- Testing Basics
- Home
- /
- Learning Hub
- /
- Web Application Testing Tutorial
- -
- December 12 2023
Web Application Testing: A Detailed Guide With Best Practices
Perform web application testing to ensure comprehensive functionality, security, and user experience. Explore diverse types, tools, and cutting-edge approaches.
Web application testing is a software testing approach designed for evaluating applications hosted on the web. This web application testing method involves functionality, security, and another application interface to ensure they are effective and reliable.
The primary purpose of web application testing is to fix any issues and vulnerabilities in the web application before it is released on the market. With this test, you can ensure the web application meets all the end-user requirements and provides a high-quality experience. However, it is essential to conduct web application testing with accuracy.
In this tutorial, we will look deep into the types and approaches of web application testing, how it differs from mobile app testing, the tools that are used to perform web application testing, and how you can make use of the cloud-based platform to leverage the capabilities of web application testing.
Let us get started by first understanding what a web application is.
Web applications are a big part of our daily lives and will become even more critical in 2023 and beyond. A web app is just software you use on a web browser or phone. It needs the Internet to work and runs on a web server.
Before we cover the details of web application testing, it is essential to know the basics of web application in the following section.
Understanding Web Application
In this section, we will look into the definition of a web application, technologies used for developing web applications, functionality, and more sequentially.
Definition of Web Application
Web applications are programs that reside on remote servers and allow users to access them via web browsers. In simple terms, web applications are software programs/software modules that operate through a web browser, using various web technologies to carry out tasks on the internet.

The Functionality of Web Applications
Web applications commonly use specialized computer programs to manage and store information on the Internet. Generally, these web application programs are divided into two types of scripts that run simultaneously.
- Client-side script: This script is on the user's browser and responds to what the user does on the website. They are written in JavaScript, CSS, and HTML and are parsed by the web browser. Users can view and modify the client-side code.
- Server-side script: This script responds to user browser requests and is on the server. The development team decides what tasks the server-side code handles about the client-side code. Languages like Java, JavaScript, C#, Python, Ruby, and PHP are used to write server-side code.
To make all this work, a web application needs both a web server and an application server. A web server is a software element that responds to client requests by providing static data, such as images, files, and text.
An application server enhances the web server's response by adding business logic to process and compute the requested data. These servers receive and manage client requests and perform the tasks the user requests.
Technologies in Web Development
When loading web pages or websites, HTML is compiled into a Document Object Model (DOM) that shows its structure. CSS is a style description framework mainly used to style and format visual elements of web applications. Further, JavaScript is a high-level scripting language upon which all dynamic behavior of web applications is scripted and executed.
Besides the above technologies, JavaScript frameworks like Angular, React, and Vue are used as they give ready-to-use tools and libraries. This simplifies the process of making a complex user interface.
CSS Preprocessors like LESS and SASS allow writing and organizing CSS code efficiently. It gives features like variables, mixins, and nesting, allowing developers to maintain a reusable style across web applications. Also, the HTML templating simplifies generating dynamic HTML content.
To summarize, web applications use server-side and client-side scripting. Organizations or individuals can communicate through online forms, forums, shopping carts, and more. They also allow users to create and share documents or information. With web applications, people can collaborate on projects even if they're not in the same place.
Now, let us learn about different types of web applications. It will help you get an idea of testing these applications.
Type of Web Applications
Before we begin testing web applications, it's essential to know the different types of web applications to help you understand what testing approach can be applied for which kind of web application.
Some of the web application types are listed below.
- Static web apps: These web applications are stored on a server, and when you visit them, they look exactly as they are. You can think of them as simple websites like portfolios or landing pages.
- Dynamic web apps: These web applications are more interactive and fetch real-time data based on your request. They have databases on the server side that provide updated information to you.
- Single-page apps: These web applications don't load new pages when you navigate. Instead, they rewrite the current page on the fly. An example is the Gmail app, where you can read, reply, and organize emails without loading separate pages.
- Multi-page apps: These web applications load new content from the server whenever you perform a further action. Websites like Amazon and CNN are good examples of multi-page apps. Each time you click on a link or perform an activity, a new page loads with updated information.
- Portal web apps: These web applications provide a range of categories on their home page. They often have features like a shopping cart or a user profile. Student or patient portals offering various services or information are portal web apps.
- Portal web apps: These are designed to give you a native app-like experience across different devices. They utilize features available in web browsers and mobile devices to provide a smoother experience. Spotify and Pinterest are examples of progressive web apps.
- eCommerce web apps: As the name suggests, these web applications are nothing but online stores you use daily for purchasing goods. This web application helps you search for products, add them to a cart, make transactions, and complete purchases. Amazon and Flipkart are famous examples of eCommerce web apps.
- Animated web apps: These web applications go beyond the usual features of web apps and use animations to present content engagingly. Websites like Apple or Squadeasy incorporate various animated effects to make their interfaces more visually appealing and interactive.
- Rich Internet apps: These web applications are used by organizations to overcome restrictions imposed by web browsers. They mainly rely on plugins like Flash or Silverlight and give features similar to desktop applications. Adobe Flash and Microsoft Silverlight are examples of rich Internet apps.
- A Content Management System (CMS): This web application allows owners to change the content easily without needing help from tech experts. They can use the admin panel without knowing any programming language. Various CMS options like WordPress, Drupal, and Joomla have different features.
- JavaScript (JS) web apps: These web applications are built using JavaScript frameworks like Angular, React.js, and Vue.js. They provide enhanced user interaction and are optimized for search engines. Many client portals like LinkedIn and Uber are implemented as JavaScript web apps.
Dynamic web apps can be divided into two types:
If you wish to know more about the other types of web and mobile apps, explore this blog on different mobile apps and get valuable insights for expanding your basic knowledge in this domain.
Note : Run web application tests across various browsers and devices. Try LambdaTest Now!
We use web applications for online shopping, social media, banking, entertainment, etc. However, any bug or error in the web applications can interfere with their usability and function, making them low-quality.
But have you ever wondered how these applications are tested to ensure they work flawlessly and provide a great user experience? That's where web application testing comes in. It ensures that your web applications work correctly when rendered across multiple browsers, devices, and operating systems combinations.
What is Web Application Testing?
Web application testing evaluates and assesses all aspects of a web application’s functionality, like detecting bugs with usability, compatibility, security, and performance. This testing practice ensures the quality of the web application and that it is working as per the end-user requirements.
It systematically checks and verifies the web application's components and features to ensure a positive user experience. This systematic approach performs various tests to detect issues, bugs, and vulnerabilities affecting web applications' performance and security.
Some of those tests are functional testing, performance testing, security testing, etc. The QA teams mainly conduct it by simulating real-world scenarios and user interactions to verify the web application’s behavior and ensure its reliability.
The main goal of web application testing is to uncover and rectify any issues and weaknesses in the web application and lower the incidence of data breaches or system failure. With web application testing, developers can check that the developed web application meets the required standards and delivers a seamless user experience.
Why is Web Application Testing Important?
Testing a website is crucial and should be done after developing a new feature because we can only guarantee bug-free software delivery with proper web app testing. Website testing is essential to identify and report any defects in the product. If testers don't conduct thorough testing, there's a high chance that end users will find issues, leading to customer dissatisfaction.
Failing to conduct rigorous tests on web applications increases the risk of defects and the likelihood of losing customers. Compromising software quality negatively impacts the organization's reputation. Website testing plays a vital role in ensuring high-quality software. Through web page testing, developers can confirm that the product doesn't have critical flaws.
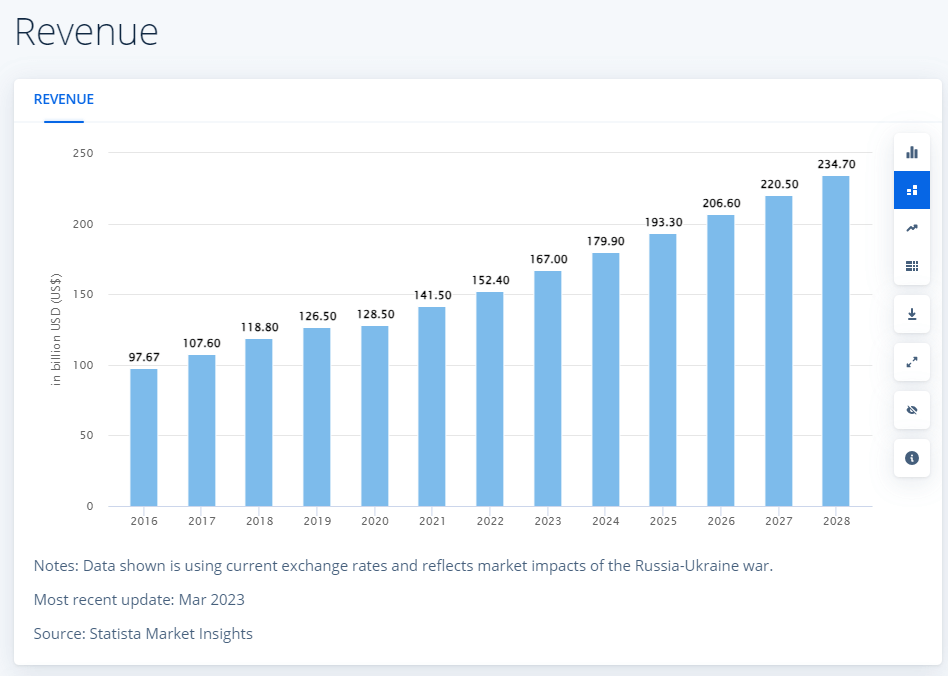
Delivering bug-free software to the market attracts new customers, contributing to revenue generation.
A report by Statista says that the global market for making these web apps will be worth $167 billion in 2023. They expect the money it makes to grow by 7.04% each year until 2028, reaching a total of $234.70 billion.

