Web Automation Guide: Examples & Best Practices
- Learning Hub
- Web Automation Guide: Examples & Best Practices
CHAPTERS
- Overview
- What is web automation
- Why automate web testing
- How web automation fits into different testing types
- How do you automate web testing
- Best practices for web automation testing
- Real-time application of web automation testing
- How is web automation different from artificial intelligence
- Automating different types of web applications
- How to choose the right web automation tools
- What are the benefits of web automation testing on cloud
- How can LambdaTest help you out with web automation
- Frequently Asked Questions (FAQs)
OVERVIEW
Web automation refers to using test scripts to perform tasks on the web automatically. It includes tasks like filling out forms, navigating web pages, clicking links or buttons, and extracting data from websites.
It can be useful for various purposes, such as automating data entry or testing the functionality of a website. There are several tools and programming languages that can be used to automate tasks on the web, including Selenium, Cypress, Playwright, etc.
Since there are umpteen browsers, such as Firefox and Chrome. Most users believe web browsers are meant to fetch the needed information and surf different web pages. It’s far more than that when we involve web app development. To ensure that your app is performing excellently, it’s better to perform automated cross browser testing, an ideal way of testing your website on different browsers, OS, and devices.
What is web automation?
Web automation is the ability to programmatically control a website through its web interface using scripts and tools. This allows organizations to save time and reduce costs by automating processes normally done manually. An often-cited example is how an organization can use tools to test its site rather than having multiple testers constantly doing so. With web automation, you can stay assured to bid farewell to repetitive and humongous human-centric tasks.
We currently live in a world where web apps and websites dominate the internet. That paves the urge for web testing. Do you know that nearly 77% of testers have gotten their hands dirty on web testing?
Why automate web testing?
Web automation is the best way to achieve the desired results faster. Automation testing has been making a huge noise in the market. This software testing process can let you automate the test execution process with the right set of automation testing tools and techniques. We perform it to check if the software application has the grit to perform exactly how we want it to perform.
- Get feedback faster than ever: Automation testing is the most significant part of validation in different development phases. Your teams can get an idea of potential bugs. When you automate web app or website testing, it would consume less time and make communication simplified among your team, comprising testers, developers, and designers.
- Spruce up test efficiency: Setting up the test automation framework is initially time-consuming when you automate web testing. The test coverage rates are wider, considering that when you validate every test, you also validate a number of functions and features. Since automation would move faster, the entire test suite can take surprisingly less time for execution. Once you initiate automation tests, testers can look at the tasks and evaluate the results once they execute the test cases.
- Bring down the expenses: Web automation testing can play a huge role in achieving the right test coverage in a shorter time span. This is the reason for the high-end quality of the product. Thus the probability of bugs can be consistently post-release. This can save your project cost.
- Reuse test cases when you automate web testing: The role of web automation is to ensure that it makes repetitive test scripts reusable. This is useful when developing new patches and testing the software once again.
- Track the time to market: Web automation can be responsible for boosting test coverage in a shorter span of time. This can help QA during code review for any newly developed feature whenever there is a tight deadline. All this can help you make that remarkable website or web app online.
- Enhanced visibility: Web automation can make your business achieve visible results since a bot can record every step in the workflow. You can also keep track of different steps in the form of audit trails. Every company can access all these logs and get better insights into the involved process.
- Reduce human errors: Since we expect a bot to follow rule-oriented tasks with no human intervention, we can guarantee that our expectations are met. They wouldn’t make many errors or miss any steps existing in the workflow.
- Reduce your overall turnaround time: With web automation, you can improve how you test new websites and applications. Since every bot can run different test cases on different browsers 24/7, you can save the turnaround time for rolling out the application faster.
- IT skill development: When you automate web apps or website tests, you needn’t worry about time consumption much since you can save a lot of time and use it for skill development.
Despite many benefits, the major limitation of web automation testing is that the initial cost could be a bit higher than manual testing. Also, it’s suggested to manually perform tests involving 100% human creativity, even if you find tools online, though there is no harm in taking them as a part of guidance.
How web automation fits into different testing types?
It can be a whole new challenge when you want to test your website or web app manually. It’s extremely taxing when a tester has to perform many tests under strict deadlines. This can make you think about how important automation can be for a day-to-day task.
Every manual tester should consider the benefits of test automation compared to manual testing. It’s time to move forward. Let’s make your life easier with this four-step process:
Step 1: Find the right test cases to automate web testing.
