It is a plug-and-play framework that can be used with Selenium WebDriver for web automation testing and Appium for mobile automation testing.
Appium is an open-source mobile testing framework that supports the automation of Android, iOS, and Windows-based mobile applications. It provides the flexibility to run mobile automation tests on real devices, real devices on cloud platforms as well as on emulators and simulators.
In this WebdriverIO Appium tutorial, we will discuss automated mobile application tests for iOS using WebdriverIO and Appium.
So, let’s get started!
What is WebdriverIO?
WebdriverIO is a modern test automation framework built to automate web and mobile applications. It is an open-source test automation framework written in JavaScript and runs on NodeJS. The latest version of WebDriver is v8, released in December 2022.
It can be used to perform end to end testing for web as well as mobile applications on local machines and cloud testing platforms like LambdaTest. It can also be used to run component tests in the browser.
WebdriverIO provides flexibility to write the tests in JavaScript or TypeScript using frameworks like Mocha, Jasmine, or Cucumber. It supports multiple reports like spec, dot, JUnit, allure, etc.
Why WebdriverIO?
Using WebdriverIO has multiple benefits, such as easy configuration, setup, and support for web and mobile automation testing. Let’s discuss the points one by one in detail.
- Easy configuration and setup
- Cross browser testing
- Support for both web and mobile application testing
- Support for different test automation frameworks
- Detailed reporting mechanisms
- Support for popular programming languages
- Easy integration with cloud platforms
- Support for web component testing
- Built-in auto wait support
- Supports WebDriver BiDi
- Multi-language documentation
The setup and configuration for WebdriverIO is easy and as simple as opening the terminal and typing in the command “npm init wdio”. WebdriverIO will prompt a few questions related to configuration and setup, and that’s it for the setup!
Details related to the installation, configuration, and setup of WebdriverIO will be discussed in the later section of this WebdriverIO Appium tutorial.
Cross browser testing ensures that the web application works fine on different browsers like Chrome, Firefox, and Microsoft Edge and operating systems like Windows, macOS, etc.
WebdriverIO supports cross browser testing that can help improve overall user experience by testing websites on multiple browsers and platform combinations.
The major benefit of using WebdriverIO test automation framework is its support for testing web applications written in React, Vue, Angular, and Svelte frontend frameworks.
It can also be used for testing native and hybrid Android as well as iOS mobile applications running on real devices, real devices on cloud platforms, and emulators/simulators. WebdriverIO supports testing native desktop applications written in Electron.js and also helps perform unit and component testing of web components in the browser.
WebdriverIO can be used with various testing frameworks, such as Mocha, Jasmine, and Cucumber, making it highly adaptable.
It supports major test reports like Allure reports, JUnit reporters, Dot reporters, Spec reporters, etc., that can be used to showcase the test automation runs.
WebdriverIO supports popular programming languages like JavaScript and TypeScript. We can leverage this support of multiple languages to write our automated tests efficiently with the programming language of our choice.
With multiple operating systems, browsers, mobile devices, etc. Cloud platforms for software testing are the need of the hour. These platforms offer convenient access to the necessary infrastructure needed for testing, ensuring a smooth and uninterrupted testing experience.
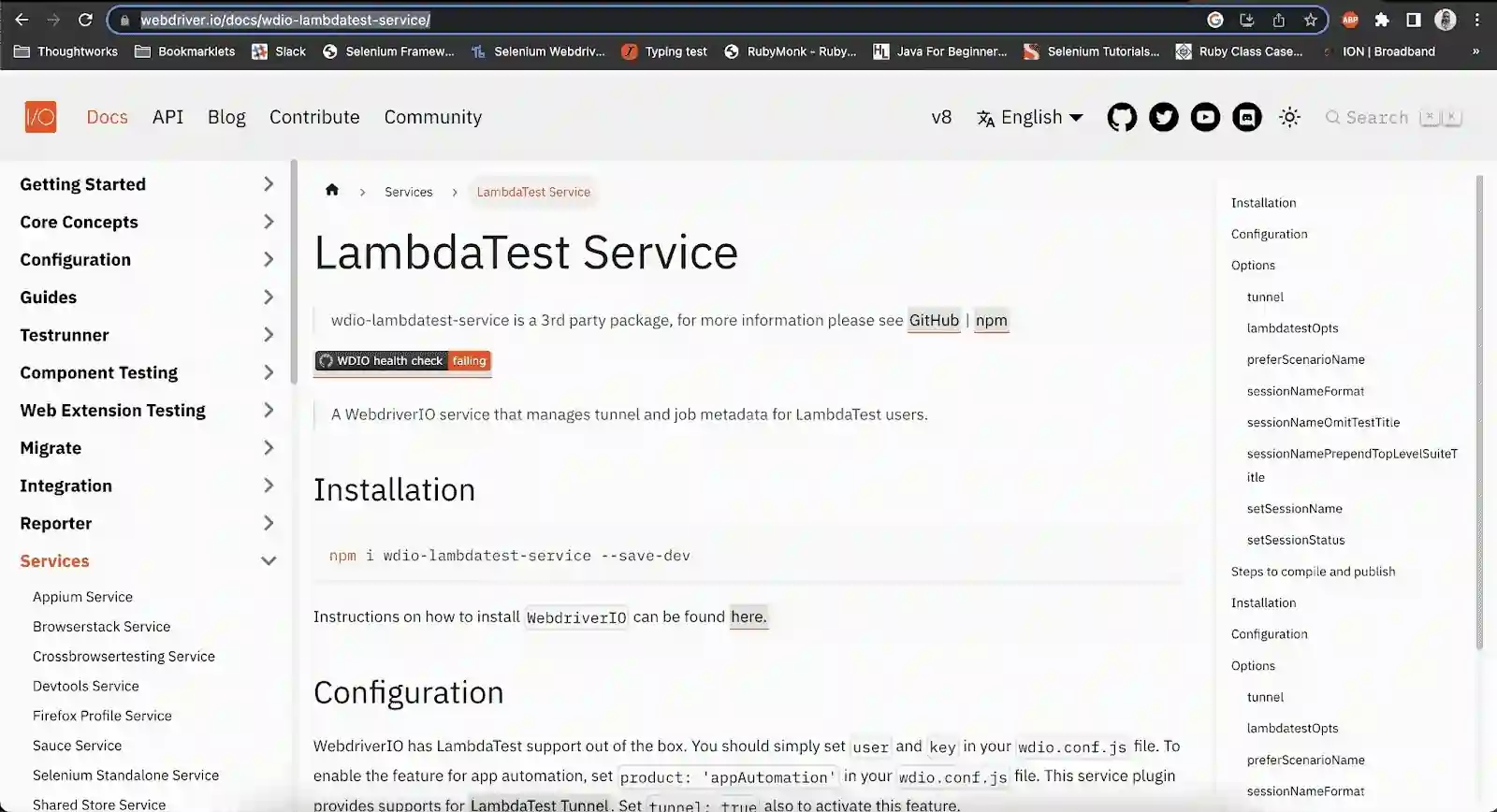
WebdriverIO can be integrated with cloud-based platforms like LambdaTest easily. We just need to install the wdio-lambdatest-service using npm, and we are good to go.
WebdriverIO allows performing web component testing using Browser Runner that initiates and executes the framework within the browser rather than in JSDOM like many other test frameworks.
This allows developers/testers to run the component tests in the actual browser. React components can be directly tested in the browser using WebdriverIO.
WebdriverIO internally provides a built-in mechanism that handles the auto waiting. It uses explicit wait on elements before interacting with them.
It is recommended by WebdriverIO not to use implicit wait as it internally handles all element wait actions explicitly.
With Version v8, WebdriverIO provides BiDi support based on WebDriver protocol.
It is a web standard for automating browsers that guarantees the ability to run the browser tests rather than as opposed to a browser engine.
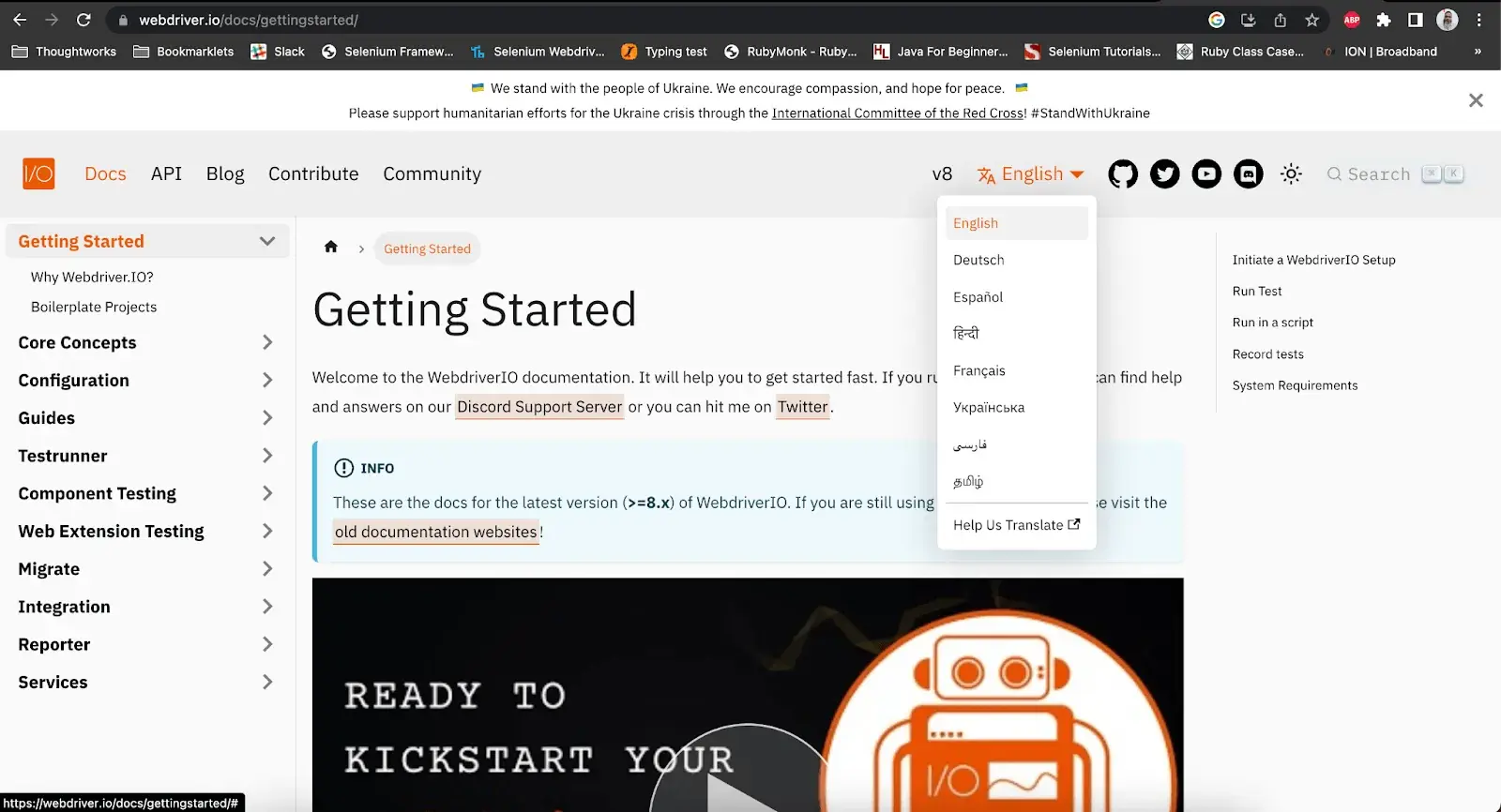
With the recent addition of multi-language support to the documentation page of WebdriverIO, the documentation can be translated into German, Spanish, French, Hindi, Tamil, Persian, Ukrainian, etc. This helps the QA community all over the world to use WebdriverIO easily.

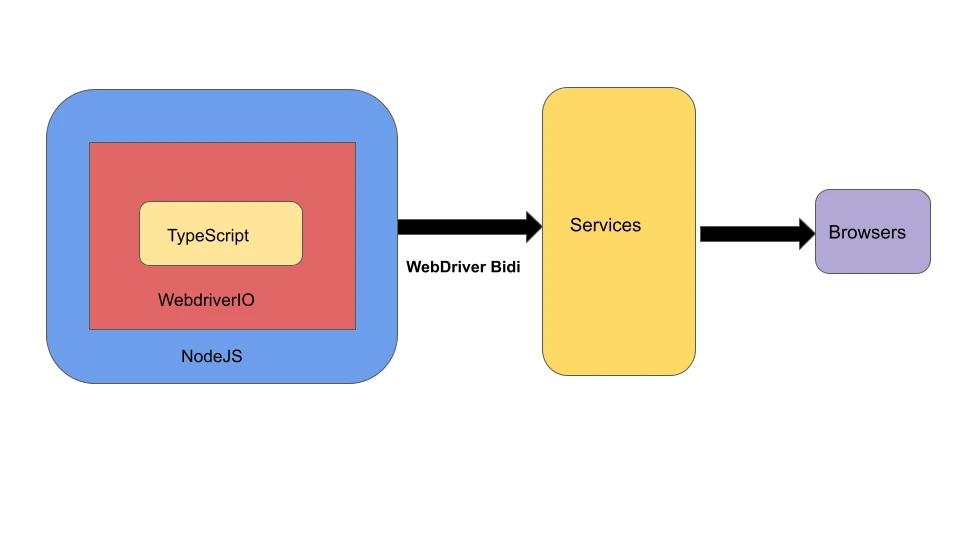
WebdriverIO Architecture
WebdriverIO follows a modular architecture. At its core, it utilizes the WebDriver protocol to communicate between the client and the browser or mobile application under test. The architecture consists of a test runner, WebDriver Client, and the Selenium server. To learn more about it, you can go through this tutorial on Cypress vs WebdriverIO.

The Test runner manages the test execution and reporting. WebDriver client helps in interacting with the browser or the mobile application under tests using the WebDriver protocol. Selenium server acts as a bridge between the client and the browser or mobile application.
This modular architecture allows smooth integration with various test frameworks allowing the testers and developers to write and execute the automation tests seamlessly.
Note : Automated mobile app testing on the cloud. Try LambdaTest Now!
What is Appium?
Appium is a popular mobile automation testing tool that supports automating iOS and Android mobile applications. Using Appium, Native, Web, and Hybrid mobile applications can be automated seamlessly. Checkout our earlier blog on web vs hybrid vs native apps, which details the different types of mobile applications currently available in the market.
Referencing our previous blog post on emulator vs. simulator vs. real device, you can gain valuable guidance in selecting the most suitable option for your needs. Additionally, Appium tests can run on actual devices, and cloud platforms such as LambdaTest offer the convenience of executing these tests on real devices.
Let’s now quickly move toward the installation and setup of WebdriverIO. We will use the following tools and programming language to automate the iOS mobile application in this WebdriverIO Appium tutorial.
As a prerequisite, NodeJS needs to be installed on the local machine.
- Programming Language: TypeScript - Version 5.0.4
- Test Automation Framework - WebdriverIO - Version 8
- Mobile Automation Framework: Appium - Version 2.0
- Cloud Platform to run tests on real mobile devices: LambdaTest
- wdio-lambdatest-service - Version 2.0.0 - Checkout Step 14 in the later section of this WebdriverIO Appium tutorial where details are provided to install this service. Checkout LambdaTest Service for more details.

Application Under Test
We will be using the Proverbial App on iOS built by LambdaTest for running the demo tests. This is a sample iOS hybrid application with some basic features of an iOS application with buttons, notifications, text, webview, etc.

Test Strategy for Mobile Automation
Following scenarios will be covered as part of the mobile automation demo of the Proverbial App using WebdriverIO Appium.
Test Scenario 1
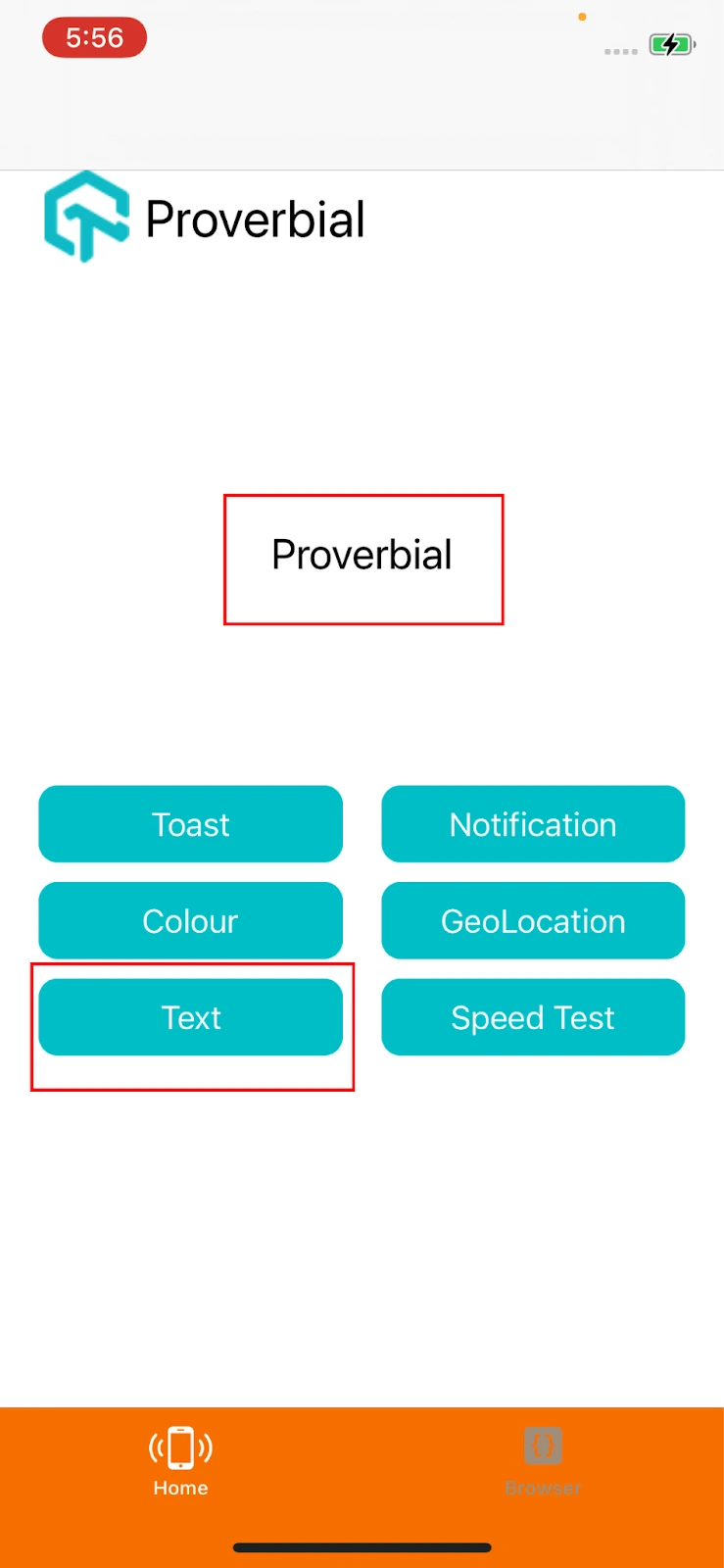
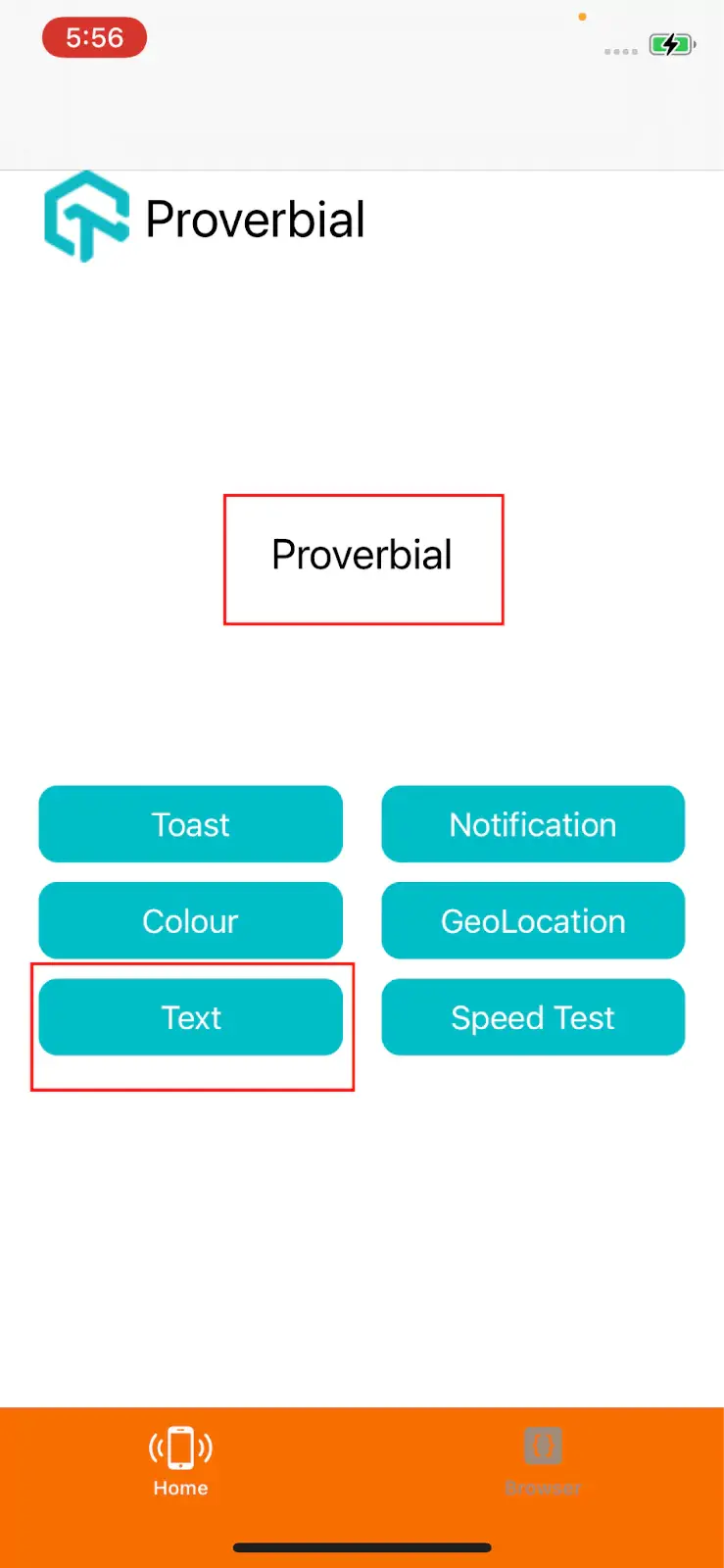
On the Homepage of the app, click on the Text button and verify the text Proverbial is displayed correctly.