Now that we have seen what web application testing is and why it is important let us see some of the benefits in the following section.
Benefits of Web Application Testing
- Improves app efficiency: Executing web application testing is an integral approach to ensure the efficiency and quality of the web application. You can check how well the web application can handle many users, check its reliable function, and give smooth navigation.
- Enhances user experience: GUI (Graphical User Interface) testing or UI testing focuses on the visual aspects of the web application. It ensures that the user interface is designed with the end users in mind, meeting their expectations and preferences. GUI testing detects and addresses common UI defects such as font inconsistencies, color issues, and navigation problems. Enhancing the user experience makes the app more appealing, leading to a higher conversion rate of users into customers.
- Improves app scalability: Load testing is a type of testing that verifies the performance of a web application under various user loads. By simulating many users accessing the app concurrently, load testing helps identify performance bottlenecks. It ensures the app can handle high traffic volumes without slowing down or crashing. This improves the application's scalability, efficiently running peak usage times.
- Prevents data breaches: Security testing is crucial for web applications to protect sensitive user data and maintain customer trust. It involves identifying and mitigating security vulnerabilities and threats that could lead to data breaches. By conducting security testing, web applications can be safeguarded against attacks and unauthorized access, ensuring the privacy and integrity of user information.
- Ensures cross-platform compatibility: Compatibility testing ensures that web applications work seamlessly across different operating systems and browsers. It verifies that the app's functionality, layout, and performance remain consistent across various platforms. By ensuring cross-platform compatibility , web apps can reach a wider audience and provide a consistent user experience regardless of the device or browser.
- Increases user conversions: Usability testing focuses on optimizing the user experience of a web application. It involves testing the app's features, navigation, and overall usability to ensure that users can easily interact with the app and consume its content. By identifying and addressing usability issues, web apps can provide a smooth and intuitive user experience, increasing user engagement and higher conversion rates.
To resolve usability issues, you can use usability testing methods that will give you a complete understanding of usability testing and its methods to help you achieve quality and better user experience.
Addressing usability issues can be achieved by implementing specific usability testing methods defined in a comprehensive guide. Each method mentioned in this guide provides detailed information on conducting usability testing and offers insights into resolving usability issues effectively.
We learned about web application testing, its benefits, and why it is essential. In the following section, let us understand how web application testing differs from mobile application testing.
Web Application vs Mobile Application Testing
Testing web and mobile apps is essential to ensure the software works well. Web apps work on different devices using a browser, while mobile apps are made for smartphones and tablets. Both testing processes have their things to consider to ensure everything runs smoothly on the web and mobile.
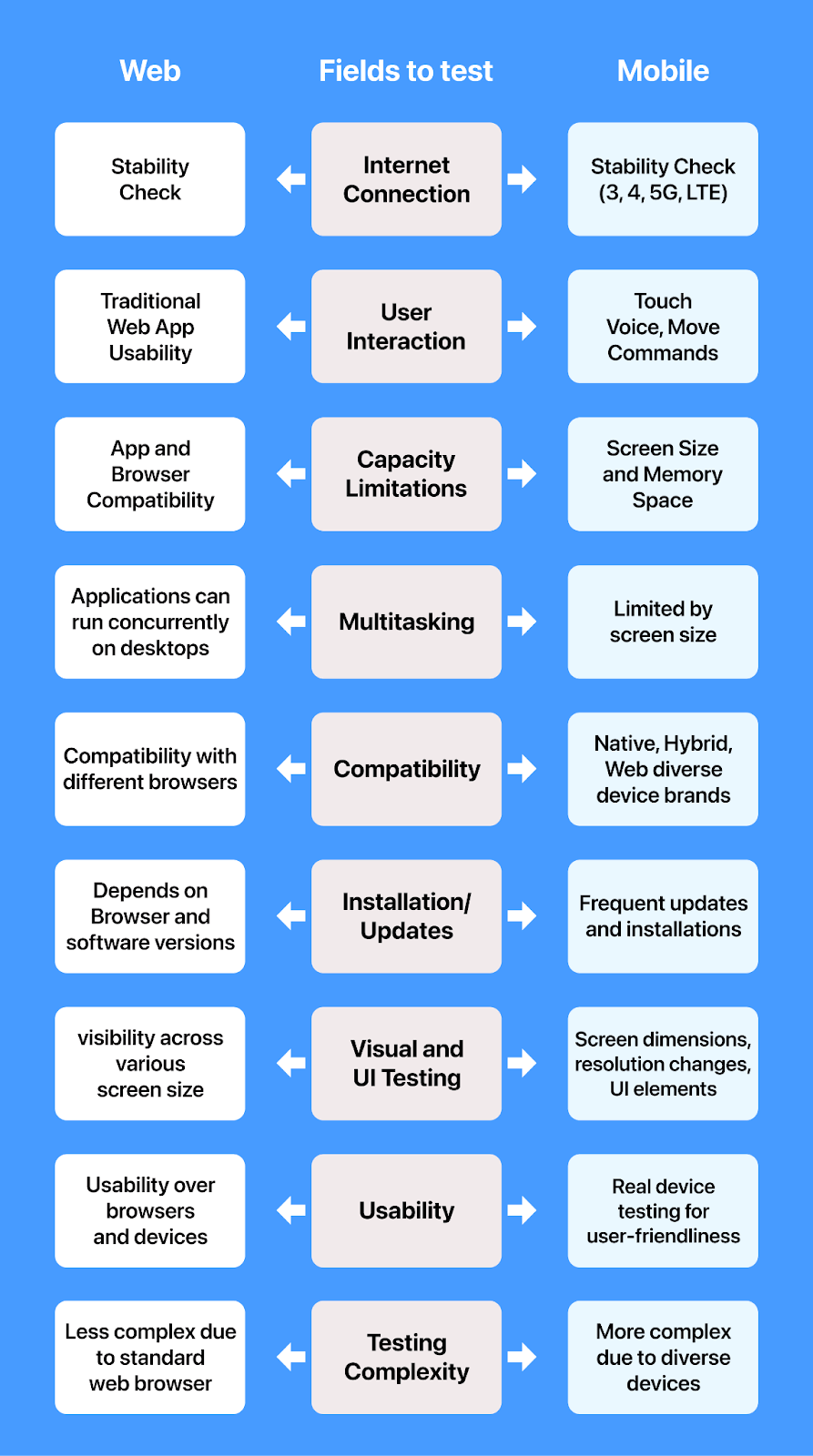
At first glance, testing web applications can be found similar to performing mobile app testing. But you will learn about its significant differences when you delve into its concept. Here are some common differences between them based on the aspects.

| Aspects | Web Application Testing | Mobile Application testing |
|---|---|---|
| Internet Connection | Focus on stability and speed of Internet connection. | Test different network types (3G, 4G, 5G, Wi-Fi) and speeds |
| User Interaction | Primarily involves keyboard and mouse interactions. | Test touch gestures, voice commands, and device sensors. |
| Capacity Limitations | Focus on compatibility with various browsers and devices. | Consider device-specific factors: battery, RAM, SSD, and screen. |
| Multitasking | Concurrent handling of multiple user sessions | This involves managing various processes concurrently, including background tasks and user interactions. |
| Compatibility | Compatibility across browsers, OS, and screen sizes. | Compatibility across devices, OS (iOS, Android), and screen resolutions. |
| Installation/Updates | No installation is required; updates happen on the server. | It requires installation from app stores, and updates are managed through app store platforms. |
| Visual and UI Testing | Ensures visibility and accessibility across various screen sizes. | Screen dimensions, resolution changes, UI elements. |
| Usability | Focus on usability across different browsers and devices. | Involves real device testing for user-friendliness. |
| Testing Complexity | It is, generally, less complex as it involves a standard web browser. | It is more complicated due to diverse devices, OS versions, and types. |
Web and mobile applications are often interconnected, leading testers to use shared testing methodologies. To address this, a robust test management platform becomes essential for creating a unified testing strategy involving common workflows, resources, and scenarios relevant to web and mobile app testing.
Phases of Web Application Testing
The web application testing life cycle is a structured approach to testing the web application’s reliability and quality. It follows a series of phases that help identify defects, ensure functionality, and assess web application performance. These are the different phases involved in web application testing.

