- Testing Basics
- Home
- /
- Learning Hub
- /
- Visual Testing Tutorial
- -
- September 14, 2023
Visual Testing: Ultimate Guide With Examples
New to visual testing? Discover the essentials in our comprehensive guide. Learn what is visual testing, why it matters, and how to begin.
OVERVIEW
Visual testing ensures the accuracy of a software application with respect to its intended appearance and behavior. It helps identify any unintended changes in visual presentation or functionality. This process involves comparing an initial version of the application or website (referred to as the baseline) with the most recent iteration to detect any visual discrepancies that may have occurred.
Today’s software industry is experiencing massive competition in releasing new software with immense features and interfaces. To excel in the competition, new releases of software applications are deployed constantly, which indicates that there are regular updates done by changing the existing line of code. However, even a slight change in the code can impact the performance and function of the existing code, which may affect user experience.
In this fast-paced digital world, user experiences are critical, and ensuring a visually perfect UI of software applications is required. Also, attractive designs and layouts with different colors, typefaces, and other visual components are significant for user engagement.
As per one of the reports, 88% of users are less likely to return to a website after a bad experience. Also, a Stanford study says that 94% of people agree that web design impacts the website's first impression. Sometimes, we may stop using certain websites or eCommerce applications if their user interface is not up to par. This could even lead to organizations losing business deals.
To ensure that the user interface is both visually appealing and user-friendly, we need to conduct an extra layer of testing known as visual testing. This type of testing verifies the visual elements' appearance and layout, ensuring they meet design standards and provide a seamless user experience. So, let us understand visual testing in detail.
What is Visual Testing?
Visual testing, also called visual UI testing, is a testing approach to verify the user interface, visual appearances, graphical user interface, and behavior of the software applications. Simply, a visual test helps to check the look of the software applications and detect any visible bugs in the appearing pages of mobile apps or websites. Following this, a comparison is carried out between the visible output of software applications and the expected design results.
What exactly is addressed in visual testing? Is it just the appearance of the software applications? Visual testing examines every element on webpages to ensure correct shapes, sizes, and positions across all browsers, devices, and operating systems. Additionally, visual tests verify the various behaviors of webpages, encompassing elements such as labels, buttons, navigation, content, and other functionalities.
This helps the software developers to have a unified experience for their users. They can quickly identify any discrepancies or errors in the visuals of the web applications or websites by analyzing expected and rendered output. Also, with this, they can ensure that their software applications meet usability standards and are optimized for different platforms.

With visual testing, developers and testers ensure that the developed software applications give a uniform user experience to all end users irrespective of device or browsers and their versions.
However, many software professionals agree that functional tests are sufficient to identify any visual bugs. But this is not a reality. Let us learn about this in detail from the below section.
Is Functional Testing Sufficient to Address Visual Issues?
You must understand that functional testing in software applications can help validate how efficiently its UI works. For example, while working with an eCommerce application, when a user clicks "Pay Now," the functional test ensures that the link correctly deducts charges from the user's account. However, verifying specific details, such as the alignment of the "Pay Now" button through functional tests requires significant effort.
Functional tests may overlook the following aspects:
- Minute pixel differences
- Alignment shifts
- Page layout discrepancies
- Rendering issues
- Element overlap problems
- Responsive layout variations
- Font discrepancies
- Color variations
Attempting to validate these aspects using functional tests can result in chaining lengthy assertions together to capture visual differences across releases. Consequently, the scripts become unreliable, break, and are challenging to maintain over subsequent releases.
However, these challenges can be addressed by implementing automated visual testing. Visual tests primarily focus on validating the visual elements of an application, offering a comprehensive assessment of its appearance, arrangement, and design, guaranteeing a seamless user experience in terms of visuals.
Thus, it is essential to note that a functional test alone is not enough to guarantee any absence of visual bugs. Visual testing must be included in the Software Testing Life Cycle to assess your software applications visually.
Note : Run automated visual tests in a click with SmartUI CLI. Try LambdaTest Now!
Core Differences: Visual and Functional Testing
Visual testing primarily focuses on the appearance and behavior of the user interface, whereas functional testing centers on assessing the functionality of the software application. Functional testing does not capture visual defects such as alignment, pixel-to-pixel comparison, rendering, layout, overlap, font changes, and responsive layout issues.
Most software tests are designed to verify that various aspects of the software function as intended. However, these tests often neglect the crucial visual aspects from the users' perspective.
For instance, in the example provided at the beginning of this tutorial, functional tests would have indicated a flawless working website, including the Checkout button. Nevertheless, users faced a significant issue and could not execute one of the website's primary functions.
| Visual Testing | Functional Testing |
|---|---|
| It focuses on the appearance and behavior of the user interface. | It focuses on testing the functionality of the software application. |
| It aims to verify the correct and consistent display of visual elements across devices, OS, and browsers. | It aims to verify that features and functionalities work as intended. |
Why Need Visual Testing?
Visual testing is performed due to frequent visual errors that are often underestimated. It allows you to spot defects not identified by other UI tests easily. Some crucial rationales for visual tests include:
- Verifying that the developed software application's UI appears as intended to users and usability standards.
- Evaluating defects in the UI interface, visual bugs, and design inconsistencies that may impact the user experience.
- Identifying UI variations that are unrelated to baseline snapshots.
- Creating dedicated visual test cases that encompass functional aspects.
- Enabling testers or quality analysts to assess test cases more easily visually.
Advantages of Visual Testing
Visual testing has several advantages in the Software Testing Life Cycle. Let us learn those from the below points:
- Understanding and executing the visual tests is easy because it does not require technical expertise. This only involves viewing the software application’s interface and identifying any underlying bugs or errors a user could encounter.
- Performing visual tests helps identify UI-related bugs like the incorrect position of elements, visual alignment issues, and others.
- Visual tests save testing time and effort as they automate the steps in verifying the software application's visual appearance. You can use several visual UI testing tools and platforms to automate visual testing.
- Visual tests enhance the user experience (UX) of the software application as you can be assured how applications appear and work.
- It can deal with the website's or web application's responsive design when it needs to adapt to different screen sizes and resolutions.
- It gets easily integrated into continuous integration pipelines, and with this, you can ensure that visual quality is maintained throughout the Software Development Life Cycle.
Disadvantages of Visual Testing
Visual tests are not an exception to other software testing types as they hold some disadvantages, too. Here are some of those:
- As we know, visual testing is best for identifying any graphical user interface-related bugs, but it might not effectively detect functional and non-GUI-related problems.