Test Scenario 2
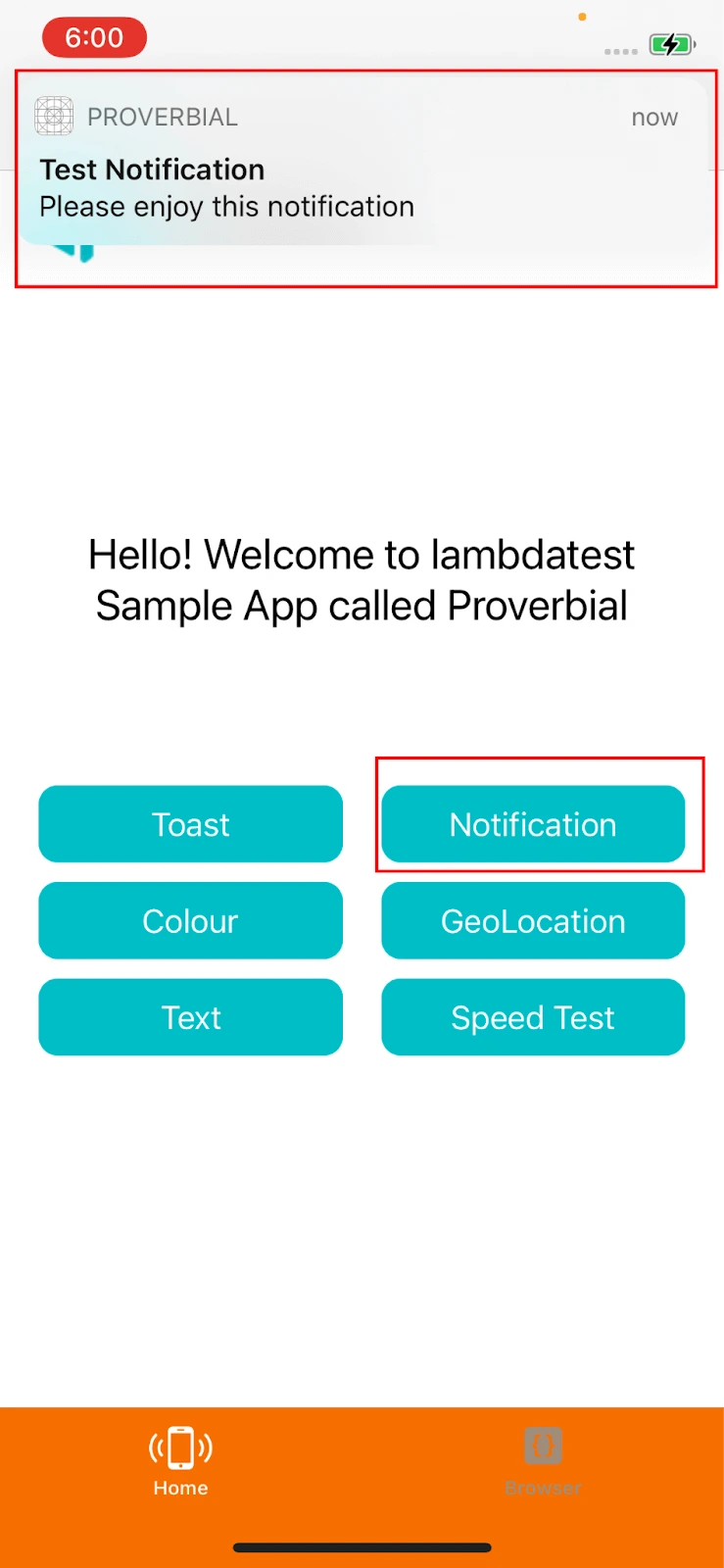
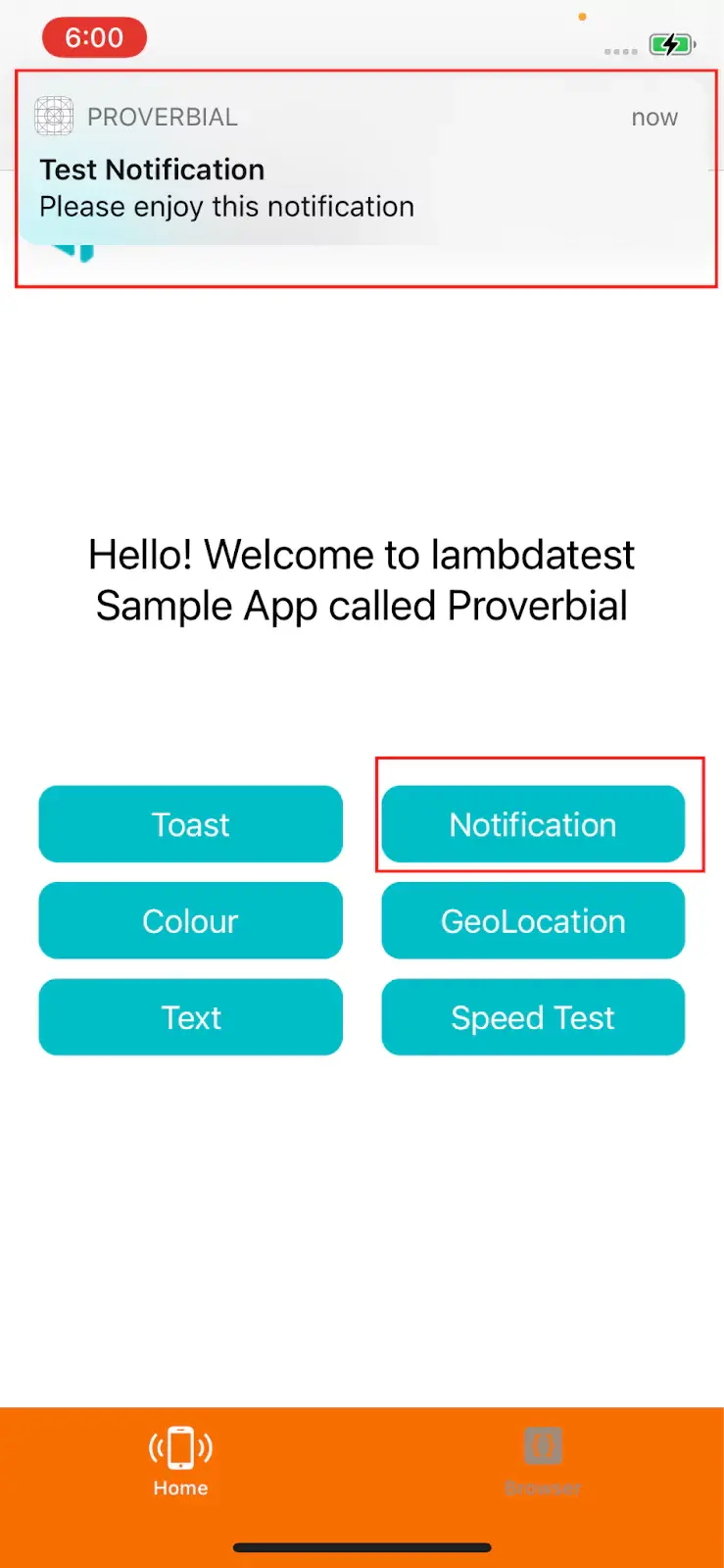
On the Homepage of the app, click on the Notification button and check that the notification is displayed.

Test Scenario 3
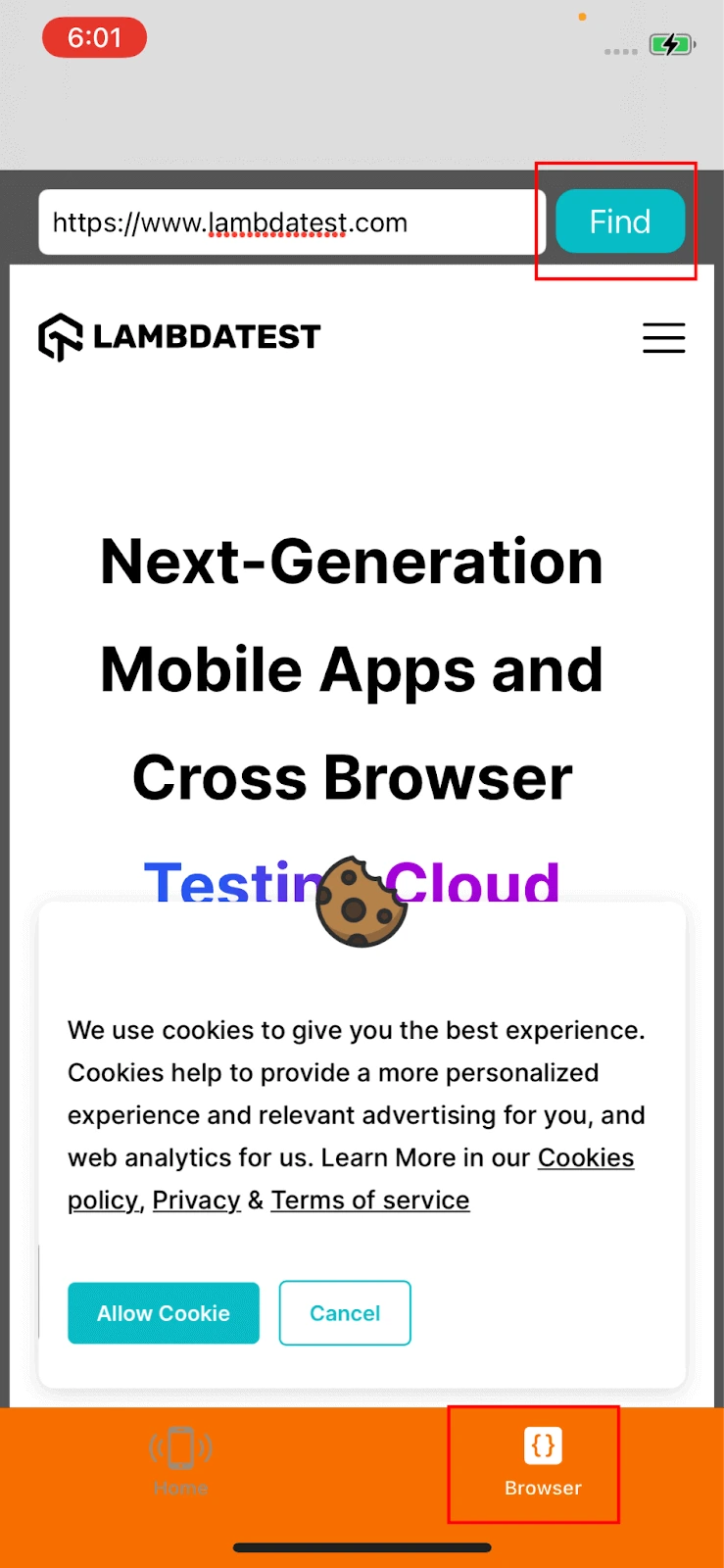
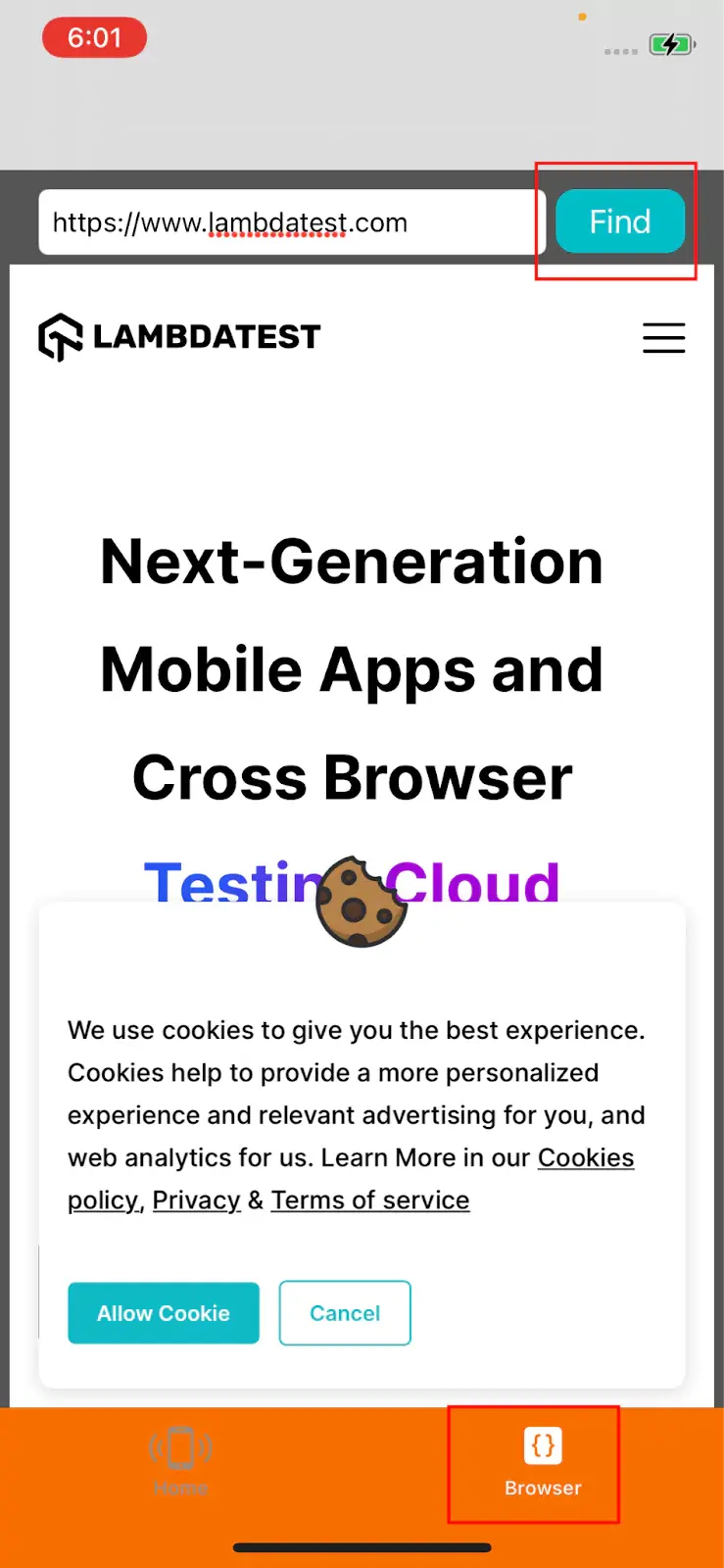
Navigate to the Browser page by clicking on the Browser menu link at the bottom. Verify that the Find button is displayed on the browser page

Let’s now move toward the installation and configuration of WebdriverIO and check out how to implement the scenarios in actual code.
Installation and Setup
To begin with, let’s first install TypScript, as it is the programming language we will be using to write the automated tests.
TypeScript Installation
With Node, it is pretty easy and simple to install any package. We just need to run the following command to install TypeScript:
npm install TypeScript ts-node --save-dev
To verify that the installation succeeded and TypeScript is installed, we can run the command tsc -v that should print the version of TypeScript in the terminal.

We can see version 5.0.4 printed in the terminal.
Let’s now install WebdriverIO and the related services to begin with mobile automation.
WebdriverIO Installation
Step 1
It is quite simple to install WebdriverIO, we just need to run the following command:
npm init wdio
This command will first install the @wdio/cli service, the WebdriverIO test runner command line interface. Once installed, it will prompt you with a different set of configuration questions. Let’s go through them one by one in this section of this WebdriverIO Appium tutorial.
Note: For selecting the option for the questions asked in the terminal, we can use the arrow keys for moving up/down for selection and press Enter/Return Key to accept the option.
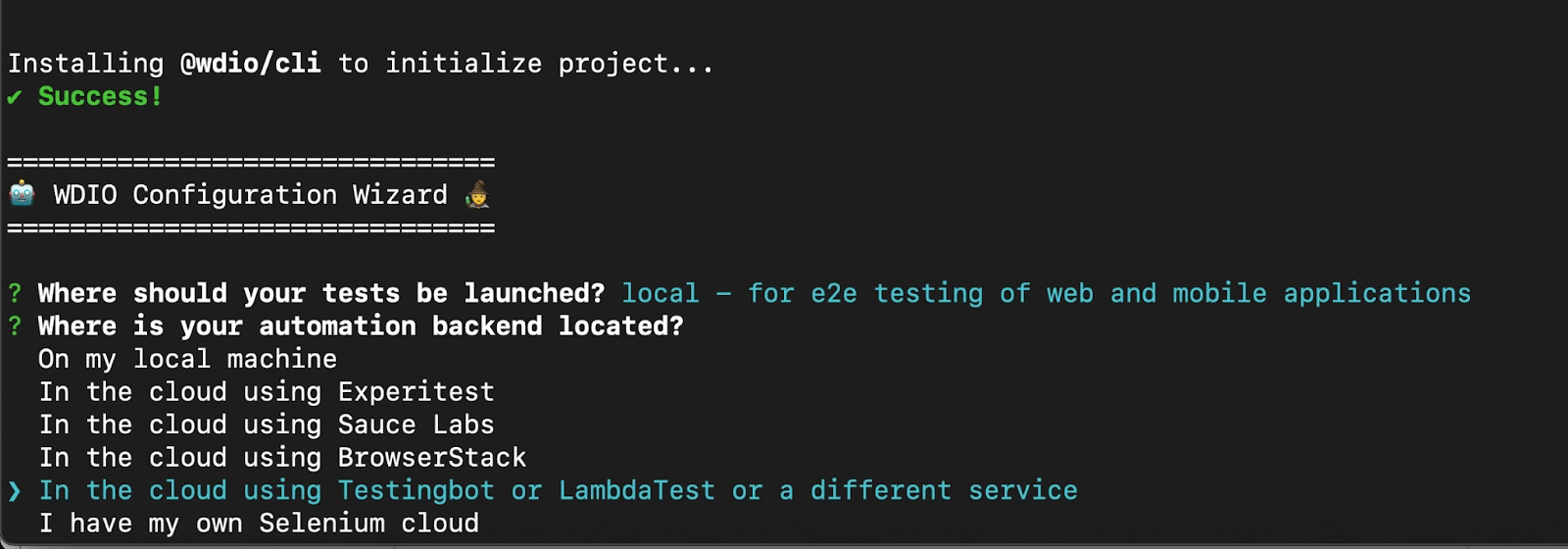
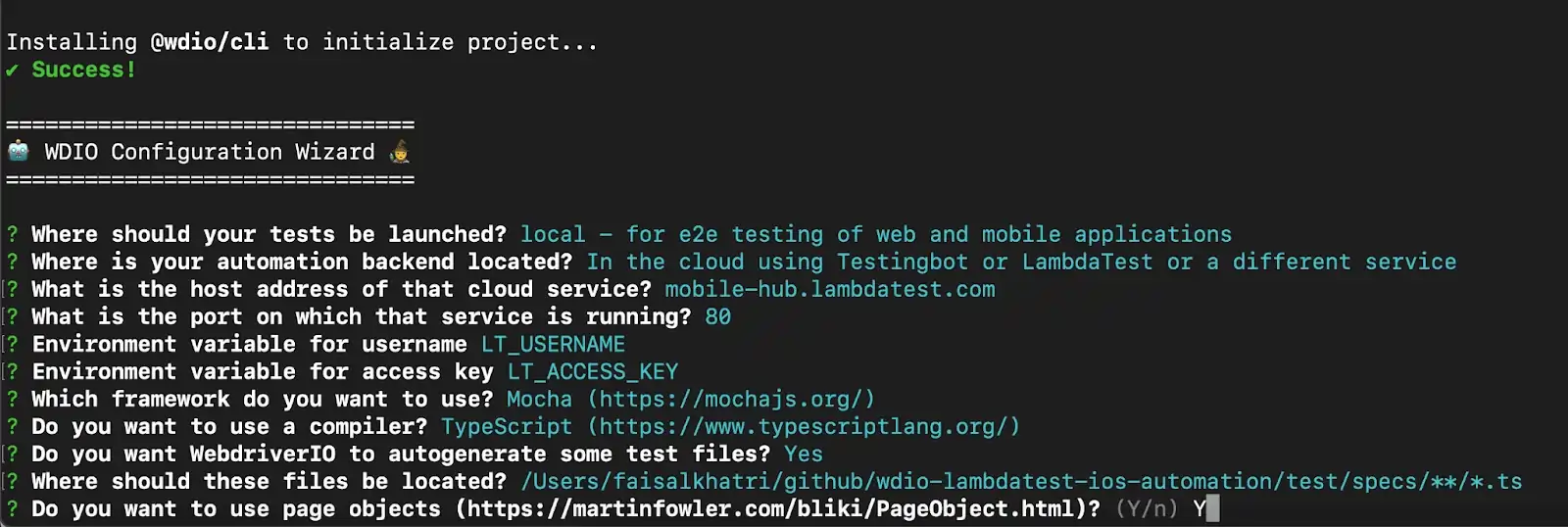
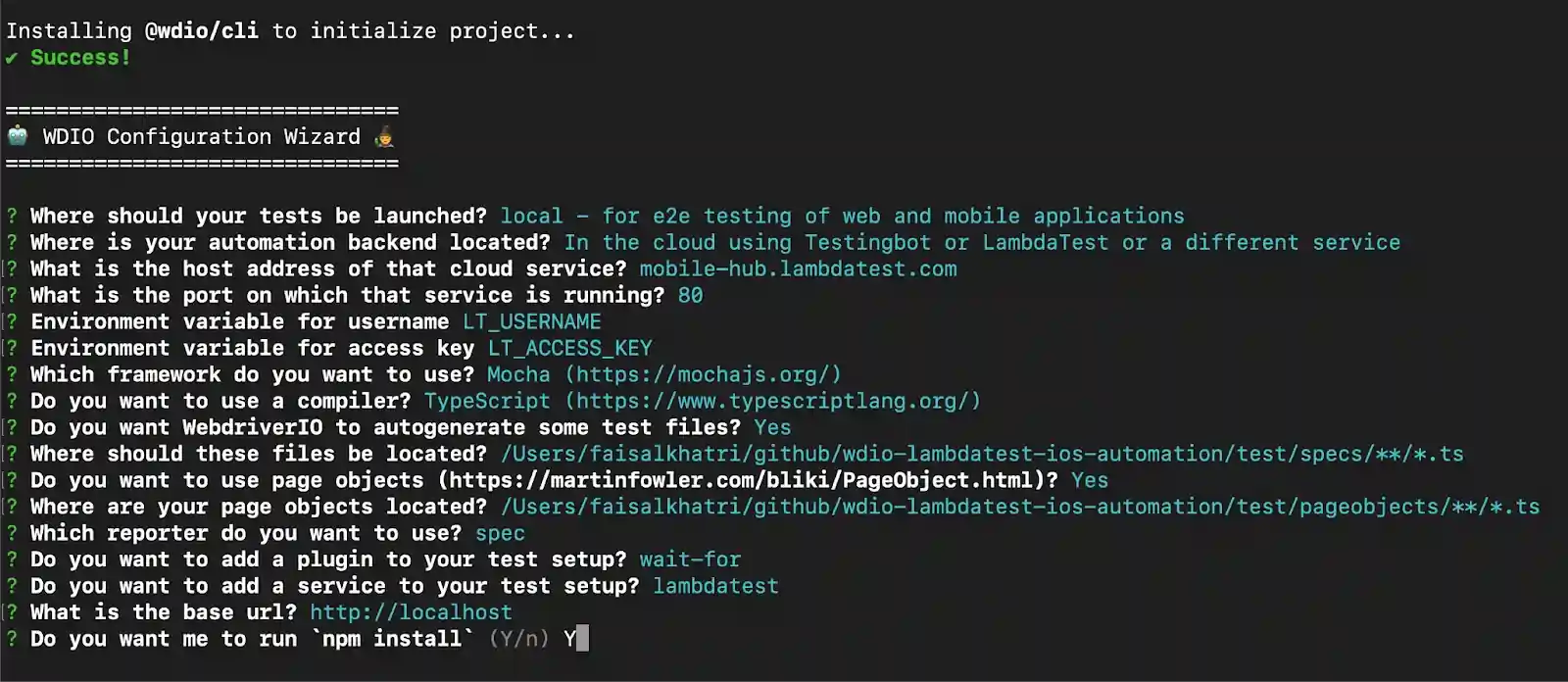
Step 2
Q. Where should your tests be launched?
Select - local - for e2e testing of web and mobile applications
Selecting this option will allow us to run the tests on our local machine. However, this option also works when we plug in any cloud platform services like LambdaTest to run our tests on real devices in the cloud.

