Basics of Web Testing: A Complete Guide With Best Practices
- Learning Hub
- Basics of Web Testing: A Complete Guide With Best Practices
OVERVIEW
Web testing entails validating a website to ensure it works correctly and fulfills its purpose. The activities can include checking that all links on the website work and that the website is compatible with different browsers, devices, and operating systems. Testing a website also ensures it is secure and protected against attacks.
In this technologically connected world, websites are everywhere. From paying bills sitting at home or purchasing that item you have wanted for a long time, we all need a website. Even before landing on these websites, we search our query on a search engine like Google, which itself is a website.
With respect to a user, websites play an integral role in their day-to-day life. As a developer and a tester, this directly translates to that to sustain the business and keep users engaged on our website, we need to ensure that nothing goes wrong at the user’s end. The only way to achieve this is through efficient web testing that includes using proper methods and techniques and understanding the reasons for doing it.
What is web testing?
The web testing process can be summarized in a single statement “web testing is the process of testing a web application.” However, this statement is too vast to understand and too confusing for a tester to start the process. We know we want to test the web app, but what would it mean to “test” it?
As a tester, you have completed website testing by validating the functionalities, app’s UI, UX, and responsiveness. These seem to be the four strong pillars regarding the web. Everything looks alright, and the code is pushed to production and, ultimately, to all the users.
Then, a couple of days later, you get the news that someone infiltrated the website and stole user data. This is a serious issue and can bring the complete business down. So, was it the testing team’s responsibility? Should this have been a part of a web test? Yes!.
Anything that revolves around the web app is suitable to fit inside the circle of web testing. This includes the web application's security, APIs helping in communication, testing performance metrics, load metrics, etc. Even if everything works fine on a single browser, the tester must check out the same flags on each of the target browsers.
Why is web testing important?
The importance of web testing is well established by our small example of security-related risks in the previous section. However, users are generally unaware of these cases until a real threat happens, like hacking into a website. Skipping such areas, when we discuss clearly visible areas like the user interface, the effect of a tested website and a non-testing website is clear in front of the user.
Let’s take three simple yet “expensive” examples to demonstrate the effect of web testing on a user.
Case 1: GFK (Growth from Knowledge)
The first example is around the “Buy” CTA button, which you might have always noticed placed a product below (or sideways, depending on the device). It takes you to the checkout page, where you can complete other tasks like payment.
As a user or a tester, what do you think could be the cost of a poorly designed “Buy” button that the user has difficulty clicking? Or one which is not even noticeable sometimes?
GFK was one organization that had to go through user experience research by spending a lot of money as they wanted to know the cause of their poor sales. As you might have guessed, it was a “Buy” button that was not placed correctly and was not noticeable to the user. They changed it by placing this button in many more places and optimizing its code to make it smooth. As a result, their sales went up to $500 million per year.
Case 2: Microsoft
Jumping from user experience, we now take one example of the user interface. Microsoft in their presentation focusing on Bing a decade back, said, “search can be more than just ten blue links”.
Ironically, the “blue” part was one of the major problems when Microsoft conducted tests on their search results. As it was revealed and as Paul Ray (User Experience manager for Bing) stated earlier, the color of blue was a little light and “lacked a bit of confidence.” They changed it to #0044CC, and as a result, their ad revenue jumped to an additional $80 million telling the world how vital just a single shade of color is.
Case 3: Amazon
The final example we take is web performance which is an integral part of a web test. The eCommerce giant Amazon once took the blunt step of ignoring the performance of their website back in 2009. They revealed that every 100ms of latency cost them 1% of the sales. If we adjust this to the 2014 revenue of Amazon, 1% of sales comes to more than $800 million.
The Tabb Group has published a similar finding in their excellent research paper titled “The Value of a Millisecond: Finding the Optimal Speed of a Trading Infrastructure.” The research focusing on electronic trading infrastructure revealed that the loss faced by a broker could amount to as high as $4 million per millisecond (yes, 1000th of one second) if the platform was only 5 ms behind its competition.
These three examples explore three major areas of web test that, as a tester or a user, might not look as big as they are to us. They showcase how important web testing is and how we need to cover each area around it, as we may never know which one could hit back, resulting in high revenue losses.
Web testing life cycle
The web testing life cycle is similar to the software testing life cycle, which is logical as it is part of the same process.
Checklist preparation
The first thing we consider in web app testing is creating a checklist as per web application standards. UI testing, cross browser testing, etc. This is a generic checklist used for testing a web app. A tester can also adopt it from previous projects.
Requirement gathering
After arranging the generic and common things of a web application, we focus on gathering requirements generally specific to projects. This may include functionality gathering from clients or certain specific requirements. A good practice is to arrange them into logical clusters that can later be combined into a single suite.
Test planning and design
Now, we move on to planning and arranging these tests to execute the testing phase efficiently. Here, we create a test plan, test plan document, and test design along with its documentation for its use in later phases.
Test execution techniques
Next, we lay down a plan for test execution along with test execution techniques that are either specific to projects, teams, or organizations.
Test execution
In this phase, we perform the actual test execution leveraging all the planning we did in earlier phases.
Reporting
At last, we make a detailed report for all our observations and the test case results for sharing with the team, further analysis, or for the future.