- Requirement gathering: QA teams collect all requirements related to web application features in this phase. They initially conduct reviews and analyze the needs and specifications of the web applications. This helps them to identify all the essential features, functionality, and performance.
- Test planning: Here, the QA team prepares and updates the test plan documents by defining the test scope, objective, entry, and existing criteria of web application testing.
- Test case preparation: Test cases and scenarios are created based on this phase's end-user requirement and test objective. Additionally, inputs, expected outputs, test data for each test case, testing techniques, and methodologies are identified. Test environment set-up is also done, including hardware, software, and network configuration to simulate the real-world scenario.
- Test execution: After preparing for the test, testers run the test cases as planned. This involves performing functional testing, usability testing, regression testing, etc. They also report any defect found and document deviation from the intended result.
- Bugs reporting: When a test case fails during the testing process, the testers detect the bug and raise and report it using defect tracking tools like Bugzilla, FogBugz, Bugsnag, Bugasura, Jira, and more. In other words, the testing team monitors and tracks the defects, assigns priorities, and collaborates with the development team to resolve them.
- Defect retesting: The testing team prepares and shares test reports, which include details about the test coverage, test execution results, defect metrics, and overall quality assessment. In this phase, when the developer fixes the identified bug, the tester retests and re-executes the failed test cases to ensure its fixation.
- Test closure: In the final stage, the testing team evaluates the overall testing process, identifies lessons learned, and prepares a test closure report. The test cycle is closed when all the defects are fixed and web applications function as expected.
The phases of web application testing mentioned above help ensure that web applications are thoroughly tested before being deployed to production. These phases are executed by two approaches: manual and automation. We will get into more detail on the approaches mentioned in further sections.
Now that we know the phases of web application testing, let us look into the web application testing scenarios in the following section below.
Web Application Testing Scenarios
Web application testing is performed in different conditions and scenarios. When you start with a web application, a test scenario should be kept in mind so that all the features and aspects of web applications are tested.
These scenarios are essential for ensuring the web application's quality, functionality, and usability. Some of those scenarios are.
- User Navigation Flow: Test the user's ability to navigate smoothly between website pages. Verify that links, buttons, menus, and navigation elements work as expected.
- Checkbox and Radio Button Selection: Ensure users can correctly select and deselect checkboxes and radio buttons. Validate that the selected options are appropriately recorded and displayed.
- Dropdown List Selection: Test whether users can choose the desired values from dropdown lists. Verify that the selected values are accurately captured and used within the application.
- Command Button Functionality: Validate the functionality of various command buttons, such as Save, Next, Upload, Reload, etc. Ensure that these buttons perform the expected actions and update the application accordingly.
- Search Functionality: Test the search functionality across different web pages. Verify that the search feature returns accurate and relevant results based on user queries.
- Broken Link Verification: Check for broken links within the web application. Ensure all connections are valid and lead to the intended pages or resources.
- Tab Order Functionality: Test the tab order across pages, determining the focus sequence when users navigate using the keyboard. Verify that the tab order is logical and consistent, allowing easy navigation and accessibility.
- Default Value Display: Ensure the web application correctly displays default values on each web page. Verify that these values are correctly pre-filled or selected for users' convenience.
- Email Functionality: If the web application involves email communication, for example, in a situation like a password reset, you should test the email functionality. Ascertain the success of the emails after they are sent, considering the accuracy of the content and appropriate recipients.
Web Application Testing Techniques
Web application testing includes different testing techniques and different forms of testing. Including all tests at different phases of web application testing is crucial. Here are the testing techniques that should be followed while performing web application testing.
Functional Testing
This type of testing ensures that all web application functionalities are verified and specification requirements are met. Such tests are performed using test cases that confirm the functionality of each web application component.
Functional testing is carried out through different levels of tests, which are discussed below:
Unit Testing
Developers do unit testing to test each module or unit of the web application. Generally, the developers check the expected working of each code unit and help in the early detection of bugs in the web application development process.
Integration Testing
Integration testing is functional testing that involves testing the working of different code units together. In other words, in this level of testing, various components are integrated and tested by the developers and testers. It can be executed using black box testing and white box testing techniques.
System Testing
System testing is where the testing team tests the whole web application. It helps validate all end-user requirements before it is released to them. Here, all the components of web applications and their interactions are tested.
Regression Testing
The main goal of regression testing is to ensure that the alterations of codes do not disrupt existing features or introduce new bugs to the application, maintaining the overall stability and reliability of the software.
Acceptance Testing
Acceptance testing is the final testing level, where the final test is conducted to ensure that the web application meets the end-users requirements. End-users mainly execute it to ensure all the required web application features are implemented correctly.
Following is the checklist to be considered while performing functional testing:
- Verify if links are functional as intended.
- Verify that the buttons perform the expected actions.
- Validate fields for mandatory requirements, character limits, accepted characters, and error messaging.
- Confirm accurate data storage in the database upon form submission.
- Verify if form fields populate default values as intended.
- Validate integration between various system modules.
Non-Functional Testing
Non-functional testing in web applications focuses on evaluating aspects other than functionality. It examines performance, usability, security, reliability, and scalability. This type of testing assesses how well the web application performs under different conditions, such as high user loads or varying network speeds. It also verifies if the application meets industry standards and compliance requirements.
Non-functional testing ensures the web application delivers a seamless user experience, performs optimally, and meets the expected non-functional requirements to meet user expectations and business needs.
UI Testing
UI testing aims to assess the web application's user interface. It checks if the interface aligns with industry standards regarding effectiveness and user-friendliness. Following global conventions and web standards is crucial while developing a web application.
During UI testing, testers pay attention to specific critical factors such as correct navigation, a site map for easy browsing, and avoiding overcrowded content that can confuse end-users. The goal is to create a straightforward, user-friendly interface that enhances the user experience.
Usability Testing
Usability testing includes real individuals interacting with a website, app, or product, with their behavior and reactions observed. This testing is crucial to ensure the application provides users with an effective, efficient, and enjoyable experience.
Here are different types of usability testing used to test web applications:
- Exploratory testing: This testing type involves exploring web applications with no particular goal. It is undertaken to examine and comprehend the functionality and user interface of the web application.
- Comparative testing: This involves a comparison of the usability of the web applications to different types of web applications. It helps identify the components where the developing web application falls short compared to its competitors in the market.
- A/B testing involves finding two versions of the same web application with a robust user experience. Such tests will help you detect particular elements of the web application that require optimization and improvement.
- Remote usability testing: This test involves verifying the usability of the web applications with users of different geographical locations. Such tests give valuable insight into the user-friendliness of the web application.
- Hallway usability testing: This test checks for the web application's usability by including people not from the development team. Its primary purpose is to test the web application from different perspectives of the possessed people. This not only ensures the quality of the web application but also helps find those usability issues that need to be noticed by the team.
Performance Testing
Performance testing allows you to evaluate how well a web application can perform in different scenarios for various criteria like response time and interoperability. It involves additional tests, such as stress and load testing, to assess the application's functionality under different testing scenarios.
Several types of performance testing can be used for web applications, including
- Stress testing: It pushes the web application to its limits to see how it performs under extreme conditions. This test helps identify potential performance issues that may occur during peak usage.
- Spike testing: It is helpful for web applications that experience sudden spikes in traffic, such as ticketing systems or e-commerce websites. It evaluates how well the web application handles these sudden bursts of activity.
- Endurance testing: Assesses the applicant's ability to manage a constant load over an extended period. This type of testing is relevant for web applications that are expected to be used continuously.
- Volume testing: It is precious for web applications that deal with large amounts of data, such as data analytics or database management systems. It tests the application's ability to handle and process a significant volume of data efficiently.
- Load testing: It ensures the stability of a software application when subjected to a specific number of users or less, mimicking real-world scenarios.
- Scalability testing focuses on assessing the web application's ability to handle increasing users or data as the application grows over time.
Following is the checklist to be considered while performing performance testing:
- Check the performance of web applications when being used by multiple users simultaneously.
- Check the performance of web applications when single functions are being used by multiple users simultaneously.
- Verify the response time of web applications on different Internet speeds.
- Check the performance of web applications on switching Internet connection between two or more networks.
- Check whether the web application can save data in a system crash.
Compatibility Testing
Compatibility Testing tests web applications to ensure they work and function seamlessly across different web browsers, OS, and hardware platforms. Such a test is mainly performed to check and verify whether the web application meets user experience on diverse types of devices and environments.
Different types of compatibility testing include the following:
- Browser compatibility testing: Such testing method checks the function and compatibility of the web applications across other web browsers like Chrome, Firefox, Internet Explorer, and Safari. It considers testing the web application's layout, design, and function in each of the specific browsers.
- Device compatibility testing: With the increasing use of mobile devices, it has become crucial to test the working of web applications on those to give a seamless experience to users. Device compatibility testing allows checking the web application on different screen sizes, resolutions, and OS of the other devices.
- Operating system compatibility testing: This testing verifies if the web application operates smoothly on various operating systems such as Windows, Mac, and Linux. It aims to maintain consistent functionality, performance, and appearance across different operating systems.
- Network compatibility testing: Evaluates how the web application performs under different network conditions. It checks if the application remains usable and responsive in low bandwidth or high latency scenarios, ensuring a good user experience regardless of network limitations.
- Database compatibility testing: Ensures the web application seamlessly works with different database systems. It examines the application's functionality and performance when interacting with databases like MySQL, Oracle, or PostgreSQL.
Following is the checklist to be considered while performing compatibility testing:
- Verify functionality, layout, and design across major browsers (Chrome, Firefox, Internet Explorer, Safari) to ensure consistent user experience.
- Test web applications on various devices, checking screen sizes, resolutions, and operating systems for seamless performance.
- Confirm consistent functionality, performance, and appearance across different operating systems (Windows, Mac, Linux).
- Evaluate web application performance under diverse network conditions, ensuring usability and responsiveness in low bandwidth or high latency scenarios.
- Ensure seamless interaction with different database systems (MySQL, Oracle, PostgreSQL), examining the functionality and performance of the web application.
Security Testing
This test type finds any security flaws in the web application and ensures it is safe and secure against online threats. The main goal of a security test is to identify any security risk and vulnerability and fix it promptly before it is released on the market.
Different types of security testing include the following.
- Penetration testing: Also known as pen testing, this testing simulates an actual attack on a web application. The goal is to uncover vulnerabilities and assess the security measures' effectiveness. It can be done manually or with the help of automated tools, and it helps you understand how well your application can withstand attacks.
- Security scanning: With security scanning, we test web applications specifically for security-related problems. This could be misconfigured security settings or insecure network configurations. With this, you can discover potential weaknesses in the application's security and take steps to strengthen them.
- Security auditing: This testing comprehensively reviews a web application's security controls and processes. The aim is to identify any potential vulnerabilities and suggest improvements. It ensures that the security measures are adequate and effective in safeguarding the application.
- Ethical hacking: Ethical hacking is a unique approach where professional hackers, who follow ethical guidelines, attempt to breach a web application's security. The purpose is to find any vulnerabilities other testing types may have missed. By performing ethical hacking, we can uncover hidden weaknesses and enhance the application's security.
Following is the checklist to be considered while performing security testing:
- Confirm access to restricted functions is limited to authorized users.
- Verify the use of secure protocols like HTTPS for data transmission.
- Ensure confidential data, such as passwords and payment information, is stored in an encrypted format.
- Validate the implementation of strong password policies.
- Ensure deactivated users cannot access the web application.
- Verify that cookies do not store passwords.
- Confirm the end of the session upon clearing the cache.
- Ensure users are logged out from the web application at the end of sessions.
Approaches to Web Application Testing
Web application testing, being a subset of software testing, enables developers to verify whether there are any bugs and errors in the application. Primarily, it is executed by two different approaches:
Manual Testing
Manual testing of web applications is needed when in-depth testing is required. It involves executing test cases manually without relying on automated testing tools. They carefully examine every aspect of the application to identify any flaw affecting its usability.
When manually testing a web application, testers simulate real-world usage scenarios. They click buttons, fill out forms, navigate through different pages, and perform various actions to ensure everything functions smoothly. With this, an organization can validate its web application and assess important factors like accuracy, completeness, user-friendliness, efficiency, and more. It is often the initial step in creating user-friendly and intuitive interfaces.
Automation Testing
Web application testing using an automated approach involves testing with automation testing frameworks with minimal human effort requirements. Technically, automation testing of web applications involves using automated tools and scripts to execute test cases and validate the web application's functionality, performance, and usability.
These scripts simulate user actions like clicking buttons, filling out forms, and navigating different pages. To perform automation testing of web applications, testers utilize specialized testing frameworks and tools such as Selenium, Cypress, or Playwright. These tools provide features like recording and playback, script creation, element identification, and reporting capabilities.
Choosing the right automation testing tool can be tricky, as each tool has challenges. Testers might face issues like missing features, trouble with parallel testing, or difficulties in visual testing. Not all tools cover everything a tester needs. To tackle these challenges, a cloud-based platform like LambdaTest can be helpful.
However, it's important to note that not all tests can or should be automated. Automation testing is most effective for repetitive tasks, large-scale projects, and scenarios where a high level of accuracy is required. Certain aspects of testing, such as usability evaluation or exploratory testing, still benefit from manual intervention and human judgment.
Now that we have learned the different types of testing and approaches that web applications follow, let us see the tool that can help enhance and scale the capabilities of web application testing in the following section.
Web Application Testing Tools
Web application testing using the automation approach saves lots of time in the testing process. It ensures the fixation of errors and bugs at an early stage. The use of automation testing tools can help in accomplishing this. Here are some tools that can be leveraged to automate the web application testing process.
LambdaTest
LambdaTest is an AI-powered test orchestration and execution platform enabling you to run manual and automation tests over web applications, offering access to 3000+ real devices, browsers, and OS combinations.
- Explore a browser farm online with 3000+ browsers and operating systems for cross-browser compatibility testing.
- Avoid unreliable test results – our better hardware ensures consistent performance. Rest easy knowing we're SOC2 Type2 certified and GDPR compliant. Your data is secure.
- Receive accurate, automated reports in various formats.
- Tracks progress in real-time on a dashboard and stays updated on your teammates' activities with project management tool integration.
- Seamlessly integrate with over 200 project management tools and more.
Learn how to run automation tests effortlessly using LambdaTest with this quick overview.
Selenium
Selenium is an open-source test automation tool widely used for web application testing. It provides automation capabilities across multiple operating systems, such as Windows, Mac, and Linux, and popular web browsers, including Chrome, Firefox, and Edge. Selenium allows testers to write test scripts in various programming languages like Java, Python, and C#, making it flexible and adaptable for different testing needs.
- Compatible with various web browsers, including Chrome, Firefox, Safari, and Edge.
- Supports multiple programming languages like Java, Python, C#, Ruby, and more.
- Effortlessly integrates with frameworks such as JUnit, TestNG, Maven, and Jenkins.
- Facilitates parallel testing, allowing the concurrent execution of multiple tests.
- Comes with a recording and playback feature via Selenium IDE for automated testing.
- Highly versatile, offering the flexibility to incorporate plugins and extensions as needed.
- Enjoys the support of a vibrant user and developer community, making problem-solving and support easily accessible.
As we all know, Selenium 3 had a significant transition as it implemented WebDriver independently. However, this evolution has progressed to Selenium 4, with W3C WebDriver specification.
To know more about the new features and improvements Selenium 4 holds, explore the detailed guide on Selenium 4 with examples for better understanding. However, if you are still using Selenium 3, consider upgrading from Selenium 3 to Selenium 4.
Watch the complete video tutorial on Selenium 4, get valuable insights, and enhance your automation testing experience.
Playwright
It is an open-source testing framework for browser automation and testing of web applications. It supports multiple web browsers, including Chrome, Firefox, etc. Playwright offers APIs for automating web interactions and performing tests in various programming languages such as JavaScript, Python, etc.
It focuses on providing reliable cross-browser testing ability and supports headless and UI testing scenarios.
- Runs your test on well-known browsers like Chromium, WebKit, and Firefox. This is why Playwright is considered one of the best test automation frameworks.
- Works on popular systems like Windows, Mac, and Linux, making it an excellent choice for developers.
- It provides real-time alerts, including network requests, page navigations, and page load events, by eliminating the necessity for unreliable sleep timeouts.
Subscribe to the LambdaTest YouTube channel when you want to catch up with the latest news on automated browser testing, automated UI testing, and more.
Cypress
Cypress is an open-source end-to-end testing tool designed to test web applications built on JavaScript frameworks. It allows QA engineers to write tests using JavaScript, providing real-time execution and simultaneous viewing of test cases being created.
It offers a rich set of features for easier debugging, time-traveling, and stubbing network requests, making it popular among developers and testers for its simplicity and efficiency.
- Executes automation tests on your local system, providing quick feedback during test development.
- Runs tests in parallel, significantly reducing the time required to complete test suites.
- Integrates with popular CI/CD tools like CircleCI and AWS CodeBuild, automating test execution in your continuous integration pipeline.
- Waits for elements to become available, minimizing the need for manual waiting in test scripts.
- Preserves screenshots when a test case fails, aiding in troubleshooting and analysis.
To know more about Cypress and some valuable tips, watch the complete Cypress video tutorial and make your automation experience easy.
Puppeteer
It is another popular open-source tool for browser automation developed by Google. It allows developers and testers to control and interact with web pages programmatically. Puppeteer provides a high-level API for automating tasks like generating screenshots, PDFs, and crawling pages.
It supports Chrome and other Chromium-based browsers and is commonly used for web scraping, testing, and generating performance reports.
- Supports testing across browsers and platforms while seamlessly working with various operating systems and programming languages.
- Integrates with well-known continuous integration (CI) and agile development tools like Jenkins, TravisCI, and TeamCity.
- Generates screenshots that help understand and document how web applications behave in various test scenarios.
- Simplifies automation tasks such as form submissions, UI testing, and other website actions.
Selecting the right automation testing tool is essential for QA teams to match the specific needs of their projects. Check out this comprehensive guide on choosing the best automation testing tool for your project needs. This guide provides valuable insights to help QA teams make informed decisions and encourage testers to select the most suitable one for their requirements.
Web Application Testing Factors
When you begin web application testing, certain factors should be considered to ensure successful test completion. Here are six key elements to look for in web app testing.
Evaluate HTML page interactions, TCP/IP communications, and JavaScript.
- Assess how diverse HTML pages interact with each other and the server.
- Checks TCP/IP communications to ensure proper data transfer and communication between the web application and the server.
- Evaluate the functionality and correctness of JavaScript code used within the web application.
Validate applications for CGI Scripts, database interfaces, dynamic page generators, etc.
- Verify that any CGI scripts (Common Gateway Interface) used in the web application function correctly and securely.
- Test the database interfaces to ensure proper data storage, retrieval, and manipulation.
- Check dynamic page generators to ensure they generate and display content accurately.
Test web applications across browsers, operating systems, localization, and globalization:
- It is essential to test the web application on different web browsers (e.g., Chrome, Firefox, Safari, etc.) and operating systems (e.g., Windows, macOS, Linux, etc.) to ensure compatibility and consistent behavior.
- The web application's localization and globalization capabilities are assessed by testing different languages, character sets, and regional settings.
Test web URLs for proper functioning
- Verify that all web URLs within the application work perfectly, leading to the intended pages or resources.
- Check for any broken links, redirects, or errors in URL handling.
Check for typos, grammar mistakes, and incorrect punctuation
- Verify the web application's content or included information for typos, spelling errors, grammar mistakes, or incorrect punctuation.
- Ensure clarity, accuracy, and consistency of the text and overall language used in the web application.
Map old pages to new pages to avoid content loss during the transition
If the web application undergoes any updates, redesigns, or restructuring, ensure that old pages are correctly mapped or redirected to new ones. This helps prevent users from encountering broken links or losing access to valuable content during the transition.
Why is End-to-End Web Application Testing a Priority?
When you have considered all the crucial factors in testing web applications next, you have to ensure that they are end-to-end tested. This will provide complete information on the quality of web applications and identify and fix all the bugs and errors. Here are some other reasons why end-to-end testing of web applications should be addressed.
- Ensuring functional integrity: End-to-end testing validates a web application's flow and functionality, including all the interconnected components and systems. Testing the complete user journey helps ensure the application functions as expected.
- Identifying integration issues: Web applications often rely on integrations with various systems, databases, APIs, and third-party services. End-to-end testing helps uncover any issues or failures in these integrations, ensuring smooth communication and data exchange between different components.
- Validating user experience: It allows organizations to assess the user experience and ensure its alignment with the preferred standards. It enables the detection of any usability issues and navigation challenges, providing a positive and satisfying end-user experience.
- Detecting performance bottlenecks: You can quickly identify performance issues due to interactions between different components or external systems as you simulate real test scenarios. This will help to evaluate the web application's performance, scalability, and responsiveness.
- Enhancing reliability and stability: End-to-end testing contributes to the overall reliability and stability of the web application. Thoroughly testing the application from end to end helps identify and fix bugs, errors, or vulnerabilities, reducing the risk of application failures or security breaches.
How to Perform Web Application Testing?
Web application testing requires some preparation before digging into the actual testing process. This will help you get all aspects of testing web applications in one place and pipeline to have a systematic approach to the testing process.
The initiation of web application testing needs some preparation, ensuring the testing process is aligned with the project objectives and the test environment is accurately set up. A straightforward test strategy is in place to guide the testing efforts. Here are the steps to be followed for preparing for web application testing:
- Identify test objectives
- Establish test environment
- Define test strategy
When starting a web application test, you must first be clear about its test objective and goal. For example, it is essential to identify the exact areas, key functionalities, and environments that must be tested. This will allow you to create compelling test cases and ensure complete test coverage.
Set up the test environment that closely resembles the production environment in which the web application will be deployed. This involves configuring the hardware, software, networks, databases, and other components required to replicate the deployment environment. A well-prepared test environment helps conduct realistic tests and identify potential issues early on.
Develop a test strategy that outlines the approach, methodologies, and techniques to be employed during the testing process.
This includes determining the types of tests to be performed (e.g., functional, performance, security), selecting appropriate testing tools and frameworks, establishing test timelines and milestones, and defining roles and responsibilities within the testing team. A well-defined test strategy ensures a systematic and structured approach to web application testing.
After preparing for the test and knowing what and how to test, you must move to the actual testing process. Web app testing can be performed on a local computer or in the cloud, each with advantages and disadvantages.
Testing on a local machine provides greater control over the testing environment. Teams can customize the infrastructure and tools to meet their requirements, resulting in faster testing cycles without network latency. As a result, more resources will be required to help scale up to more significant scenarios.
In contrast, cloud-based testing offers unlimited resources and scalability without hardware limitations. Additionally, this method is cost-effective since teams pay only for the resources they need.
The following section will dive deep into how to test web applications on the cloud platform.
Web Application Testing on the Cloud
Web application testing in the cloud means that web applications are tested on cloud-based servers and resources. But why test on the cloud even though we have so many automation testing frameworks and tools in the market that allow web app testing?
The cloud-based platform offers several benefits that ease your web application testing process. You can scale up and down the testing environment according to the testing needs. You can access the web application from anywhere with an Internet connection, facilitating remote collaboration and enabling teams to work seamlessly across different locations.
The focus on web applications has surged the testing tools and platforms standard. You can leverage the true capability of web application testing by performing the test on a cloud-based platform. In this case, we are using LambdaTest as a cloud-based platform.
Before testing on the cloud platform, we must do some setup tasks. This includes signing up on the cloud platform, configuring capabilities, and other actions discussed below.
To better understand the platform, we will run real-time browser testing on cloud infrastructure, enabling compatibility checking across different browser and operating system combinations.
Performing Manual Testing on LambdaTest
This section will explore the effective utilization of cloud-based platforms for manual testing on desktops and virtual mobile.
Web Application Testing on Desktop/Browser
Here are the steps to follow to perform Real-Time testing.
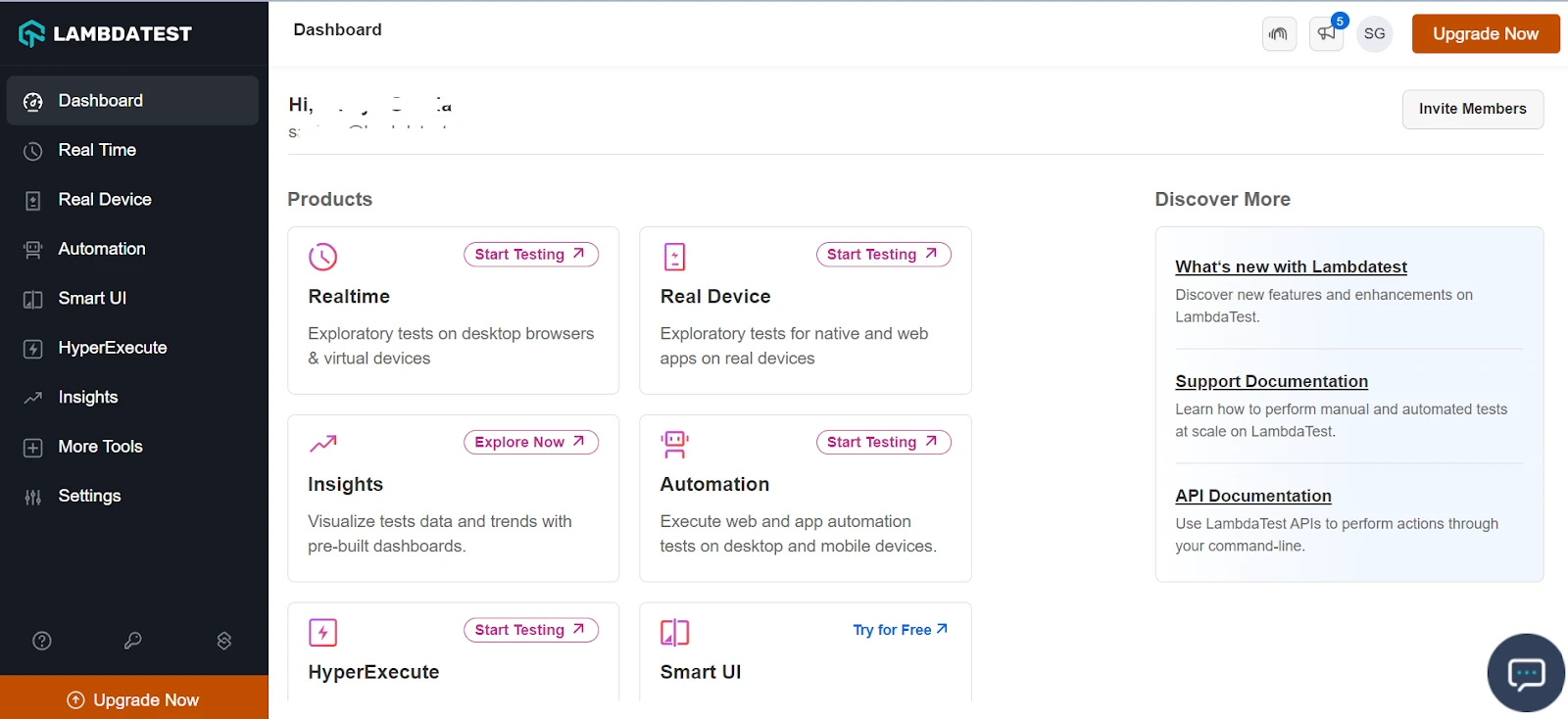
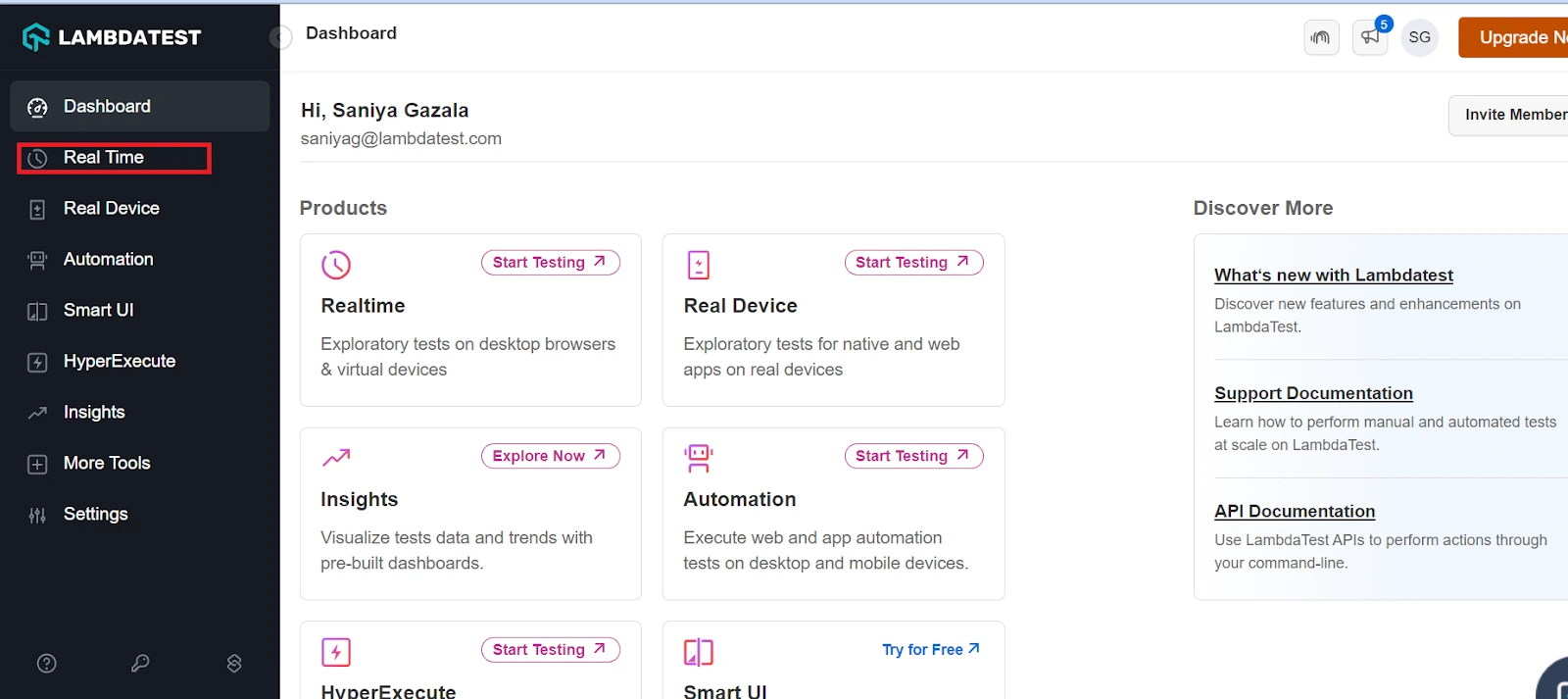
Step 1: Create a LambdaTest account and log in. Once logged in, you can see the LambdaTest Dashboard as shown below.

