- Automation
- Home
- /
- Learning Hub
- /
- TestCafe Tutorial
- -
- June 13 2023
TestCafe Tutorial: Complete Guide to TestCafe Framework
Run your TestCafe test scrits on 3000+ real browsers and operating systems with LambdaTest, Read more.
What is TestCafe?
TestCafe is a free, open-source testing tool that you can use to automate web testing. It works on any operating system (Windows, macOS, Linux) and can be installed using a single command. TestCafe supports JavaScript, TypeScript, and CoffeeScript without configuration, so you can start testing immediately. TestCafe is available for you to use under an open-source MIT license. You can use it for free in your development.
Note: You can also run your TestCafe test scripts on LambdaTest cloud.
Why TestCafe?
TestCafe has several features that make it easier to use than competing solutions.
- TestCafe is fast to download, easy to install and configure, and requires minimal setup time.
- It can run test scripts without using or depending on external libraries like external jars, WebDriver, etc.
- Enables developers and testers to be more productive by simplifying the process of writing tests.
- It supports a wide variety of browsers and platforms, including Google Chrome, Internet Explorer (11+), Mozilla Firefox, Safari, Microsoft Edge, Opera, and Google Chrome mobile. It also supports remote, mobile, and cloud browsers.
- TestCafe is a modern JavaScript testing platform that supports the newest features of the language, such as async/await. TestCafe runs test scripts in the Node.js environment on the server side.
- It also runs tests in parallel by opening multiple browser instances. This concurrency feature helps minimize execution time for test scripts.
- TestCafe's one of the most useful features is automatic waiting. It waits for page loads, XMLHttpRequest responses, and elements to appear before moving on to the next action and after each action completes.
How To Run TestCafe Tests on LambdaTest?
LambdaTest, a cloud-based, cross browser testing platform, is out with an npm plugin that would allow you to integrate TestCafe with your LambdaTest account. That way, you can expand your test coverage using LambdaTest Selenium Grid on 3000+ real browsers and browser versions running across various operating systems for mobile, desktop, and tablets. To demonstrate how to run your first TestCafe test on LambdaTest cloud, you need to have the below prerequisites:
Prerequisites To Run TestCafe Tests
To demonstrate how to run your first TestCafe test on LambdaTest cloud, you need to have the below prerequisites:
- Have the basic TestCafe setup with the right test environment details. Refer to the official TestCafe documentation to help with the setup.
- Sign up with the LambdaTest platform to run TestCafe tests across 3000+ browsers, OS, and devices for free and faster.
- Visit the LambdaTest automation dashboard to gather Key credentials which would help authenticate your local test script execution over the LambdaTest cloud.
- Add the dependency testcafe": "<testcafe_version> in the package.json file.
- Use the below command for installing the npm plugin to integrate LambdaTest with TestCafe.
npm install testcafe-browser-provider-lambdatest
Lets run TestCafe tests on the LambdaTest platform.
- You can start by cloning the repository. Open your terminal or command prompt and enter the following command:
git clone https://github.com/LambdaTest/testcafe-sample.git cd testcafe-sample npm install npm install -g testcafe - To run your test automation scripts on the LambdaTest Selenium Grid, you must first obtain your LambdaTest credentials. These credentials serve as your entry point to LambdaTest's strong testing capabilities.
Once you have these credentials ready, you'll be all set to dive into the world of seamless and efficient test automation with LambdaTest. Here is an example of it.
For Linux / MacOs
export LT_USERNAME = "YOUR_LAMBDATEST_USERNAME" export LT_Access_Key = "YOUR_LAMBDATEST_ACCESS_KEY"For Windows
set LT_USERNAME = "YOUR_LAMBDATEST_USERNAME" set LT_Access_Key = "YOUR_LAMBDATEST_ACCESS_KEY" - Next, configure your capabilities. The below code shows the capabilities required to pass essential information such as the browser, browser version, and operating system details. These parameters are passed through the capabilities object, which allows you to customize your test configuration on the LambdaTest Selenium grid.
Chrome@114.0:Windows 10: { "browserVersion": "114.0", "LT:Options": { "username": "Your LambdaTest Username", "accessKey": "Your LambdaTest Access Key", "platformName": "Windows 10", "project": "Untitled", "w3c": true, "plugin": "node_js-testCafe" } }Note : Note : You can generate capabilities for your test requirements with the help of LambdaTest’s Capabilities Generator Tool.