You need to understand which test cases you can automate. But you also must remember that you cannot automate web testing for every test case. Hence you need to dissect which test case you should automate and which you needn’t. Here are the most commonly automated test cases:
| Test types | How automation helps |
|---|---|
| Regression tests (including unit and end-to-end tests) | Keep a check on the workload you need to automate web testing through regression testing. Enhance confidence when you test every application once you update a new code change. |
| Acceptance tests | Acceptance testing is a quality assurance (QA) process held on to determine to which level an application can meet the end user's approval. It can take the form of beta testing, application testing, end-user testing, and field testing, depending on the organization's size or project. |
| API tests | This software testing type analyzes whether an application program interface (API) can verify that it fulfills all the expected security, functionality, reliability, and performance. You can perform your tests directly on your API or integration tests. |
| Unit tests | This type of software testing can be under the department of a developer, who would write different unit codes of the developed or developing application. This is done to achieve the needed functionality for each unit. |
| UI tests | In UI testing, every tester can ensure that every label, field, button, and other item is marked on the screen as per their desire. This would involve checking your screen on different factors such as sizes, fonts, toolbars, colors, icons, and so on to see how it would respond to different user inputs. |
| Integration tests | Integration testing is the most common type of software testing where you test various modules, units, or components of an application under test as a combined factor. This helps you check how the application performs as a whole. |
| Sanity tests | Sanity testing also belongs to the genre of regression testing. Once you receive the software build, you can perform sanity testing to ensure that whatever code changes you have introduced are functioning as you expect them to. Automating it is essential to ensure that the testing meant for the build is good to go or not. |
| System tests | System testing is also known as system-integration tests or system-level tests. Automating this quality assurance (QA) process can let you evaluate how different application components interact in the integrated system or application. |
| Cross browser tests | Cross browser testing is a common type of non-functional testing where you can check if your website functions well under different browsers, OS, and devices. Automating this process can save your team cost, time, and effort since buying physical devices is expensive, and emulators/simulators don’t cover every feature you desire. |
Step 2: Find compatible tools or frameworks
There are numerous libraries or frameworks, but not everyone is popular among the masses. The tool selection process is crucial in the long run. Ensure that you have the right answers to these questions:
- Are there all those features that you desire with support towards native integration?.
- Can developers and manual/automated QAs adapt to the testing requirements?
- What’s the size and scope of the project?
- Which platform does your application use?
- Can you easily maintain test scripts and reuse all those test assets?
- Is it budget-friendly?
Step 3: Check the quality of the automation tool
This is a critical step for everyone developing their testing tool right from an open-source library or framework. There is a vision you need to uphold when you commit to the objective of the tools. The automation tool you use to automate web testing should adhere to your business values. It should be user-friendly with the most needed features and specifications. You should also remember the process and timeline of test execution and scripting.
Step 4: Determine what’s best for your test cases.
To manage test generation, execution, reporting, and maintenance, you can keep a note of the process with a hawk's eye through proper planning and strategy. You can understand what you need to execute your test at different stages successfully. Here is an example:
| Testing process | Requirement of Open-source libraries or frameworks | Requirement of Testing Tools |
|---|---|---|
| Test generation | To automate web test generation, the testing framework should be flexible under different programming languages. You need the support of a dedicated team to develop your app or website. | It should come with the support of a dual-editor interface, either low code, no code, or full code. It should be suitable for manual testers and automation testers. |
| Test execution | To automate web test execution, you need testing support for cross-browser/device/OS under different circumstances. It should come up with TFS DevOps integration with builds. Integration with Continuous Integration tools is necessary to manage automated builds and deployments. | Your tool should come in handy with various testing frameworks and programming languages. It should support different types of testing under a single roof. |
| Test reporting | To automate web test reporting, software should develop an integrated project management tool. | It should come in handy with a built-in report generator and intelligent analytics. |
| Test maintenance | To automate web test maintenance, the team should be able to maintain consistency when they perform test maintenance. The tool should offer the right support in case of troubleshooting or feedback. | Page Object Model design lets object storage under a single repository for simultaneous updation. |
Once you determine your expectations on how you would automate web testing, you need to check how effective the tool can be. You can look into a few metrics to automate web apps and website testing, such as;
- Execution time reduction.
- Time taken to rewrite/update tests.
- Increase in execution time for a specific test.
- Reduction in development time.
How do you automate web testing?
Web automation, in general, is the process where you record the steps needed to complete a set of tasks. Web browser automation testing offers support in two ways:
- During quality management and quality assurance (QA) when you develop the application to ensure basic level functionality.