Step 2: Click Real Time from the left side of the menu.

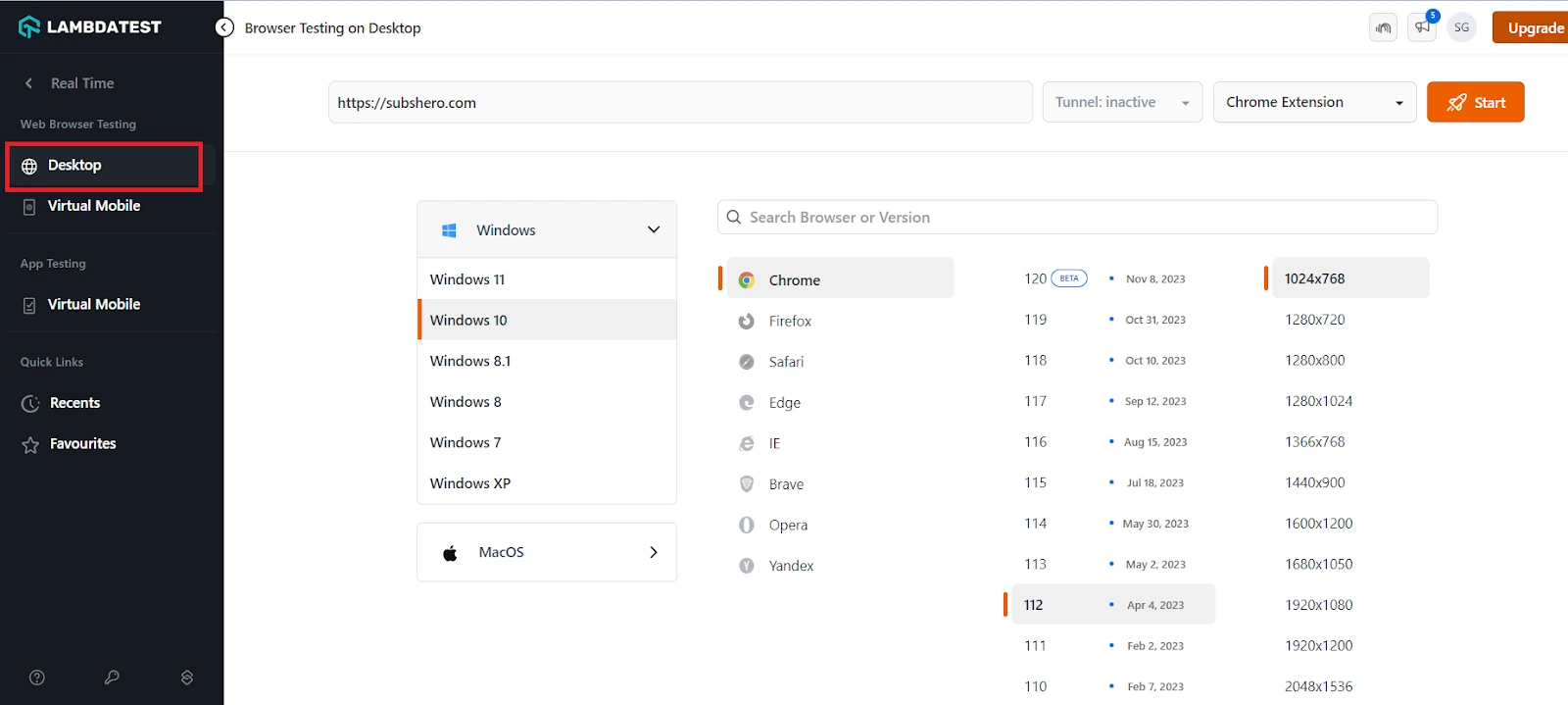
Step 3: Select Desktop from the left menu.