Step 3
Q. Where is your automation backend located?
As we will be running on the LambdaTest cloud platform, select the option
In the cloud using Testingbot or LambdaTest or a different service

Since we have chosen the cloud option for our automation backend, the subsequent inquiry pertains to the host address and port of the cloud service.
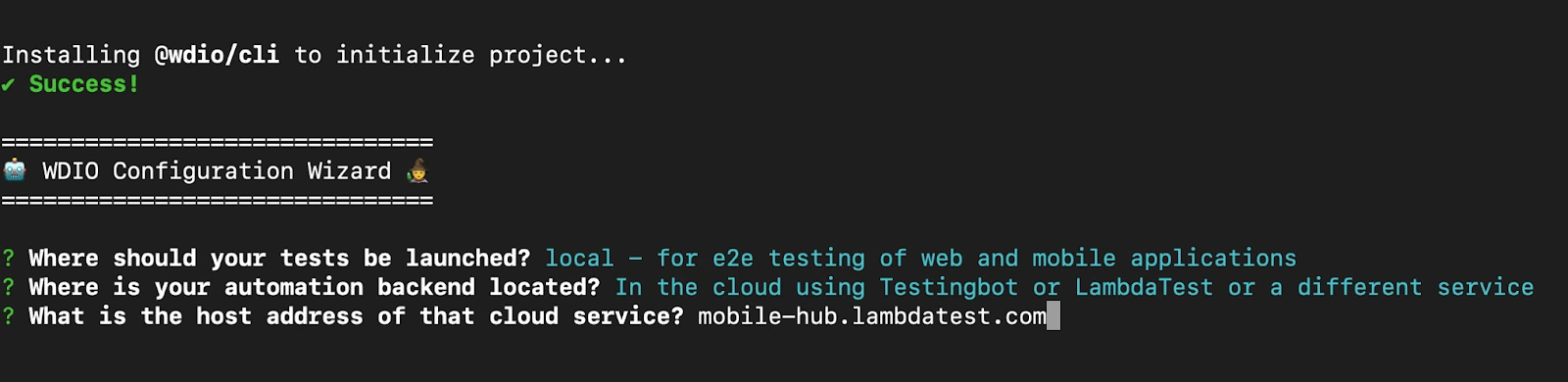
Step 4
Q. What is the host address of that cloud service?
As we will be running the tests on the LambdaTest cloud platform, the host address for mobile is @mobile-hub.lambdatest.com/wd/hub
The value for the host address was added by following this GitHub project that provides all configuration and desired capabilities implementation details.

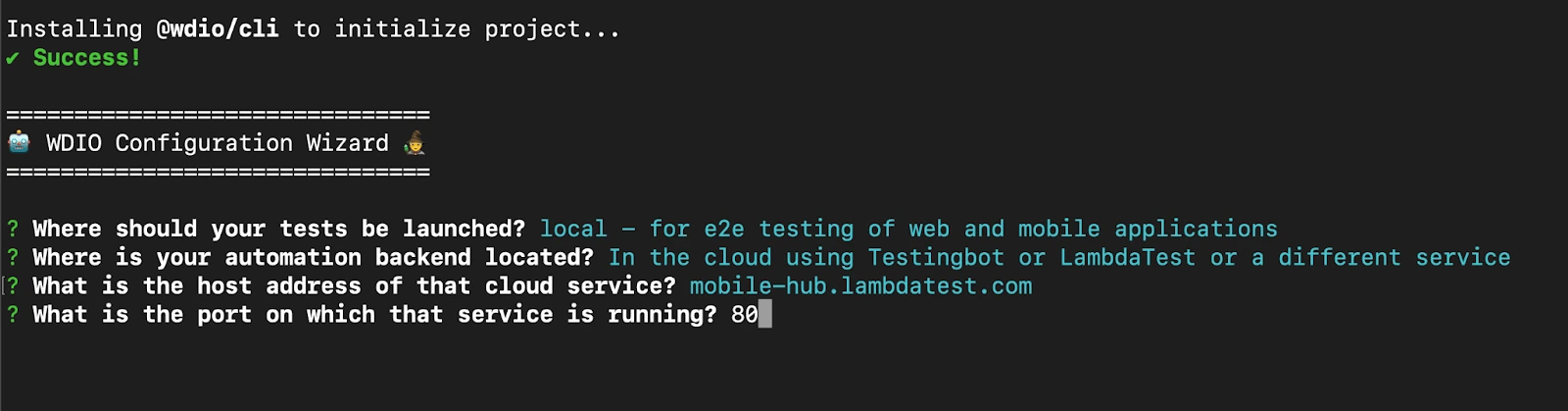
Step 5
Q. What is the port on which that service is running (80)?
Let’s accept the default value, which is 80.
The point to note here is that we can provide another port number in case the default port 80 is in use.

As we have chosen to run the tests on the cloud platform, WebdriverIO recognizes that we will have to provide the username and access keys of the respective platform. Since these are secret values, they should be provided as an environment variable.
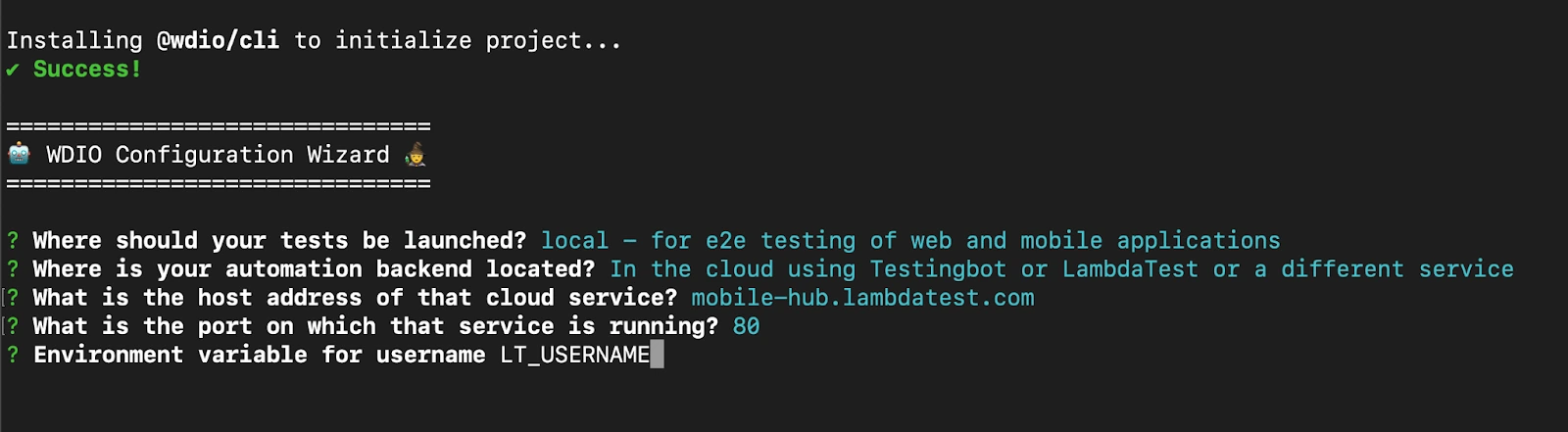
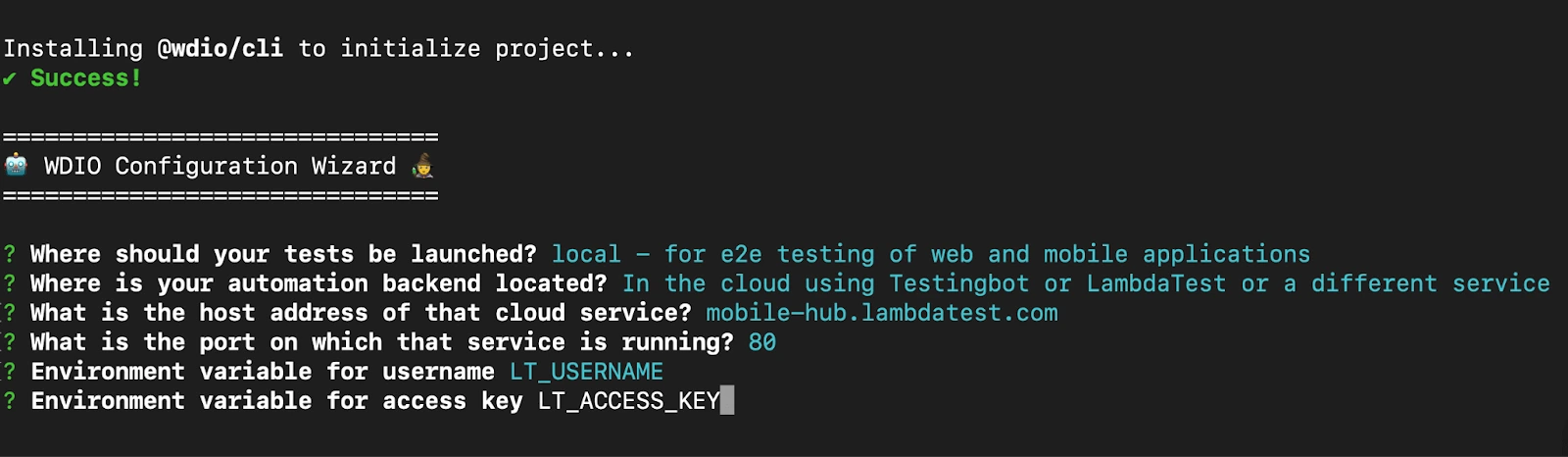
Step 6
Q. Environment variable for username
Let’s enter the variable name as LT_USERNAME (you can add any text here, this will be used at the time of test execution, where we will use this value to store the actual Username for the cloud platform) for now, we will learn how to use this in the later section of this WebdriverIO Appium tutorial when we are running the tests on cloud.

Step 7
Q. Environment variable for username
As we did for username, let’s enter the variable name as LT_ACCESS_KEY.

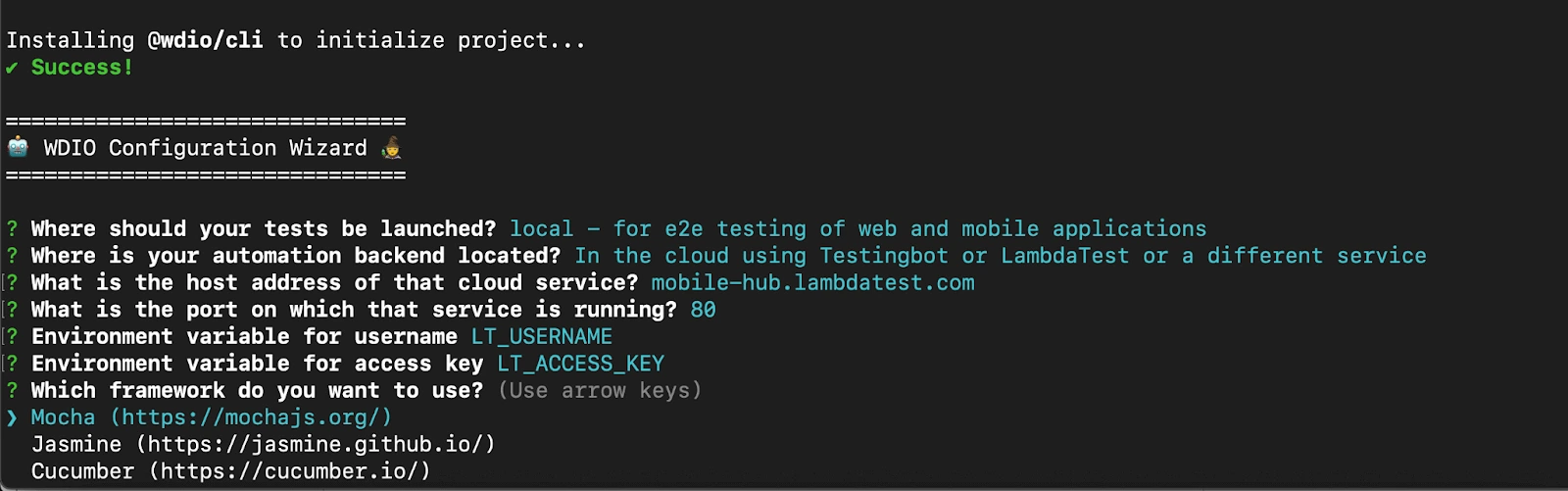
Step 8
Q. Which framework do you want to use? (Use arrow keys)
Select the Mocha framework, i.e., Mocha (https://mochajs.org/)

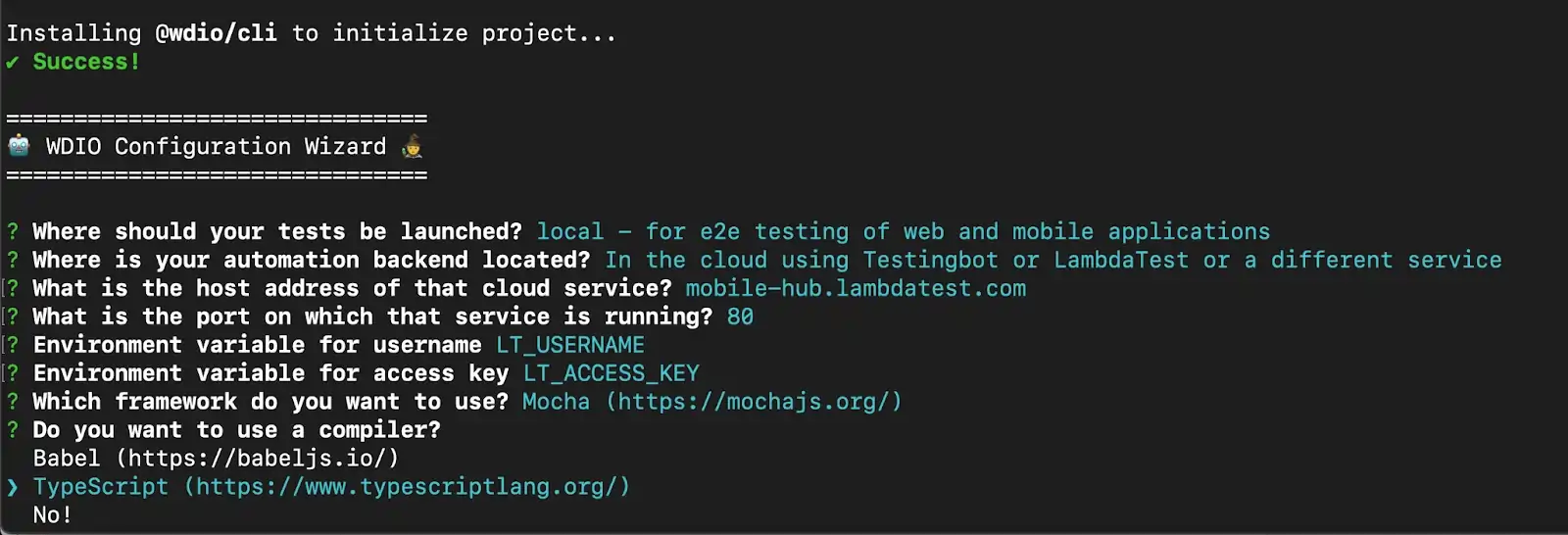
Step 9
Q. Do you want to use a compiler? (Use arrow keys)
Here as we will be using TypeScript for writing the tests, so let’s select TypeScript (https://www.TypeScriptlang.org/)

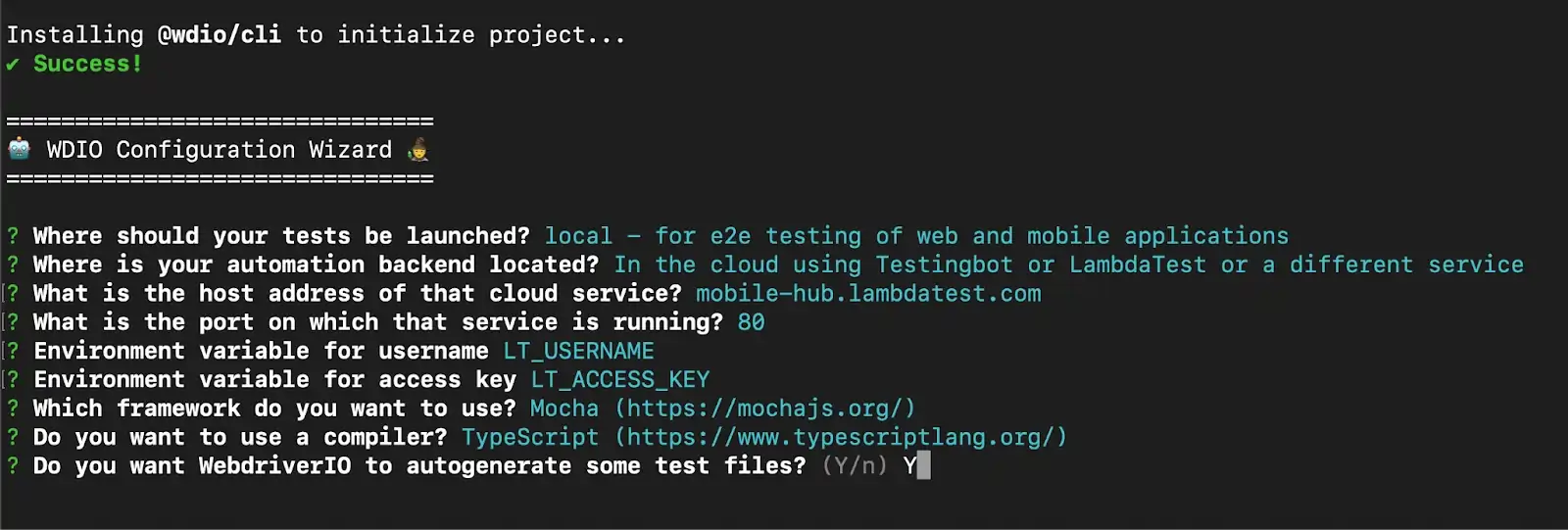
Step 10
WebdriverIO also provides us with the option to help us with the test samples so we can begin writing the tests easily by checking out the sample tests.
Q. Do you want WebdriverIO to auto-generate some test files? (Y/n)
If you need auto-generated files, Press Y, or else press N. We will be pressing Y here.

Step 11
Provide the path in the project at /test/specs/**/*.ts
A Page Object Model (POM) helps maintain the project well. We can place all the page objects of different pages in the application in a separate class. This way, maintenance of the page object becomes easier, and also it helps in writing tests neatly.

Step 12
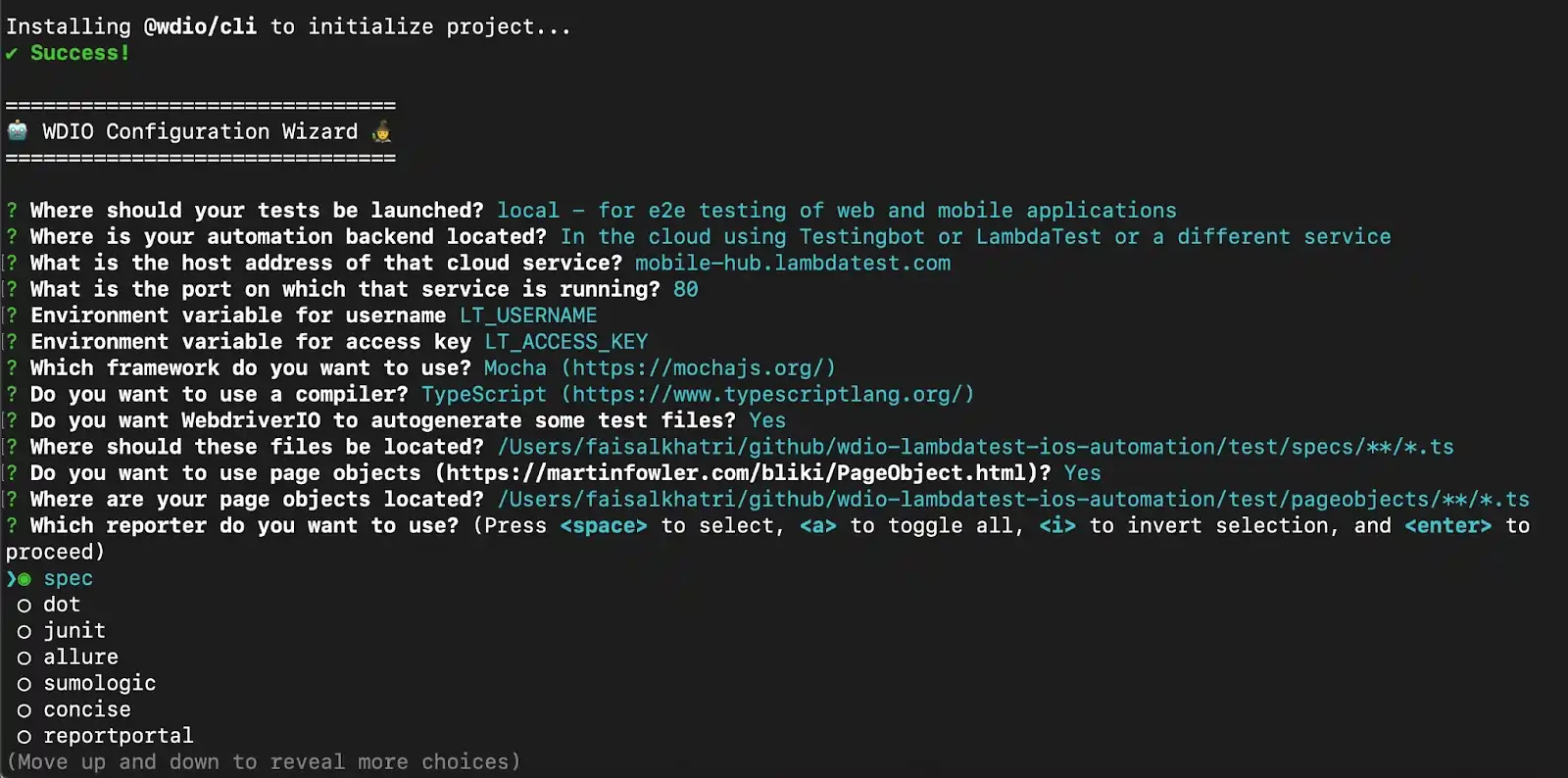
Q. Which reporter do you want to use? (Press <space> to select,<a> to toggle all, <i> to invert selection, and <enter> to proceed)
Select - spec
Test automation report helps us analyze the health of the software under tests by providing us with the data related to total test runs, how many passed and how many failed, error logs, time taken to run tests, etc.