- In performance testing during implementation for support customer service. You need to run all these tests frequently when there are any changes in the configuration.
It’s a common misconception that as you automate web testing, it is a hindrance to creativity. Automation eases the planning process and improves creativity to the next level. You must be clear on which test cases you need to automate. Testing them with top-quality data can demand some effort. This is what is known as test automation framework development. It encompasses a set of guidelines to manage your testing and provide the best results
When you automate web testing, it can help you test early and frequently, even after the product is right in front of the public. When you perform QA testing at an early stage, you are at the maximum possibility of identifying problems before they come across in the design format, which can pave the way for a dull user experience.
The primary purpose of automating web app or website testing is to reduce negative factors. Plenty of tests provide abundant data, but they might not be an expert in detecting defects. This may look productive, but the real problem is never covered.
When you add different scenarios and possible actions, there is a huge scope of error. This is also where creative mistakes might occur. For expanding your creative ability, automation can help.
Divide Your Automated Testing Efforts
When you create different tests, their success mainly relies on QA engineers' skillset. Knowing your team's strengths is important when creating the best-automated tests. A few of the team members can be experts at writing automated test scripts. A few would excel when they write test cases. To write automated test scripts, you would need expert-level skills to work in different scripting languages. Hence, if you want to opt for this task, ensure that your QA team is well versed with the automation testing tool’s scripting language.
Create Good Quality Test Data
It’s mandatory to provide better test data to ensure data-driven testing. The typical practice is to store the data entered into different input fields in an external file. When you use these external data, it makes automated tests quite reusable and simple. The automated testing tool would also understand the data file content. It would iterate over the content present in the automated tests. It might seem to be a daunting task to create test data for automated tests. But, it’s one of the most effective practices in the market.
Create UI-Resistant Automated Tests
When you create automated tests with scripts, you are subscribing to the dependency on the application under the test’s user interface. All these changes would impact the test results, or else the automated tests wouldn’t work on the application’s future versions. Ensure that you provide unique names for controlling different processes. This would help you stay a step ahead of the impact made by the automated test changes.
Leverage Pugh Matrix
The Pugh Matrix is a well-known criteria-based decision matrix leveraging criteria scoring for determining which alternatives or solutions you need to select. Many analysts make the best of it to rate the selection criteria’s weightage. For example, you can rate the number of features you deem as the most desirable as follows:
- Extremely preferable: 10
- Highly preferable: 8
- Preferable to have: 5
This would provide you with a clearance on what you need to expect in your web automation tool, and whatnot.
Best practices for web automation testing
Web automation can be done to perfection if you involve the right plan, strategy, and tools. Here are a few tips to make the best out of web automation:
- Ensure that you perform risk analysis for affectability, mitigation, potential costs, probability, and so on
- The early bird wins the trophy. Start planning your web automation testing process. Ensure resource allocation at the earliest. Don’t overrun costs and schedules
- Review all the test artifacts. Ensure alignment of test planning with test functionality. The test planning should be quite dynamic and well-planned
- You cannot automate every test case. Test cases needing automation should have clear criteria for pass/fail results. Also, it’s worth automating tests that consume time, are highly prone to failure, and consist of stable features. You can preferably manually conduct UX, anti-automation, and such tests with mandatory human intervention.
- You needn’t choose the “best” automation tool in the market. Instead, look at the scope of your project and pick the one meeting your goals.
- For consistency purposes, the stage environment should be twinning with the development and test environment. On the other hand, the stage environment should be proportionate to the production environment.
- Start with free trials. Take the liberty of free consultations to learn more about web automation tools and their features. This can ensure a smoother transition between testing teams
- Before you write test cases, define the best web automation practices for the particular project.
- Always adopt Behavior-Driven Development to ensure stakeholders and testers are in sync.
- Before adding any test into a regression suite, run and verify them as often as needed.
- For code reusability, data-drive your test. Through this approach, you can generate different test cases through changes in the data you store in external storage.
- You can use a test scheduler or a pipeline orchestrator to execute parallel test cases.
- Check how your website or web app performs under different network conditions
- Identify tests that are slow and fail often.
- Compare your test results against previous or similar tests.
- Automated test reports are always a boon for testers. You can analyze the results and make the best decisions.
Real-time application of web automation testing
Web automation can come in handy when developing websites or web apps. At LambdaTest, we have catered to many clients belonging to different domains.
One of the most popular education platforms, Edureka, relies directly on LambdaTest to provide their client with a top-notch learning experience via robust UI with cross browser compatibility & mobile-friendly applications. Their main aim when they approached us was to provide their users with a seamless e-learning experience.