Types of web applications and their test points
The web application domain has become vast due to high popularity and demand. Due to this, sometimes, we refer to a specific type of web app with other names denoting a specific sub-domain of the larger picture. For instance, if you are watching live scores on a website that refreshes automatically, it becomes a dynamic website. If a website sells items online, it becomes an eCommerce website, and so on.
If we go by these small sub-domains, we may end up with a long list of web app types. Practically, we consider only four big divisions and keep our focus on these only.
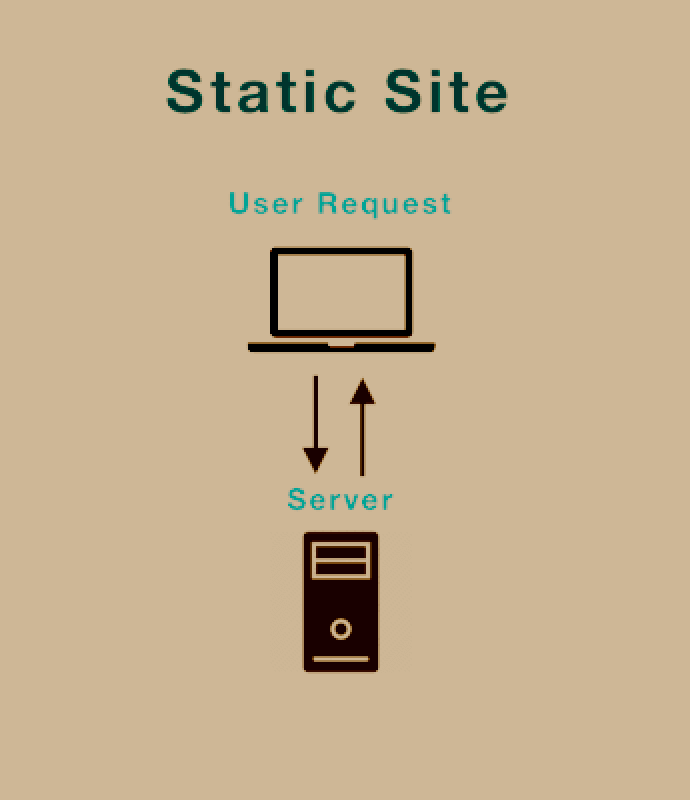
Static web applications
A static web application contains only static web pages. These pages are static (or fixed) in nature and are presented to the user from the server, i.e., all users will see the same content. An example of a static web app is a resume website where your resume is displayed.

A static web application is best used when performance and speed are the main concerns. Since they are not crafted as per the user’s input, and the database is not involved in querying, they can be directly shown quickly. They are also reliable, as you don’t need to worry about unwanted behavior generated from unusual user inputs. However, on the downside, static web pages do not have much to offer the users.
What to test in a static web application?
Since static web applications are straightforward, they do not require complex testing mechanisms. The main areas of focus are user interface testing and responsive testing.
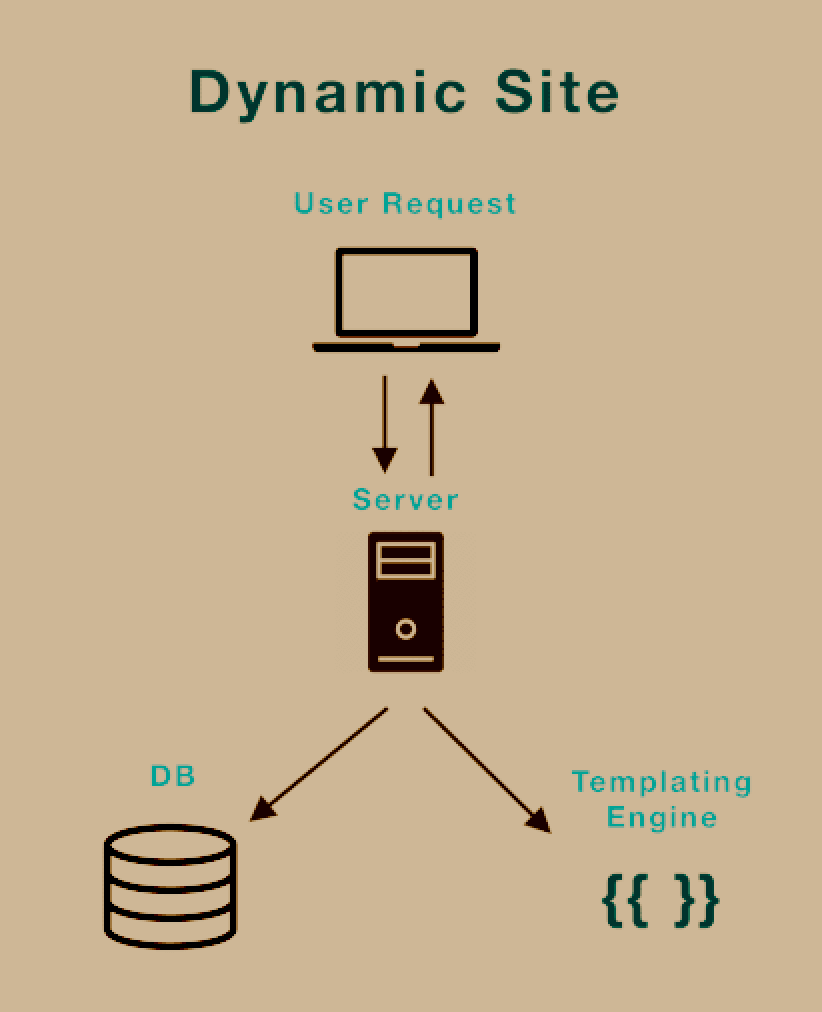
Dynamic web applications
Dynamic web applications are opposite to static ones. Here, the content on the web page may change according to the user’s inputs or interactions. A dynamic web application has a backend system where logic code is written. When a user provides inputs, the logic is run at the backend, and the results are sent to the client accordingly.