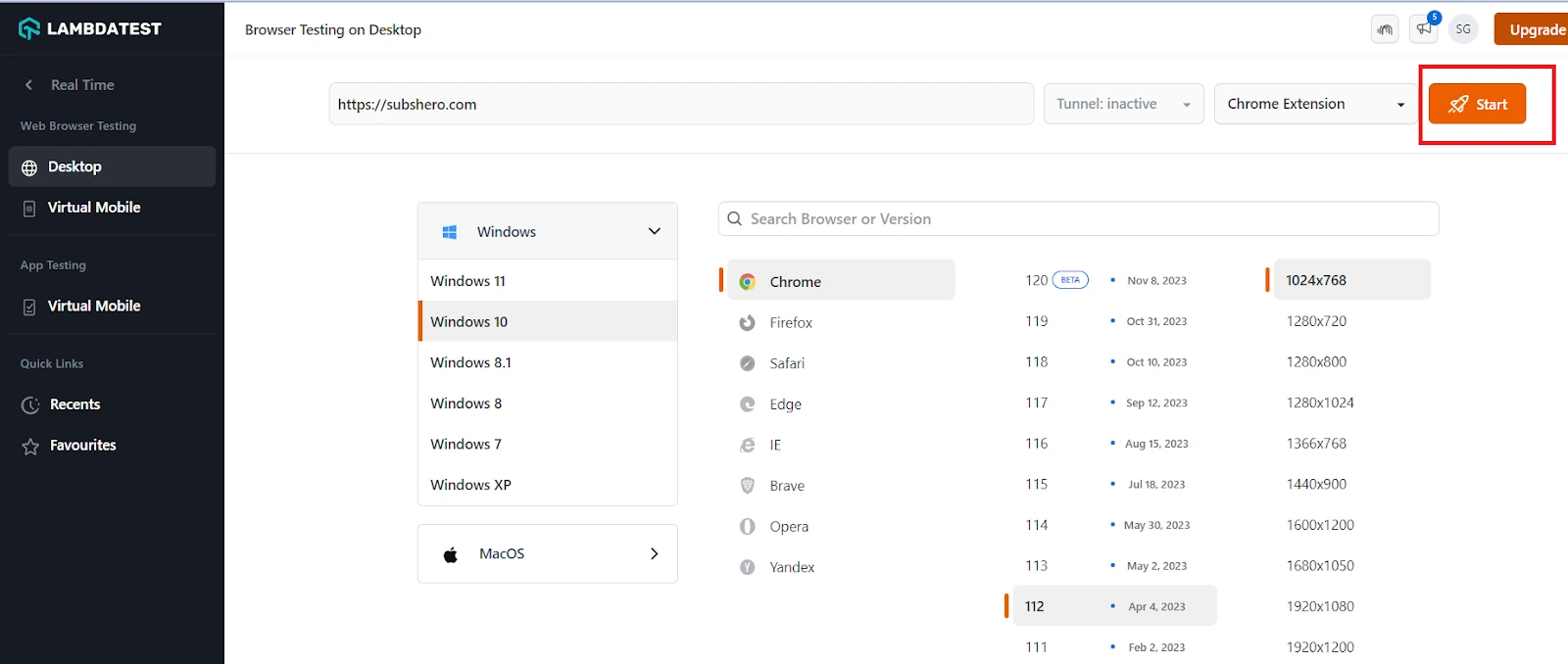
Step 4:Enter the URL you want to test, and then select the operating system, browser, browser version, and resolution from the given options.

Step 5:Click the Start button to launch your test.

It will launch a cloud-based machine, allowing you to perform web application testing based on your chosen test configuration.

You can perform any necessary actions from the left menu options. For example, you can click the Record Session button to record and share the entire test process with your team. You can also capture screenshots, change the browser, version of the browser, and resolution as per your requirement on the go, and more.

Web Application Testing on Virtual Mobile
You can perform manual testing on a virtual mobile as well. To do so, you need to follow the steps given below.
Step 1: Log in to LambdaTest as explained above.
Step 2: Click Real Time from the left menu.

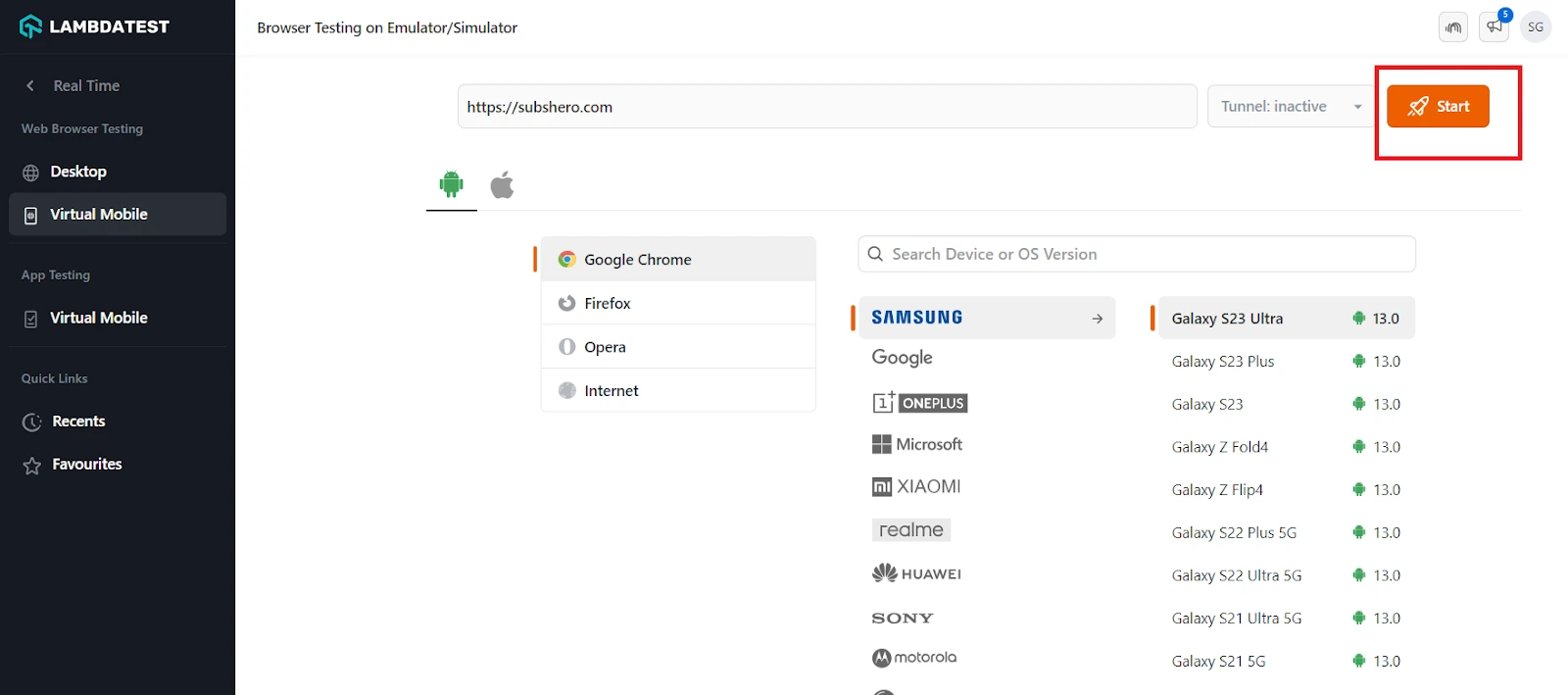
Step 3:Click Virtual Mobile under Web Browser Testing.

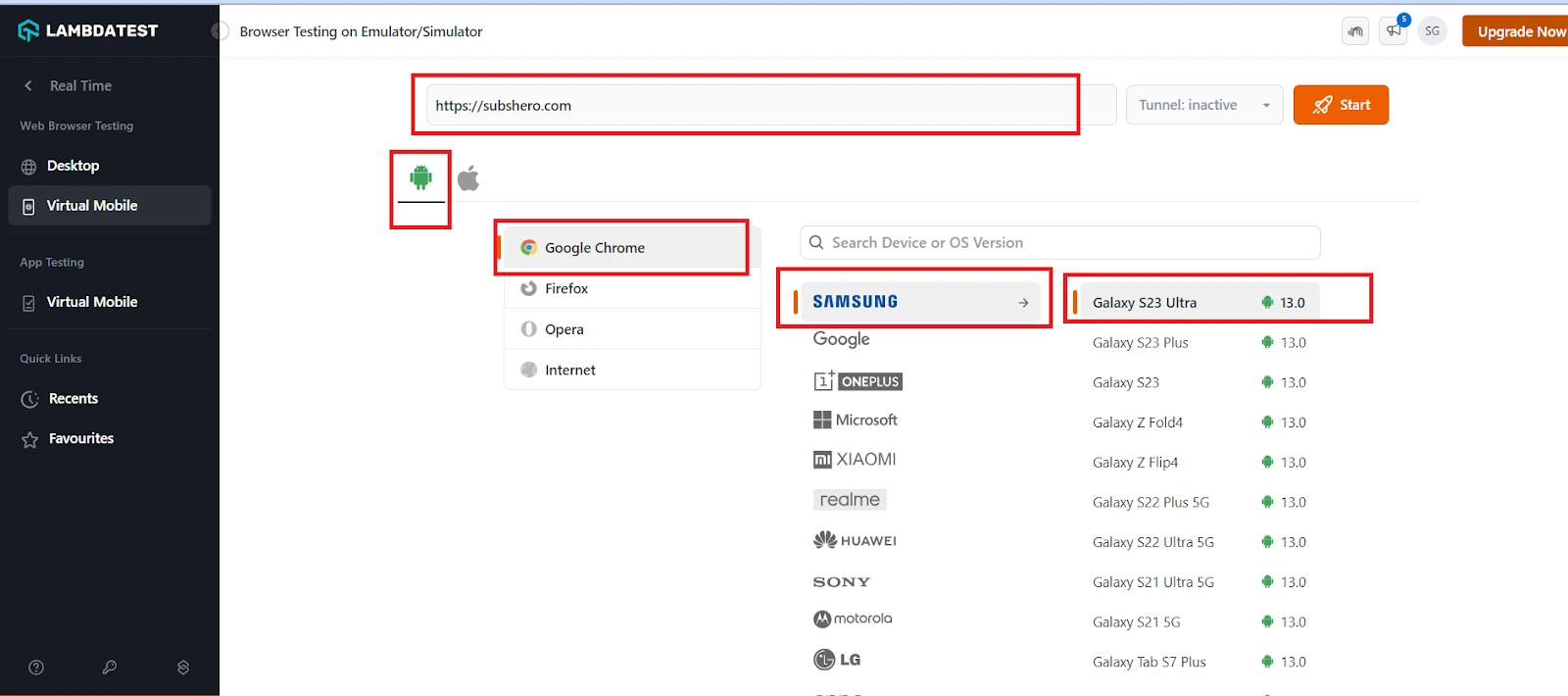
Step 4:Enter the URL, then select Android or iOS based on your preference, browser, device, and the device version.

