UI Testing: Beginners Guide With Examples and Best Practices
- Learning Hub
- UI Testing: Beginners Guide With Examples and Best Practices
CHAPTERS
- Overview
- What is UI Testing
- Why is UI Testing important
- Benefits of UI Testing
- Difference between GUI and UI Testing
- Techniques of UI Testing
- UI Testing Scenarios
- Checklist for UI Testing
- Manual or Automated: Which one to choose?
- Challenges of UI Testing
- Different tools for UI Testing
- How to perform UI Testing
- Best practices for UI Testing
- Frequently Asked Questions (FAQs)
OVERVIEW
UI Testing (User Interface Testing) is a technique that ensures the UI of a website or mobile application is user-friendly and meets the expected customer or end-user requirements. It validates the visual design and layout, and functionality of the user interface to make sure it performs as intended.
User interfaces encompass everything a user sees and interacts with on a website. It is the space where the website and the user interact. When you first visit a website, the first thing you interact with is the UI or interface of the application. A website's design decides a user's first impression. The user experience of an interactive web application can make or break a deal for you, and that is why it’s crucial to perform UI testing of your websites or web applications.
What is UI Testing?
User Interface testing, also known as UI acceptance testing, is a type of testing in which we test the UI for the web application to ensure it works smoothly or if there is any flaw that interferes with user behavior and does not satisfy the defined criteria.
UI Testing, also recognized as GUI testing, involves examining the user interface elements of software to ensure they perform as expected. This typically involves the evaluation of visual components that users interact with. The primary goal is to validate not just functionality, but also the performance of these elements. UI Testing essentially acts as a quality checkpoint, verifying that the software's user interface aligns with the user's needs and expectations, thus enhancing overall user experience.
Knowing how the user will interact with the website is critical for UI testing. In other words, when performing UI testing, the tester attempts to emulate the user's behavior to determine how the user will interact with the website and whether or not the website is functioning as intended. For example, a minor UI flaw, such as an issue with the CTA button, might prevent your website visitor from filling out the lead form and thus never converting. On the other side, who knows whether this was the user that eventually increased your ROI?
A website comprises numerous web elements written in CSS, JavaScript, and other languages. UI testing captures these elements to run tests and assertions on them. It focuses primarily on the structural and aesthetic aspects of the website since they are more critical to the user than how the data is stored within the database.
The UI testing (User Interface Testing) covers the interactive part of the website, as the website element can be connected to a screen, keyboard, mouse, or any other device the user uses to interact with the website.
Why is UI Testing important?
A website's average size has increased over time. As websites grow in size, they now contain hundreds of pages. In addition, a single page contains hundreds of elements required to create a complete website.
This creates a huge load on the server that fetches the website. A slow website is not a good sign for any web developer. The testing of this scenario also falls under UI testing and can undoubtedly improve performance.
According to a survey by Google, 53% of users abandon tasks that take longer than 3 seconds to load. You can reduce this delay by optimizing JavaScript and CSS. It is, therefore, necessary to test the user interface to improve the website's performance.
Benefits of UI Testing (User Interface Testing)
In this UI testing tutorial, let’s look at some of the benefits of running user-interface tests for your applications.
- It tests the application's UI from the user's perspective.
- It helps you ensure cross browser compatibility of different UI components like brand image, buttons, checkboxes, colors, and other design aspects.
- Enhance your product's stability and quality.
- Automated UI testing is more cost-effective and faster than manual UI testing.
- UI Automation testing expands your test coverage and enables faster debugging.
- Identify and fix errors in the back-end that help testers improve product or application’s performance.
- Conducting UI testing ensures a good customer experience with your product.
What is the difference between GUI and UI Testing?
In the realm of front-end testing, the terms GUI (Graphical User Interface) and UI (User Interface) are frequently used interchangeably. However, on a deeper level, they are not.
UI testing is vast, and GUI testing is a subset of UI testing. For example, GUI testing comprises checking the color of items, the functionality of elements visible to the user, and so on. UI testing also includes non-graphical interface components like the command line reader or anything else through which the user will interact with the GUI.