Step 13
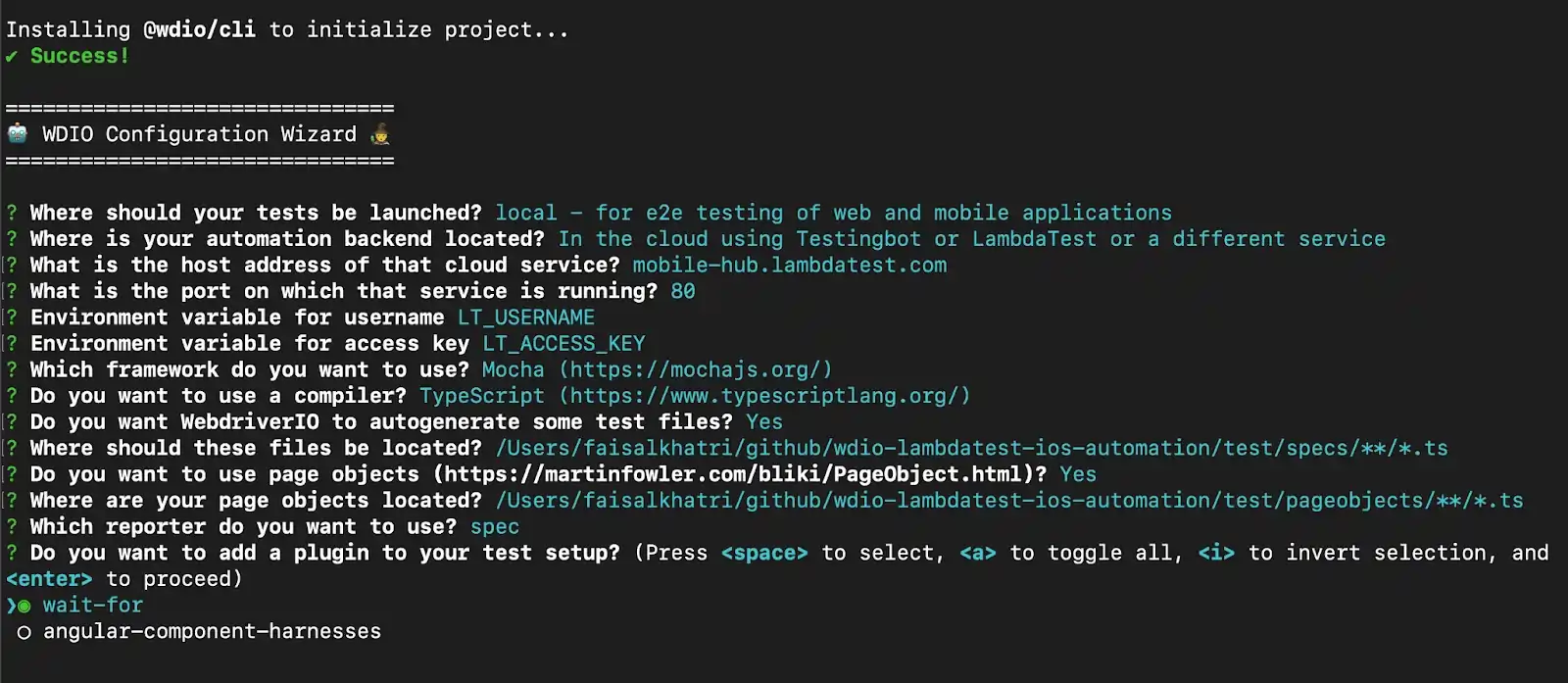
Q. Do you want to add a plugin to your test setup? (Press <space> to select,<a> to toggle all, <i> to invert selection, and <enter> to proceed)
Select wait-for by pressing the space bar key and then press Enter.
wdio-wait-for plugin is a third-party package that provides a set of common conditions that offer functionalities to wait for certain conditions until the defined task is complete.

Step 14
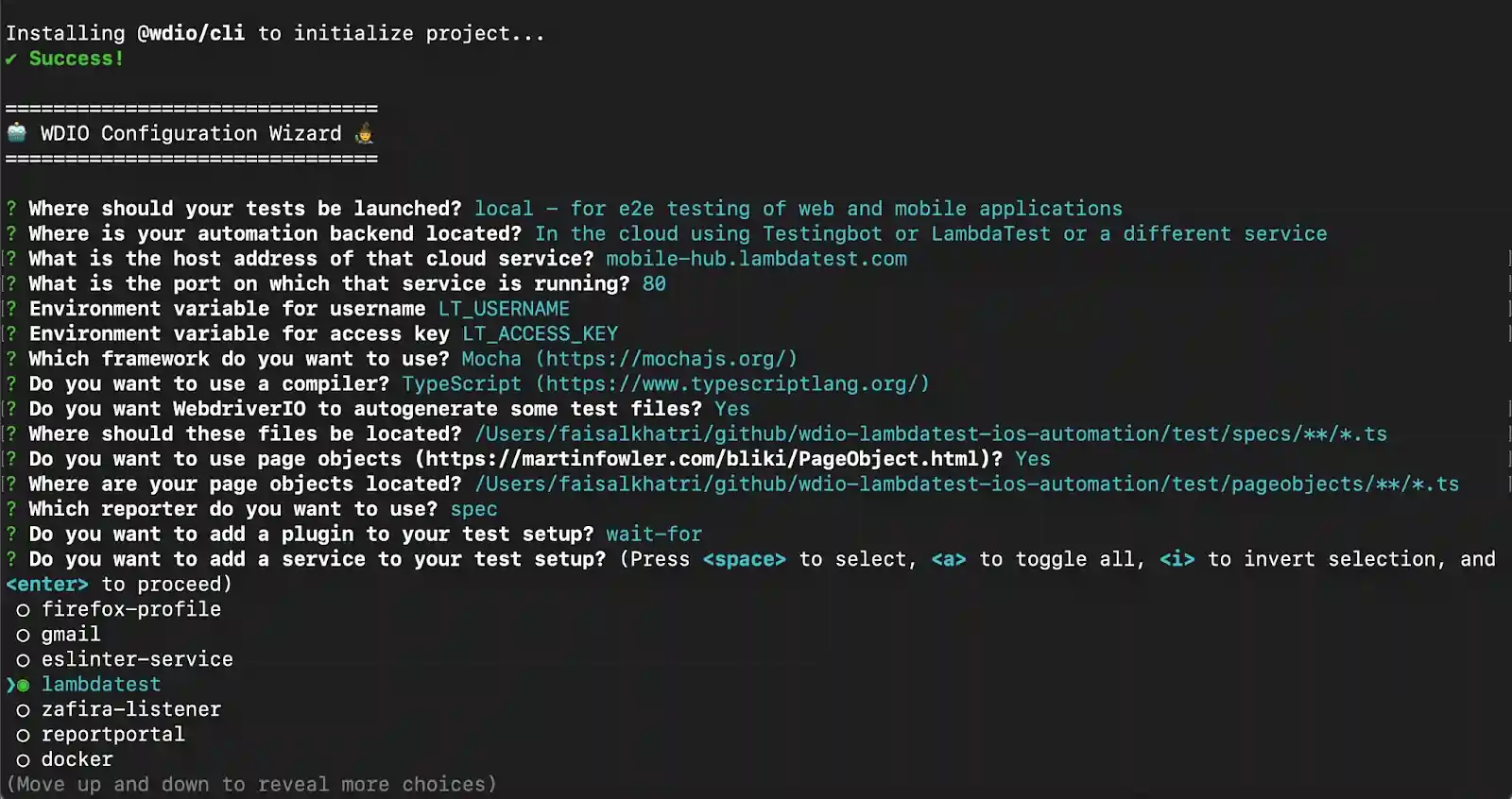
Q. Do you want to add a service to your test setup? (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed)
Select > lambdatest
WebdriverIO has LambdaTest support out of the box. wdio-lambdatest -service manages the tunnel and job metadata for LambdaTest users. Using this service, we can easily set up the user and accesskey in the wdio.conf.js file.

Step 15
Q. What is the base URL?(http://localhost)
Leave it blank, as we will be running tests on a mobile application.
A base URL probably is required in case of web automation. It is the web application URL that will be navigated for performing test automation

Step 16
Finally, we came to the end of the questionnaire. We will now be asked if we want the command line interface to run the installation command to install all the dependencies.
Q. Do you want me to run `npm install` (Y/n)
Press N and press Enter key.
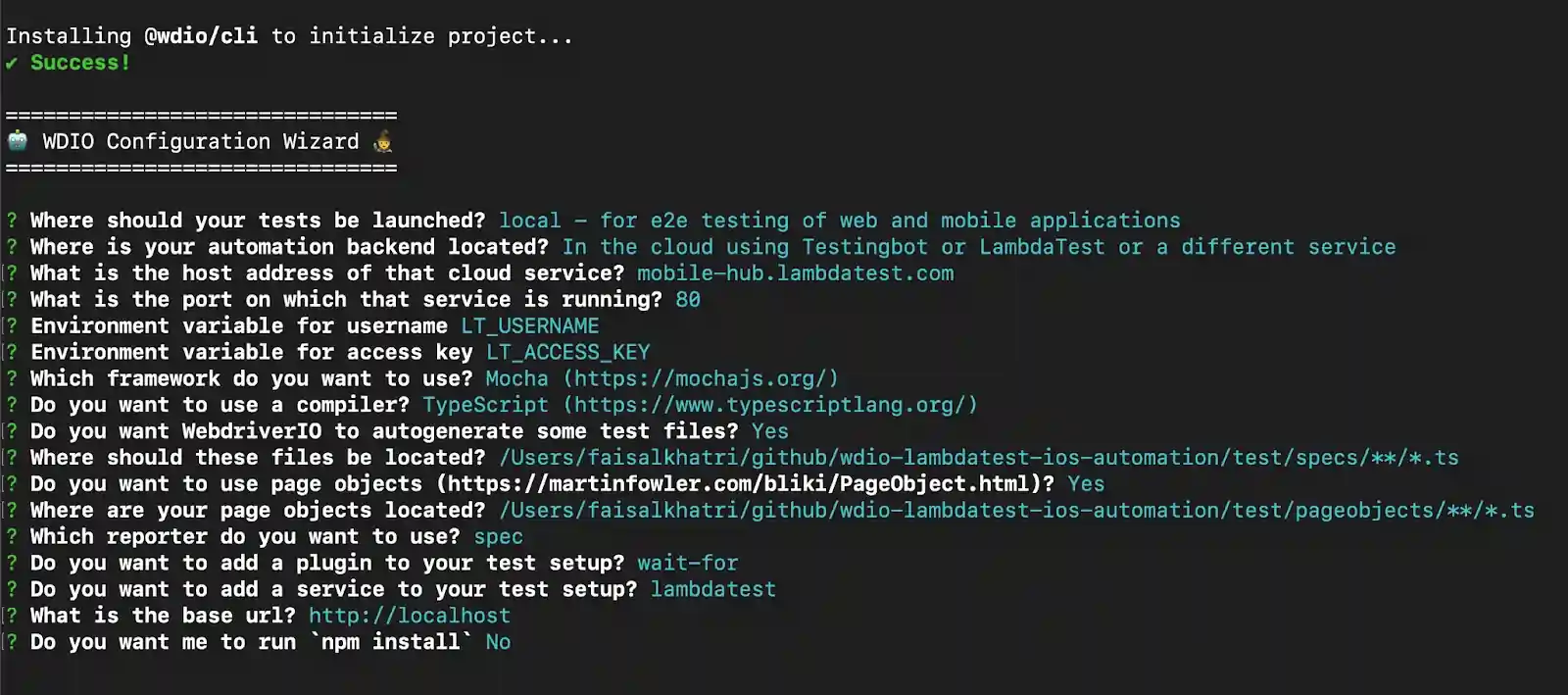
It is up to us if we want to get all the installations done right away by pressing Y, or we can say N, and Command Line Interface will provide us with the npm installation command in the terminal that can be run manually.
We will check out both steps here to demo the working behavior of the configuration setup. Let’s say N for now.

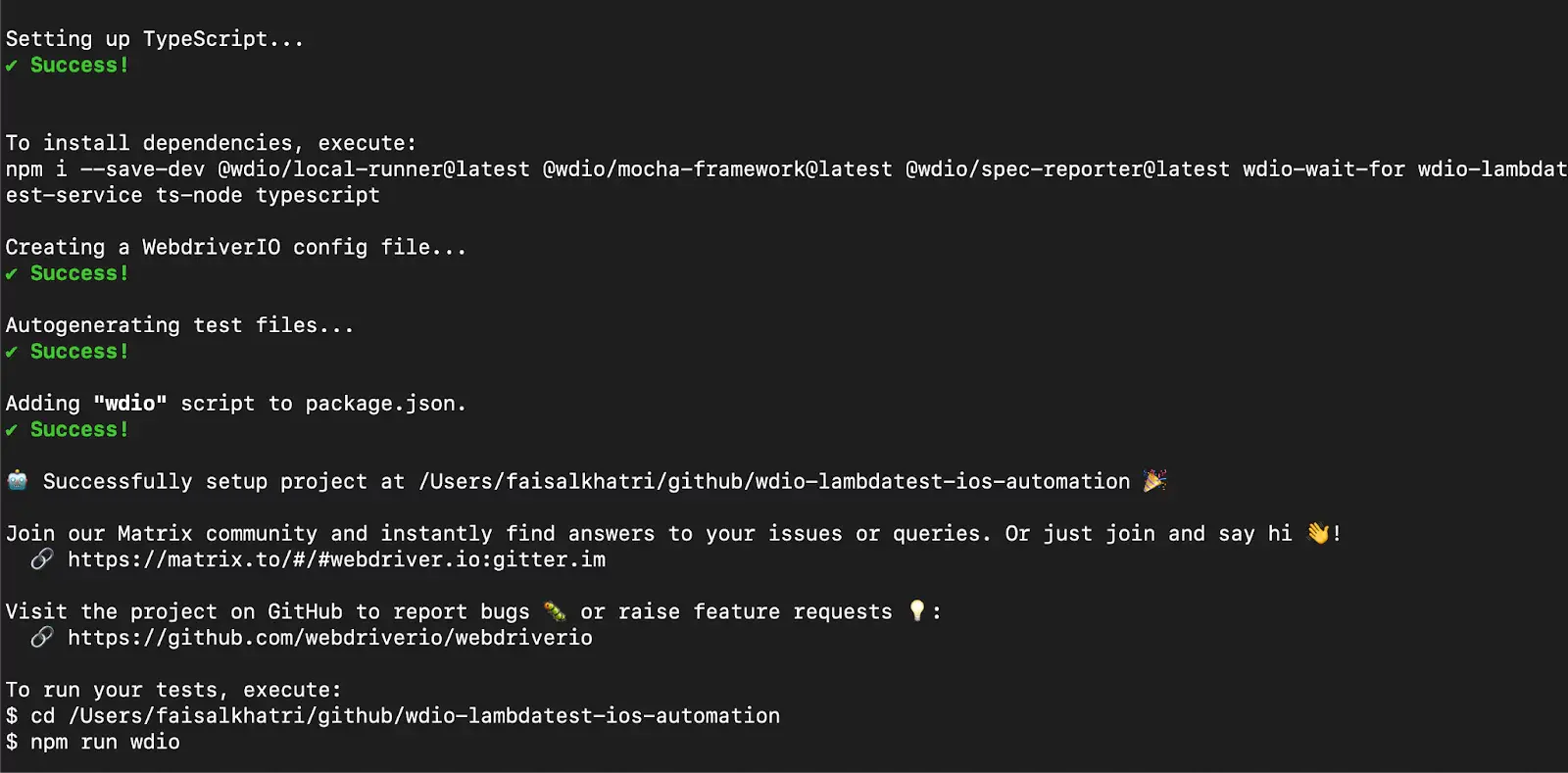
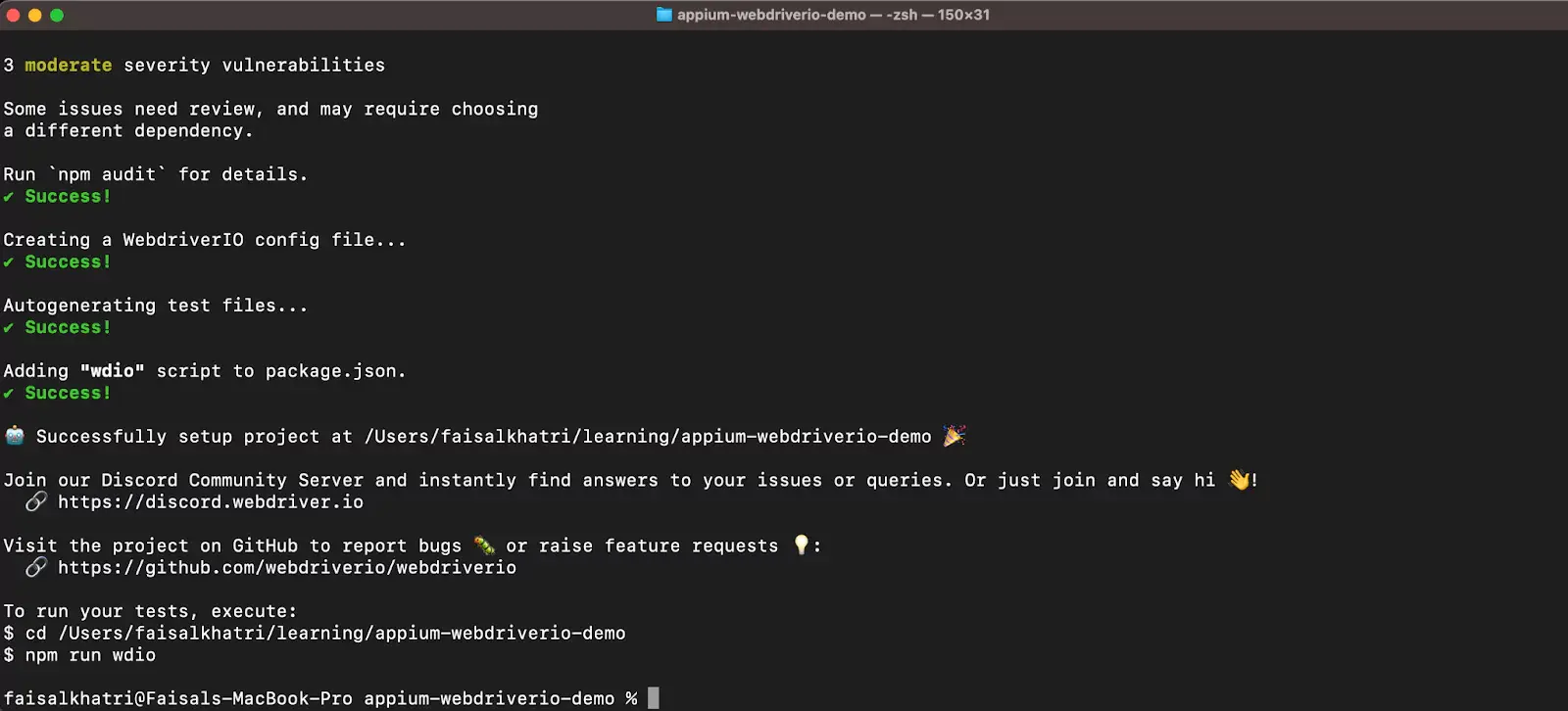
As we can see in the below screenshot, after successfully setting up TypeScript, the npm install command is printed in the terminal that can be copy pasted and run later to install all dependencies.
WebdriverIO creates the config file named wdio.conf.ts, which auto-generates the sample test files and successfully adds the WebdriverIO scripts to package.json.
The command to execute the test also gets printed, which is quite helpful to beginners and experienced testers using WebdriverIO Appium for the first time.