For example, Netflix is a dynamic website where you and I both will see different recommendations based on our interactive behavior with it.
What to test in a dynamic web application?
A dynamic web application can be as simple as updating cricket commentary regularly or as complex as Netflix with hundreds of microservices and machine learning with AI integration.
They may also contain the login module with specific pages for each user. All this requires a deep understanding of web testing and complex technique. For instance, functionality testing and usability testing, just to name a few. Security and API testing may also be required here as personal data is involved.
E-commerce web applications
The most popular web applications today, especially in the post-COVID world, are eCommerce. These web applications focus on selling an item to the buyer’s location, such as payments, user data, etc.
What to test in a dynamic web application?
An eCommerce web application is a part of a dynamic application, but the reason to involve it separately is the amount of research and scrutiny it goes through. The eCommerce market generated $862 billion in the US in 2021. This means even the color of the CTA button is crucial as it can impact millions of dollars. Hence, we must keep all of the testing methods when it comes to eCommerce testing.
The major testing methods include security testing, functional testing, user interface testing, and performance testing, just to name a few.
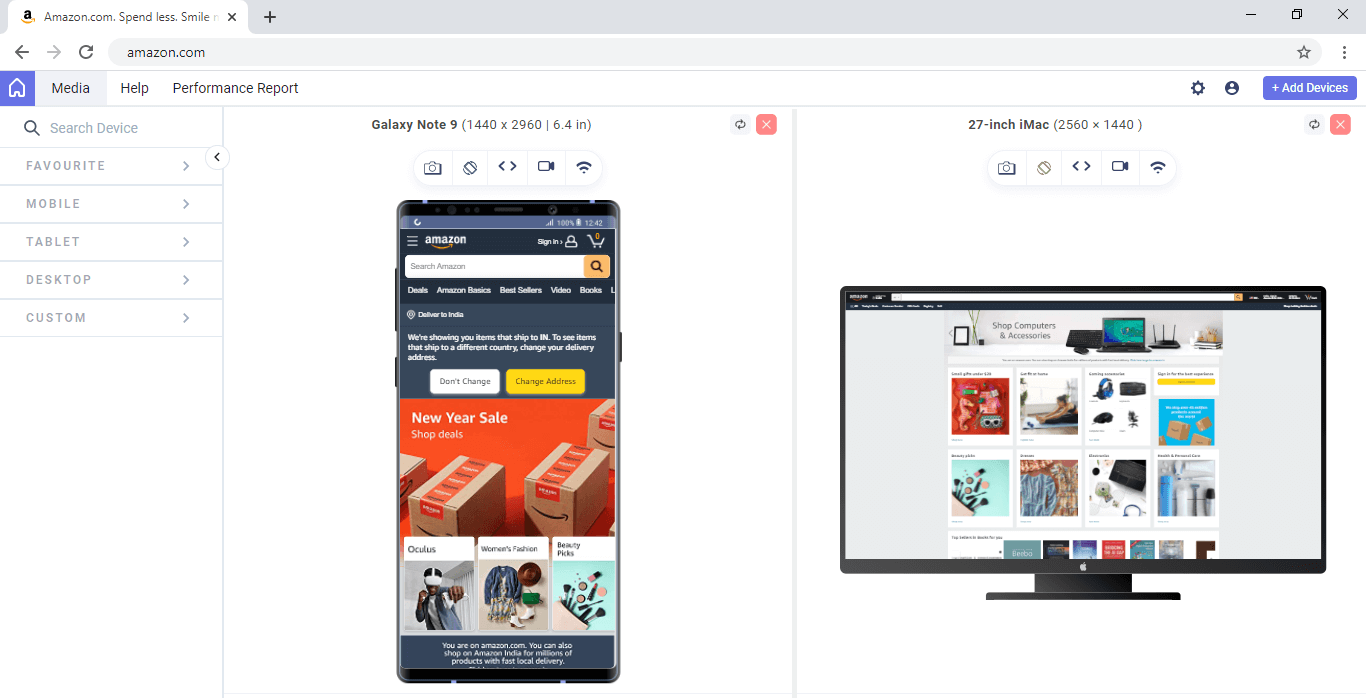
Mobile web applications
Another major web application segment is the mobile web application which is a web application viewed on mobile. Earlier, just the rescaling of the web page used to be enough. But now, mobile users are about to touch 60% of total website visitors, making mobile-first design a priority.