- Visual tests suit all software applications, particularly command line tools and backend services applications. Such an application lacks a graphical user interface and thus won’t benefit from visual testing.
- The effectiveness of visual tests can be impacted by real-device factors such as screen sizes, device configurations, and lighting conditions.
- It may happen that automated visual test tools may give false positives and negatives, mainly due to variations across devices or changes in visuals.
- It is crucial to maintain the visual test tools and scripts due to regular updates and new features in the software application.
Let us understand the significance of visual testing with an example explained below.
Example of Visual Testing
Consider a complex software application developed for financial analysis, which includes various data visualization components and interactive charts. Here, ensuring that every visual function runs smoothly is crucial.
The testers mainly perform automated tests to validate the main functionalities of the software application, like calculation and database interactions.
However, the application must render the same functionality when it goes live and is deployed in the production environment. When the application was further validated by running a test, the user encountered visual defects like charts and graphs that could not render appropriately on particular screen resolutions and browsers. It was found that some of the labels and axes of the charts are misaligned thus interpreting data as a challenging task.
Such visual bugs were unidentified by the functional test, and to address those, visual tests were performed. This verifies the correct appearance of each data visualization component and ensures that charts and graphs are correctly displayed across all platforms. Thus, visual UI testing ensures an overall user experience.
Types of Visual Testing
Visual testing is divided into two different types based on the functionality that ensures that each element of the pages are tested and verified for a uniform user experience. Those types are static and dynamic.
- Static Visual Testing
- Dynamic Visual Testing
Static Visual Testing
In static visual testing, the web page's image is captured, or its screenshot is taken to compare it with its main baseline image. It helps to identify any discrepancies in the elements like text, size, fonts, and others in a webpage. But why is the screenshot taken? Because it provides an easy approach for comparative analysis and is done to check that the page looks similar on various devices and browsers.
Static testing is effective in checking the layout and styling of the page and ensuring that all the webpage features are working as intended. This uses techniques like bitmap comparison that takes snaps of the web page image and then compares it with the baseline image example.
Dynamic Visual Testing
The dynamic visual test allows testers to observe how users interact with or use the software application. For example, this test considers the use of web page elements like buttons or menus by simulating user actions.
You can quickly identify the common UI issues, which might be missed or overlooked by the static test, like inaccurate size images. With dynamic visual tests, you can also record the user actions by leveraging dynamic tools. This can be replayed on browsers, versions, and devices to find visual bugs.
Visual Testing Approaches
There are three distinct categories of visual testing, categorized by the type of evaluation required. These categories include:
- Manual Visual Testing
- Automated Testing
- Regression Testing
Manual Visual Testing
This form of testing entails a manual review of the software's visual components to ensure their proper functionality and adherence to the desired appearance. For instance, scrutinizing the screen to identify user experience or visual presentation issues.
However, this process can prove to be demanding for several reasons, including.
- Human fallibility: Given that testers are engaged in manual testing, the possibility of human errors is always present.
- Complexity in replicating glitches: Detecting a problem during manual evaluation could pose challenges in reproducing the identified issue.
- Narrowed scope: Manual testing cannot encompass every possible scenario, which might result in potential blind spots or overlooked defects.
- Time-intensive: Manual testing demands significant time, as testers must manually review each page or screen within the application or website.
- Inconsistent results: Since multiple testers are involved in testing the application, discrepancies in recognizing visual defects might lead to varying conclusions.
- Costly: Manual testing can incur high costs due to the need for numerous testers.
Automated Visual Testing
This method employs automated testing frameworks to compare the visual elements of the software application with a predefined set of anticipated results. The tool can validate the visual aspects based on the test cases.
However, automated visual UI testing also presents its own set of challenges, such as
- Maintenance requirements: Continuous maintenance may be necessary for automated testing to ensure that the test cases remain precise and up-to-date as requirements evolve.
- Possibility of false positives/negatives: Automated testing could lead to erroneous positive or negative results, potentially yielding inaccurate conclusions.
- Scripting demands: Creating and sustaining automated test scripts requires expertise in coding and testing frameworks.
- Environment setup: A stable testing environment is essential for effective automated testing, but configuring and sustaining such an environment can be intricate, especially for applications reliant on third-party services.
- Limited scope: Automated testing can only address the scenarios for which it has been coded.
- Cost implications: Initial investments in tools and resources are needed for automated testing, which might present a barrier for smaller organizations.
Regression Testing
Different testing approaches, like regression testing, will help you ensure that software upgrades do not introduce unforeseen issues in its visual attributes. An example of regression testing is contrasting the appearance of a web page before and after an update to ensure that the overall appearance remains consistent.
Numerous specialized testing subtypes are tailored to project requirements within these three primary categories. Let us now understand those types of different tests.
- Usability testing: This category of visual tests aims to evaluate the user-friendliness and simplicity of a design. Professionals in the field of user experience employ technologies such as eye-tracking to determine the ease with which users can navigate a design or interface. For instance, a usability test may involve assessing how users interact with the menu bar of a mobile app or how efficiently they can locate products on an eCommerce website.
- A/B testing: A/B testing enables designers to compare two different design variations to determine which is more effective in conveying a specific message or meeting the intended requirements. For example, a web designer might analyze two distinct color choices to determine which yields a more appealing call to action.
- Compatibility testing: This form of visual UI testing ensures that software functions as intended across various platforms, browsers, and devices. Examples include evaluating a website's appearance on different platforms or assessing the performance of a mobile app on both Android and iOS devices.
- Color contrast testing: This visual test evaluates the contrast between colors to ensure suitability for a particular target audience or message. For instance, it verifies that the contrast between text and background colors falls within an optimal range.
- Responsive testing: This test ensures a website's functionality and visual appeal across various devices, including desktops, laptops, tablets, and more.
- Motion graphics testing: This testing evaluates how effectively a design communicates through motion graphics, such as animations and videos, to enhance products, services, or messages in an engaging manner.
- Iconography testing: This analysis considers the significance of icons and graphical elements within a website or web application in conveying intended messages or actions to end-users.
- Visual accessibility testing: This type of testing not only ensures compatibility with assistive technology but also examines visual accessibility for all users. For instance, an accessibility expert might assess whether users can easily distinguish similarly shaded buttons on a website.
- Layout testing: Layout testing focuses on the arrangement of elements within a design, ensuring consistency and visual appeal in the interface.