Note: Here is an additional step demonstrated to illustrate the configuration setup process. Please note that this step is optional and can be skipped if you have selected "N" earlier.
You just need to copy the npm install command printed in the terminal and run it in the root folder path of your project to install all the dependencies manually.
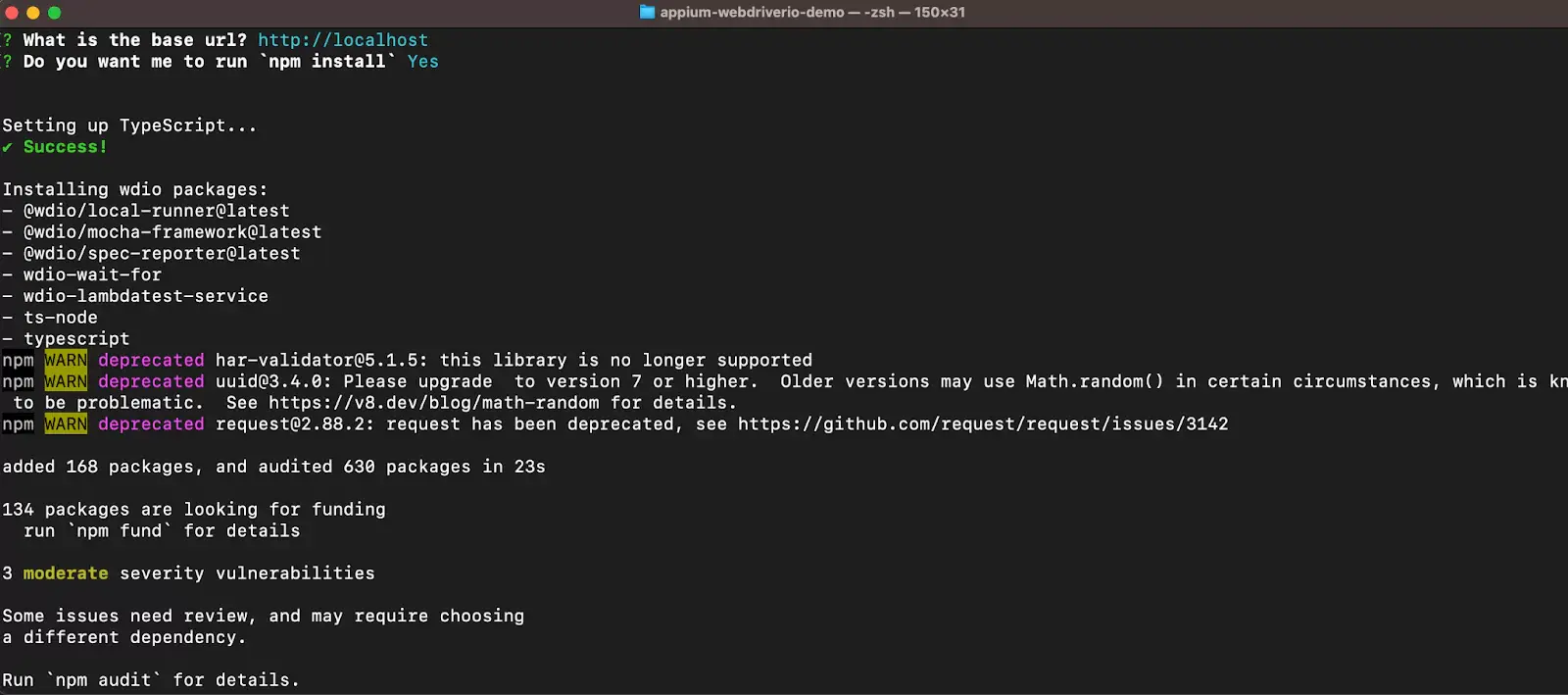
Let’s now check out what happens if we provide the answer to the npm install question by pressing Y.
Step 17
Do you want me to run `npm install` (Y/n)
Press Y and press Enter key.
All the packages will start getting installed as soon as the Enter key is pressed after pressing Y.

We can see the package names getting printed in the terminal. While installation, if there are any warnings or errors in the specific packages, those logs will also get printed.
Once the installation is complete, we should be able to see the success message printed.

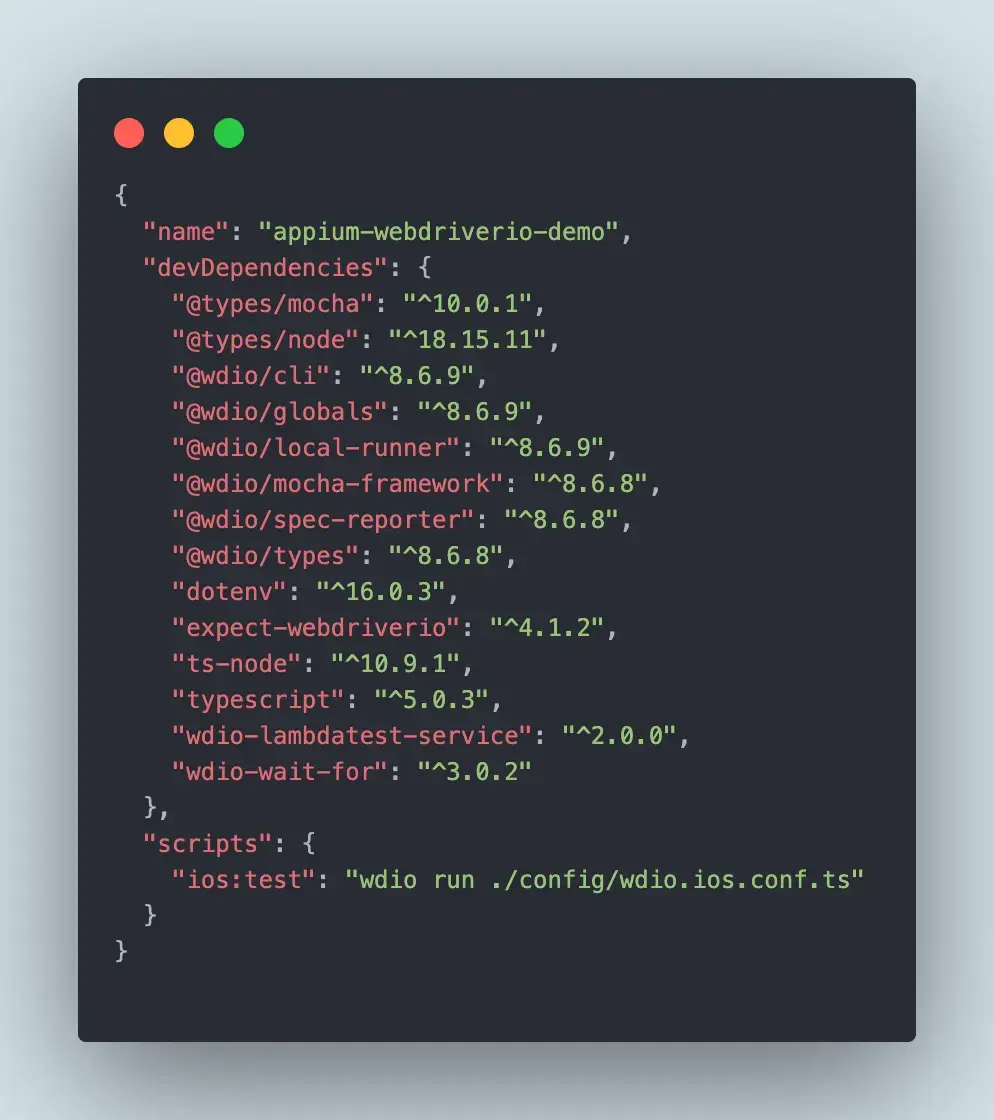
To confirm all the dependencies are successfully installed, navigate to the project root folder and open the package.json file.

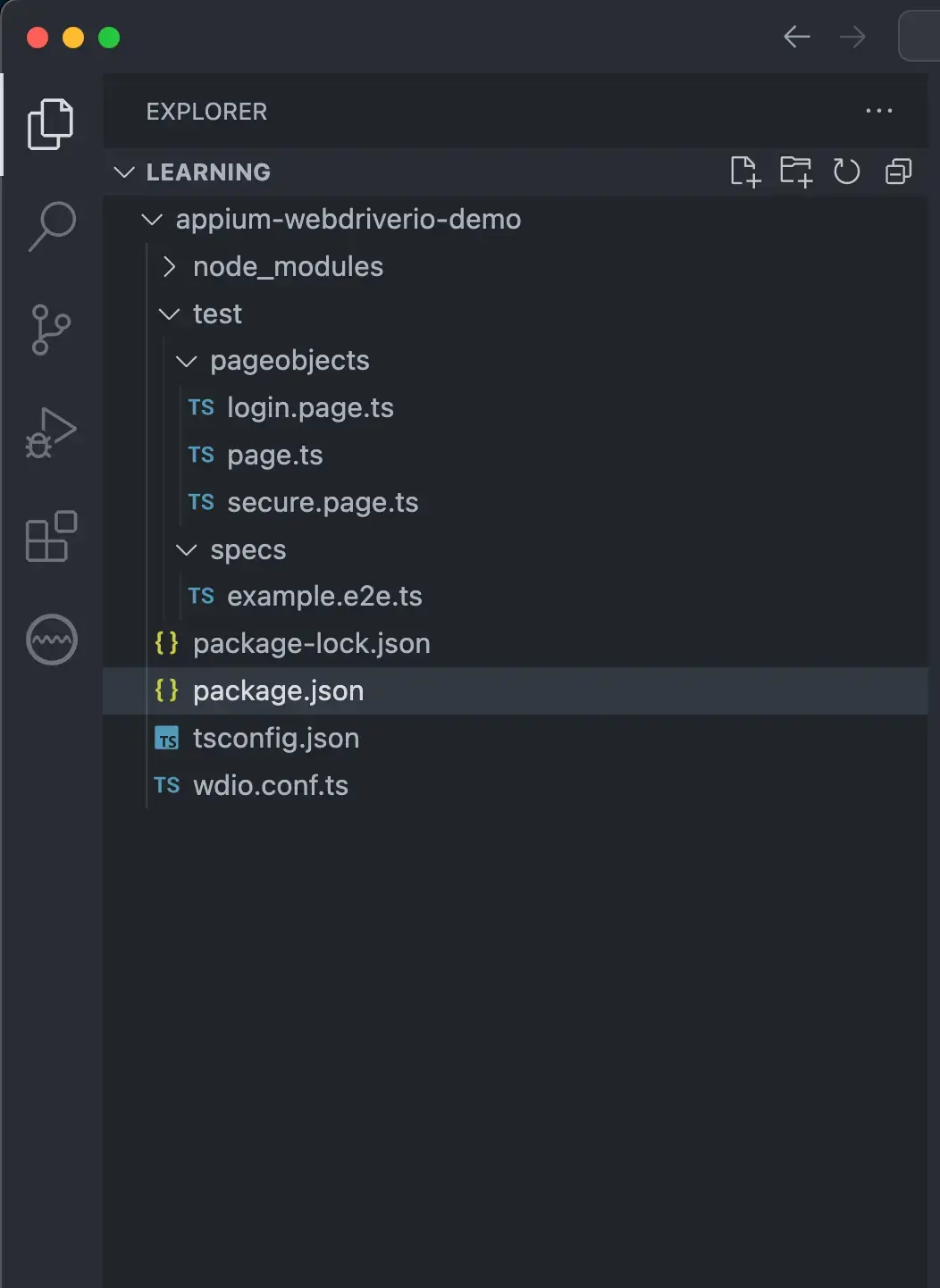
Project Structure
The Project Structure should look as per the screenshot below once the installation is complete with the autogenerated sample tests and pageobjects folders.
Within the project, you will find two JSON files. The package.json file encompasses all the dependencies and related components, whereas the tsconfig.json file contains the configuration details specific to TypeScript.
Note: These sample tests and page object folders can be deleted once we have the actual tests in place. These sample tests are just for guidance purposes.


Choosing Mobile Devices for Running Automated Tests
For this WebdriverIO Appium tutorial, we will be running the tests on LambdaTest, a cloud-based testing platform, and using its real device cloud for testing.
LambdaTest is a cloud-based digital experience testing platform that offers both manual and automated mobile app testing across 3000+ real browsers, devices, and OS. This allows cross browser and cross-device compatibility testing of the mobile web and native applications. LambdaTest has a variety of real devices with multiple OS versions available that can be used for running our tests.
Catch up on the latest testing tutorials around Selenium automation, Cypress testing, and more. Subscribe to the LambdaTest YouTube Channel for quick updates.
The devices for testing should be chosen wisely after considering the operating system's usage and their respective versions in the geographical region where the mobile application is targeted for release. Also, points like mobile dimensions, screen sizes, and handset brands should be considered, and accordingly, devices should be used for testing.
We will use iPhone 11 Pro with iOS 14 version to run the WebdriverIO Appium tests.
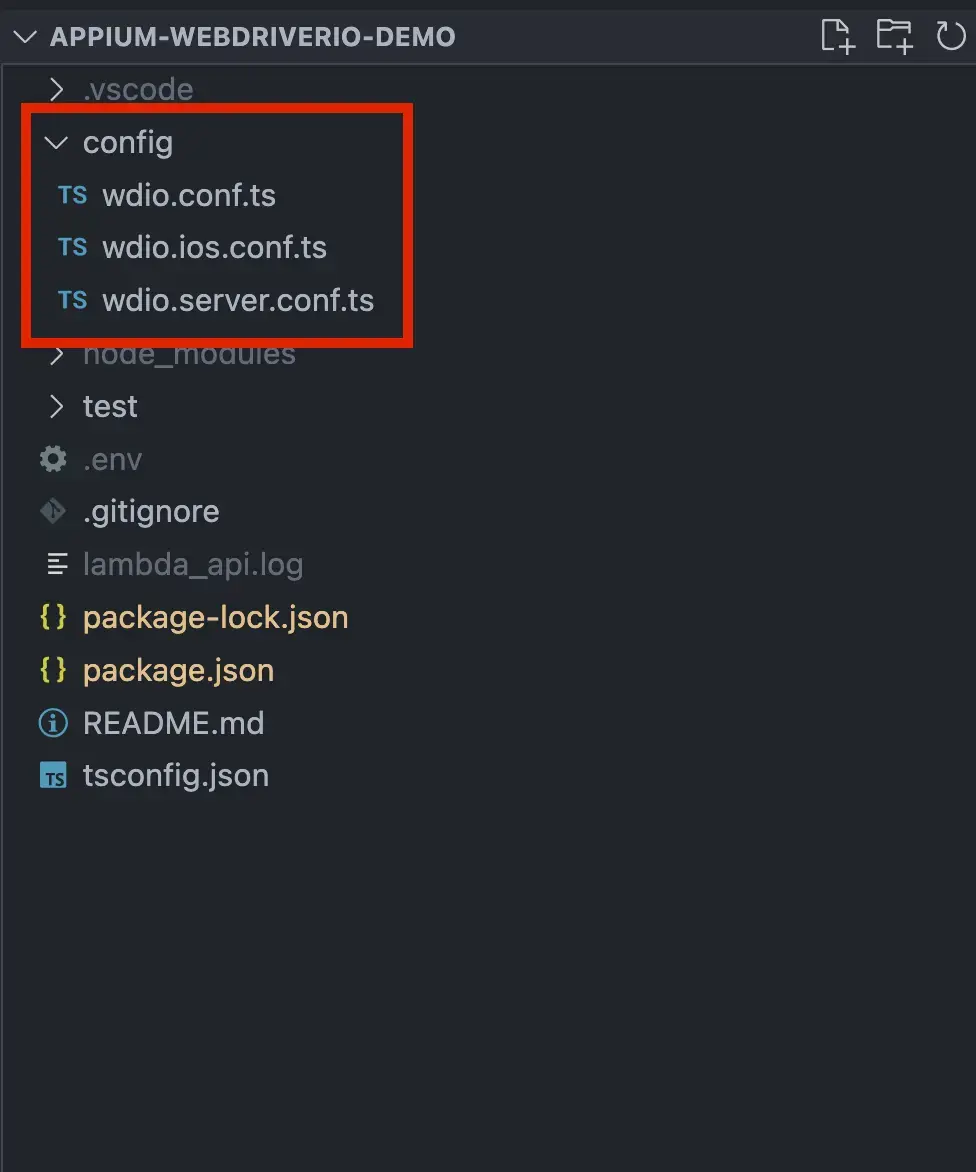
Let’s create a new folder named config in the project's root folder and move all our configuration files to it.
wdio.conf.ts is the main config file for WebdriverIO. Ideally, all the configurations are updated in this file. To enhance maintenance and improve visibility, it is recommended to separate the server and device capabilities into distinct files. This separation allows for easier management and clearer visibility of the respective capabilities.
Let’s create two more configuration files for maintaining the cloud capabilities and server details, respectively.
So, ideally, the following three files should be available in the config folder:
- wdio.conf.ts
- wdio.server.conf.ts
- wdio.ios.conf.ts

Configuring the Server details
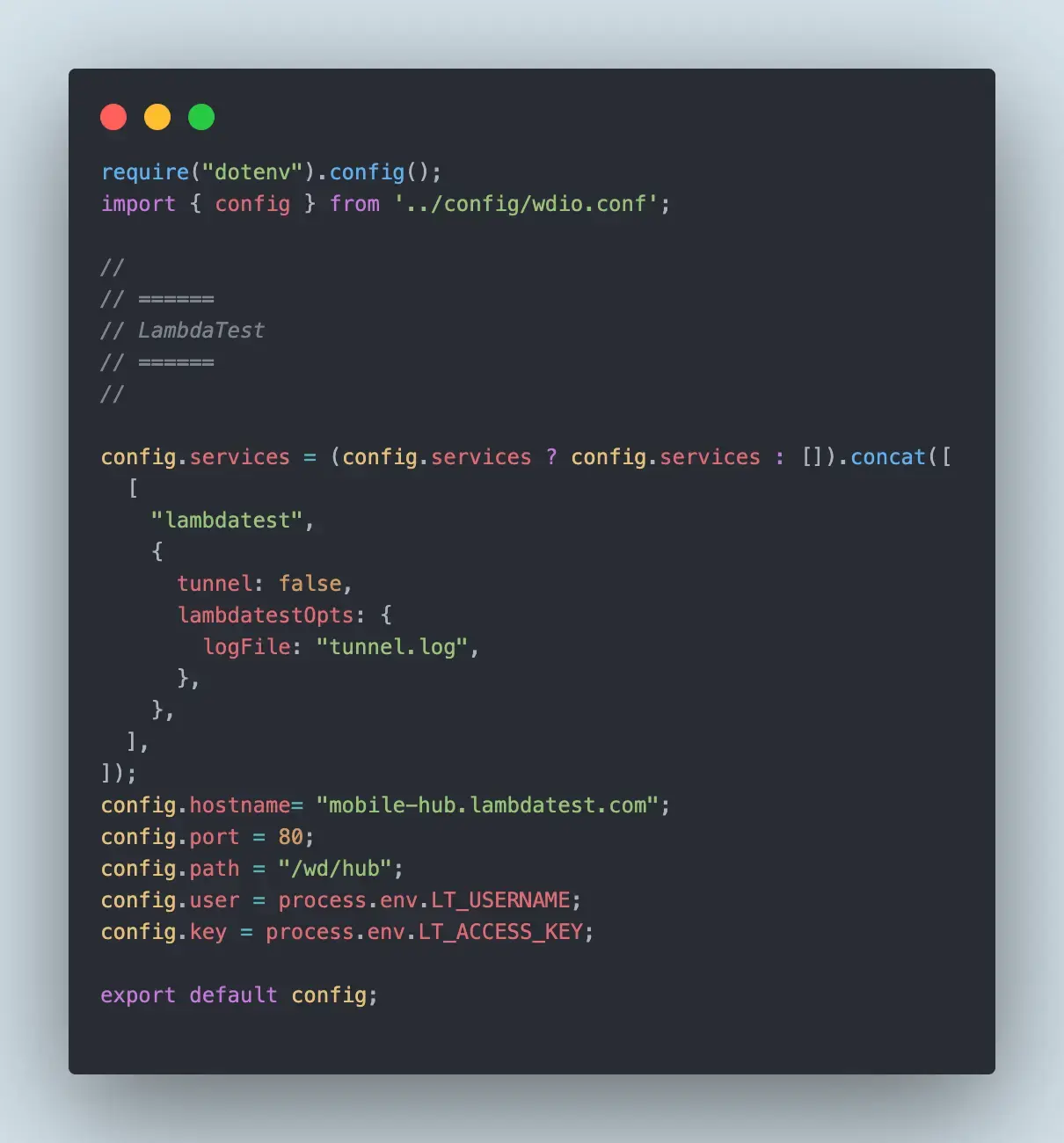
wdio.server.conf.ts is the file created to update all the server details. We can update all the service details, like service name, tunnel configurations, hostname, port, username, access key, etc., in this file. The content of this file can be taken using the wdio-lambdatest-service page that provides details on using this service.

As we have updated the server configuration in a separate file, there is no need to update any value in the Services[] section in wdio.conf.ts; hence it will remain blank.