GUI testing and UI acceptance testing are similar since many UI testing components are used less often now. It can be said that everything used today in the field of UI testing is mostly GUI testing.
Techniques for UI Testing
The testing techniques help execute UI testing (User Interface Testing). Once we've chosen a testing technique, it's much easier to follow the concept and get the results.
Exploratory Testing
Exploratory testing does not require pre-planning. The tester creates tests based on experience and other factors, such as previous results. Depending on the project, these parameters may differ. In exploratory testing, testers have a wide range of flexibility and opportunity. For instance, exploratory testing of web UI testing can reveal hidden test cases as different machines may handle the UI differently. The tester can use automation to run the cases on different data sets while tackling exploratory testing challenges. You can perform both manual and automated exploratory testing.
Scripted Testing
The scripted testing process begins once you have written and defined the test cases. The tester defines the scripts that describe the tester's entries and the expected outputs. Afterward, the results are analyzed and reported. Testers can perform manual or automated scripted testing in the same way as exploratory testing. Due to a large number of lines of code and the increased complexity of today's projects, automated scripted testing is recommended.
User Experience Testing
You can use the user experience testing technique by handing over the completed project to the end user. The end user can then use the completed project and send feedback to the developer via the testing team. Organizations can also provide a beta version of the product to their end-users to get feedback from various geographic locations. This results in an ideal testing environment.
It is not difficult to interpret that user experience testing is a type of exploratory testing as users do not know what to test or how to test, i.e., there is no pre-defined strategy. In fact, it is done manually. You can perform user experience testing on a partial product to test the UI on multiple screens and locations without developing the entire project. This allows organizations to test smaller components like testing the entire project. This ultimately improves the product quality.
UI Testing Scenarios
Before performing UI tests, testing teams must create a UI test plan that includes areas of the application under test, the scope of a web application, testing approaches, activities, and so on. A good UI test plan can help you create a structural map of your overall process, better manage your time, and serve as a guide to ensure everyone is on track.
You can use a test scenario to specify how a web application or website behaves or interacts in real-world situations.
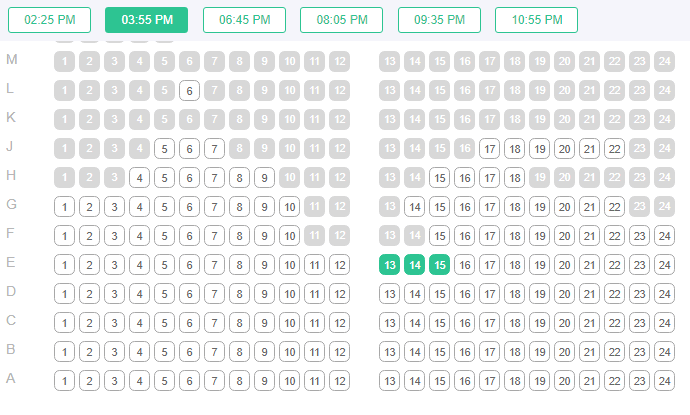
For example, the following test scenario will help you understand a component important for UI testing. The test scenario involves booking three movie tickets through BookMyShow, a popular ticket booking website. It automatically selects three seats upon selecting E-13.