Where and When Not to Use Visual Testing?
Automated visual tests entail examining the visual aspects of applications under test and comparing the results against baseline screenshots to validate their alignment. This approach also assesses attributes related to visual aesthetics, including consistent rendering, precise alignment, and correct dimensions.
It's worth noting that this method may not be suitable when time constraints are a concern. Visual regression testing demands a significant time commitment and should be reserved for scenarios with strict deadlines. It is not ideally suited for purely automated or manual execution. Instead, a combination of automated and manual visual regression testing typically yields optimal results. It is prudent not to rely solely on error rates generated by tools when conducting image comparisons.
Visual regression testing is one of the most reliable methods to achieve the desired outcomes. It is carried out in conjunction with functional testing to evaluate an application's visual integrity. This can be a complex aspect to address, as functional automation frameworks are primarily designed to handle functional aspects.
Visual Testing Methods
We have now understood that visual tests address the visual aspects of software applications. Here are some methods by using which can execute visual tests.
- Development of dedicated visual tests: In this approach, testers create test cases for various scenarios. While it requires a moderate effort to create these test cases, it is crucial to build them from scratch. This, in turn, demands a substantial amount of time to ensure precision.
- Integration of visual checks into existing functional tests: With this method, the tests created to evaluate the software application's functionality remain unchanged. What's needed is the inclusion of visual checks within these tests to verify the presentation of web pages. Although this technique reduces test coverage, it provides a rapid way to add visual tests while leveraging the existing functional testing code.
- Incorporation of implicit visual validation into the current testing framework: This approach is straightforward to implement, requiring only a few lines of code. However, it comes with the limitation of potential generic validation. It doesn't support targeted validation of specific components within the framework.
- Crowd-sourced visual testing: In this visual testing method, a group of Quality Analysts (QAs) analyze the visual features of the web applications, such as layout issues and font inconsistencies. Since a group of testers performs testing, it provides a broader view of visual issues that may not arise under controlled conditions.
- Cross-browser visual testing: The behavior of web applications varies across different browsers and versions. This necessitates testing the application's visual elements on various browsers like Chrome, Internet Explorer, and others. Cross-browser visual testing allows you to assess the application's functionality across different platforms.
- Accessibility visual testing: This is another visual UI testing method that assesses the visual elements of software applications accessible to users with disabilities. Specialized tools like axe, Color Oracle, and WAVE simulate visual impairments like low vision for testing. You can utilize any of these tools to perform accessibility visual testing.
- Pixel-by-pixel analysis: This method involves meticulously examining individual pixels in images or visual content. Quality Analysts compare pixel values, colors, and other aspects to identify minor differences.
However, it's important to note that this process is time-consuming and may not be practical for larger datasets. This approach can identify compression artifacts or check color accuracy in complex imagery.
- DOM-based testing: Document Object Model-based testing involves verifying and validating the appearance of a web application or user interface by analyzing the HTML structure. This method automatically detects inconsistencies in layout or missing elements.
- AI-driven visual testing: AI-driven visual testing utilizes Artificial Intelligence to automate the process of detecting visual inconsistencies in websites or web applications. It leverages Machine Learning algorithms to analyze images and videos, comparing them against predefined templates and reference data.
Note : Perform AI-powered visual UI testing on the cloud. Try LambdaTest Now!
Visual Testing Tools
To automate visual testing, there is always a need for different automated testing tools that help identify issues and ensure their fixes. As previously mentioned, automating the visual test is not just limited to saving time and testing efforts.
When you perform the visual test, you need a test runner for writing and running the test. This requires developers and QA to write code that can quickly reproduce user actions. Here, each test has assertions that define conditions that will either pass or fail.
To address this, you must organize tests into different blocks and put them in separate files, which will be used to test a specific module or software function. When you are done with writing the test, here you will need visual test tools to interact with the browsers. They will not only support visual tests but also help generate screenshots of web pages. Let us know about these tools:
- LambdaTest: LambdaTest is an AI-powered test orchestration and execution platform that offers instant visual testing, transforming how visual UI regression bugs are detected. It provides an AI-powered SmartUI platform to perform visual regression testing at scale.
- Selenium: Selenium is a powerful open-source automation testing tool designed for web applications. It simplifies automated visual testing by enabling you to capture screenshots of web pages during testing. This feature allows you to validate the interface, elements, and page layouts visually.
- Cypress: Cypress is another open-source automation testing tool that provides valuable visual logs throughout the testing process. These logs help you monitor progress and identify defects with ease. Cypress offers real-time test execution, simulating user actions and interactions within the browser.
- Specter: Specter is an automated testing framework for regression testing focused on visual elements. After creating a webpage, it evaluates the rendering accuracy of individual components. Specter captures screenshots of elements that match specified selectors, accommodating a variety of desired screen dimensions.
- Needle: Needle verifies the correct rendering of visuals like images, layouts, buttons, CSS, and SVG by capturing screenshots of specific sections of websites. These screenshots are then compared against established reference screenshots. Additionally, Needle aids in assessing calculated CSS values and HTML element positions.
- Gemini: Gemini conducts isolated visual checks of webpages, considering specific CSS properties alongside proper element presentation and positioning. This tool compiles CSS test statistics while considering the visual attributes of web pages, excluding certain image rendering features.
- Pix-Diff: Designed for comparing screenshots of developed web pages, Pix-Diff employs three distinct image comparison methods: Pixel-by-Pixel, Perceptual, and Contextual. This tool identifies missing image portions and is particularly useful for evaluating low-frequency images.
- FBSnapshotTestcase: FBSnapshotTestcase captures UI Views or layers and utilizes the necessary UI kit to automatically generate image snapshots of their contents. By creating a reference image and comparing it against the actual generated image, even the slightest pixel variation can trigger a test failure.
- CSS Visual Test: This tool validates the correctness of CSS properties against the generated images.
- VIFF: VIFF identifies visual disparities between web pages across different environments, including development, staging, production, and various browsers.
- GreenOnion: GreenOnion focuses exclusively on the UI aspect of websites, confirming the accurate implementation of designs and views.
- Galen Framework: The Galen Framework is used to assess the layout of web applications on various devices, ensuring consistent presentation across different platforms.
- CSSCritic: CSSCritic continuously checks the ongoing layout of a webpage against an earlier generated reference image.
- BackstopJS: BackstopJS comprehensively evaluates the entire UI layout or specific segments by comparing them with DOM screenshots.
