AI-Powered Smart Visual UI Testing Cloud
AI-Powered Automated Smart Visual UI Testing across 3000+ desktop and mobile environments. Deliver seamless digital experiences every time.
Trusted by 2M+ users globally






GLOBAL ENTERPRISES RELY ON LAMBDATEST FOR TEST EXECUTION



2 Million+
Users
500+
Enterprises
130+
Countries
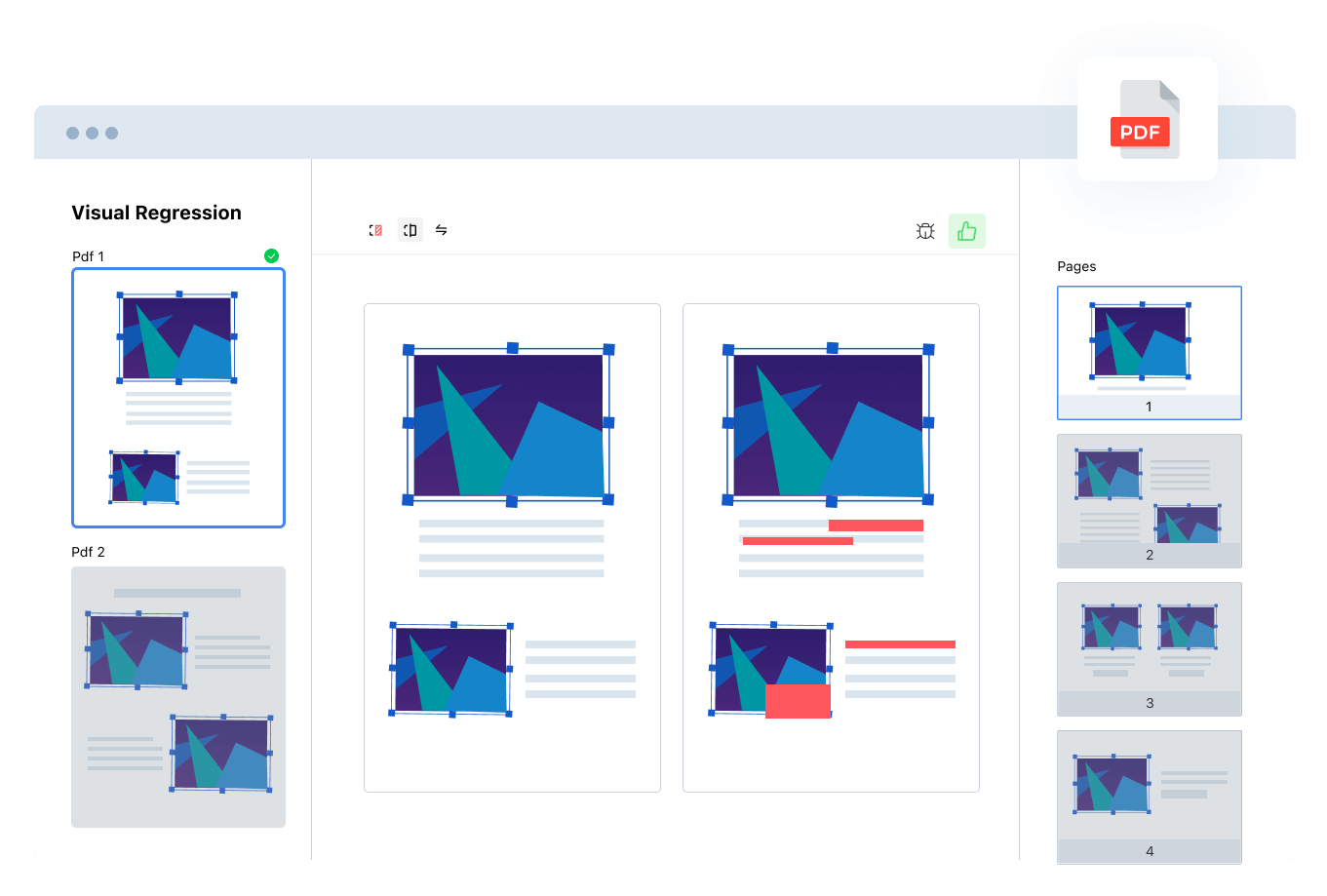
PDF File Comparison With SmartUI


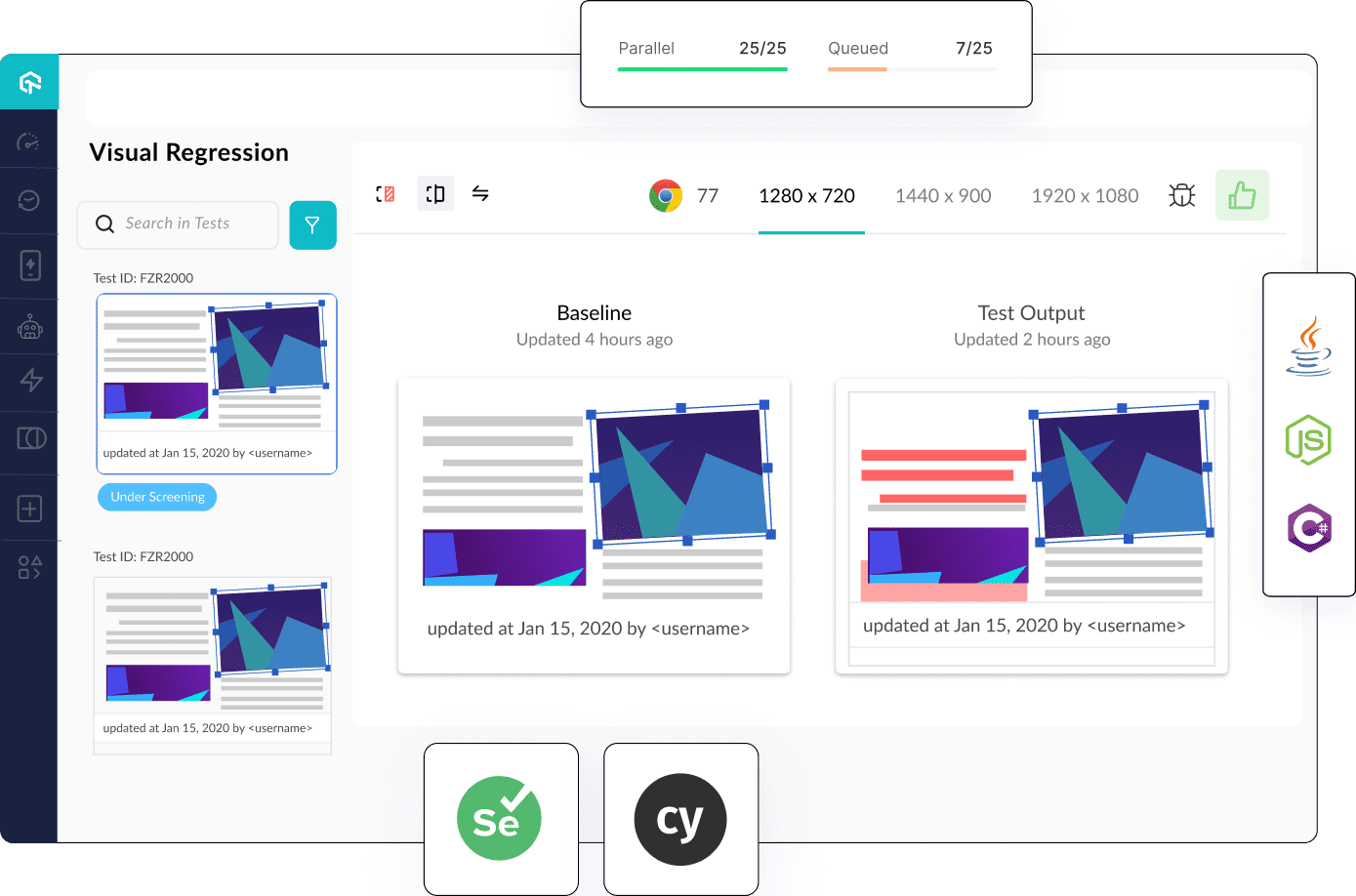