Without going through the pathway of in-house infrastructure, Edureka chose cloud-based solutions. With the support of LambdaTest, they can now provide their users with a wholesome pathway to learn and grow
“Delivering a website that behaves consistently across all browsers, operating systems & mobile viewports seemed like a daunting task. Kudos to LambdaTest! We’re able to do so far more easily than we imagined.” - says Lovleen
Before they chose LambdaTest, the team constantly struggled with lesser browser coverage. They preferred to have a cloud-compatible Selenium Grid with various frameworks and programming languages. With the support of LambdaTest, the team could execute nearly 200 tests via parallel testing. Test suites taking an hour now take only around 5 minutes. This helped Edureka to release their build faster to update their users with the best online content.
Are you curious about cross browser testing? Take a look at our video:
Subscribe to our LambdaTest YouTube Channel to get thorough insights on Selenium testing, CI/CD, Cypress E2E testing, and more.
Choosing Cloud testing platforms like LambdaTest can offer you an online browser farm of 3000+ browsers & operating systems for performing cross browser testing at scale.
Similarly, a state Government agency delivered a quality experience to many website visitors from different locations across the globe. The agency is now able to achieve 100% browser coverage. The entire test execution time has now been reduced up to 66%.
This became possible through our online Selenium Grid. These are their favorite features:
- Parallel testing for speeding up release cycles
- Custom tagging to group their tests with JIRA integration
- Video recording feature for different test execution to capture more bugs that are non-reproducible
- Upload different files and perform PDF testing
- Reduce the total build execution time by 70% via parallel testing
- Video recording feature for different test execution to capture more bugs that are non-reproducible
How is web automation different from artificial intelligence?
The terms automation and artificial intelligence (AI) are aimed at making your life easier, but they aren’t the same. While AI is the science where you create machines to solve different problems and accomplish various tasks difficult for the human brain to comprehend, automation aims at automating different processes with less-to-no human intervention. Automation helps you perform those tasks deemed difficult or impossible in a shorter time. On the other hand, AI simulates human intelligence.
The idea behind AI is to help machines and computers behave like humans and learn directly from them, whereas automation simplifies tasks, increases productivity, and provides efficient output.
That’s why website automation is important for every organization to save time, minimize human errors, stay competitive and calm your mind.
Automating different types of web applications
When you choose the best approach to implement web automation for your business, you need to be aware of the approaches you need to leverage for different types of websites and web apps
The websites and web apps are classified into these six types: Simple static websites, Dynamic web apps, E-commerce websites, Mobile websites, Animated web applications, and Rich Internet web applications. You can automate web app and website testing easily.
- Simple Static Website testing
- Dynamic web app or CMS website testing
- E-commerce website testing
- Mobile website testing
- Animated web applications testing
A simple static website would display the content on a single page provided by your team with no alterations to visitors. The website performance dependencies are entirely upon various UI functionalities.
Hence, for testing a static website, checking every GUI element, including font size, spacing, style, and color, is a must. Checking for broken links, image displays, and contact forms is also necessary. You can check these with the best UI testing tools when you automate web testing.
With a dynamic web application, the content mill is churning every day, week, or month. It translates to frequent updates. It also includes backend programming languages, say Angular, PHP, JavaScript, and Python, and frontend programming, such as HTML and CSS, or any content management system (CMS) such as Magento, Wix, and WordPress
Check for error messages, text input, and how the button responds. Since dynamic websites can cover various single-page apps, keeping track of session storage is important.
It’s also a must to check how your website performs under different geographical conditions since geolocation testing can contribute a lot to SEO factors. It’s possible through automation testing tools such as LambdaTest.
E-commerce websites combine different pages and features. Hence a tester should ensure that the product they have listed in the e-commerce app is directed to the desired category. Again, a tester should be wary of testing different eCommerce-specific features such as coupons, discounts, login/logout, and payment mode. Our blog on eCommerce website testing can spread more light on this topic.
For mobile website testing, every tester should ensure that they perform cross browser, OS, and device compatibility tests. The most preferred way to test the website on a real device cloud will be to check if the website responds exactly as you need. Hence you need to look for text truncation and spatial navigation. chatbot, image display, and so on. Using a real device cloud to manage native app testing can help you go a long way in attracting your users.
An animated web app or website can help you create every animation you need with browser capability. When you automate web animations, Inspecting and manipulating these animations using declarative means like CSS for Animations is also preferable. Conducting unit tests and integration tests can help you sort out the bugs. When you need to animate the UI elements, you can use JavaScript libraries like Flash or JQuery. You can also easily create this prototype with Powerpoint for sharing user feedback.