With LambdaTest, performing intelligent image-to-image comparisons becomes effortless, allowing you to identify visual discrepancies in various elements, including text, layout, color, size, padding, and element positioning.
What sets LambdaTest apart is its ability to facilitate automated visual tests using different testing frameworks like Selenium, Cypress, Playwright, Storybook, Appium across multiple programming languages, including Java, Node.js, and C#.
Moreover, LambdaTest's parallel testing capabilities significantly reduce test execution time, and its seamless integration with various CI/CD tools makes it a standout choice for achieving flawless software applications with impeccable visual characteristics.
For more information on automated visual regression testing on LambdaTest, please check out the below tutorial:
Subscribe to the LambdaTest YouTube Channel for software testing tutorials around Selenium testing, Playwright testing, Appium, and more.
With Selenium, you can interact with web elements and navigate through web pages using the WebDriver API. An interesting aspect of Selenium is its compatibility with various web browsers, making it versatile for conducting visual tests across different platforms.
Its unique ability to wait for elements to appear and become interactive enhances the reliability of visual tests. It also offers control over network requests and XMLHttpRequests (XHR), allowing you to simulate and intercept responses. Additionally, you can extend your Cypress visual regression testing using plugins like "cypress-image-snapshot”.
How to Perform Visual Testing?
Performing visual UI testing comprises different steps and phases that require careful consideration. Let us learn about those in detail:
- Choosing the visual test tool: When getting started with performing the visual test, the first step is to choose the right visual test tool. Now you have learned about various visual test tools, it might be confusing for some to choose the right one for their software projects. You must research different visual test tools, explore their features, and analyze whether they align with your requirements.
- Creating a robust test plan: When you have an appropriate visual test tool, you have to make a testing strategy that includes all information about the test. That information is as follows:
- You should clearly define what part of the software application you will be testing visually. This might include critical web pages, key user flows, and other screen sizes.
- The test plan should include information on different browsers, devices, and resolutions you want to cover in your testing methodologies. It is important to note that it should be prioritized based on your target audience.
- You must create a baseline by capturing the screenshot of the application's UI as a reference to compare with the visual test result.
- Set up your testing environment: One of the most crucial steps in performing visual regression tests is setting up the testing environment. You can consider the following aspects:
- Begin by choosing the test tools, devices, and web browsers that closely resemble the ones frequently used by end-users. Furthermore, ensure that their configurations mirror those of the production environment. This alignment is essential for accurate testing results that reflect real-world user experiences.
- If your test process supports automation, configuring it for seamless screenshot capture is essential. This setup should seamlessly integrate into your continuous integration (CI) pipeline, enabling automated visual checks as an integral part of your development process.
- To mitigate the risk of false positives stemming from data variations, it's imperative to maintain consistency in test data across different testing environments. This consistency ensures that any visual differences detected are attributed to code changes rather than data discrepancies.
When you have all the above in place, the next stage comes the steps for implementation.
Step 1: Identify UI elements and choose a testing approach
Begin by identifying the UI elements that require testing. You have the option of manual or automated testing. Manual testing involves inspecting each UI page, whereas automated testing employs algorithms to compare visual components against a baseline.
Step 2: Balance automated and manual testing
Consider whether your software application demands detailed manual testing to validate attributes like fonts, colors, and animations. While automated tests are generally faster and more precise, a blend of both approaches might be necessary. Regardless of the chosen method, the goal is to ensure consistent UI functionality across devices and users.
Step 3: Ensure cross-platform compatibility
After pinpointing the elements for testing, ensure their accurate representation and support across various browsers and devices. This comprehensive cross-platform testing can be facilitated using tools like pixel-to-pixel comparison utilities or screenshot comparison software, simplifying the task of comparing versions against the baseline.
Step 4: Leverage automated visual testing tools
Automated visual test tools play a crucial role in identifying deviations from the design and generating detailed reports on these disparities. The objective is to validate the precise presentation and operational effectiveness of all design elements, regardless of the browser or device being used.
Step 5: Integrate automated testing into development workflow
Integrate automated testing seamlessly into your development workflow. Doing so not only saves time and resources by detecting issues before they impact production or launch and ensures consistent rendering of the software's user interface (UI) for all users. Identifying issues before they reach production is invaluable.
Step 6: Implement UI change monitoring
Establish a monitoring system to swiftly and accurately detect UI changes. This proactive approach promptly resolves inconsistencies, ensuring your software's UI's ongoing quality and consistency.
How to Perform Visual Testing on the Cloud?
Cloud-based visual regression testing is viable for web and mobile app testing without maintaining the in-house test infrastructure. Testing your software applications for visual bugs on the cloud helps you leverage different browsers, devices, and operating systems and reduce coverage limitations.
With an AI-powered SmartUI platform like LambdaTest, you can perform manual and automated visual regression testing across 3000+ desktop and mobile environments. Let’s see how to perform visual regression testing on LambdaTest.
Manual Visual Regression Testing
- Sign up for free and create a free LambdaTest account.
- Upon logging in, from the left-hand side, go to More Tools - UI Comparison.