The above image shows the difference between a mobile website and a desktop website shown in LT Browser. It is a mobile-friendly tester tool by the LambdaTest platform that lets you test responsiveness of websites across 53+ pre-installed device viewports for mobile, tablet, desktop, and laptop.

A mobile-friendly website needs to be fast and easily navigated with a great user experience and interface, even if it means developing a separate website for mobile users.
What to test in a mobile web application?
While each type of testing is necessary for mobile web testing, a tester needs to prioritize responsive and cross browser testing here. Since mobile devices are so many in number, we cannot develop pages specific to each of them.
This is where responsive testing makes things easier by automatically working according to the viewport and ensuring that no matter what device a user has, the experience will remain consistent as with a desktop user.
Elements of web testing
When we work on testing a web application, we generally consider the following important elements that will help us cruise through the journey.
Browsers
The first and most crucial element is the browser. Since we are dealing with a “web” application, it will only be shown to the user on a browser, whether on a desktop, tablet, or mobile. But the problem is that browsers are too many if we consider their versions too.
Google Chrome is currently on version 110, Firefox on 108, and Opera on 96. With each release, something is deprecated, and something new is added, making it clear to the developers that we cannot satisfy all browsers. So, before starting the testing part, we need to list down the browsers we need to show our website. They are also termed “target browsers.”
These are the only browsers that should participate in your testing spree. If there are specific requirements for older browsers, testers can keep them as special requirements and create test cases only for those functionalities.
Devices
Once we cover the browsers, we arrive at the devices on which a user will open the browser. Like “target browsers,” the devices we test our website entirely on are called “target devices.” Since devices keep deprecating in the market and newer ones keep coming up, we always need to update our list accordingly.
Testing Tools
The third most vital element in our web test structure is a test tool (or multiple tools). Whatever we discussed in this tutorial and whatever we plan for our testing cannot be achieved without a good tool.
While a perfect tool fits your scenarios perfectly, generally speaking, a tool that checks the following boxes can be considered worthy of its selection for web testing.
- All the major browsers, along with their versions.
- All the major devices.
- All the major mobile operating systems, along with their versions.
- All the major desktop operating systems and their versions.
- A variety of resolutions to cover the maximum range.
- The tool should open the browser on an Android Emulator or a real device. iOS Simulators should be avoided for complete web tests (barring certain areas).
- Automation testing support should be available.
- If the tool has to be used for an organization, a good number of different integration needs to be associated with the tool. For individuals, this point can be ignored.
- Testing specific features are an absolute necessity for a web test tool. For example, screenshot capturing, recording testing sessions, sharing options with teammates, etc.
- The tool is expected to be feasible, especially for individuals and startups.
- For analysis and further debugging, the tool should have a great report system and dashboard that summarizes test runs and other information.
The focus on web testing has increased the standards of test tools or platforms used today. One such platform that checks all the points mentioned above is LambdaTest.
LambdaTest is a cloud-based cross browser testing platform that provides manual and automated web testing on an online browser farm of 3000+ real browsers, devices, and operating system combinations. You can also harness the LambdaTest virtual testing platform of cloud-based Android Emulators and iOS Simulators to test your mobile apps. It also provides test automation frameworks like Selenium, Cypress, Appium, Espresso, and more.
It’s easy to get started with web testing on the LambdaTest platform. Let’s look at how to perform it.
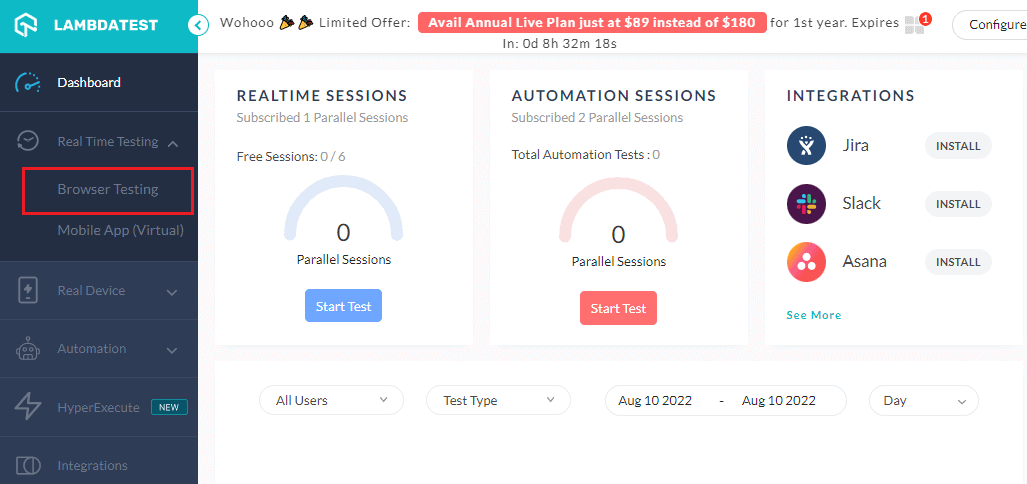
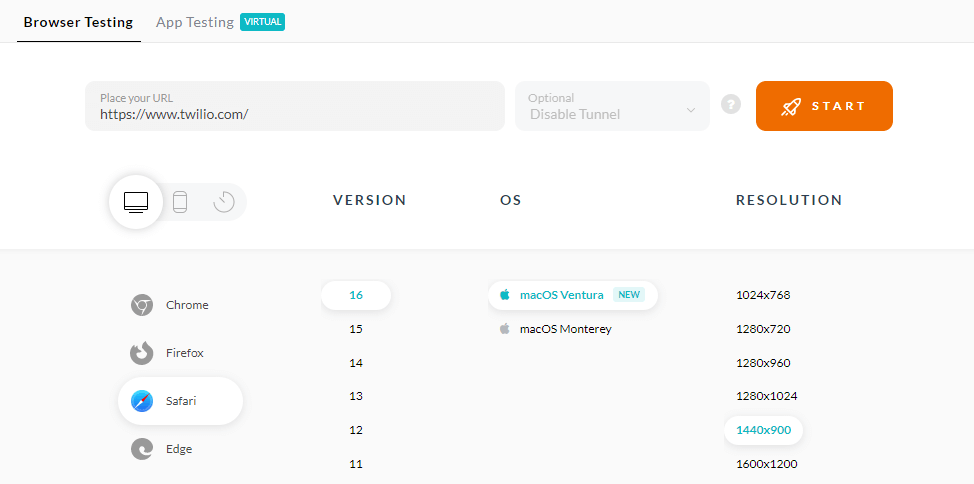
- Sign up for free and login to your LambdaTest account.