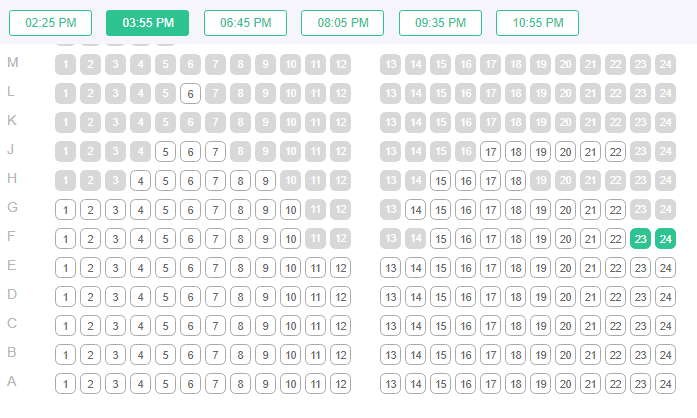
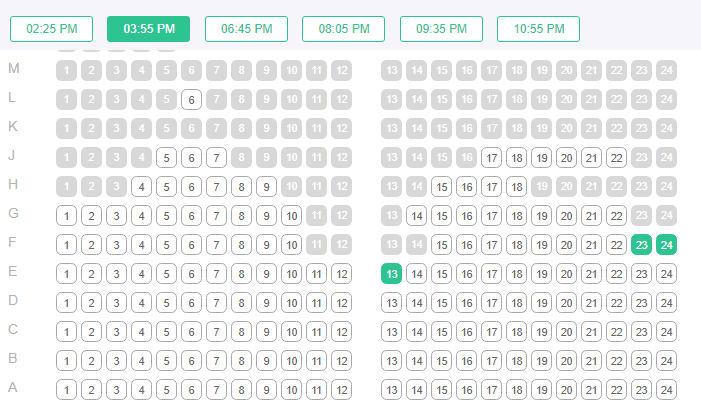
As most people book tickets together, they are selected continuously. So let's see what happens when selecting F-23 instead of E-13.

It is important to note that E-13 is automatically deselected since the application assumes that the people will want to sit together, and then F-22 will be selected.
The application selects that seat alone after selecting E-13 as the next seat. So, for example, after selecting E-13 in the first step, the application could automatically select E-13,14,15.

Failure in these aspects might ruin the user experience and leave them unhappy.
Check out our video tutorial on Visual testing to learn how to perform Smart Visual UI testing on the LambdaTest platform.
Checklist for UI Testing
To execute UI tests efficiently, you must cover all critical test cases. The test cases must include all front-end components such as images, fonts, color standards, page content, navigation, usability, alignment, and so on.
The following are the critical test cases that you must evaluate.
- Ensure to avoid data type errors and enter valid data for specific data types like dates and currencies.
- Validate if all images are correctly aligned.
- Check if text fields don’t let the user enter data over the specified character limit.
- Test positioning of UI elements on different screen resolutions.
- Verify all navigational buttons or redirections links are working correctly.
- If a web page or display screens take longer to load, then use progress bars to indicate an ongoing process on the displaying screens or pages.
- If your website has drop-down lists, leverage the type-ahead dropdown to help users select from a long list.
- If the UI has tables that extend to the next page, then keep the header fixed and allow the user to scroll through the remaining data.
- Verify if error messages are rendered correctly. In case of system errors, ensure that all error messages are logged into a log file or event recorder.
- If a user wants to save or remove an item, ensure the UI contains a functional confirmation button.
- The application should display relevant menu items available in a particular location.
- If an application has shortcuts, then perform browser compatibility testing of them to check if they are functioning correctly.
Manual or Automated: Which one to choose?
Like any other type of testing, you can perform either manual or automated UI acceptance testing. In Manual UI acceptance testing, you can run each test manually on every element. For example, validating an input field might include repeatedly entering different values to look for inconsistencies.
At first glance, it may appear that if there are fewer components of web UI testing, it is ideal to go for manual web UI testing, which can be done easily and quickly. This is correct and should be done for simple websites, but it should not be done for complicated ones.
Today's websites with rich user interfaces make manual UI testing expensive, time-consuming, and error-prone. Think how many times you would have to manually enter the information if there are five input boxes and five dropdowns populated on the input. It's incredibly high!
Selenium is the most popular open-source automation testing framework. With a solid technical foundation, testers can efficiently build and perform automated tests. Therefore, you can decrease the entire turnaround time for automated browser testing.
Below are the benefits of automated UI testing:
- Speed: Time is the critical resource for automating web UI testing. Selenium automation testing for UI acceptance requires creating the tests only once and executing them repeatedly without intervention with different values and scenarios.
- Accuracy: Selenium Automation testing for user interface acceptability allows us to run tests without errors. The main drawback of manual testing for UI acceptance is that it is prone to human error.