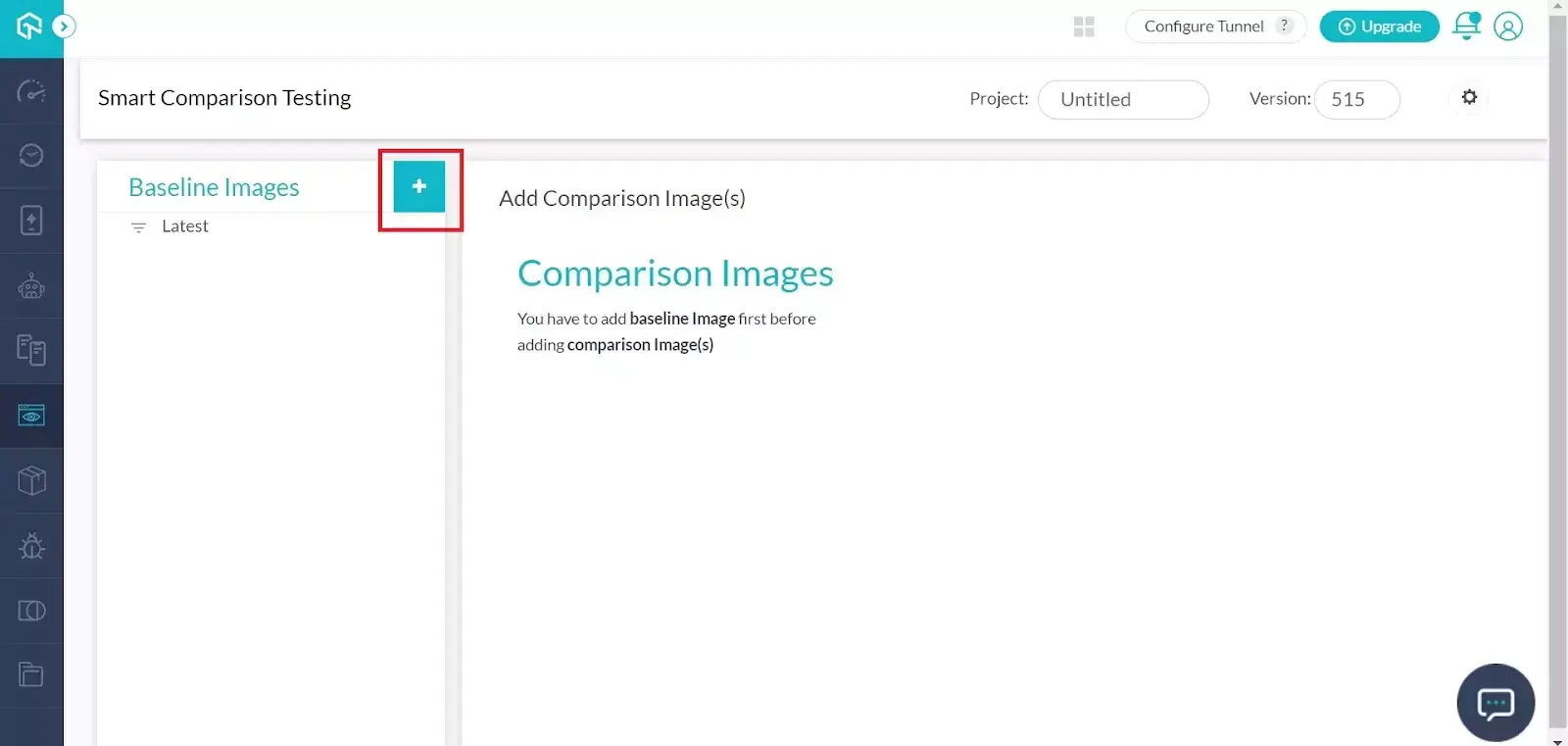
- Upload a baseline image by clicking the + icon.
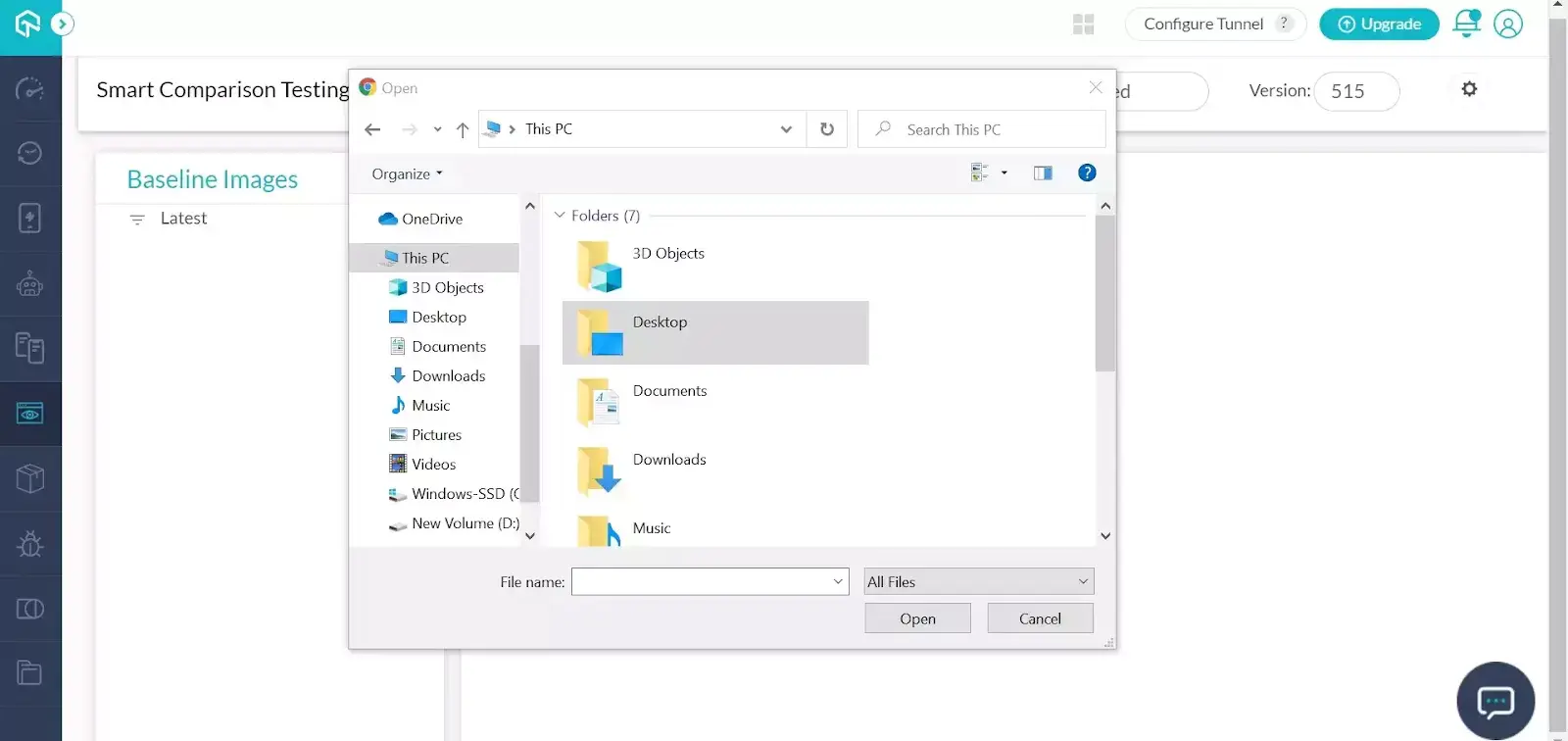
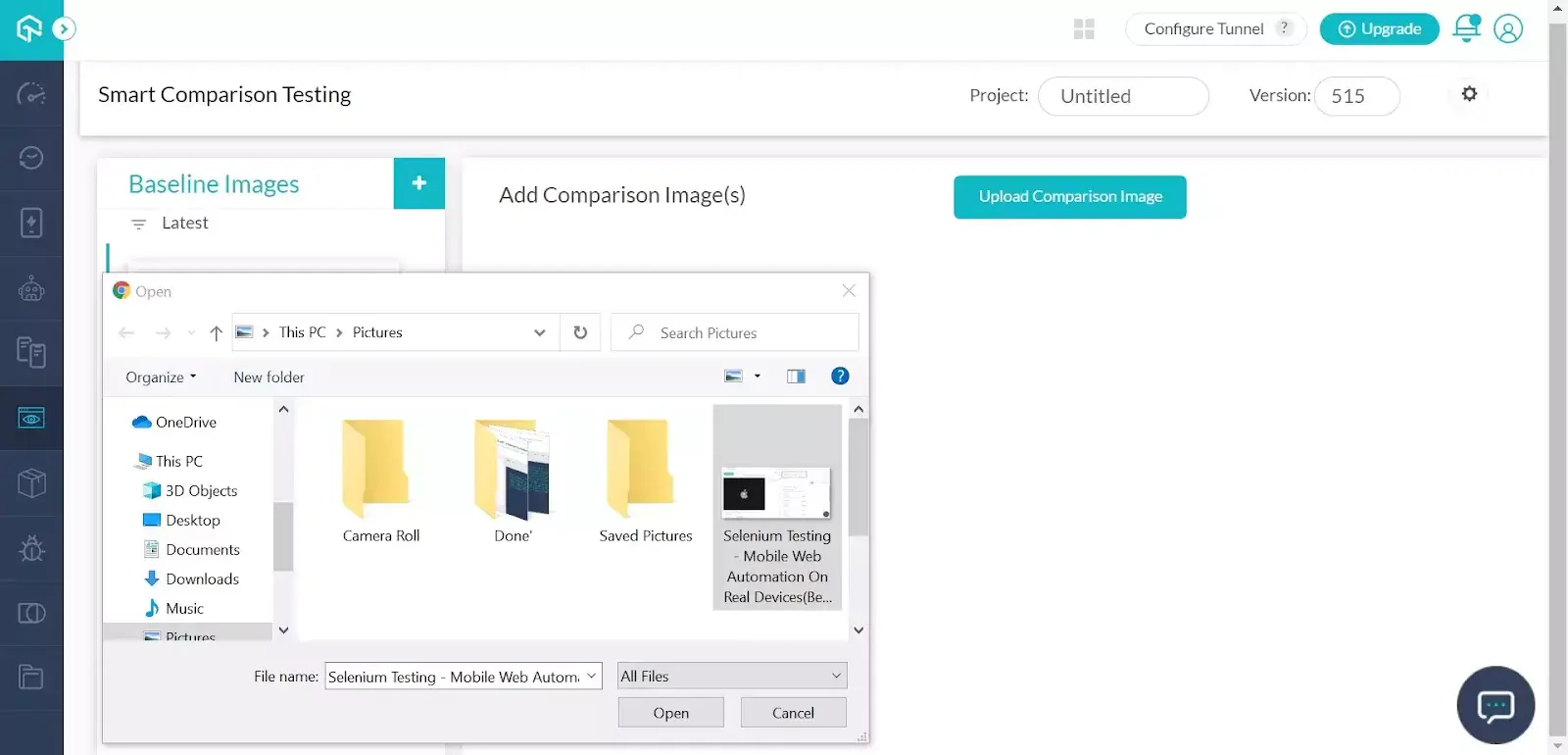
- Choose a baseline image from your computer. Multiple images can be selected simultaneously.
- After selecting, the images will be uploaded, and you can view them in the Baseline Image gallery.
- Click on the baseline image you wish to use for comparison.
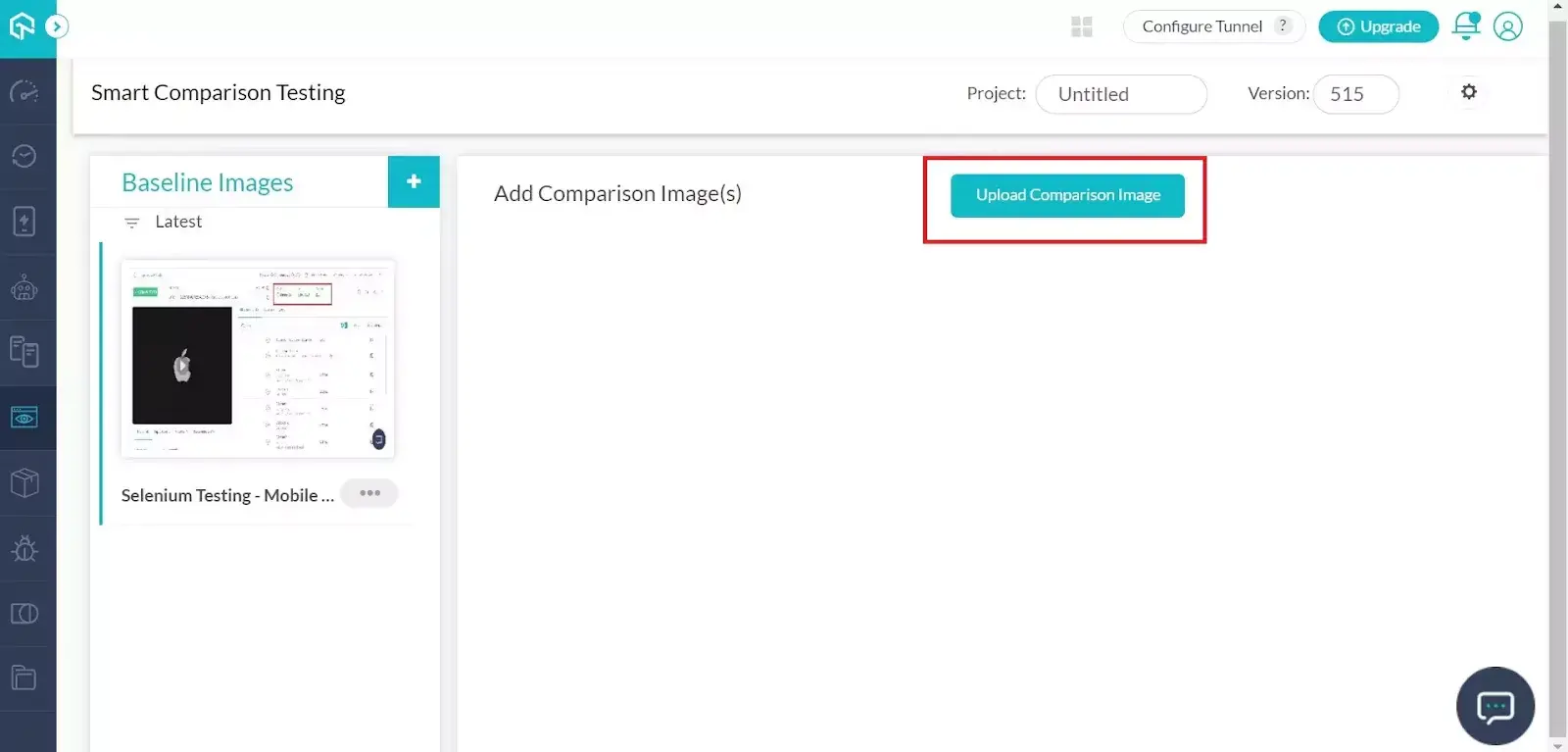
- On the right side, locate and click the Upload Comparison Image button to proceed with image uploads
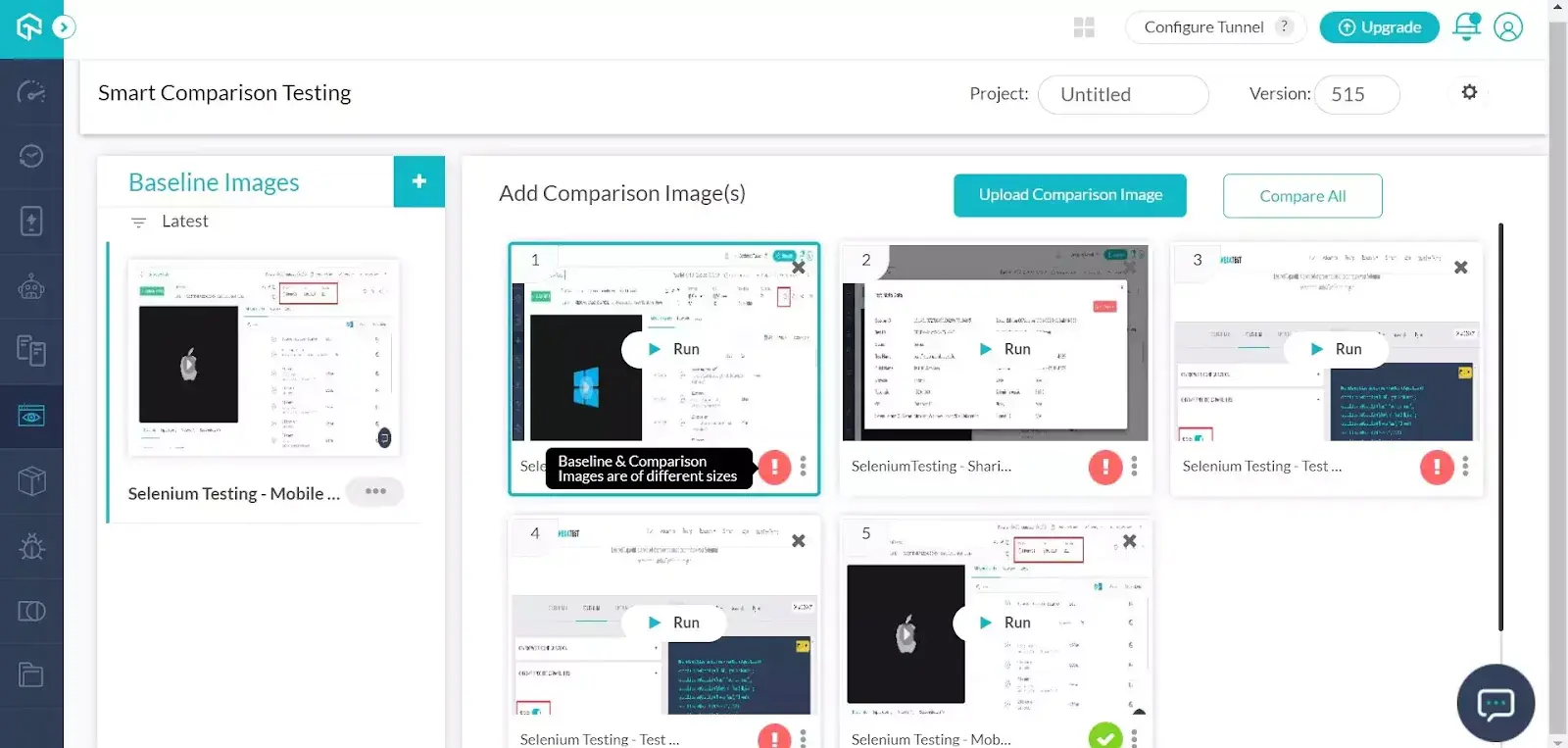
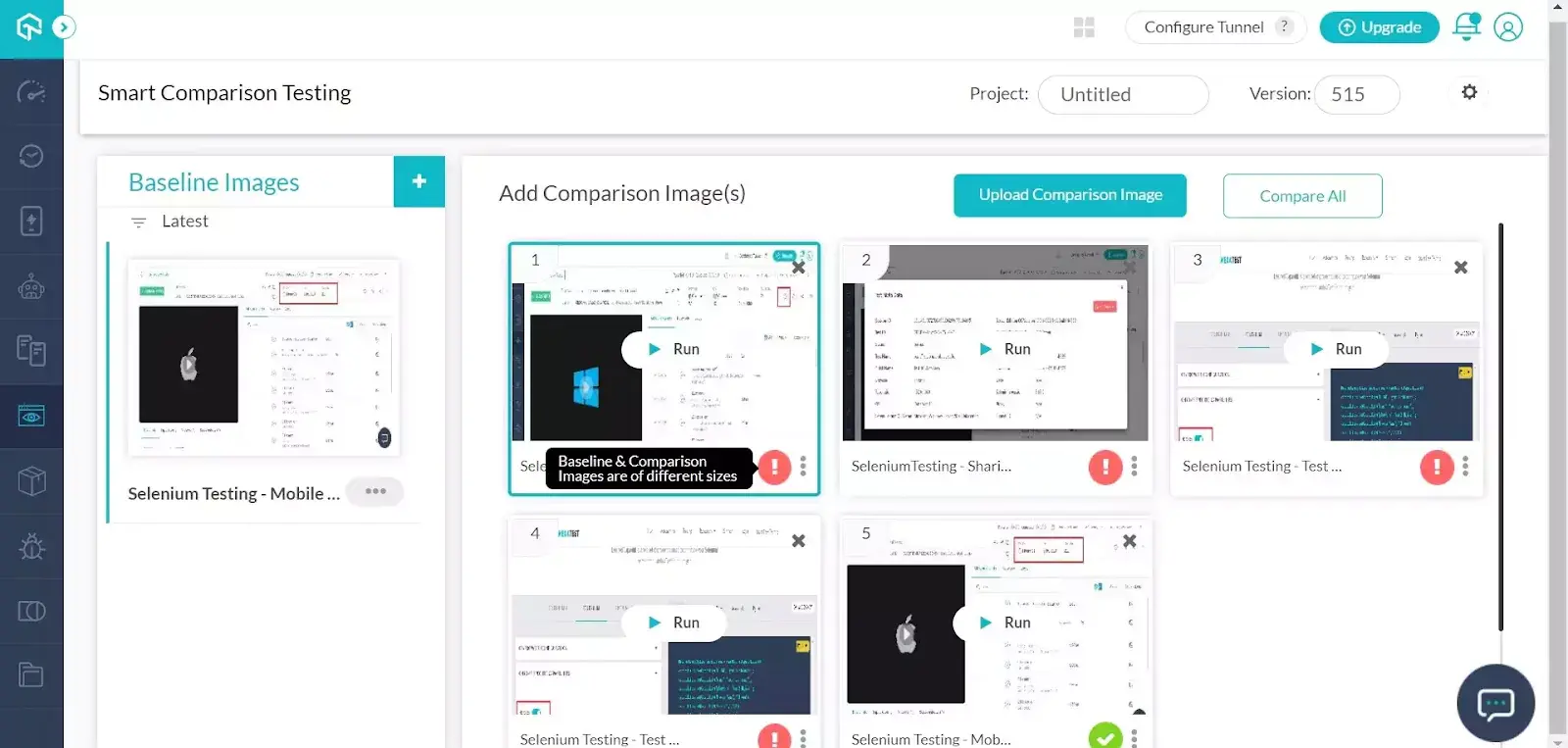
- Choose the images you want to compare with the baseline. Multiple images can be selected.
- After uploading the comparison images, initiating the comparison is straightforward. Click the Run button on the thumbnail of the comparison image.






You can also use different view options like Side by Side Mode and Slider Mode.
Automated Visual Regression Testing
To perform automated visual UI testing ( or SmartUI testing) on LambdaTest, please follow the below steps:
- Sign up and log in to your LambdaTest account.
- Once in the user Dashboard, click SmartUI from the left sidebar menu.
- Create a new Project.
- Select your preferred testing framework.
To run visual tests using LambdaTest, check out the documentation: Smart UI - Visual Regression Testing on Cloud.
Best Practices of Visual Testing