- From the left sidebar menu, visit Real Time Testing > Browser Testing.
- Enter the test URL, and select a desktop or mobile. If you want to test on a desktop, choose the RESOLUTION, OS, and VERSION of the browser. Click Start.


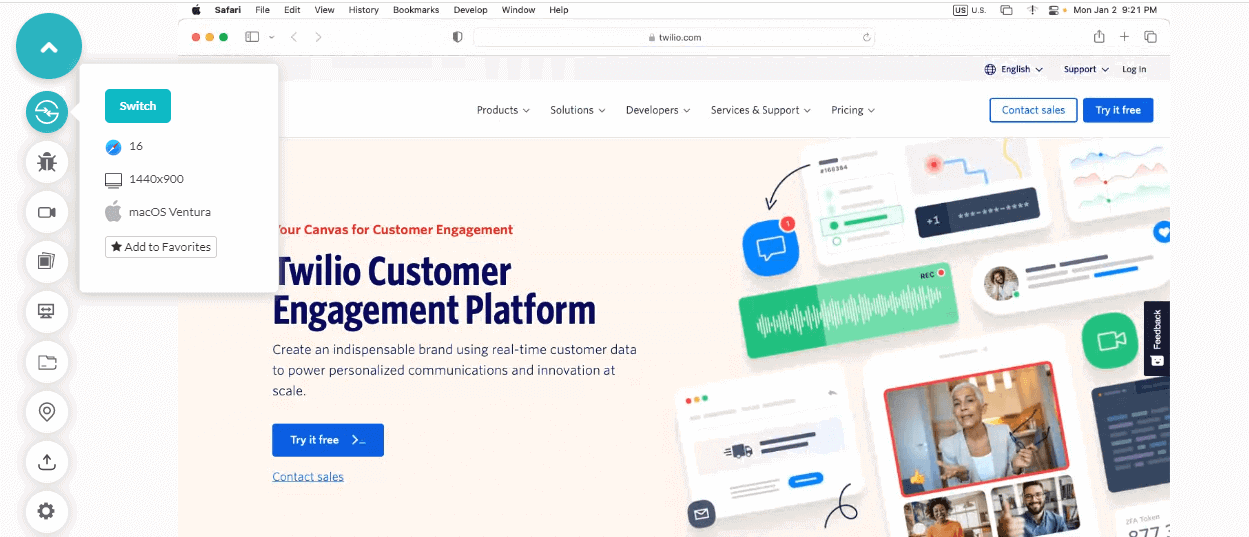
It will take you to the cloud-based operating system, where you can run your web tests.


Here is the tutorial that deep dives into the basics of getting started with LambdaTest’s Real Time Testing.
Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around Selenium testing, Cypress testing, and more.
Now I know what you might be thinking. What happens when we have never published the web application or purchased the domain yet? This is a common question as developers often keep their applications tested from lower levels to make debugging easier.
If you test the web app all at once, the time to debug and rectify the errors may increase exponentially. In such scenarios, we use the LambdaTest Tunnel feature for local page testing. It helps connect the web application hosted on the local system through SSH and test on the cloud infrastructure of LambdaTest.
Experience
A final element often not considered before testing is the teammates' experience. No matter how great a tool we use and how much we try to plan by reading theoretical books and blogs online, an experienced tester could still point out certain buggy areas in the system. The value of experience in complex systems such as web applications is of high importance. This should always be considered among teammates.
Angles of web testing
Angles of web testing refer to different types of testing methods that target various angles of the application. Most of them are mandatory for web tests, except for a few that may depend on the project.
Functionality testing
The functionality testing of a web application aims at testing the functionality of the web application, which could safely be said to be of top priority. If the functions are not working, the web application is as good as nothing for an end-user.