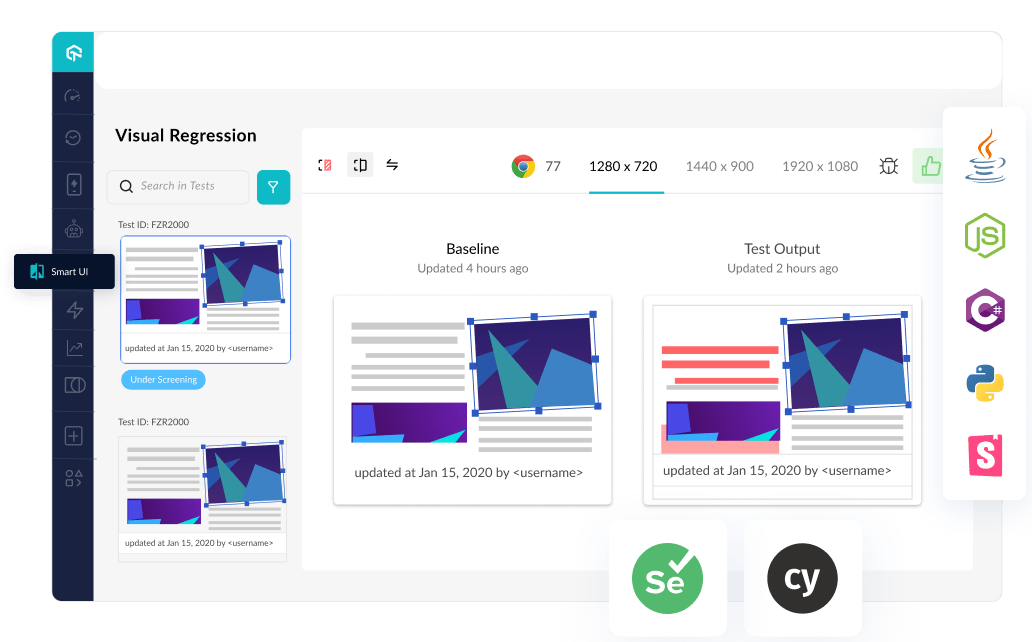
AI-Powered Smart Visual UI Testing with Selenium & Cypress
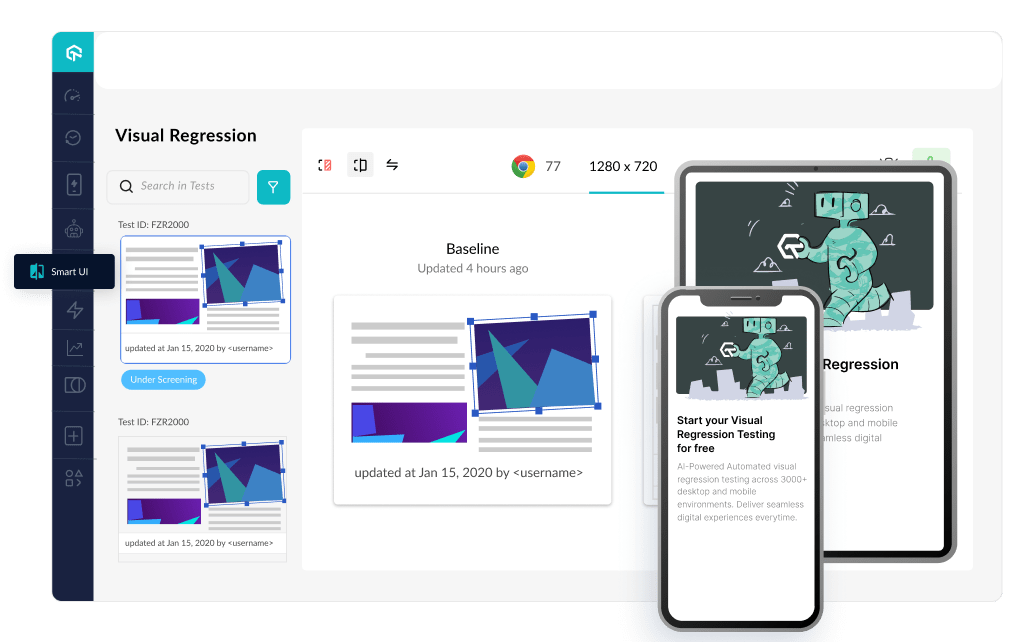
Smart Visual UI Testing With Real Devices