Here are a few best practices of visual regression testing:
- Begin by familiarizing yourself with the product: Before diving into testing, take the time to acquaint yourself with the software product. Understand its purpose and objectives, and go through any available documentation or instructions to gain a better grasp.
- Define the scope of testing: Focus on two key aspects - structural elements (like layout, color, and typography) and user interfaces (such as buttons, menus, and navigation). Consider functional aspects like text, images, graphics, and video.
- Set up the appropriate testing environment: Ensure the testing environment accommodates the devices and browsers used with the product. Verify that all display components function seamlessly across various scenarios.
- Emulate real user behavior: Interact with the product as a typical user would. Take note of any performance issues or glitches during usage and observe how they manifest on different devices and browsers.
- Document and maintain detailed records: Thoroughly document your observations before and during testing, noting any changes or discrepancies in the software product. This record will serve as a valuable reference for future iterations.
- Test across multiple devices: Assess the final product across various operating systems, platforms, and browsers to ensure consistent performance on all devices.
- Evaluate your findings: After completing the testing, review your notes and results to identify areas of the product that may require improvement or further evaluation.
- Involve designers and stakeholders: Collaborate with designers and other stakeholders during the visual UI testing. This helps ensure the application's visual components align with the project's objectives and design standards.
- Set thresholds for visual deviations: Configure thresholds to determine which visual changes require attention. Some modifications may be more critical than others, so establish appropriate thresholds to prioritize significant visual flaws.
- Monitor and address visual changes: Continuously monitor and analyze test findings for observed visual changes. Discover and identify valid visual flaws promptly. Regular reviews are essential for maintaining a flawless user interface appearance.
Conclusion
Visual testing is a software testing method that validates the visual design and layout of a user interface or graphical component in a software application. Its significance in web development cannot be overstated, as it ensures a visually appealing appearance and optimal functionality.
This comprehensive guide covers various aspects of visual tests, including categories, advantages, and accessible tools. This guide gives you a solid understanding of the fundamentals and a clear starting point. With practice, you will quickly become a proficient visual tester.
On this page
- Overview
- What is Visual Testing?
- Is Functional Testing Address Visual Issues