To check all the responsiveness factors related to shapes, backgrounds, icons, text, and buttons, you can use a responsive testing tool such as LT Browser. This tool allows you to easily check if your website or web app is as responsive as your user would expect.
How to choose the right web automation tools?
Choosing the right web automation tools isn’t a challenge by itself. It boils down to four important processes:
Step 1: Estimating the size of the project and budget.
Step 2: Identifying the tools and requirements per the project size and budget.
Step 3: Evaluating the quality of the tools and requirements.
Step 4: Discuss with your team the final decision.
Each step plays a crucial role in determining the success of your testing phase. Hence you need to consult the right team members and ensure that you are making the most out of your efforts.
What are the benefits of web automation testing on cloud?
Web automation can benefit businesses in more than one way to ease testing. Here are some of the top benefits of web automation.
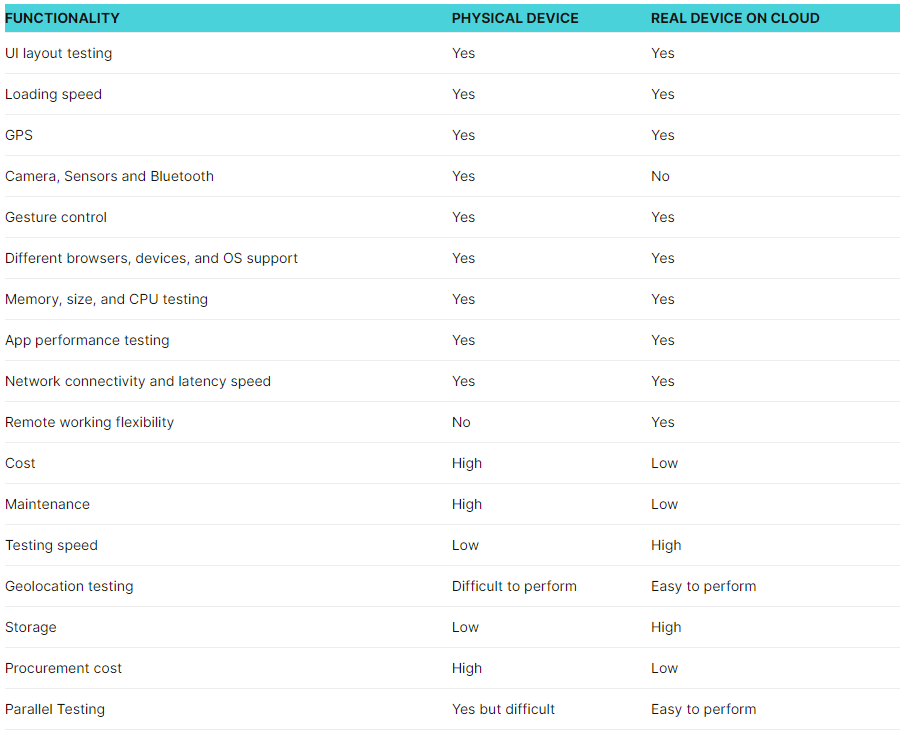
Use Real devices and browsers
Emulators and simulators come with their own set of limitations. Mimicking a real-time environment with respect to gestures, sensors, and so on is extremely difficult. That’s where real devices and browsers come into play. You can make the most out of mobile app testing or websites with real devices and browsers. Here is a detailed comparison between a physical device and a real device cloud:

Leverage Selenium Grid
Do you know? An online Selenium Grid like LambdaTest can let you test on more than 3000+ real mobile browsers and desktop devices. Selenium Grid can help your team write better Selenium test scripts instead of pondering over infrastructure maintenance. A cloud Selenium Grid is all you need to trigger the Selenium test scripts at any instant. It’s also affordable and quite manageable for your team.
Run Parallel tests
How about running 100+ tests concurrently to hasten up the test suite’s execution time by 10x? That’s what parallel testing can help you with.
Integrate seamlessly
Integration can happen within a few minutes. For example, when you want to integrate Slack with the LambdaTest platform, it would hardly take a few minutes where you can use your login credentials to connect both platforms and stay in touch with your project management team anytime, anywhere.
Test on developer environment
When you want to test your websites behind the firewall or those you host in development environments with no configuration or setup, you can opt for a dev environment. It’s made easier with a web automation platform.