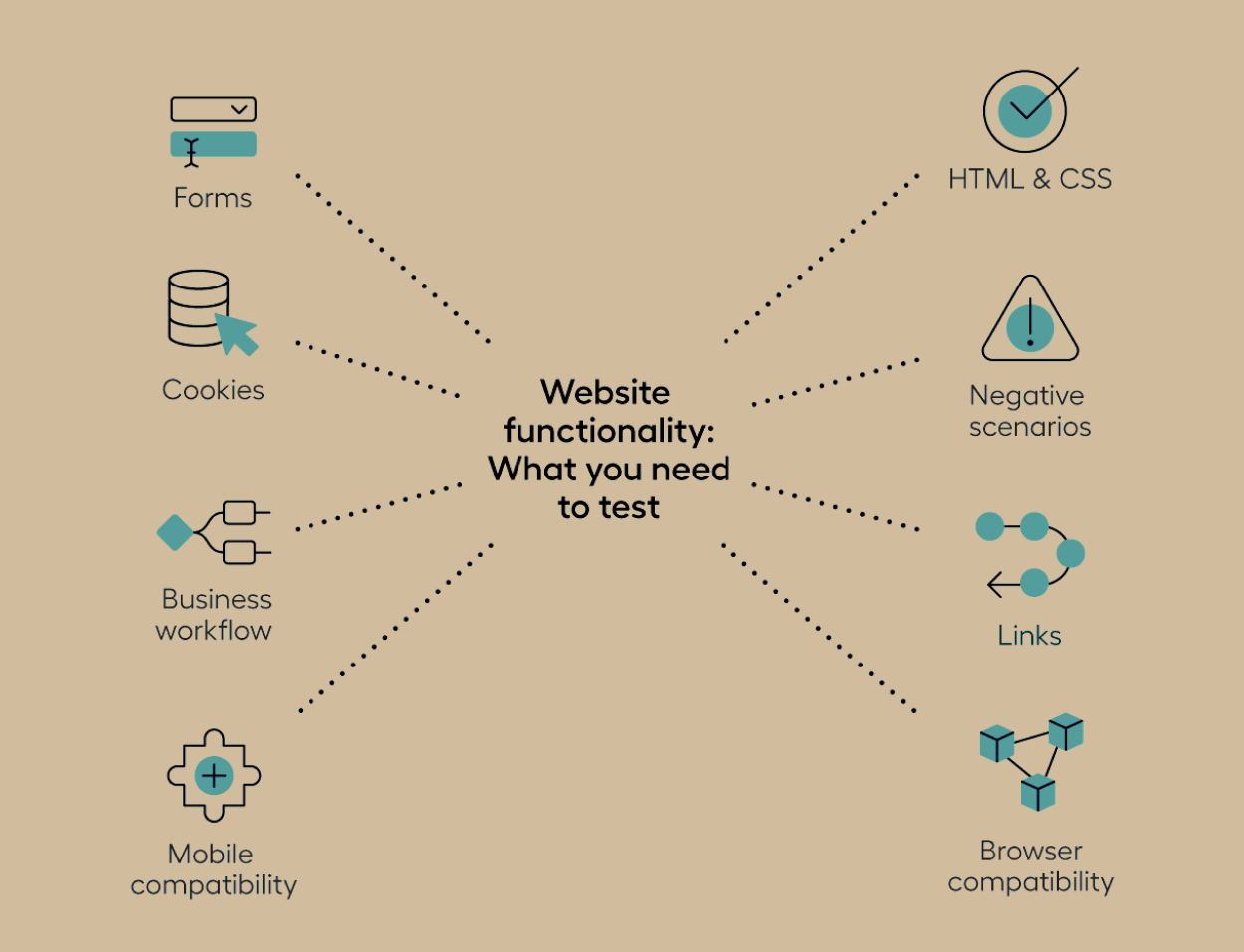
As a tester, we need to cover all the parts that provide one or more functions for web applications, as seen in the image above. This will also include the application's user interface and user experience. The end goal of this testing type is to ensure that apart from functions, the web application works as a single unit, i.e., a complete system. This is similar in definition to end-to-end testing.
Interface testing
The application contains more than one interface to make things work together. Depending on the project, this may vary. Popularly, the following four interfaces cover the complete system.
- A server-side interface that works on the logic of the server side.
- The application programming interface (API) works on the communication part of the system.
- Database interface works on the data storage, retrieval, updation, etc., part of the database.
- User interface that works on the interaction between the application and the user.
Covering these four aspects wraps up the interface testing part.
Usability testing
The usability testing aims to determine the “friendliness” of the web application with the end user. This type of testing digs out defects that a developer or a tester might not see.
For instance, can you navigate through the web application easily? As developers and testers, since we already know where all the options and buttons are by working on the application daily, the usability testing they do might not reap too many benefits.
The best way to go through usability testing is through the end-user themselves. The areas they might explore are.
- How easy it is to operate the web application.
- How easy it is to remember the essential options such as “Your Orders” in an eCommerce web application.
- How satisfactory is the experience with the application?
- Do you find the web application pleasing, or are there any colors or sections that are in the wrong place?
Such questions should be put in front of the end-users before production to get insights into the application's usability.