- Core Differences: Visual and Functional Testing
- Why Visual Testing
- Advantages
- Disadvantages
- Example
- Types
- Approaches
- Where and When Not to Use
- Methods
- Tools
- How to Perform
- How to Perform on the Cloud?
- Best Practices
- Frequently Asked Questions
Frequently asked questions
- General
Author's Profile

Nazneen Ahmad
Nazneen Ahmad is an experienced technical writer with over five years of experience in the software development and testing field. As a freelancer, she has worked on various projects to create technical documentation, user manuals, training materials, and other SEO-optimized content in various domains, including IT, healthcare, finance, and education. You can also follow her on Twitter.
Reviewer's Profile

Salman Khan
Salman works as a Digital Marketing Manager at LambdaTest. With over four years in the software testing domain, he brings a wealth of experience to his role of reviewing blogs, learning hubs, product updates, and documentation write-ups. Holding a Master's degree (M.Tech) in Computer Science, Salman's expertise extends to various areas including web development, software testing (including automation testing and mobile app testing), CSS, and more.
Did you find this page helpful?
More Hubs
Try LambdaTest Now !!
Get 100 minutes of automation test minutes FREE!!

 Christmas Deal is on: Save 25% off on select annual plans for 1st year.
Christmas Deal is on: Save 25% off on select annual plans for 1st year.