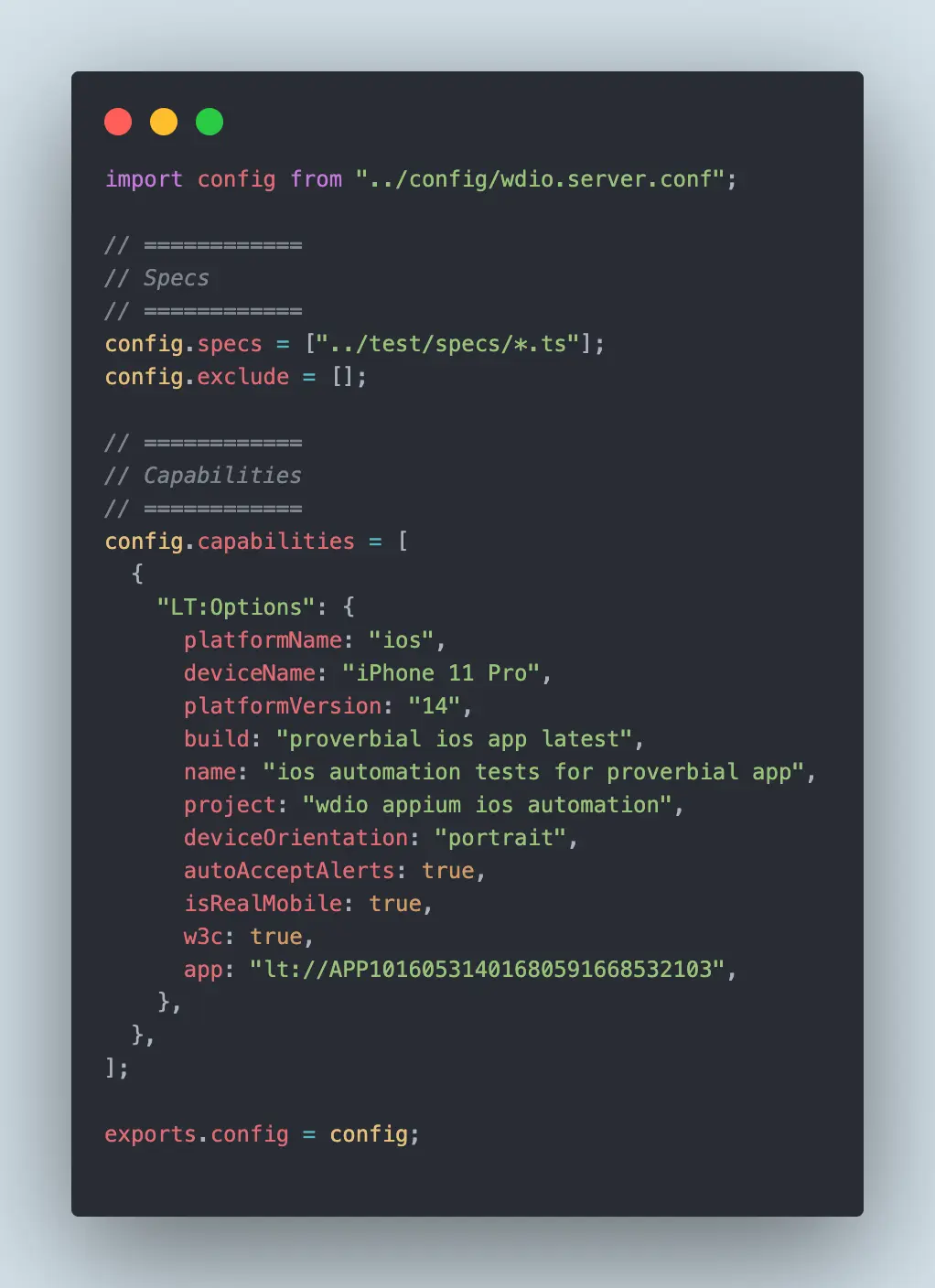
Configuring the Device Capabilities
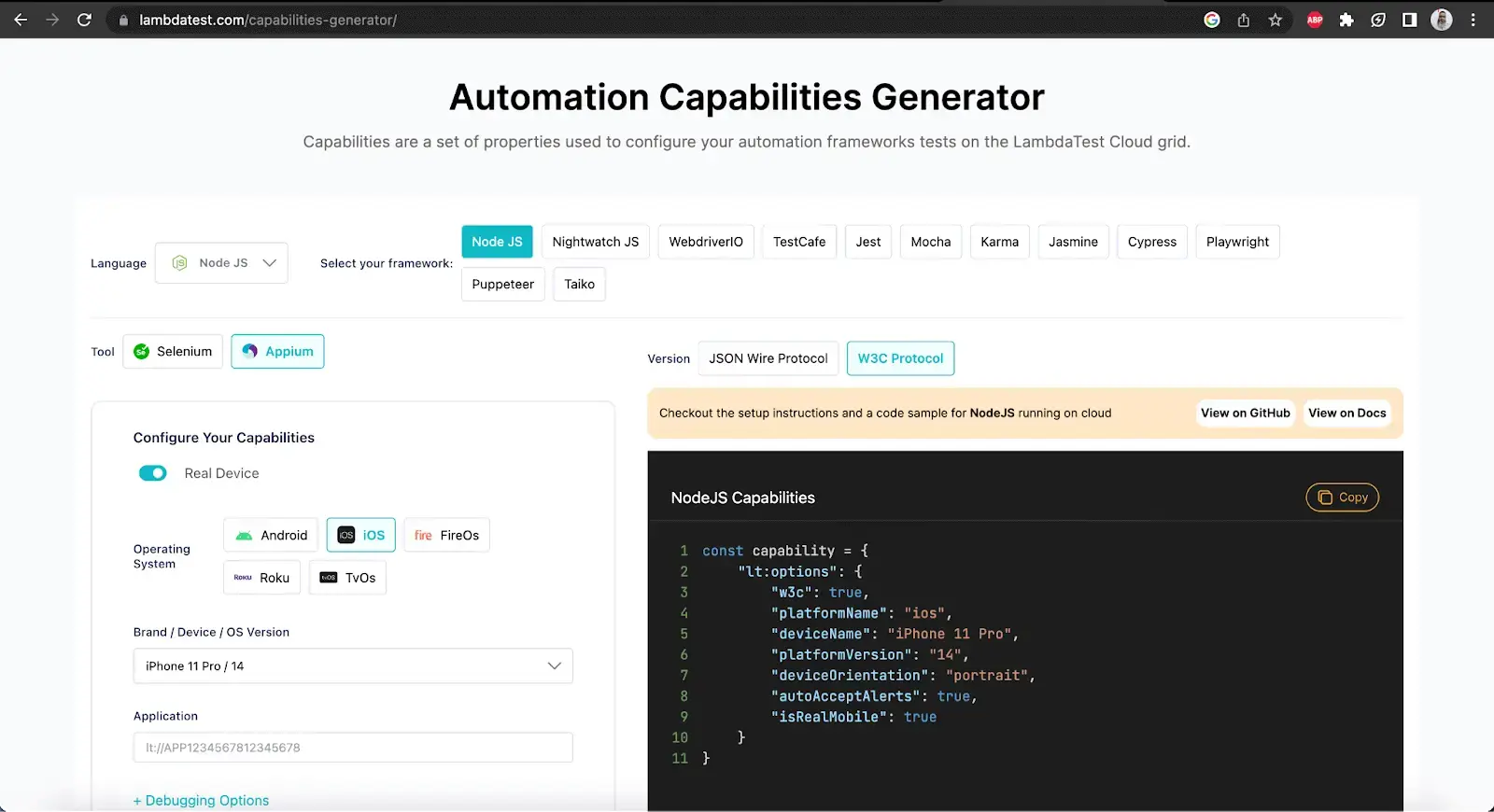
wdio.ios.conf.ts holds all the iOS device capabilities and configurations. These capabilities can be auto-generated using the LambdaTest Capabilities Generator.

The required capabilities for running the tests on the LambdaTest platform can be set easily using the LambdaTest Capabilities Generator. It provides us with a well-defined UI that helps us select the required capabilities smoothly through UI and auto-generates the code for us that can be used in the configuration/tests.
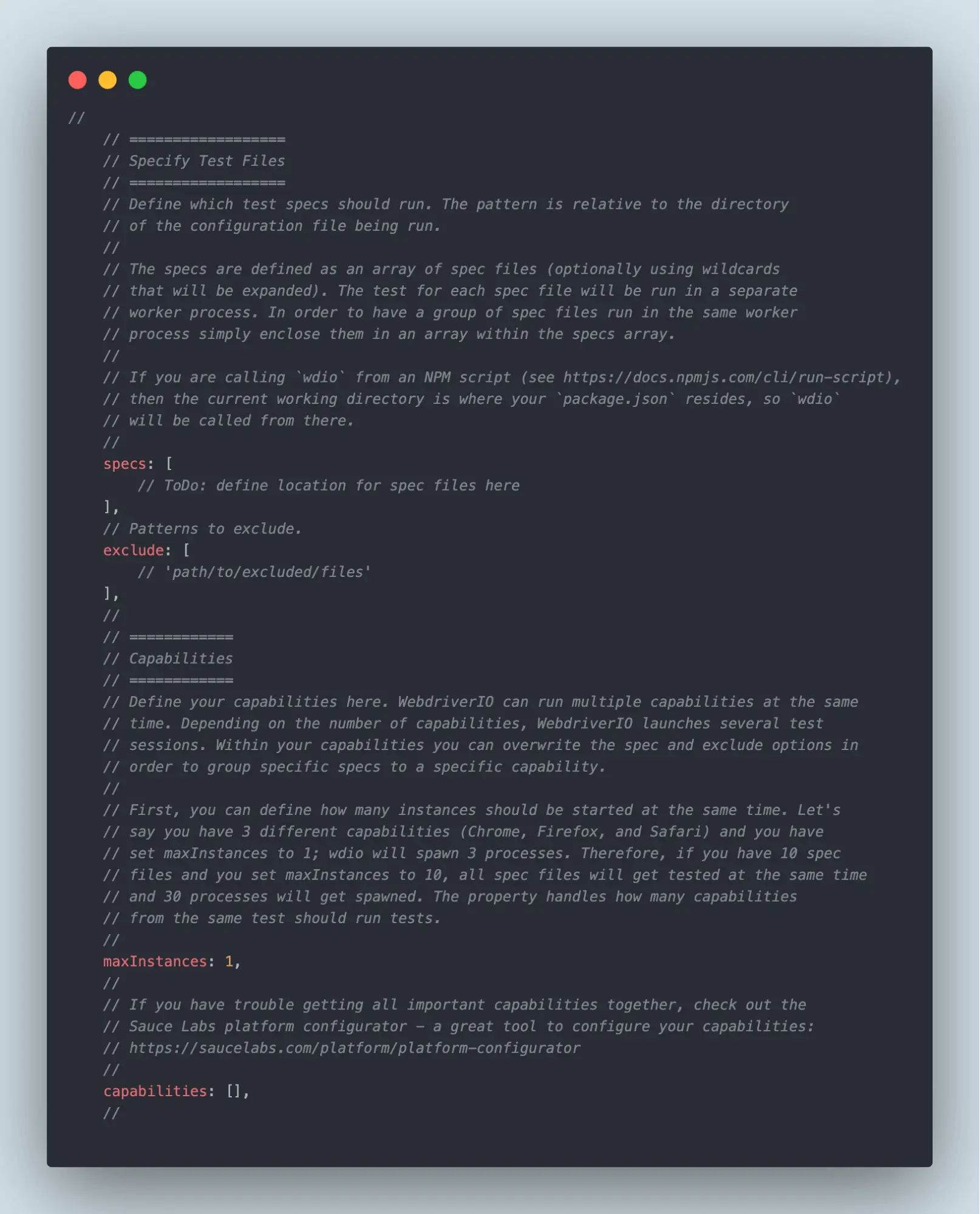
Also, we will be managing the specs from this file itself.

The capabilities section in the wdio.conf.ts file should be left empty, as we have already created a separate file for maintaining capabilities. The same should be done for the Specs section as well.

Managing the Secrets
We will be running the tests on the LambdaTest platform. To connect to the platform, we must provide the Username and Access Key. As these are secret values, we should ensure that these values are not hardcoded in the code.
We will be using the dotenv package from npm for managing these secret values.
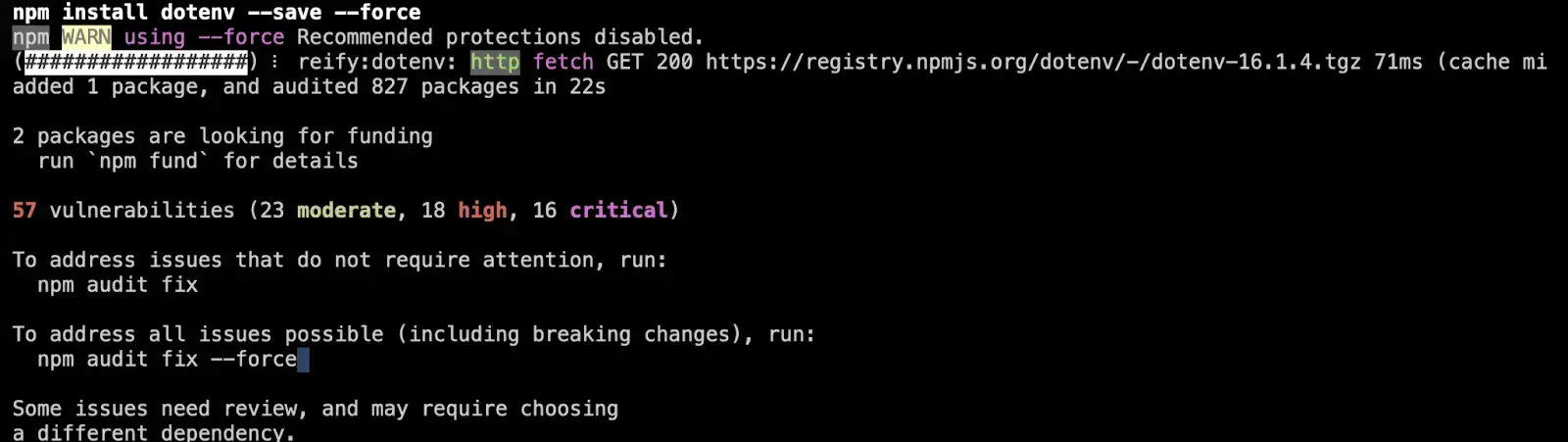
- Install the dotenv package for reading env values on runtime using a .env file.
npm install dotenv --save --force
Using this package, we can supply the secret values on runtime using the .env file.

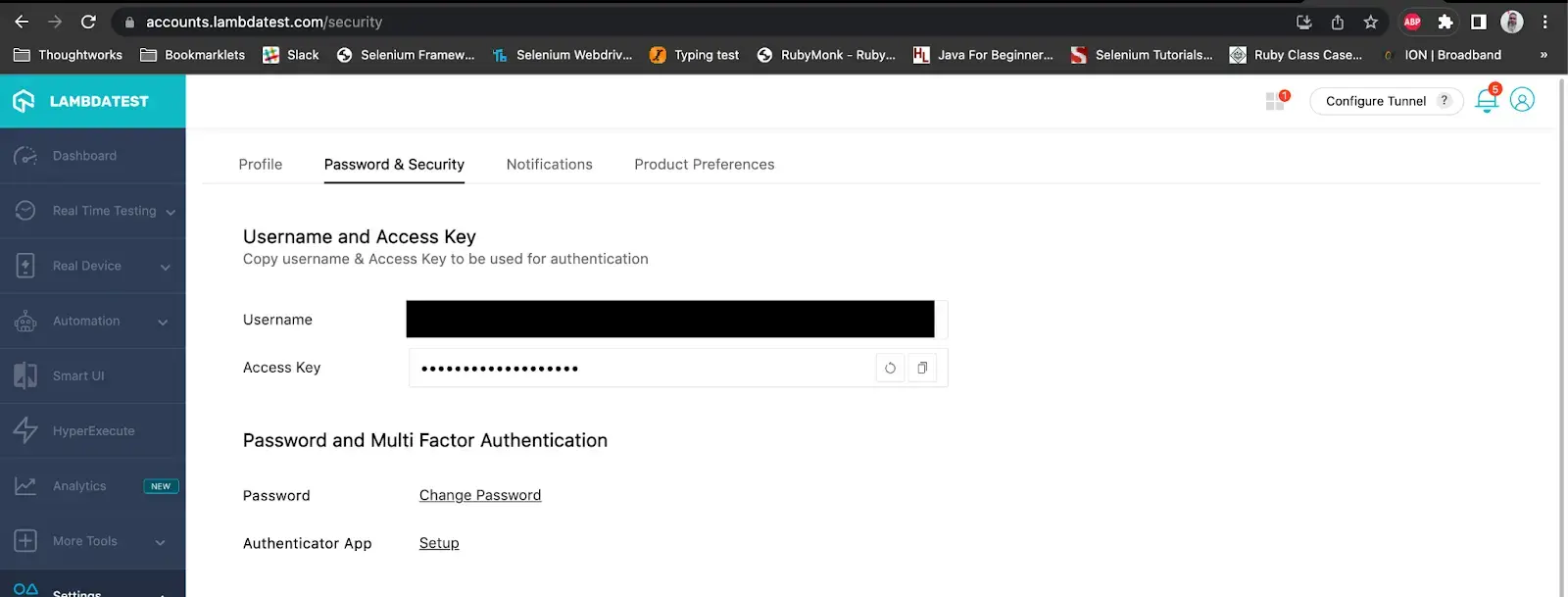
LambdaTest Username and Access Key values can be taken from the Profile - Password and Security page after logging in to the LambdaTest website.

The values from the .env file will be read on run time from the wdio.server.conf.ts file.

Uploading the App to Cloud
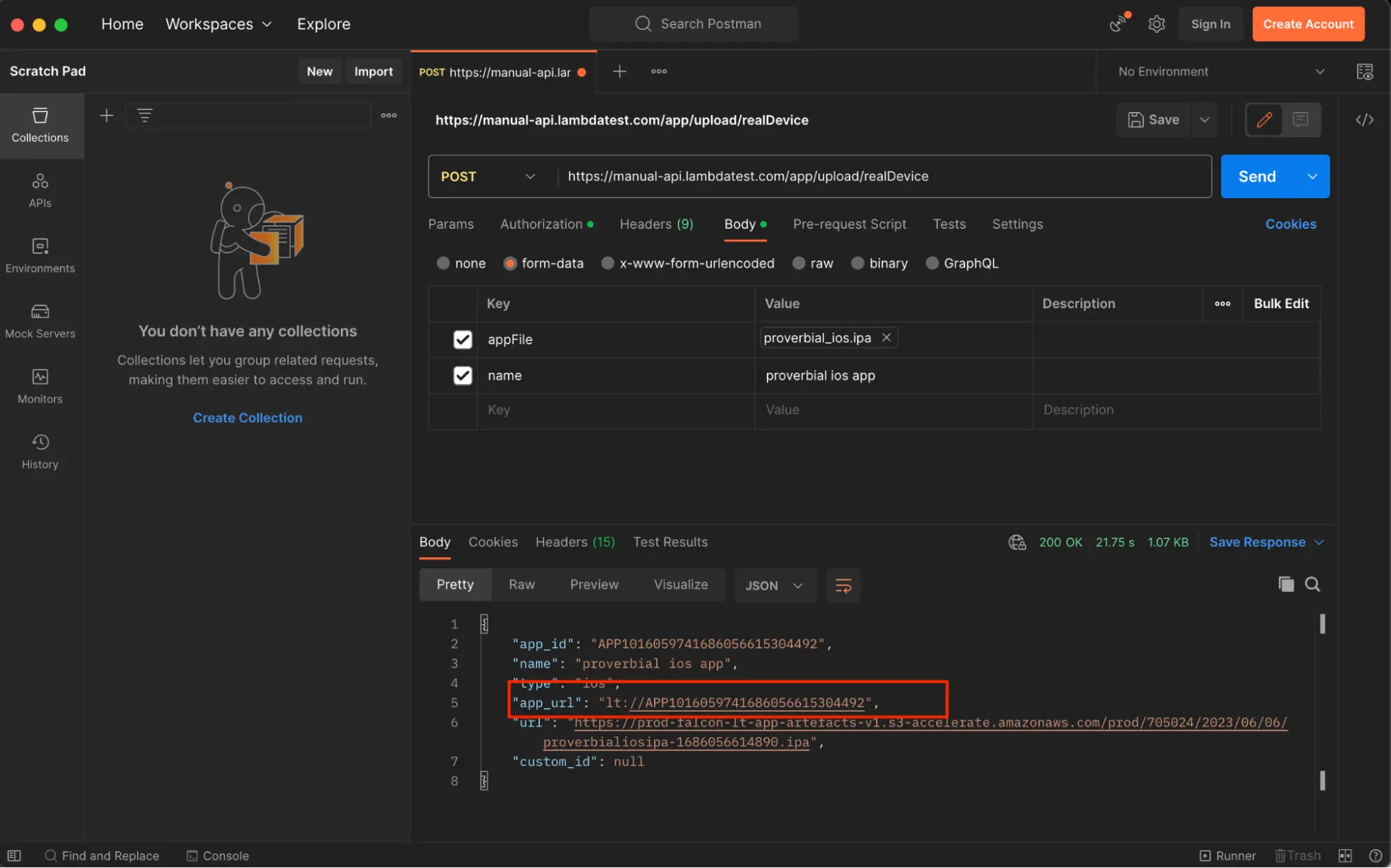
To run the tests on the LambdaTest platform, we will have to upload the mobile application using its app-upload API.
There are two ways to upload the mobile application to LambdaTest:
- Using App File
- Using App Url
Following steps are required to be performed for uploading the application to LambdaTest:
Using App File
App can be uploaded using the following curl command:
For macOS/Linux
curl -u "YOUR_LAMBDATEST_USERNAME:YOUR_LAMBDATEST_ACCESS_KEY" \
--location --request POST 'https://manual-api.lambdatest.com/app/upload/realDevice' \
--form 'name="Android_App"' \
--form 'appFile=@"/Users/macuser/Downloads/proverbial_android.apk"' For Windows
curl -u "YOUR_LAMBDATEST_USERNAME:YOUR_LAMBDATEST_ACCESS_KEY" -X POST "https://manual-api.lambdatest.com/app/upload/realDevice" -F "appFile=@"/Users/macuser/Downloads/proverbial_android.apk""Using App URL
Application can be uploaded using the following curl command:
For macOS/Linux
curl -u "YOUR_LAMBDATEST_USERNAME:YOUR_LAMBDATEST_ACCESS_KEY" --location --request POST "https://manual-api.lambdatest.com/app/upload/realDevice" --header "Content-Type: application/x-www-form-urlencoded" --data-urlencode "url=:https://prod-mobile-artefacts.lambdatest.com/assets/docs/proverbial_android.apk" --data-urlencode "name=Proverbial_App"For Windows
curl --location --request POST "https://manual-api.lambdatest.com/app/upload/realDevice" -u "YOUR_LAMBDATEST_USERNAME:YOUR_LAMBDATEST_ACCESS_KEY" --header "Content-Type: application/x-www-form-urlencoded" --data-urlencode "url=https://prod-mobile-artefacts.lambdatest.com/assets/docs/proverbial_android.apk" --data-urlencode "name=test" --data-urlencode "custom_id=my_app"After successful uploading of the app, we should get app_url in response which can be used for running the tests.

Locators in WebdriverIO
In WebdriverIO, you can use the same Appium locator strategy for locating web elements. For iOS, the following locator strategy can be used for locating web elements.
- By Accessibility
- By ID
- By Class Name
- By XPath
- XCUITest: Predicate String
- XCUITest: Class Chain
In WebdriverIO, $ is a short and handy way to fetch a single element on the page. Likewise, $$ can be used to fetch multiple elements on the page.
For Accessibility ID, the ~ sign can be used in the code for locating the element.

Likewise, id = < id value > can be used to locate the id web element.