Your test script is now ready to run on LambdaTest Selenium Grid; use the following command to execute the test:
testcafe "lambdatest:<selectedBrowserName> @<selectedBrowserVersion>:<selectedOs>" "test.js" - To view your test results, go to the LambdaTest Automation Dashboard.
- As a result, you can evaluate in detail your TestCafe tests with recorded video, Screenshots, and various logs.
Why is LambdaTest the best option to run TestCafe Tests?
LambdaTest is the fastest-growing digital experience testing platform, where you can test your website on 3000+ Browsers, OSs, and devices combination. LambdaTest Selenium Grid provides end-to-end automation tests on Selenium infrastructure. Here are some features that will leverage your Selenium automation testing to the next level:
- Execute your TestCafe tests 70% faster with HyperExecute, the fastest end to end test orchestration platform.
- Integrate with 120+ tools for project management, CI/CD, codeless automation, and others.
- Debug TestCafe tests with various logs such as network logs, command logs, and video recordings.
- Run tests in parallel on multiple configurations and cut down execution time to multiple folds.
- Organize and strategize your test execution plan with LambdaTest Test Analytics by creating custom dashboards and widgets.
TestCafe Architecture
TestCafe's hybrid client-server architecture means it can execute both system-level and browser code in real-time.
- TestCafe uses high-level system APIs to launch and manage browsers. The process of controlling the testing process is necessary to accomplish this.
- TestCafe lets you create Node.js scripts for testing your applications in any browser. You can launch services and applications, read and write system files, make use of your favorite libraries, and more.
- TestCafe uses client-side automation scripts to handle asynchronous events, simulate user activity, and execute user-defined JavaScript.

TestCafe’s architecture combines the browser and Node.js. An early version of TestCafe ran entirely in the browser, but a hybrid architecture allowed us to improve test stability and extend the framework’s testing capabilities.
TestCafe Drawbacks
TestCafe, an open-source automated testing framework for web applications, has its drawbacks:
- TestCafe supports major browsers but it may not cover less popular or older versions, limiting its effectiveness for a diverse user base.
- TestCafe's reporting capabilities are basic, lacking comprehensive and detailed test reports, which can hinder analysis and issue identification.
- It has fewer integrations with third-party tools compared to other frameworks, necessitating additional effort for custom integrations or workarounds.
- It may exhibit slower execution, particularly with complex scenarios or a large number of tests, impacting development workflow efficiency.
TestCafe vs Cypress: A Detailed Comparison
Cypress uses the Mocha test runner, with Chai for assertions and Sinon for mocking. This will make most JavaScript developers feel immediately at home. It also queues up your asynchronous tests so they look like synchronous code.
On the other hand, TestCafe uses a test runner that initially seems a bit strange, but a lot of testers prefer it makes you explicitly use promises and async/await to manage execution.
TestCafe works by serving the test site through a proxy server that injects scripts into the page. These scripts can inspect and control elements on the page, as well as interact with native alerts, file upload inputs and iframes. This allows it to work in any web browser, including mobile devices and cloud services like LambdaTest.
Cypress is a test runner that controls the browser via its proprietary automation APIs. Because Cypress uses these APIs instead of Selenium WebDriver, it needs a new driver for every supported browser. As of early 2018, it supports Chrome and family (Chromium, Electron) and Firefox, with plans to add Edge and Safari support later on. It also has plans to support older browsers via Selenium WebDriver.
Cypress runs your tests in the browser, whereas TestCafe runs them in Node. This means that Cypress tests can access real DOM elements but in TestCafe you must serialise the communication between your tests and the DOM.
TestCafe can call out parts of your Node server application directly from tests. This allows you to easily set up and clear database fixtures or start and stop your test server. Unfortunately, Cypress doesn’t let you communicate with your app via HTTP or execute shell commands.
Both TestCafe and Cypress are great tools for testing web applications. We look forward to seeing how they continue to improve in the future.
Browsers Supported by TestCafe
TestCafe is compatible with all major browsers, including:
- Chromium
- Google Chrome
- Google Chrome Canary
- Mozilla Firefox
- IE 11
- Safari
- Microsoft Edge (Legacy and Chromium based)
- Opera
The Rise of TestCafe Framework
TestCafe Studio was engineered from scratch for modern web and browser applications and did not rely upon Selenium or other legacy testing platforms. TestCafe Studio was created with developers and QA engineers in mind so that they can simplify the testing process. In addition, with LambdaTest’s scalable, cloud-based infrastructure, you can efficiently parallelize your TestCafe test scripts to improve your execution speed dramatically.