Non-functional testing
The properties of a web application that are not covered with functional testing are generally tested with non-functional testing. This section may include the following under its hood.
- Load testing
- Performance testing
- Stress testing
- Cross browser testing
- Browser compatibility testing
And there can be other ones according to the project.
Security testing
The security testing of web applications is an absolute necessity in today’s world. In 2022 itself, 4100 data breaches were encountered. These are only those that were publicly disclosed. If we consider hacking of a web application, 30000 websites were hacked daily in 2022, affecting 64% of online websites.
Your website can easily be one among these. To avoid such situations, always build the website with high security and test it for any leaks, backdoors, injection proofing, and other attacks your website can go through in the real world.
Role of automation in web testing
Automation testing has been a friend to all testers since its inception. It moves things quickly, executes things, and wraps things quickly. With the size of today’s web applications, automation testing has become a necessity rather than an option for web testing.
The first encounter we have with automation testing is when we develop a product and write unit tests with it. These unit tests keep increasing as new features are developed, often numbering into thousands.
Then, we submit the code for regression testing that runs regression tests on the integrated code to check whether anything breaks. Finally, we move on to the CI/CD pipeline, which contains its own tests and considers the build's stability and other aspects. When we choose automation testing, all these things do not require manual interventions. We write scripts and then execute them repeatedly on newly integrated code.
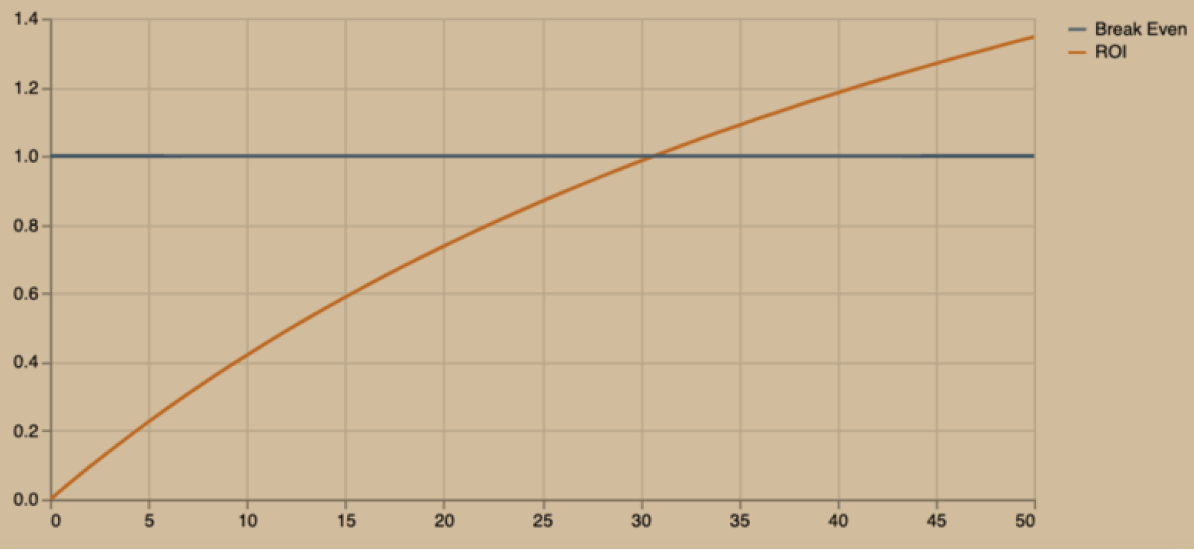
The only challenge we face in automated web testing is the return on investment which may take its own time. At the start, we might have to invest a lot in automated testing. This includes hiring automation engineers, setting up automation infrastructures, time taken to write the automated scripts, and working on a web test tool that supports automation testing.
But the good thing is that it's all a one-time investment. The main motive for using automated web testing is to remove the repetitive tasks from the manual testing domain and let it focus on exploratory testing parts. So, even if today, 1 test run costs us more, the same tests will be run thousands of times, giving us the following graph.

Automating testing can be a good weapon if the organization’s future goals are to be in the market for a long time and keep introducing new features.
Challenges faced in web testing
While the road to web testing may look like a smooth ride up until now, it comes with a few hiccups in between. The major challenges a tester may face can be listed below.
Ensuring the security of the application
Security of a web application is one area that no one can guarantee and declare that “this web app is completely secure” until someone has exploited the security. Yahoo thought they had performed security testing and their website was completely secure until someone hacked and stole data in August 2013.
Then, they again thought they now have a completely secure website until someone again stole data from 500 million accounts in 2014. So you can never be sure about the security and always want that there are no attacks on it. This is a major challenge when performing and reporting the web test analysis.
Fragmentation in browsers
Another major web testing challenge is the fragmentation of web browsers. Hundreds of versions of a single web browser, and with each release, some APIs or other functionalities are deprecated, and some are added.
If that API is implemented deep into your application, removing it and its dependencies becomes a tough job. Considering how browsers release a new version every 15 days, this becomes a major challenge to keep the website in accordance with the latest technologies, especially when the website is large and complex.
Coping with the user expectations
With new technologies and fast internet available globally, users' expectations have increased to what they were a decade ago.