Let me show you how to locate elements using Appium Inspector and use it in WebdriverIO.
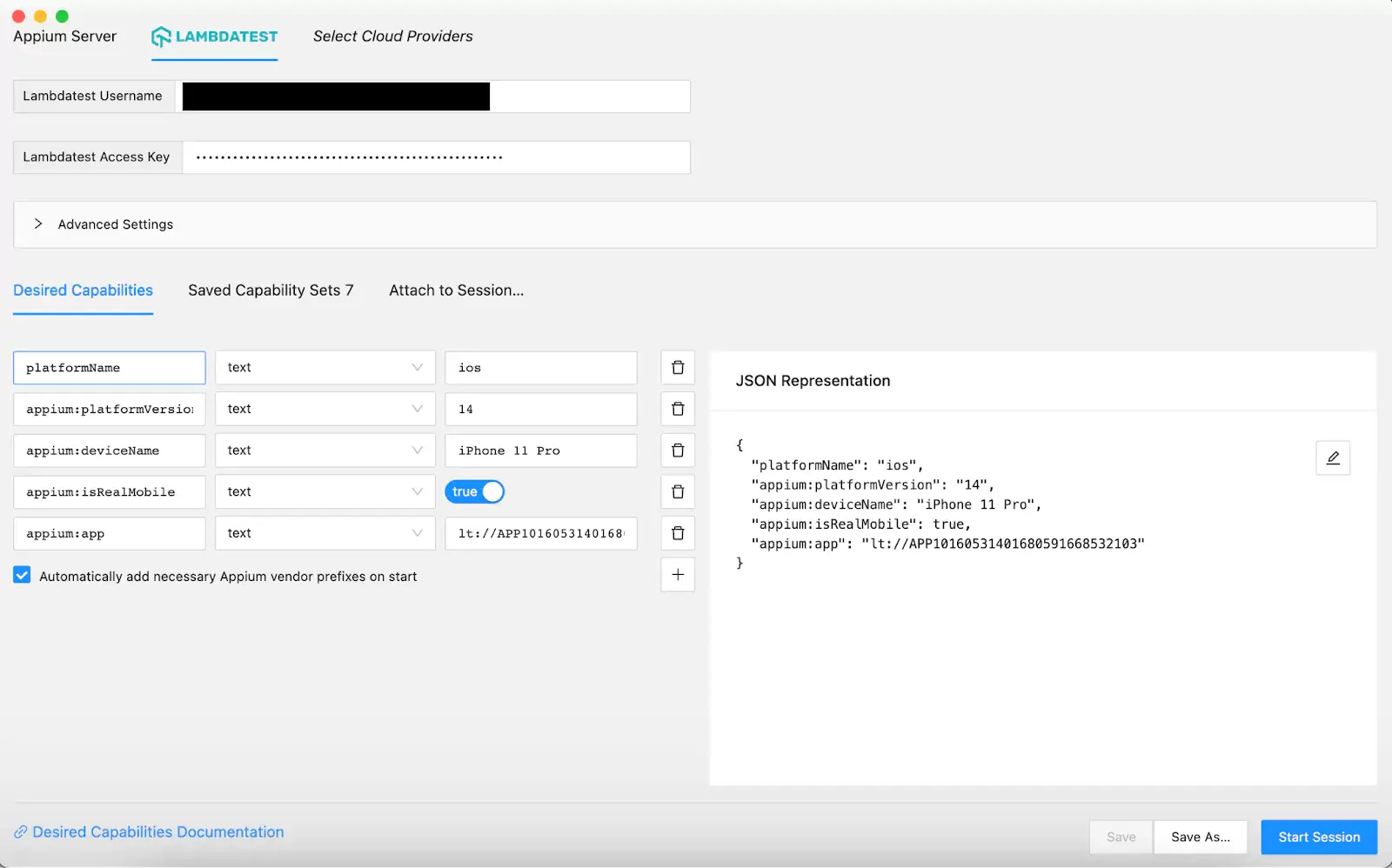
The following desired capabilities will be used to inspect elements by running an iPhone real device on the LambdaTest cloud platform and inspecting web elements of the Proverbial iOS demo app.
{
"platformName": "ios",
"appium:platformVersion": "14",
"appium:deviceName": "iPhone 11 Pro",
"appium:isRealMobile": true,
"appium:app": "lt://APP10160531401680591668532103"
}
The Appium server need not be started locally as that is handled by LambdaTest in the cloud. We just need to provide valid LambdaTest credentials.
Locating the Text button on Home Page

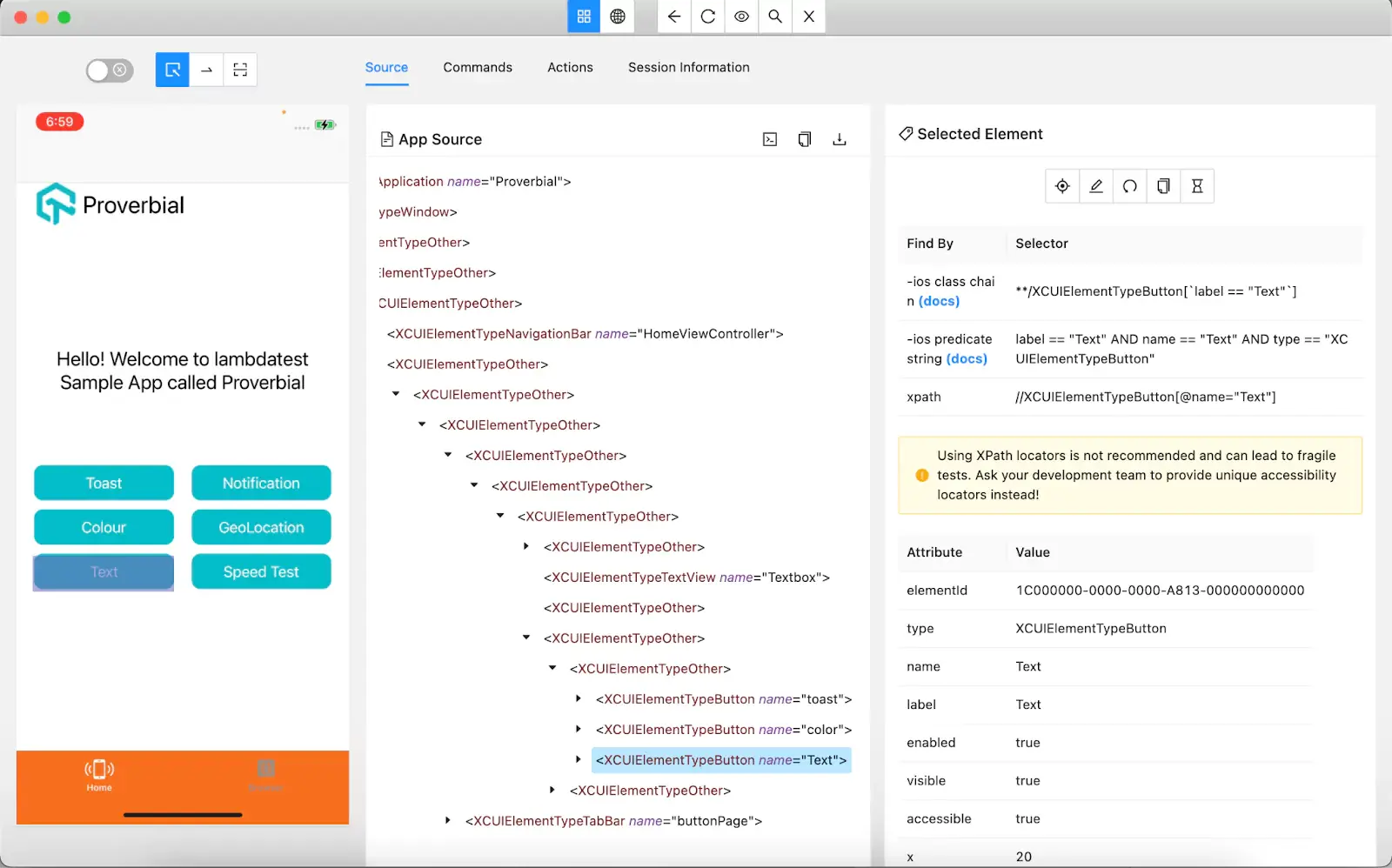
On inspecting the Text button on the right-hand side of the Appium Inspector window, we see the Find By strategies, it has --ios class chain, --ios-predicate-string, and XPath and their respective selectors. Here, we will use the ios class chain to locate the Text button. We can also check out the recommendation message provided by Appium that XPath is not recommended and can lead to fragile tests.
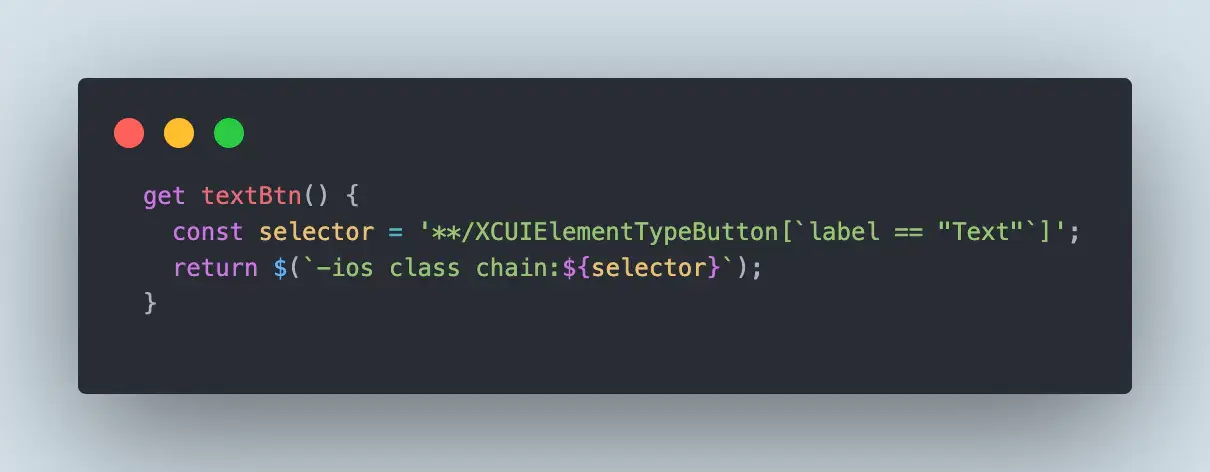
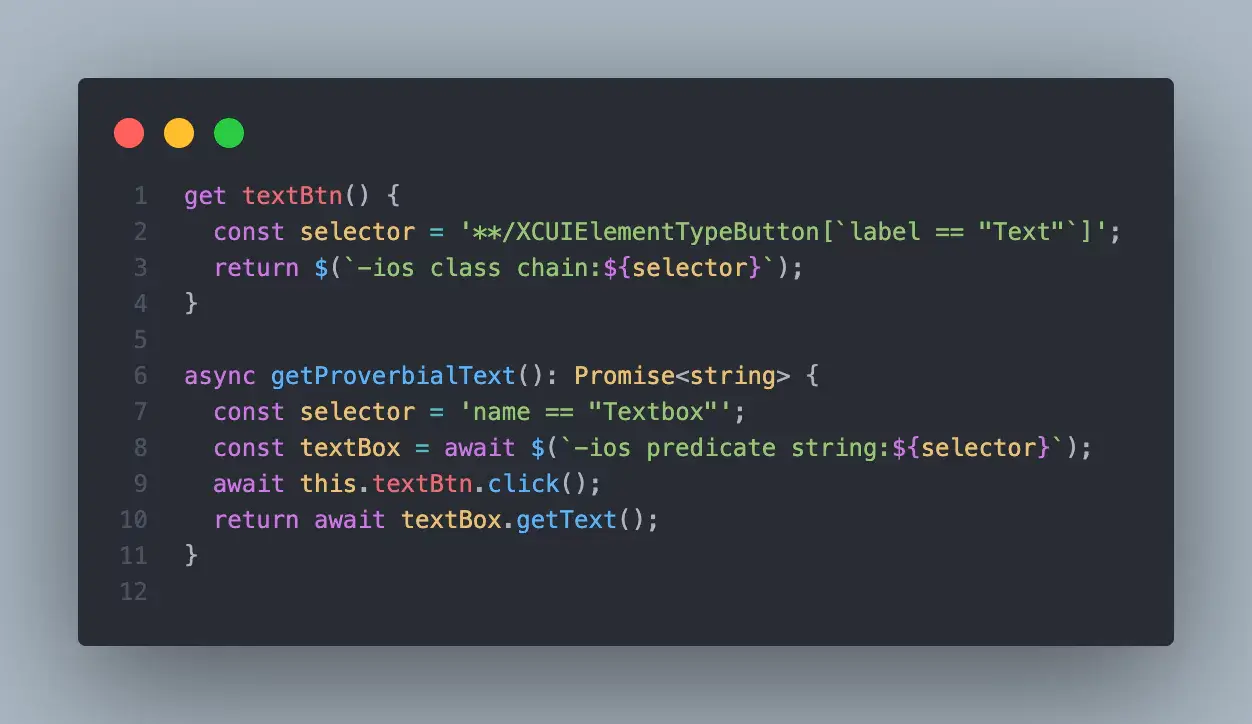
Here is the code that will be used in the Page object class to locate the Text button.

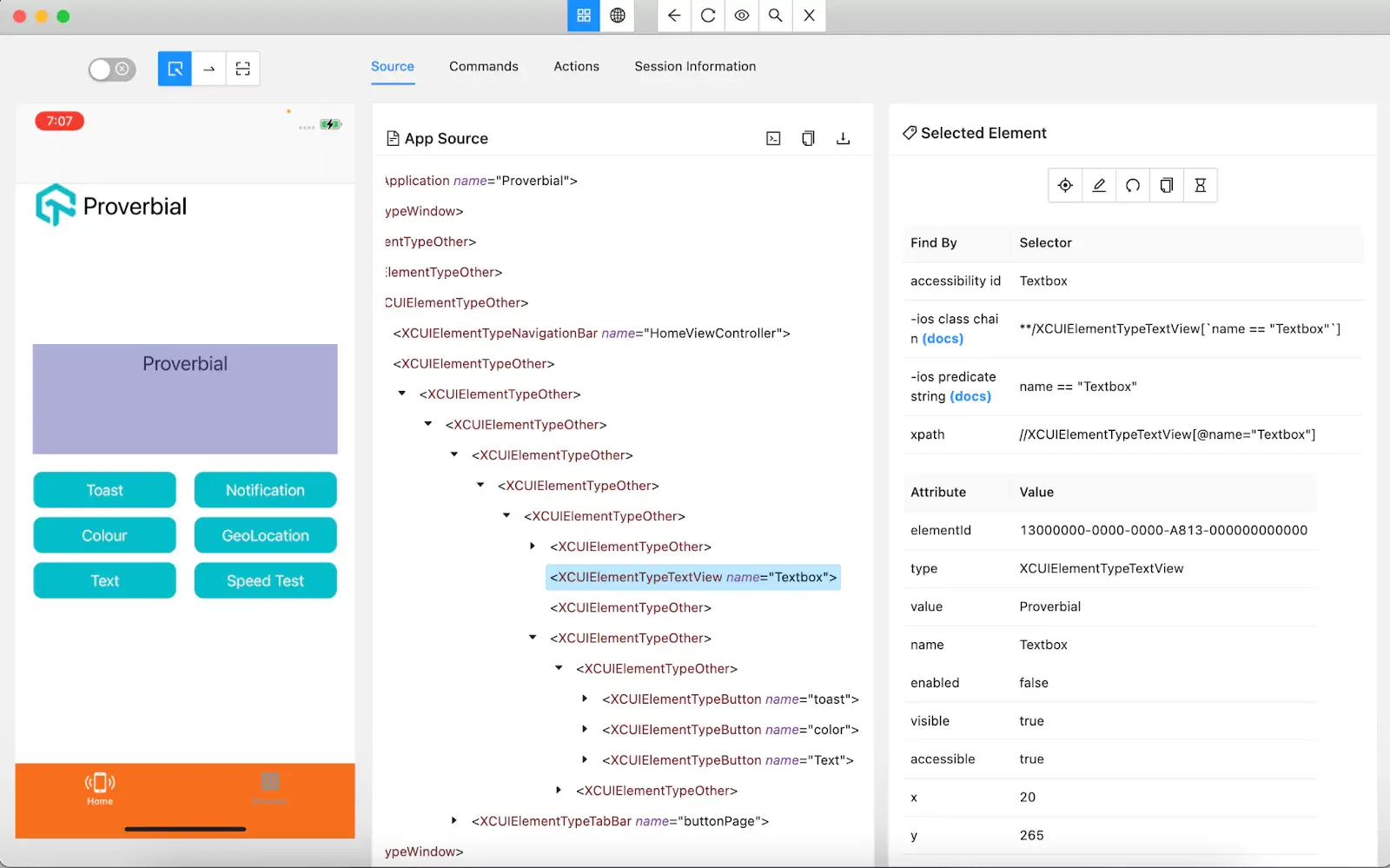
Locating the Text value
On clicking the Text button, text Proverbial is displayed. Let's locate the selector of this text.

There are multiple locator strategies and selectors provided on the right-hand side section of Appium Inspector once we inspect the Text.
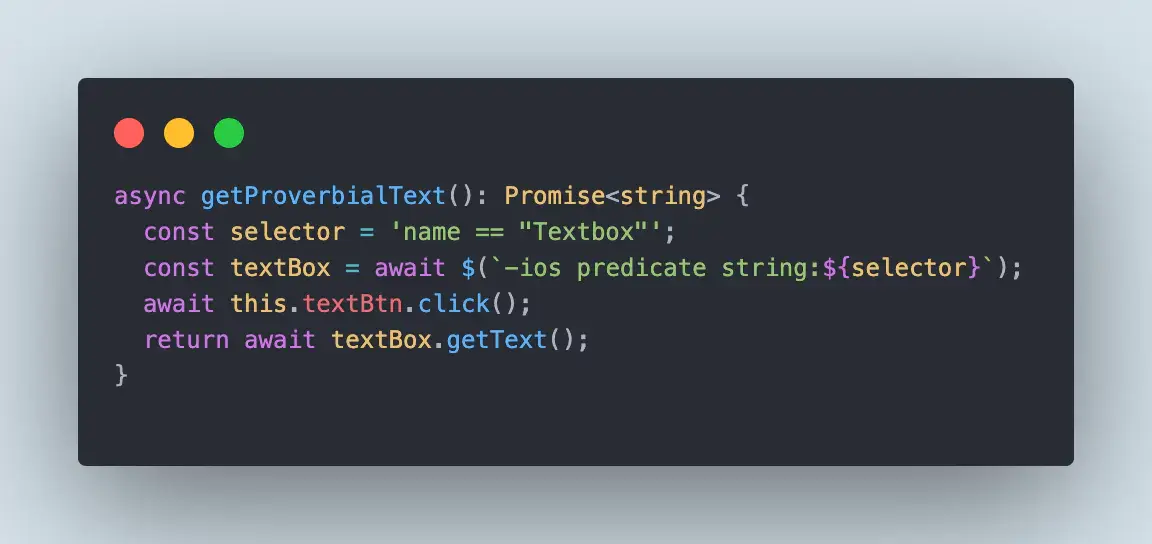
Here is the code that can be used to locate the Proverbial Text.

Likewise, we can locate other elements in the application and use the selectors in the tests.
Implementation: Mobile Automation Testing using WebdriverIO Appium
We have successfully set the configurations for server and device capabilities. Let's now move towards implementing the test scenarios we discussed in the earlier section of this WebdriverIO Appium tutorial.
The following tests cover all the scenarios we discussed.
import homePage from "../pageobjects/home.page";
import browserPage from "../pageobjects/browser.page";
describe("IOS Mobile automation tests", () => {
it("should check the title on home page", async () => {
expect(await homePage.getProverbialText()).toEqual("Proverbial");
});
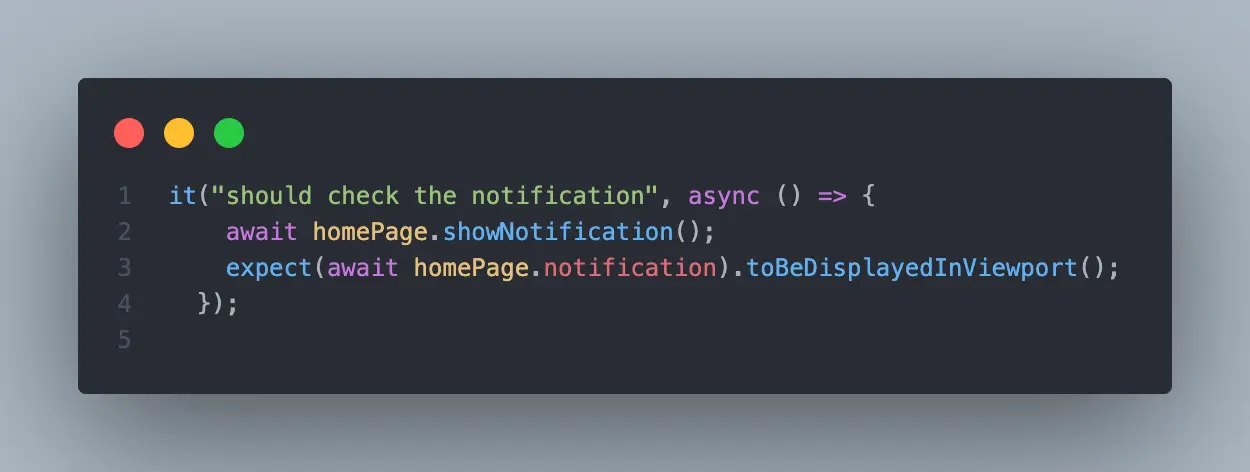
it("should check the notification", async () => {
await homePage.showNotification();
expect(await homePage.notification).toBeDisplayedInViewport();
});
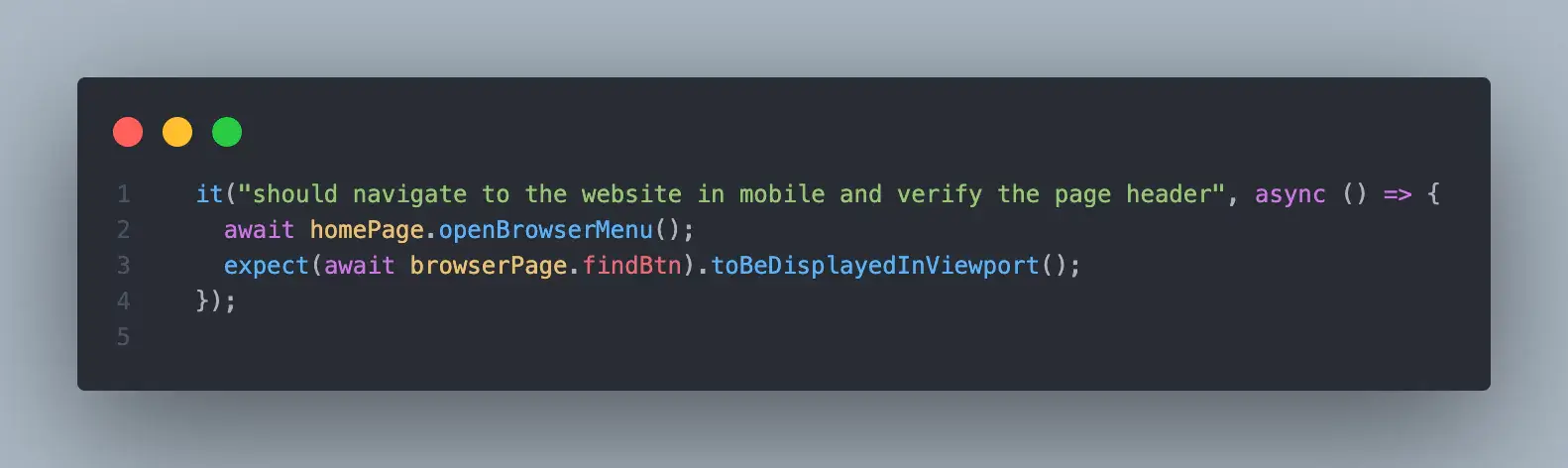
it("should navigate to the website in mobile and verify the page header", async () => {
await homePage.openBrowserMenu();
expect(await browserPage.findBtn).toBeDisplayedInViewport();
});
});Test Scenario 1
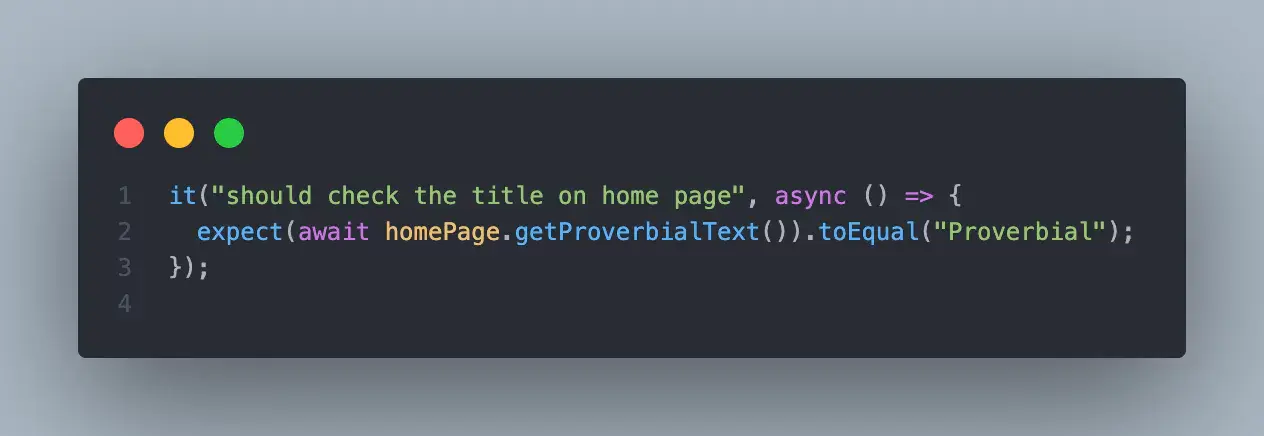
The first scenario is to click on the Text button on the Homepage of the application and verify the text Proverbial is displayed.
Here is the code which implements the scenario.