- Transparency: Selenium Automation testing for web UI also helps generate reports you can share with the team as soon as the test is complete. Manual testing takes time to extract and manually report data to generate reports using the software or by manual efforts.
Challenges of UI Testing
UI testing (User Interface Testing) poses different challenges for software testers. Here are a few notable challenges:
- Application interfaces are often redesigned to provide new functionalities. When improvements occur frequently, rigorous UI testing becomes difficult.
- Modern applications include embedded frames, sophisticated flowcharts, maps, infographics, and other digital components. It increases the challenge for UI testing.
- Creating effective UI test cases and running them might take a long time, especially if the tester is not using the right UI automated testing tools.
- Updating test scripts become more complex when developers make changes and tweaks to the user interface.
- When performing many UI tests in a short time, testers spend a lot of effort creating test scripts. In these conditions, resolving issues during testing becomes tricky.
- Tests change along with the user interface. As a result, UI testing takes longer, hence delaying delivery. Ultimately, it is difficult to estimate the ROI for consistently running UI tests.
Different tools for UI Testing
In this section of the UI testing tutorial, we will discuss a few helpful online tools for testing the user interface of your website. Some of them are as follows.
- Selenium: Selenium is an open source test automation tool for web automation testing. It supports various languages, browsers, and platforms. With Selenium, you can write automated UI tests to confirm that your website or web application is working correctly. It can be used to automate many tasks such as validating web application front-end, automatically starting a browser or browser instance, navigating to the webpage or web page instance, filling out a form, clicking on buttons or links, checking the content of a webpage, and then confirm that the expected changes happened.
- Cypress: Cypress is an automation tool for UI testing, which helps you write less code and focus on the things that matter. It provides an intuitive interface that allows you to manage expectations, assertions, and asynchronous operations without juggling several different tools. The ability to test code without running an entire application stack makes Cypress an ideal tool for testing Web components like React or Angular.
- Playwright: Playwright is a Node.js tool for writing, running, and debugging functional tests for modern web apps with minimal effort. The test framework is decoupled from the real application, so it's easy to write UI tests that mimic user interactions with your site without hitting the server or touching the database.
- Puppeteer: Puppeteer is a Node library that provides a high-level API to control headless Chrome and Chromium over the DevTools Protocol. Puppeteer is useful for automating web browsing, testing page load performance, and building interactive screenshots while performing UI testing.
- Appium: Appium is an open-source testing framework for native, hybrid, and mobile web apps. It is used for automating native, hybrid, and mobile web apps on real devices or emulators/simulators. UI test scripts are written using the Appium Java API, which has bindings for multiple programming languages like Python, Ruby, etc.
You can refer to our 40 top UI testing tools article to discover more tools.
How to perform UI Testing?
This UI testing (User Interface Testing) tutorial will now look at how to run UI tests for our websites or web applications.
The ultimate UI testing aims to test users’ behavior in real-world conditions. To ensure the ultimate user experience of your web and mobile applications, testing them on real browsers, devices, and operating systems is recommended.
However, creating an in-house testing infrastructure is expensive and loaded with on-premise challenges and scalability issues. Therefore, leveraging a real device cloud to eliminate the need for an in-house device lab is a better and more cost-effective way to test the user interface.
Test orchestration and execution platforms like LambdaTest enable you to perform UI testing of your websites and apps on its scalable cloud grid. Therefore, you have the complete flexibility to websites and mobile applications in a remote environment across an online device farm of 3000+ real devices and OS combinations. You can also use the LambdaTest Virtual testing platform to test mobile apps on cloud-based Android Emulators and iOS Simulators.
LambdaTest also offers automated testing frameworks like Selenium, Cypress, Playwright, and Puppeteer to run your automated UI tests. For app test automation, you can leverage the best mobile app testing frameworks like Appium, Espresso, and XCUITest.
The below test scenario is run on the LambdaTest platform that shows the importance of cross browser testing in UI testing.
The test scenario is to demonstrate the zoom property on a web page. Shown below is the syntax of the below output.