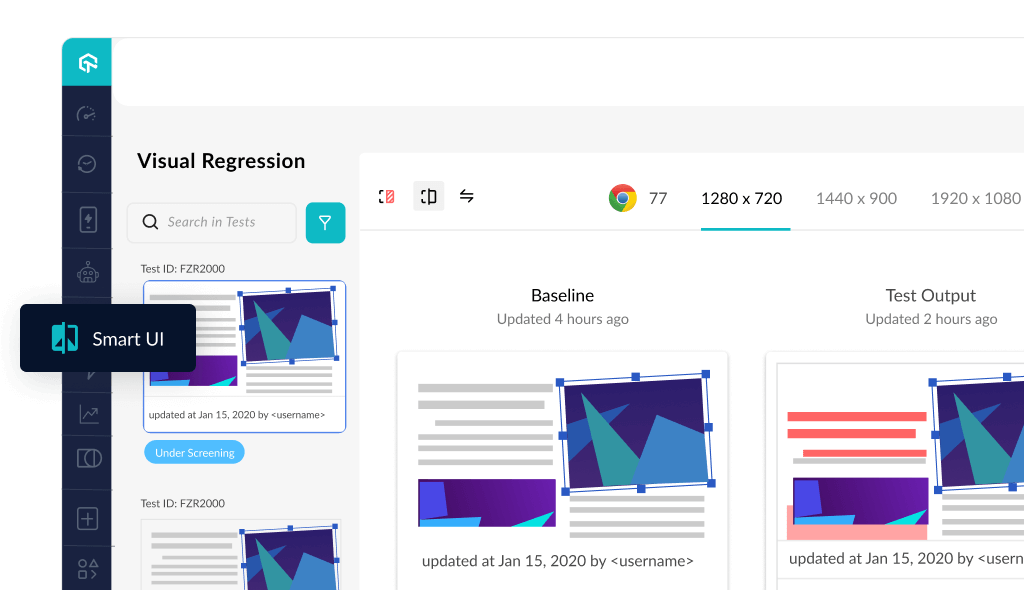
Eliminate Visual UI Bugs with AI-Powered Visual Regression Testing
Perform Visual Regression testing across 3000+ desktops and mobile environments and deliver seamless digital experiences.