Step 5:Click the Start button once you set your configuration.

It will launch the website you entered with virtual device infrastructure. Now, you can perform your test.

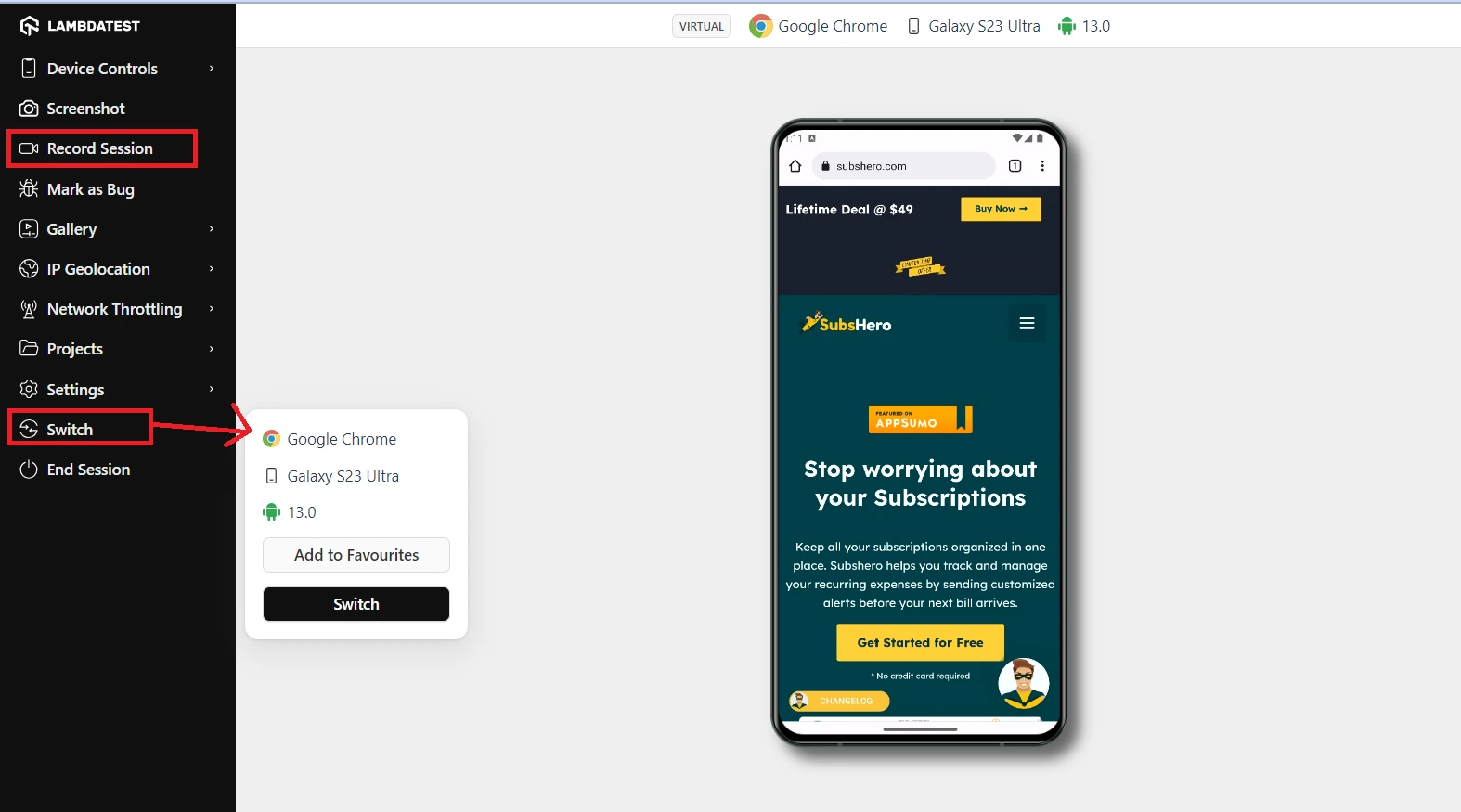
You can perform any necessary actions from the left menu options. For example, you can click on the Device Controls option to control the volume and brightness of your virtual mobile.
You can also record the testing process by clicking the Record Session button and sharing it with your team. You can also capture screenshots, change the browser, version of the browser, and resolution as per your requirement on the go, and more.

Now that you have seen how you can perform real-time testing using a browser and virtual mobile, in the following section, let us know how you can perform automation testing for web application testing.
Performing Automation Testing on LambdaTest
This section will look into the steps required to run your automation test over the LambdaTest platform. To do so, you must first set up some capabilities to build a bridge between your cloud platform and your local test script. By following the steps below, you can easily set up those capabilities.
Step 1: Log in to LambdaTest as explained above.
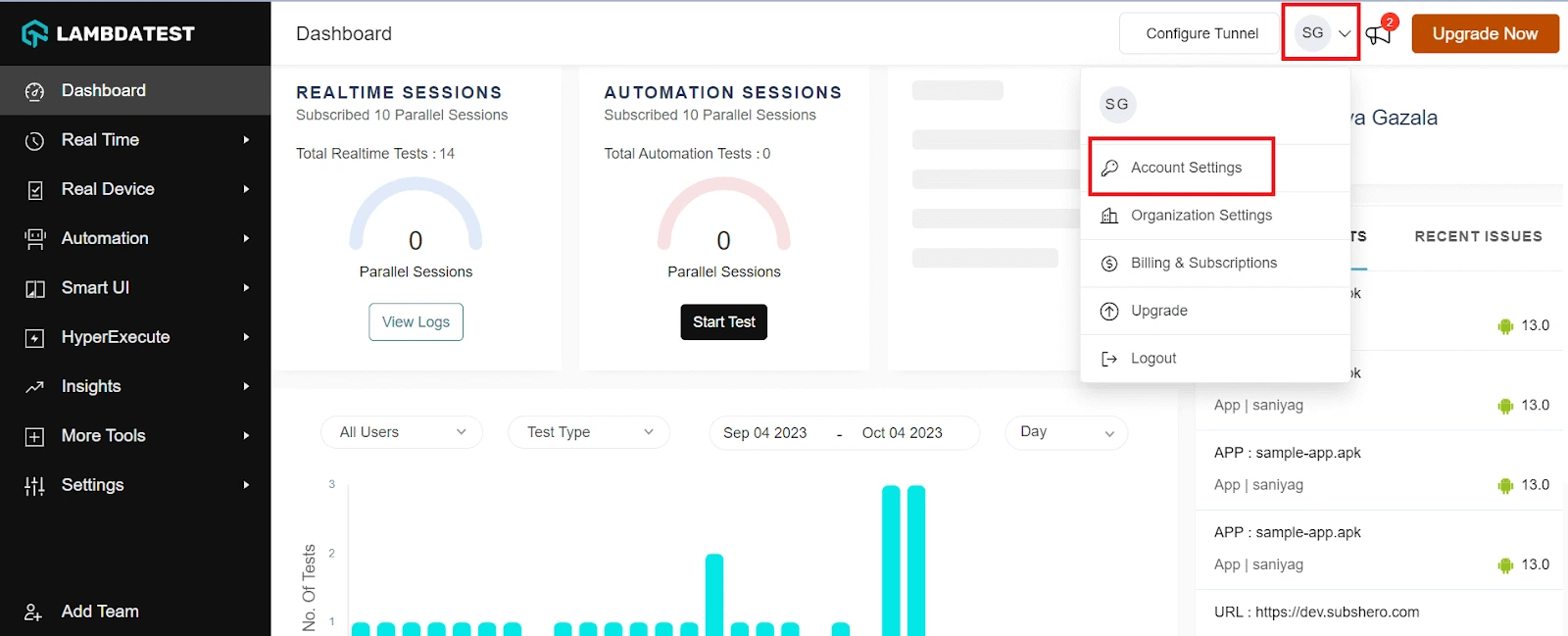
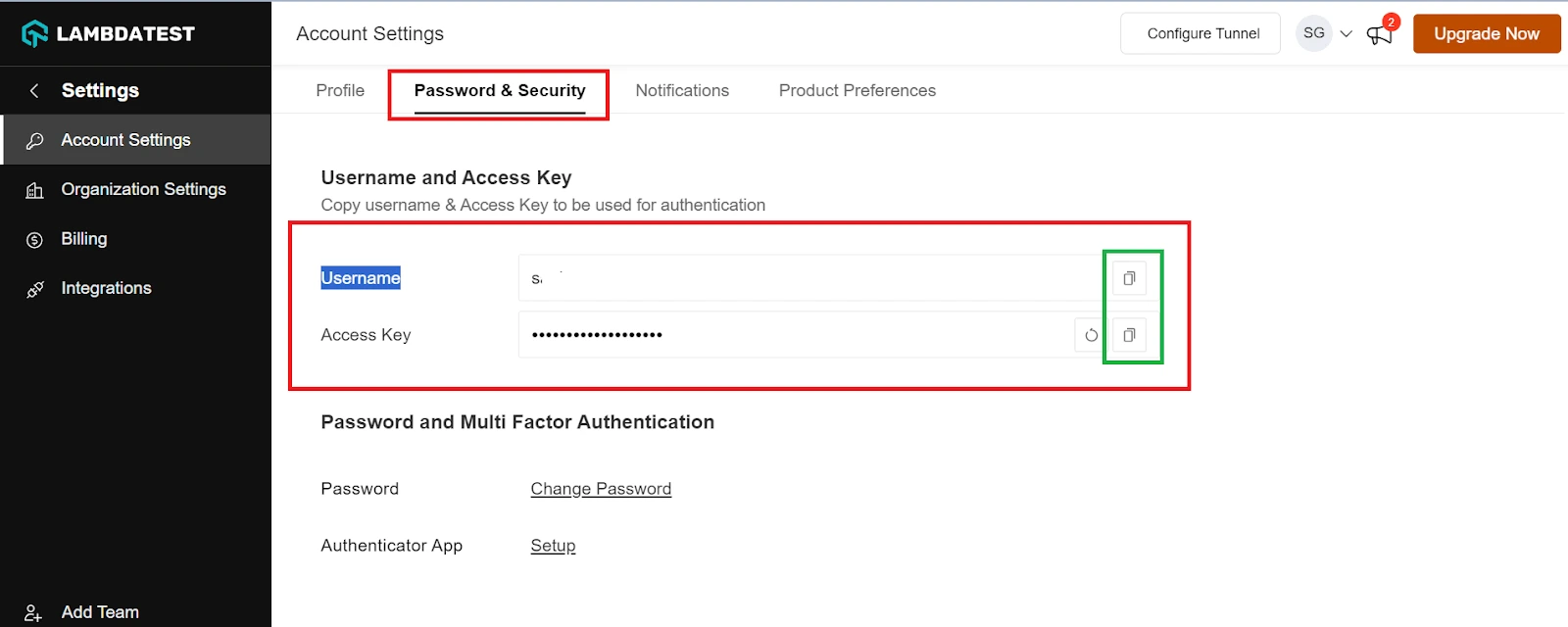
Step 2: Get your Username and Access Key by going to your Profile avatar from the LambdaTest dashboard and selecting Account Settings from the list of options.