Extensive debugging features
Debugging can be done seamlessly when you use automated screenshots, network logs, console logs, and video recordings through an automation testing platform.
Better Security & Privacy features
Running your tests on a web or mobile test automation platform can benefit your security expectations since the data would get erased every time you end the session.
How can LambdaTest help you out with web automation?
When planning web automation testing, it’s essential to pick the right tool at the right time. Choosing from a huge range of tools can be tougher, be it Selenium, Playwright, Cypress, Puppeteer, Appium, XCUITest, Taiko, Espresso, etc. That’s where LambdaTest comes into action. Through LambdaTest, you can simplify the onboarding process better than ever. This cloud-based cross browser testing platform can hasten the release speed through high-level cloud-based test automation features. Get the support of a wide arena of frameworks and tools to manage app test automation and web testing.
It’s easier than ever to run your test scripts on the test execution platform. All the features can very well impact the test execution time. Our issue tracker can help you sort the issues on time and fix them.
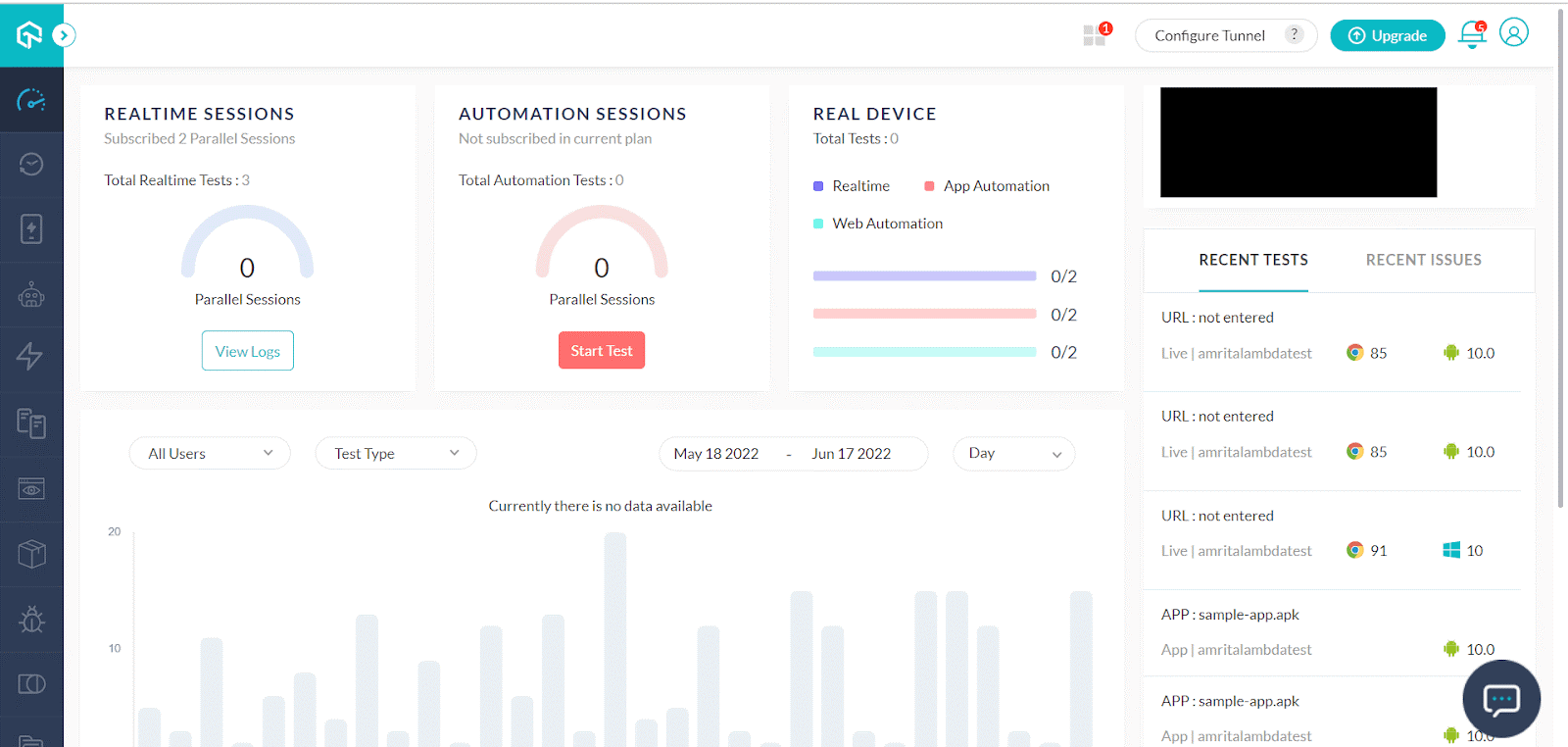
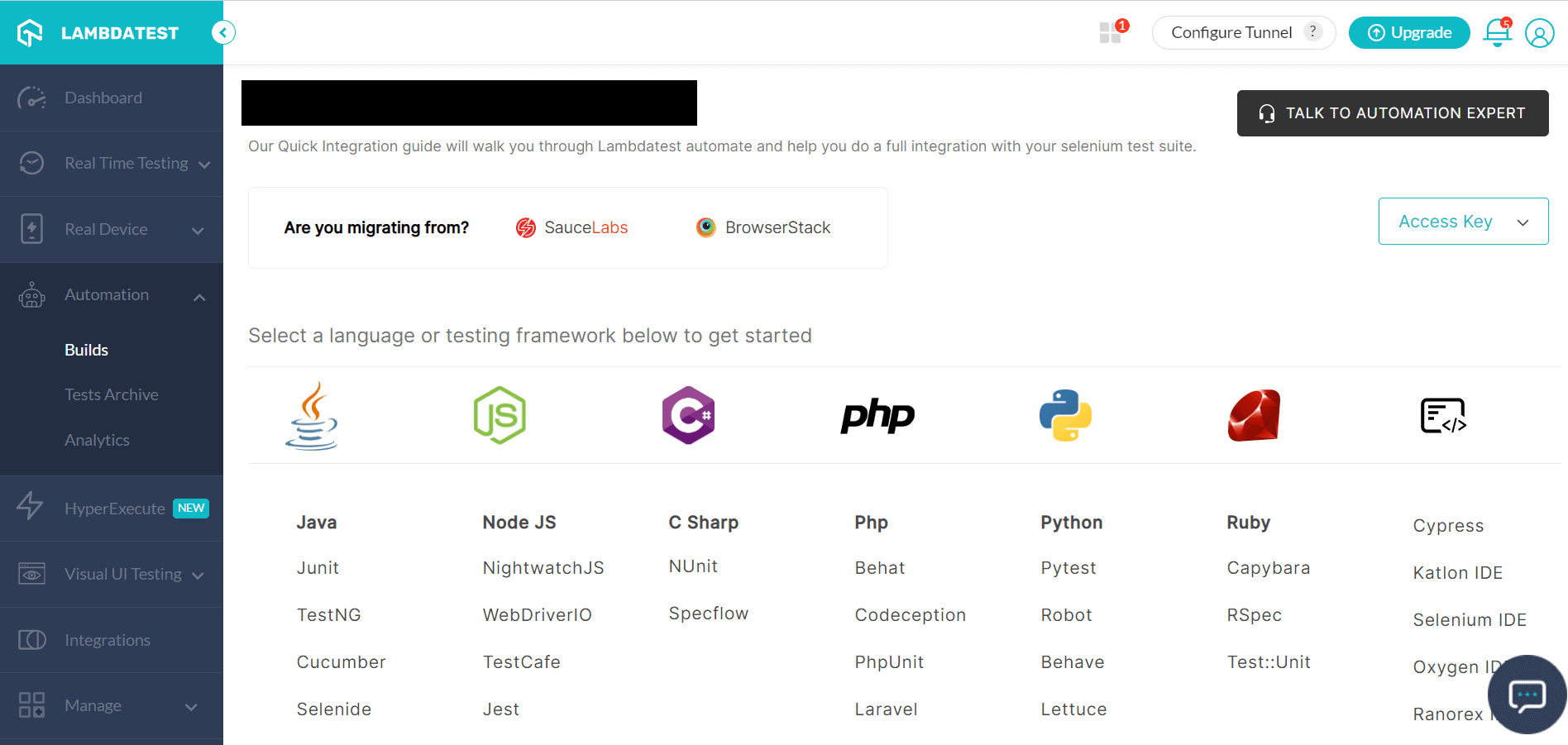
Here are the steps you can take to test automation as a part of the LambdaTest platform.
Step 1: Visit the LambdaTest platform. You can easily automation testing sign up for free with a few clicks.

Step 2: Select the Automation option from the right sidebar. Choose the desired framework.

Step 3: It’s time to configure the desired settings as instructed.