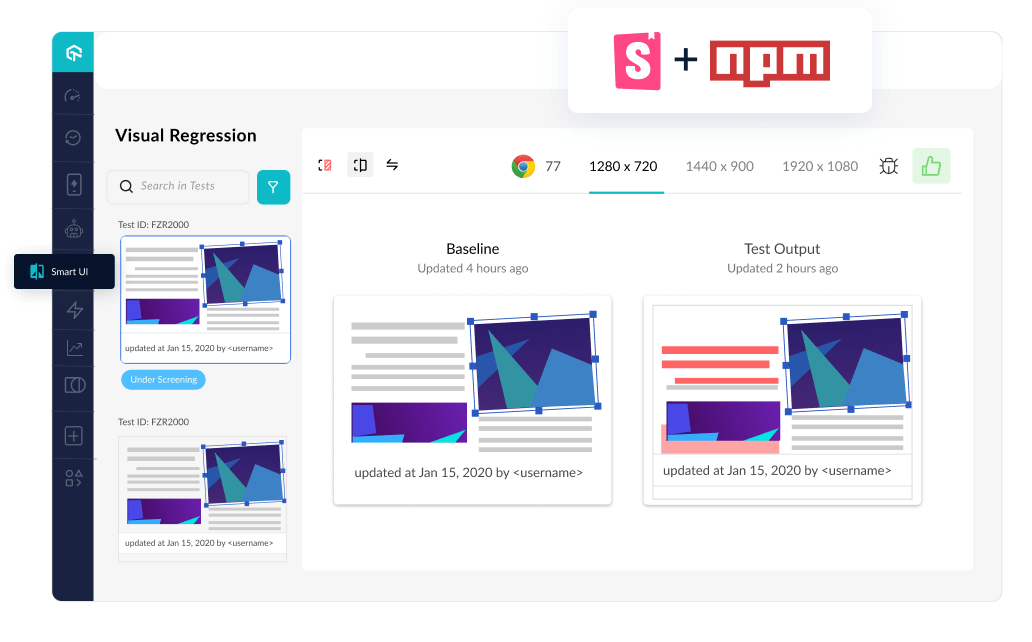
Start TestingNPM CLI For StoryBookJS


SmartUI’s Git Branching Feature
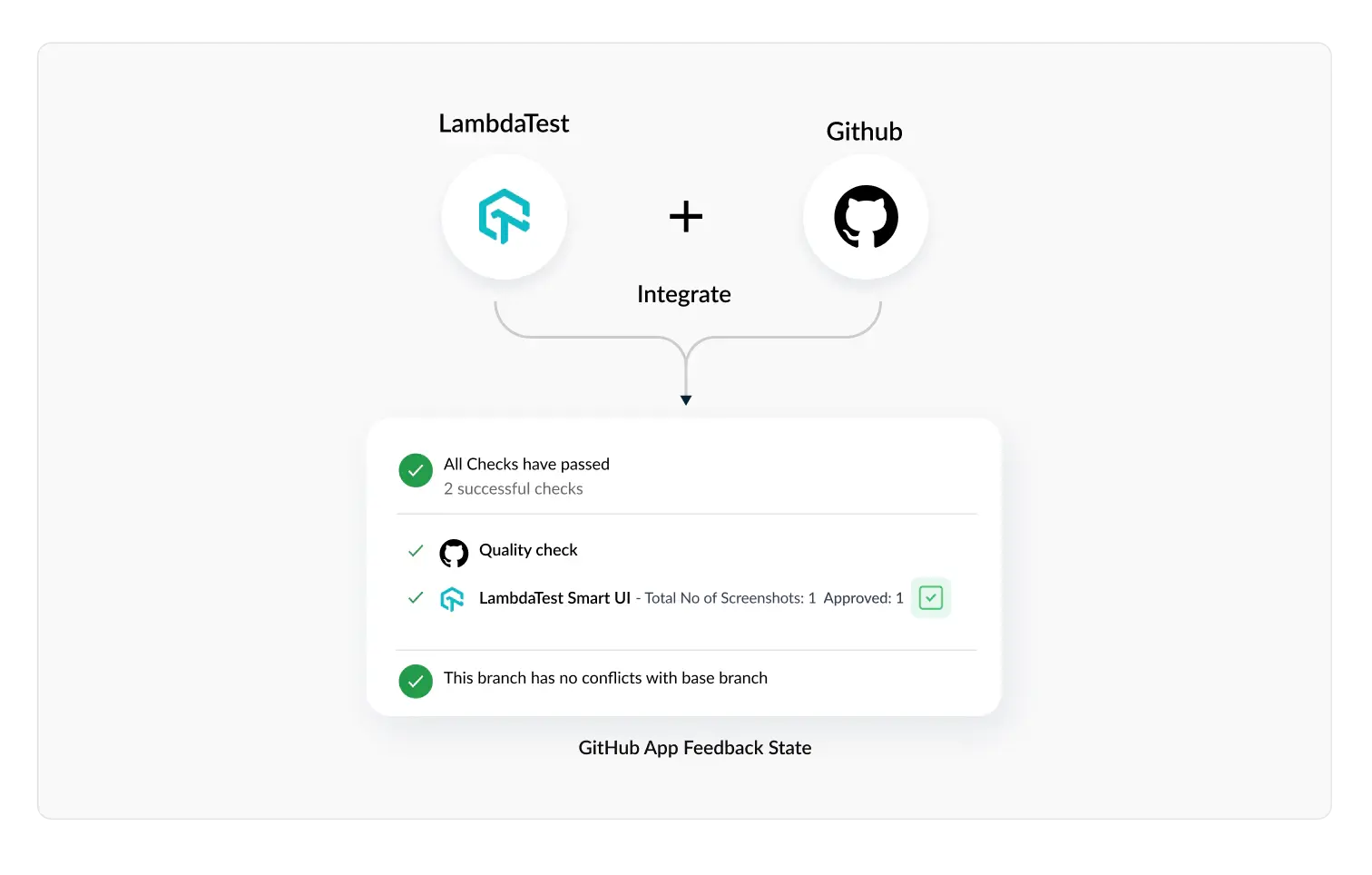
SmartUI's GitHub App Integration