The test is pretty simple to understand. After fetching the proverbial test using the getProverbialText() method, the assertion is performed to verify that the text equals Proverbial
Here, the expect-webdriverio npm package is used for performing the assertion.

In this WebdriverIO tutorial, the Page Object Model has been used for better maintenance of the code, and a separate HomePage class has been created that takes care of the locators and actions performed on the Homepage of the application.
class HomePage {
get textBtn() {
const selector = '**/XCUIElementTypeButton[`label == "Text"`]';
return $(`-ios class chain:${selector}`);
}
get notificationBtn() {
return $("~notification");
}
get browserMenu() {
return $("~Browser");
}
get notification() {
const selector = '**/XCUIElementTypeButton[`label == "Notification"`]';
return $(`-ios class chain${selector}`);
}
async getProverbialText(): Promise<string> {
const selector = 'name == "Textbox"';
const textBox = await $(`-ios predicate string:${selector}`);
await this.textBtn.click();
return await textBox.getText();
}
async showNotification(): Promise<void> {
await this.notificationBtn.click();
}
async openBrowserMenu(): Promise<void> {
await this.browserMenu.click();
}
}
export default new HomePage();
This class has objects related to other scenarios as well. So let me break it for you and show you the code used for Scenario 1.

The method textBtn() is a getter method that returns the selector for the Text button on the Homepage.
The getProverbialText() method returns the text Proverbial displayed after clicking on the textBtn. In this method, a textBox variable is created to locate the text Proverbial.
Test Scenario 2
The second scenario is about verifying that the notification is displayed after clicking on the Notification button on the Homepage.

Here is the code that implements this scenario.

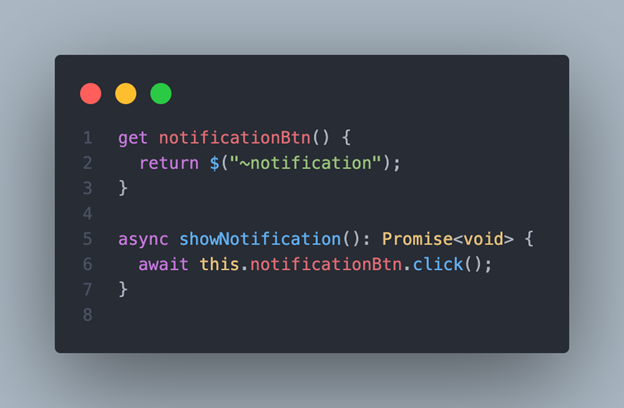
The showNotification() method is called that locates the Notification button and clicks on it.

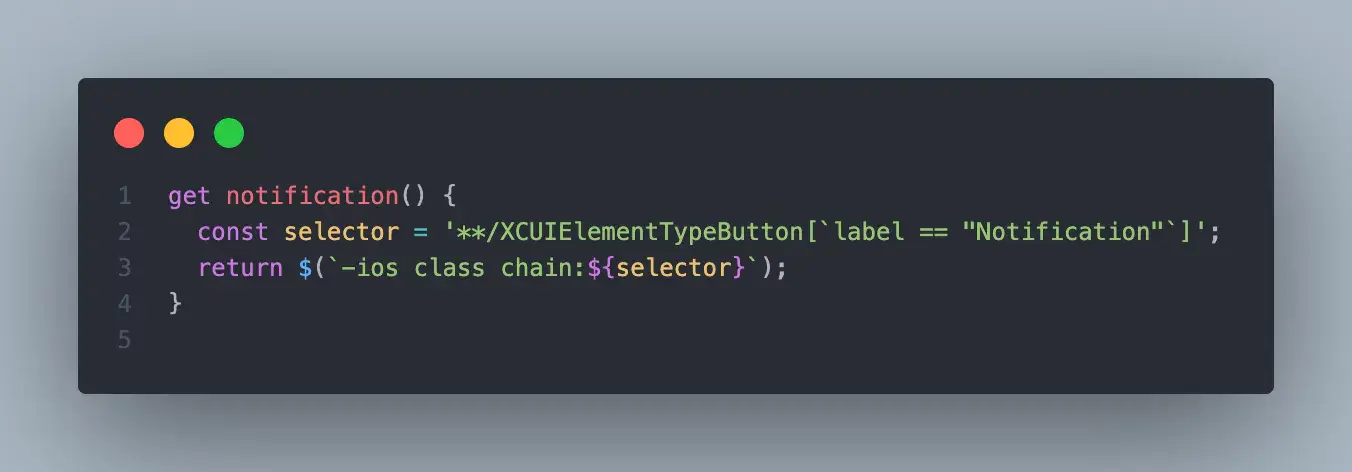
Verification is done using the expect method to check that the notification is displayed. Below is the notification() getter method, which locates the notification on the Homepage.

Test Scenario 3
The third scenario is to navigate to the Browser menu and check that the Find button is displayed.

Here is the code that implements this scenario.

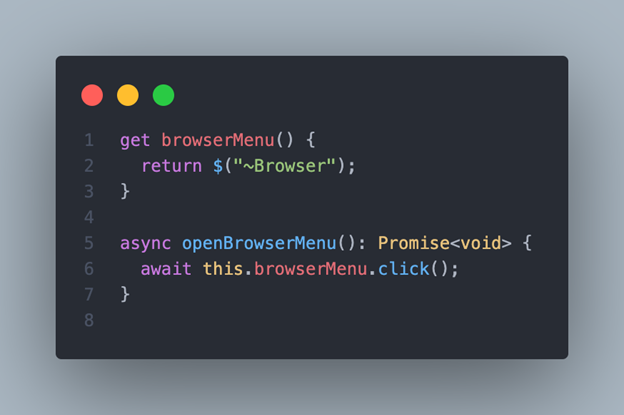
The openBrowserMenu() method is used to locate the Browser menu, and click on the Browser menu to navigate to it.

Once the user is navigated to the Browser menu, the Find button is located using the findBtn getter method and finally assertion is done to check that the button is displayed in the viewport.
class BrowserPage {
get findBtn() {
return $("~find");
}
}
export default new BrowserPage();
Executing Mobile Automation Tests with WebdriverIO Appium
Executing the tests is pretty simple and easy. We just need to run the following command from the terminal after navigating to the project's root folder:
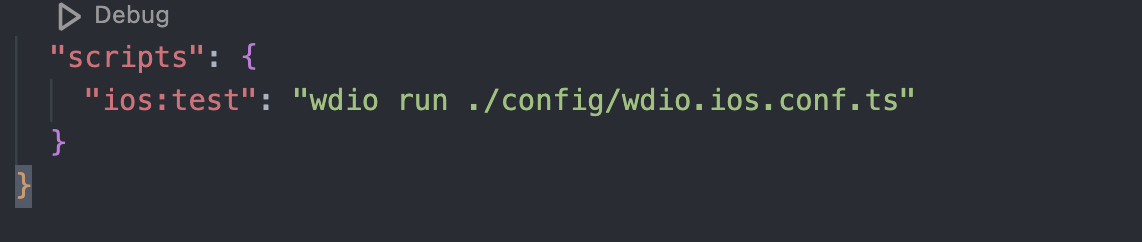
npm run ios:testThis command will run the wdio.ios.conf.ts file and start running all the specs as provided in the file.

This is a custom command created to run the tests. We can create such commands using the package.json file. Using the scripts block, we can create our commands.


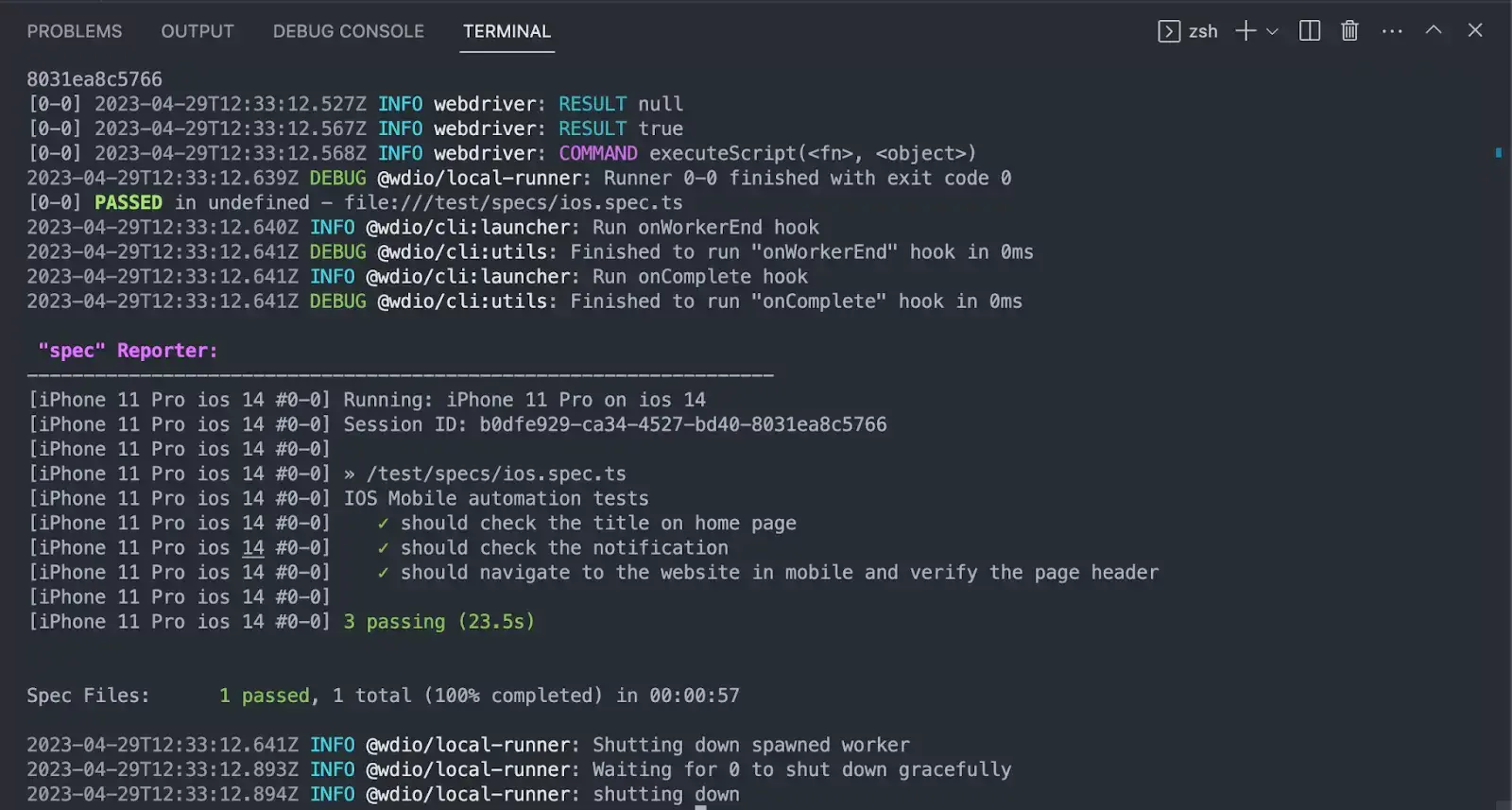
There were a total of 3 scenarios that were executed, and we can see the test description getting printed in the spec reporter for all the 3 tests with a green tick before them.
The green tick denotes that the tests were executed successfully. We can also see the device name getting printed in the report.
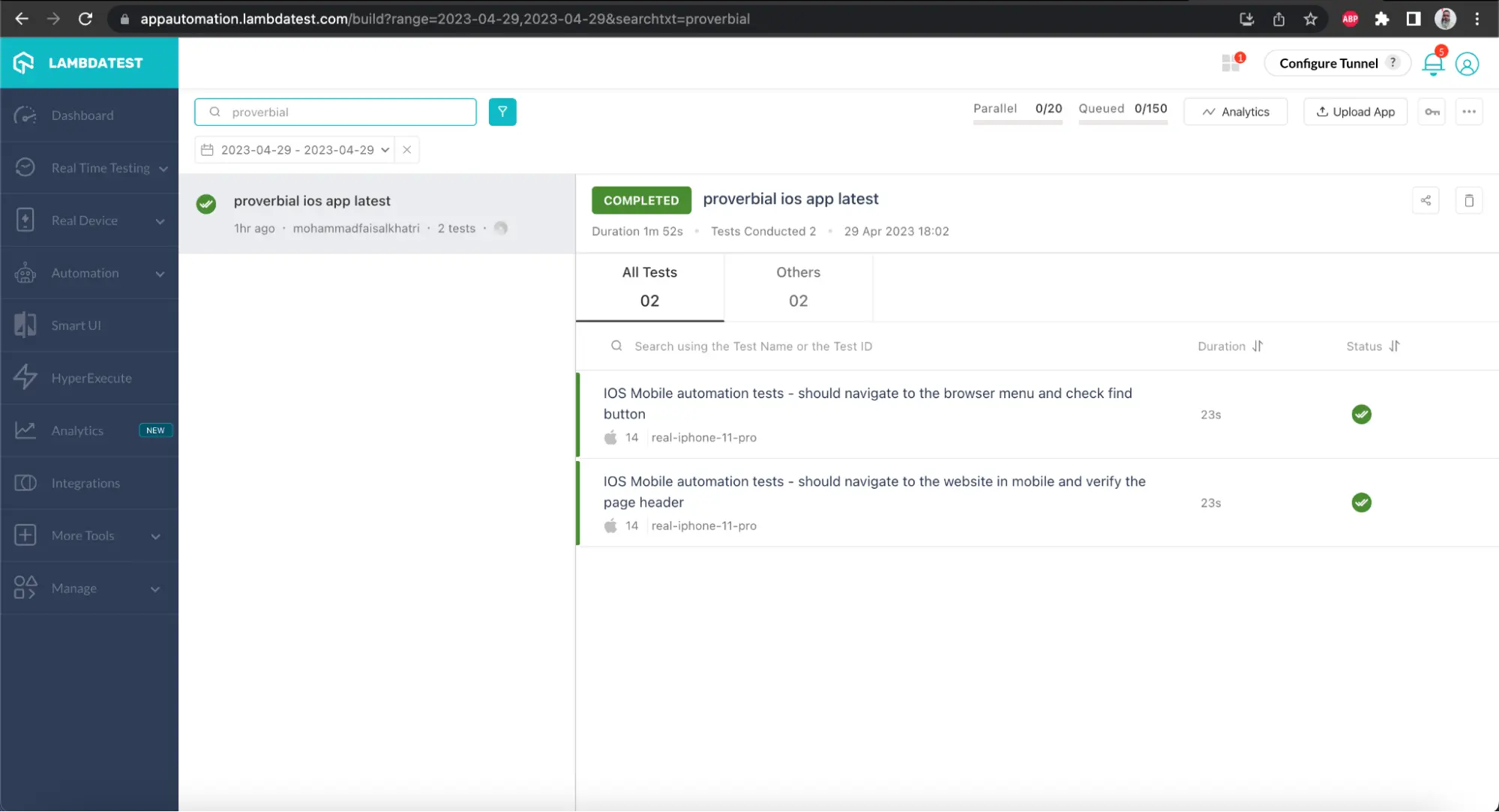
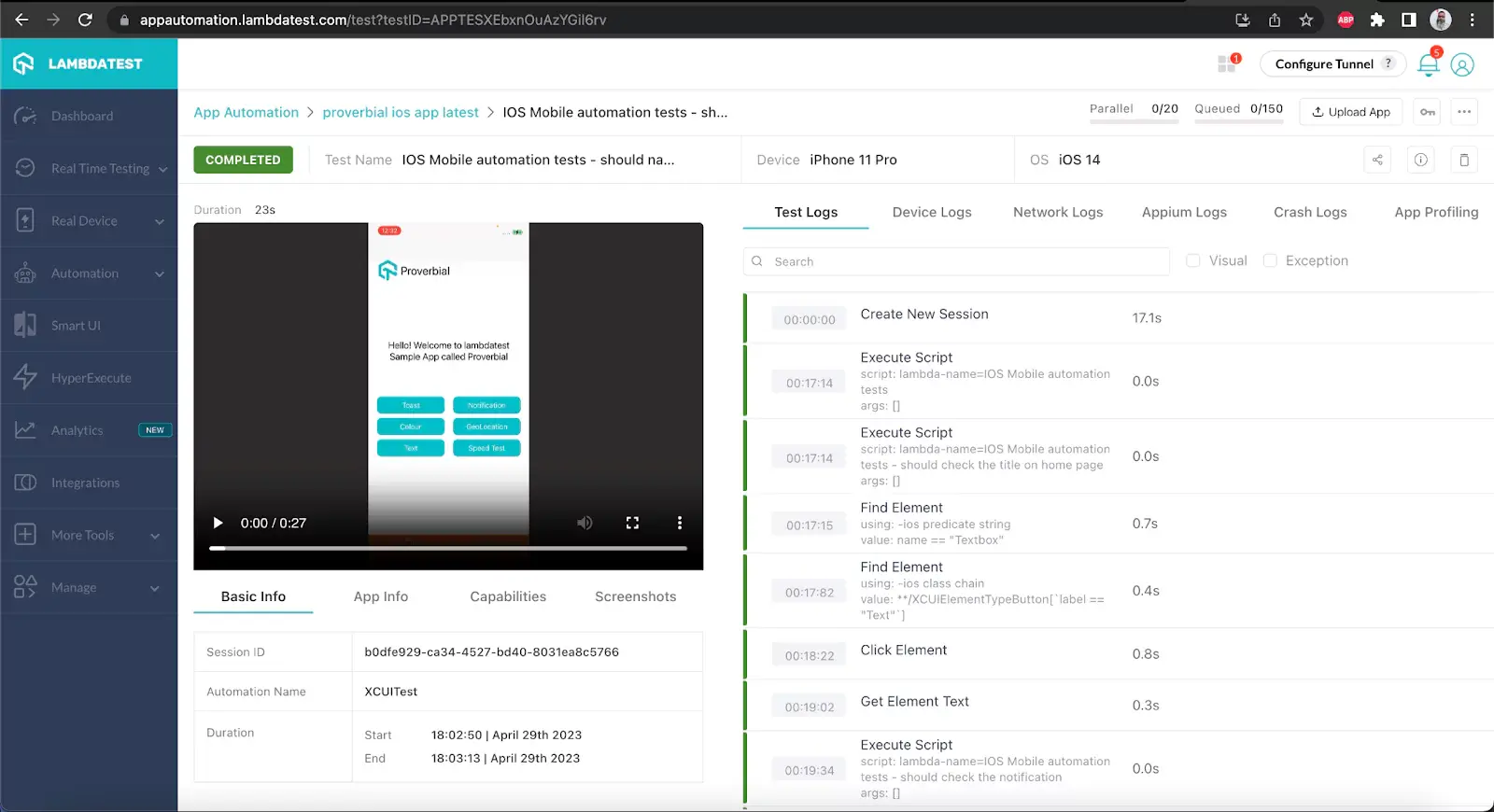
Once the WebdriverIO Appium tests are run successfully, we can check the LambdaTest Dashboard for details of the tests.

Details like video recordings, screenshots, device logs, test logs, Appium logs, device, and operating system details, etc., can be seen on the build details page.

Conclusion
In conclusion, WebdriverIO emerges as a powerful framework that empowers developers and testers with efficient automation capabilities for both web and mobile applications. WebdriverIO stands as a popular and widely adopted testing framework, renowned for its extensive feature set that caters to the needs of web and mobile testing. Its comprehensive documentation and supportive community make it a dependable choice for automating mobile applications.
When combined with TypeScript and Appium, WebdriverIO enhances the testing process by offering a complete solution for mobile application testing. Leveraging the benefits of TypeScript, developers and testers gain access to a more robust testing framework capable of detecting errors during compilation, thereby elevating the overall code quality.
By utilizing WebdriverIO, Appium, and TypeScript together, developers and testers can effectively build high-quality and dependable mobile applications. These tools serve as invaluable assets in creating mobile applications that meet stringent quality standards and deliver exceptional user experiences.
On this page
- OVERVIEW
- What is WebdriverIO?
- Why WebdriverIO?
- WebdriverIO Architecture
- What is Appium?
- Choosing Mobile Devices for Running Automated Tests
- Locators in WebdriverIO
- Implementation: Mobile Automation Testing using WebdriverIO Appium
- Executing Mobile Automation Tests with WebdriverIO Appium
- Frequently Asked Questions (FAQs)
Frequently asked questions
- General
Author's Profile
Reviewer's Profile

Shahzeb Hoda
Shahzeb currently holds the position of Senior Product Marketing Manager at LambdaTest and brings a wealth of experience spanning over a decade in Quality Engineering, Security, and E-Learning domains. Over the course of his 3-year tenure at LambdaTest, he actively contributes to the review process of blogs, learning hubs, and product updates. With a Master's degree (M.Tech) in Computer Science and a seasoned expert in the technology domain, he possesses extensive knowledge spanning diverse areas of web development and software testing, including automation testing, DevOps, continuous testing, and beyond.
Did you find this page helpful?
More Hubs
Try LambdaTest Now !!
Get 100 minutes of automation test minutes FREE!!

 Christmas Deal is on: Save 25% off on select annual plans for 1st year.
Christmas Deal is on: Save 25% off on select annual plans for 1st year.