TestCafe is a popular test automation framework, according to the data on its official GitHub repository:
- Stars: 93K
- Contributors: 107
- Forks: 650
- Releases: 338
- Users: Used by 10K users
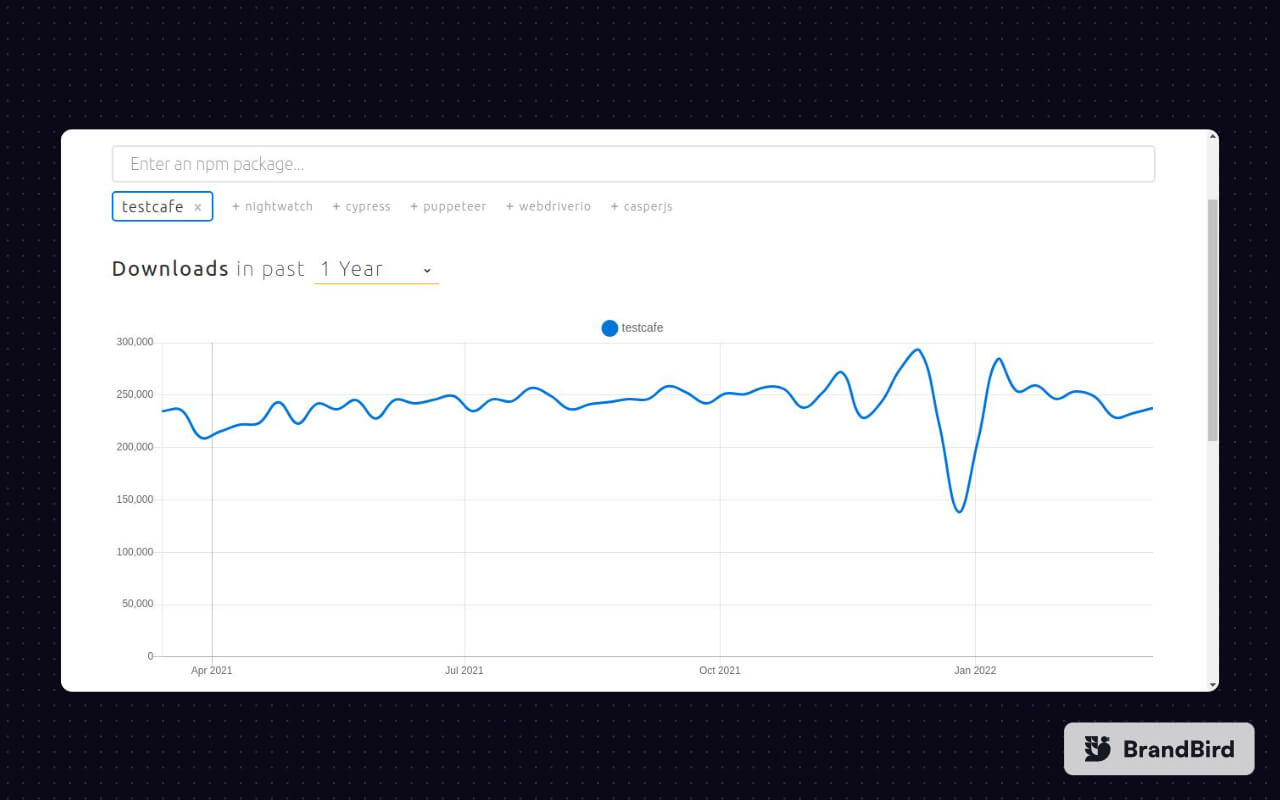
As of this writing, TestCafe had 254,003 weekly downloads on NPM.