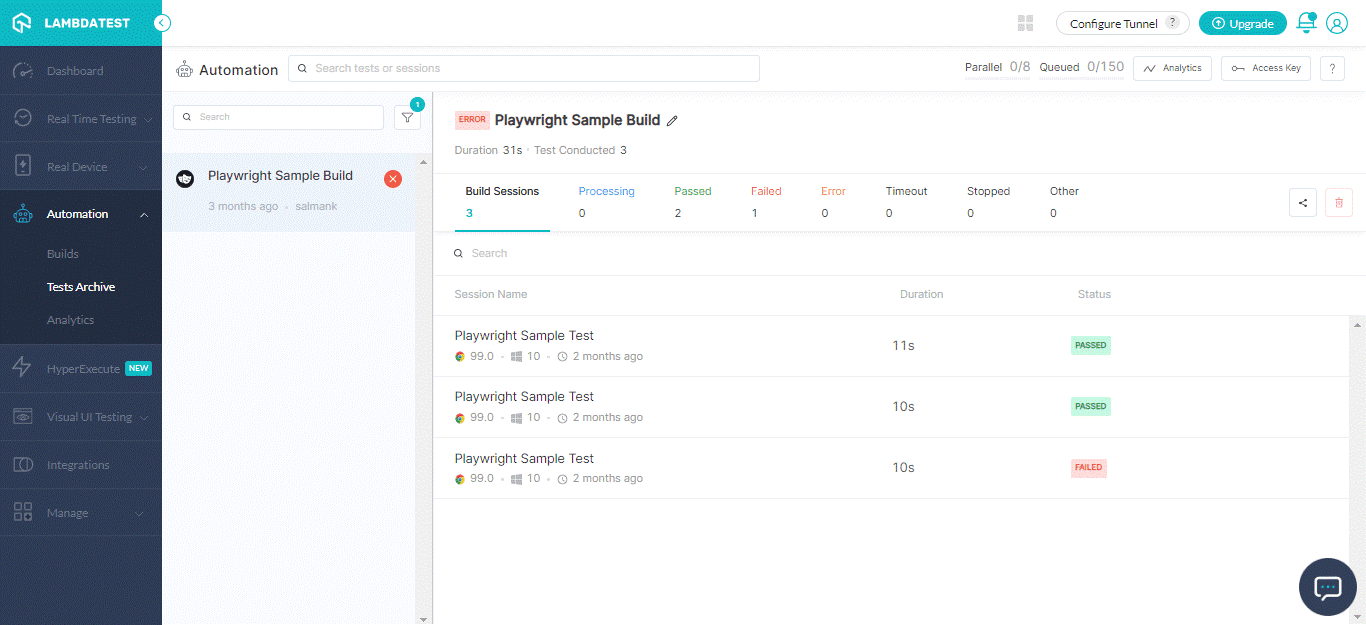
Step 4: After running the automation tests, you can select Automation > Builds to get the right insights on the automation test when you automate web testing, be it build sessions, passed tests, errors, timeout, failed tests, and more.

With our flexible and rich functionalities, you can always set the right tone for your business.
Conclusion
Web automation testing can make the life of testers a cakewalk. All you need to do is depend upon the best web automation tools to build the best website or web app. This decision would lead you to thank yourself later! Choosing a low-code or codeless automation tool to automate web apps and websites is a decision you can take confidently.
Happy testing!
Frequently Asked Questions (FAQs)
How does web automation work?
Web browser automation is the process where you record all the series of steps making up a specific kind of transaction. When you automate the web, you can play back when you inject JavaScript into the web pages you target and track to provide the right results.
What is web automation tools?
Web automation tools allow every QA team to adopt scriptless, low-code, or codeless test automation. This would cut down the reliability of traditional tools.
What is API automation?
API integration automation is a common practice where you use APIs to reliably and rapidly automate different test processes between various systems and endpoints
Author's Profile
Reviewer's Profile

Shahzeb Hoda
Shahzeb currently holds the position of Senior Product Marketing Manager at LambdaTest and brings a wealth of experience spanning over a decade in Quality Engineering, Security, and E-Learning domains. Over the course of his 3-year tenure at LambdaTest, he actively contributes to the review process of blogs, learning hubs, and product updates. With a Master's degree (M.Tech) in Computer Science and a seasoned expert in the technology domain, he possesses extensive knowledge spanning diverse areas of web development and software testing, including automation testing, DevOps, continuous testing, and beyond.
Try LambdaTest Now !!
Get 100 minutes of automation test minutes FREE!!

 Christmas Deal is on: Save 25% off on select annual plans for 1st year.
Christmas Deal is on: Save 25% off on select annual plans for 1st year.