In the 2022 survey, 46% of the users never return to a website that loads slowly, where an expected time is around 4 seconds. This number was 35% just six years back.
Coping with the user's expectations would mean matching the load time and other aspects, such as faster performance in each domain or being shoulder to shoulder with new UI, UX, and usability aspects. Users expect a lot more from each website they visit, and coping with these expectations in each department is a major challenge teams face today.
Cross-platform consistency for the same user
There is a high probability that a single user owns more than one personal device. Among those who own multiple devices, 40% of the users start an activity on one device and finish on another. This is a common practice, and the numbers may vary from country to country crossing the 50% mark safely in developed countries such as the UK, whose number stands at 60%. These activities are often multi-day activities, and all these users expect the consistency of their data to be available across devices. It is not just the cookies they want but the actual data.
For instance, Amazon provides a “Wish List” feature where users typically add products they wish to buy in the future. A couple of days later, while browsing on their desktop, the user wants their wish list to be available on that platform even if the products were added through a mobile device.
This is a small example. Cross-platform consistency can go beyond visible data, such as user behavior consistency on various platforms, etc., which may involve suggestions and recommendations across devices.
This becomes a major challenge at the web testing part as it adds one more layer of scrutiny, which requires a lot of manual intervention. It takes time and puts pressure on testers and QAs.
Best practices to follow in web testing
At the end of this comprehensive guide, let’s highlight the best practices we should follow while running a web test.
Never miss cross-browser testing
A lot of the time, testers may feel that testing on a single type of browser satisfies all its versions. Due to this, they may wrap up testing by executing tests on the latest browser versions of all browsers. This can create issues on the user’s end because a lot of the users do not use the latest versions in day-to-day life.
The best practice here is always to perform cross browser testing across different versions and browsers. This will provide insights as well as bugs on versions that are major but not the latest.
Always include exploratory testing
Exploratory testing, as its name suggests, is testing focused on exploring the web application without any guidelines or strict pre-defined plans. We just open the web app like an end-user and keep exploring all the modules with a keen eye on observation and behavior of the application.
Here, we find many bugs that might never have been covered by automation or would never be covered. Including it in our testing phase can help us debug issues that could have surfaced directly from an end user.
Take performance metrics seriously
A best practice to adhere to that you will eventually learn through experience is the seriousness of performance metrics associated with your web application. Just running performance tests is not enough. We should also analyze these metrics with respect to the standards.
If your website used to load in 0.2 seconds earlier and it does in 0.5 now, it is still within the safe range. But, we should know the reasons for such variations because they can eventually break the system if not taken seriously.
Know where your system breaks
A bonus best practice that will always come in handy to you is to know what are the limitations of your system. No matter how big a name you are in the market and how complex and robust the website is, it will always have certain limitations. What is the maximum number of requests it can take? What is the latency in various regions? How many visitors can be handled at once?
Answering a lot more such questions is what will keep you ready before any disaster.
Conclusion
Nobody in the early 1900s would have thought that a seller could sell their item globally to any country without meeting or talking with the buyer ever. What happens when such a scenario takes place each second today? A person wanting to sell their item searches “how to sell an item” on a search engine.
Then after finding an answer, they visit a platform, sign up, and upload the necessary product information. On the other end of the world, someone wants to buy an item and searches “buy XYZ online” on another search engine. They get the link and buy through Paypal, a third-party website. The seller then sends the parcel and provides a link to the courier page to track the package.
In a simple transaction, as stated above, we required five websites working in different domains. When something holds such a strong power, and we are the forces behind it, can we risk just publishing the website without testing? We absolutely cannot!
Web testing is an art, considering how many angles and twists it takes in the process. It demands high dedication with a lot of unexpectedness in between. This guide by Harish Rajora discusses the same concepts with real examples that one company or the other went through. Moving from types of web testing to challenges we face as a tester, hope this post serves as a quick guide for you and brings out interest in web testing.
Frequently Asked Questions (FAQs)
What is web testing and its types?
Web testing is the process of ensuring that a web app functions as intended. Testing of websites can be classified into several types, including compatibility testing, usability testing, and performance testing.
How do you perform a web test?
There are several steps involved in performing a web test, Identify the test objectives, Design test cases, Set up the test environment, Execute the test, Analyze the test results, Document the results, and Repeat the test process.
What is a web testing procedure?
There are several steps involved in a typical web testing procedure like planning, preparation, execution, analysis, reporting, and maintenance.
Author's Profile

Harish Rajora
Harish Rajora, He is a computer science engineer. He loves to keep growing as the technological world grows. He feels there is no powerful tool than a computer to change the world in any way. Apart from his field of study, he likes reading books a lot and write sometimes on Twitter.
Reviewer's Profile

Salman Khan
Salman works as a Digital Marketing Manager at LambdaTest. With over four years in the software testing domain, he brings a wealth of experience to his role of reviewing blogs, learning hubs, product updates, and documentation write-ups. Holding a Master's degree (M.Tech) in Computer Science, Salman's expertise extends to various areas including web development, software testing (including automation testing and mobile app testing), CSS, and more.
 Christmas Deal is on: Save 25% off on select annual plans for 1st year.
Christmas Deal is on: Save 25% off on select annual plans for 1st year.