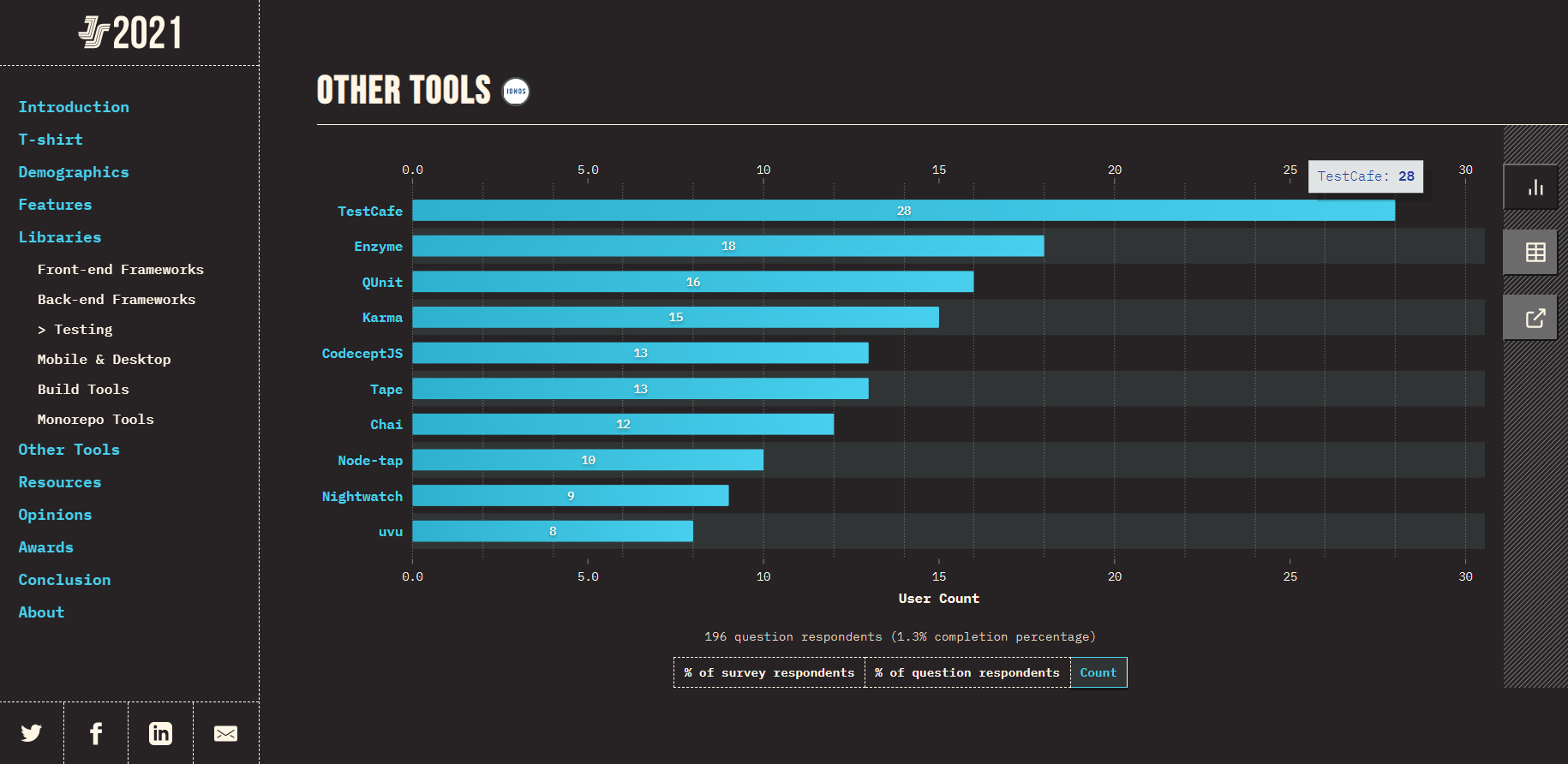
As per The State of JS 2021 Survey, TestCafe has the highest counts in the “Other tools” category. This indicates a positive rise in its usage and popularity.

History of TestCafe
TestCafe was released in 2016 and quickly became known as a competitor to Selenium, the most popular framework for web application testing at the time. It was difficult to set up a robust testing framework using Selenium; one had to install JDK, TestNG/JUnit, and many other jars as per the requirement of the framework. The test automation framework setup took a lot of time and effort and was difficult work, especially for novice automation QAs. Moreover, even after setting up the framework, results were not satisfactory due to test flakiness and slowness.
In October 2016, the DevExpress team announced a NodeJS-based automation framework that worked out of the box. Since then, they have maintained its zero-configuration policy at TestCafe.
Frequently asked questions
- General →
- LambdaTest related FAQs
Did you find this page helpful?
More Hubs
Try LambdaTest Now !!
Get 100 minutes of automation test minutes FREE!!

 Christmas Deal is on: Save 25% off on select annual plans for 1st year.
Christmas Deal is on: Save 25% off on select annual plans for 1st year.