<!DOCTYPE HTML>
<html>
<head>
<title>UI Testing Example</title>
<style>
p {
font-size: 24px;
color: firebrick;
}
#zooming{
padding: 50px;
background-color: cadetblue;
width: 100px;
height: 100px;
}
#zooming:hover{
zoom : 1.5
}
</style>
</head>
<body style="background-color: antiquewhite">
<p>An example to demonstrate the importance of UI testing</p>
<br>
<center>
<div id="zooming">
</div>
</center>
</body>
</html>
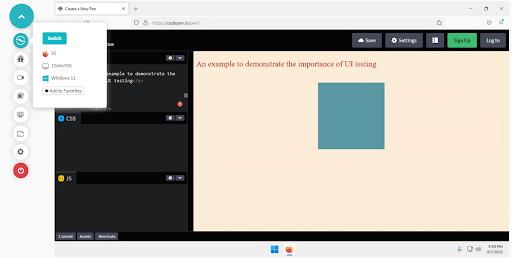
Let’s say you decide to build a website where a major element is a box that zooms when hovered over by the mouse. Using the zoom property of CSS, you can implement this functionality. Since you were using Google Chrome as your default browser, zoom worked perfectly. It may have worked fine in Edge or Safari as well.
Below is a Console output from Codepen of the above code sample.
However, when you check your website in the Firefox browser, you’ll notice that box doesn’t scale:

Best practices for UI Testing
Following are best practices developers and testers can follow to overcome any UI testing challenges.
- Using a shared repository is one way to reduce test maintenance and its associated costs. Limiting the number of UI test cases during the first testing phases is also a good approach, gradually increasing the coverage moving forward.
- To eliminate the hassle of making repetitive changes to the test code, developers and QA teams should employ codeless automation solutions.
- The organization's coding culture significantly impacts how effectively a team manages testing challenges during the software development cycle. As specific standards for code review or change are required throughout the organization, they can also focus on educating their teams on the best-automated testing practices.
- Without the right automated UI testing tool, testers would have to manually test the user interface, which would take time and effort. Therefore, choose a tool that integrates seamlessly into your workflow.
Conclusion
The objective of UI testing is to simulate user behavior. Additionally, cross browser testing is essential to ensure that your website works flawlessly on all popular browsers. However, automating web UI testing will provide you with a competitive edge and drive users to keep visiting back to your website.

2M+ Devs and QAs rely on LambdaTest
Deliver immersive digital experiences with Next-Generation Mobile Apps and Cross Browser Testing Cloud
Frequently Asked Questions (FAQs)
What is UI testing in API testing?
User interface testing involves evaluating how users interact with the application's front end or client side, such as a web browser. Testing an API involves comparing the server or backend of one application to the server of another.
What are the types of UI testing?
The different types of UI testing are Manual testing, Record-and-Playback testing, Model-Based testing.
Author's Profile

Salman Khan
Salman works as a Digital Marketing Manager at LambdaTest. With over four years in the software testing domain, he brings a wealth of experience to his role of reviewing blogs, learning hubs, product updates, and documentation write-ups. Holding a Master's degree (M.Tech) in Computer Science, Salman's expertise extends to various areas including web development, software testing (including automation testing and mobile app testing), CSS, and more.
Reviewer's Profile

Shahzeb Hoda
Shahzeb currently holds the position of Senior Product Marketing Manager at LambdaTest and brings a wealth of experience spanning over a decade in Quality Engineering, Security, and E-Learning domains. Over the course of his 3-year tenure at LambdaTest, he actively contributes to the review process of blogs, learning hubs, and product updates. With a Master's degree (M.Tech) in Computer Science and a seasoned expert in the technology domain, he possesses extensive knowledge spanning diverse areas of web development and software testing, including automation testing, DevOps, continuous testing, and beyond.
Try LambdaTest Now !!
Get 100 minutes of automation test minutes FREE!!

 Christmas Deal is on: Save 25% off on select annual plans for 1st year.
Christmas Deal is on: Save 25% off on select annual plans for 1st year.