Step 3: Copy your Username and Access Key from the Password & Security tab.

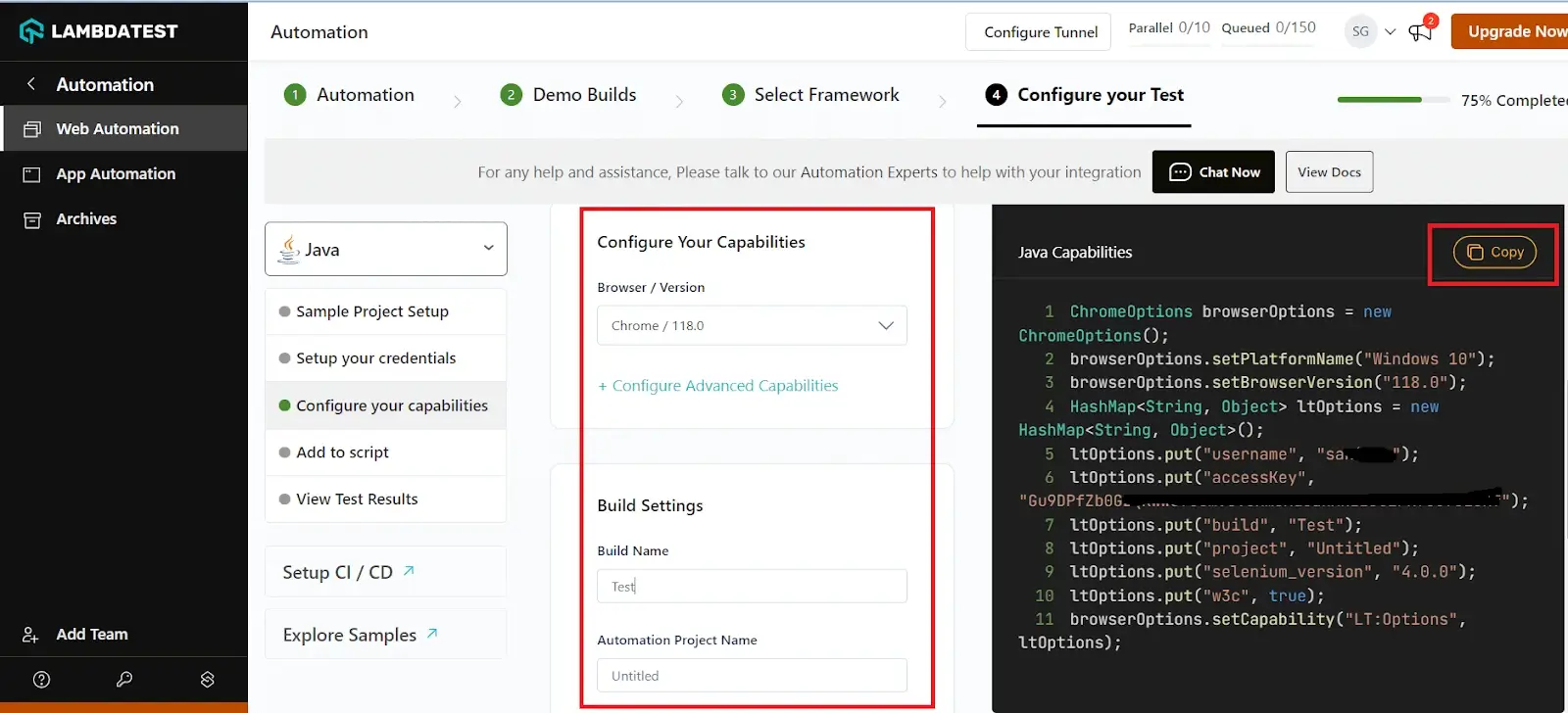
Step 4:Generate Capabilities containing details like your desired browser and its various operating systems from the LambdaTest Capabilities Generator as per your requirement.

Step 5: Now that you have both the Username, Access key, and capabilities copied, all you need to do is paste it into your test script.
Note: These capabilities will differ for each programming language and testing framework you choose.
To understand conducting tests on LambdaTest using any programming language and testing framework, refer to the comprehensive guidance provided in the LambdaTest support documentation. This resource will provide a complete guide and purposeful insights into running tests effectively.
Now that you have seen all the benefits, approaches, web application testing, and how you can automate web application testing over the cloud. In the following section, let us see some challenges in web application testing.
Challenges in Web Application Testing
In web application testing, there are specific challenges that most developers and testers encounter and find difficult to address. This may lead to failure in completing web app testing, and the quality of the application may be affected. Hence, it is of utmost importance to be aware of the challenges of web application testing.
Uncontrolled web app environments: Web applications run on various platforms, screen resolutions, browsers, and devices, making it difficult to achieve comprehensive test coverage across all environments. Testers must carefully evaluate and prioritize the most relevant combinations for testing based on user demographics and usage patterns.
Frequent UI change:Web applications undergo regular updates, introducing new features, third-party integrations, or modifications to the user interface. Keeping up with these changes can be challenging for testers, as it requires maintaining and updating test scripts to align with the evolving UI, ensuring proper test coverage, and avoiding script failures.
Handling image comparisons: Web automation often involves comparing images for visual validations. Managing image comparisons can be complex, as variations in pixel details, such as shape, size, and color, must be carefully handled to ensure accurate and reliable image conversions for testing purposes.
Usability issues:Usability problems can significantly impact the success of a web application. When multiple features are squeezed into a limited screen, usability can be affected. Testers must use proper usability testing tools and techniques to create comprehensive test plans focusing on seamless navigation, intuitive user interfaces, and meeting user expectations.
Best Practices of Web Application Testing
The challenges mentioned above in web application testing can be mitigated by following the below best practices.
Test on different browsers and devices
Perform web application testing on various browsers (Chrome, Firefox, Safari, and Edge) and devices (desktop, mobile, and tablets). This ensures your application functions correctly and looks consistent across different platforms, providing a seamless user experience.
Test for scalability and load handling
Always perform scalability and load testing to assess your web application's performance under heavy user loads. Simulating high user traffic will help identify performance bottlenecks, such as slow page load times or crashes, and allow you to optimize your application's performance accordingly.
Perform security audits
You should conduct security audits to find vulnerabilities like SQL injection, cross-site scripting (XSS), or authentication flaws. Proper security measures, such as secure coding and encryption, are essential to protect your application and user data.
Implement continuous testing practices
Embrace continuous testing methodologies, such as continuous integration and continuous delivery (CI/CD), to ensure your web application is continuously tested throughout the development lifecycle.
Validate user input and data handling: Thoroughly test user input fields, form submissions, and data handling processes to ensure data integrity and prevent common issues like data loss, incorrect calculations, or validation errors. Validate input against expected formats, perform boundary value analysis, and handle error conditions gracefully.
Test for accessibility
Pay attention to web accessibility standards and guidelines, such as the Web Content Accessibility Guidelines (WCAG), to ensure that your web application is accessible to impaired users. Test for screen reader compatibility, keyboard navigation, color contrast, and other accessibility features to provide an inclusive experience for all users.
Monitor and analyze application performance
Continuously monitor your web application's performance using tools like Application Performance Monitoring (APM) or web analytics. Monitor key metrics such as response time, server load, and error rates to identify and proactively address performance bottlenecks.
Conclusion
Web app testing is crucial in ensuring web application's quality, functionality, and security. It helps to identify and rectify issues early in the development lifecycle, reducing the risk of costly bugs or vulnerabilities in production.
It ensures that the application functions as intended, provides a seamless user experience across platforms, and handles varying user loads effectively.
Organizations can deliver robust and reliable web applications by following best practices such as testing different browsers and devices, performing scalability and load testing, conducting regular security audits, and implementing continuous testing practices.
As technology evolves, web application testing must adapt to emerging trends and challenges, such as cloud infrastructure, mobile responsiveness, and the increasing complexity of web applications. Organizations can continuously improve their web application testing processes and deliver high-quality applications that meet user expectations by staying updated with the latest testing methodologies, tools, and best practices.
On this page
- Understanding Web Application
- Type of Web Applications
- What is Web Application Testing
- Why is Web Application Testing Important?
- Benefits of Web Application Testing
- Web Application vs Mobile Application Testing
- Phases of Web Application Testing
- Web Application Testing Scenarios
- Web Application Testing Techniques
- Approaches to Web Application Testing
- Web Application Testing Tools
- Web Application Testing Factors
- Why is End-to-End Web Application Testing a Priority?
- How to Perform Web Application Testing?
- Web Application Testing on the Cloud
- Challenges in Web Application Testing
- Best Practices of Web Application Testing
- Conclusion
- Frequently Asked Questions
Frequently asked questions
- General
Author's Profile

Nazneen Ahmad
Nazneen Ahmad is an experienced technical writer with over five years of experience in the software development and testing field. As a freelancer, she has worked on various projects to create technical documentation, user manuals, training materials, and other SEO-optimized content in various domains, including IT, healthcare, finance, and education. You can also follow her on Twitter.
Reviewer's Profile

Saniya Gazala
Saniya Gazala, a Computer Science graduate, brings two years of hands-on experience in manual testing and delving into technical writing, showcasing her detail-oriented and systematic approach. As a technical reviewer, her key responsibilities involve spotting inconsistencies and factual errors in content. Leveraging her in-depth knowledge, she ensures the accuracy and coherence of the material under review.
Did you find this page helpful?
More Hubs
Try LambdaTest Now !!
Get 100 minutes of automation test minutes FREE!!

 Christmas Deal is on: Save 25% off on select annual plans for 1st year.
Christmas Deal is on: Save 25% off on select annual plans for 1st year.