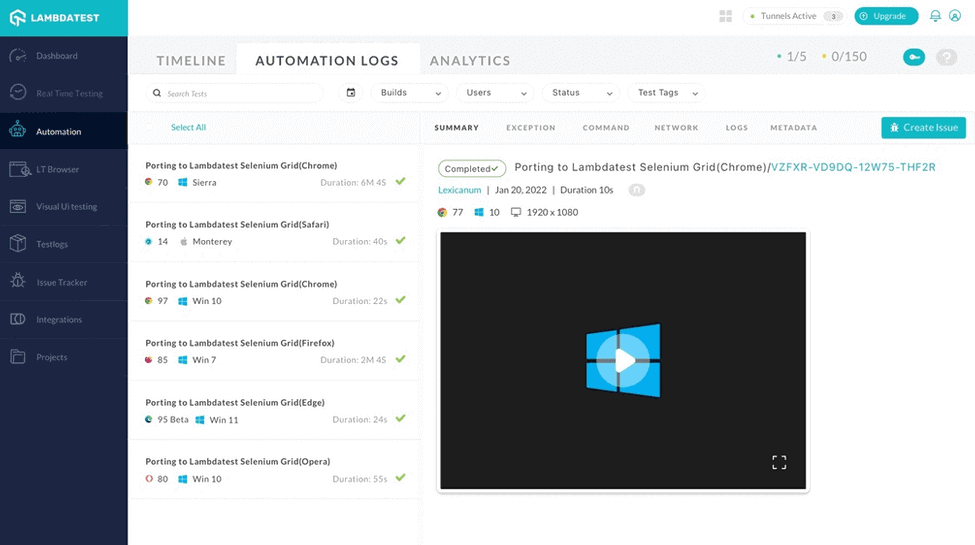
Seamlessly Integrate With Complete CI/CD Tech Stack
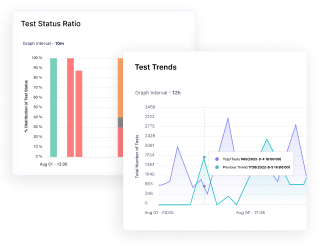
Get detailed insights of your automation tests in your CI/CD pipelines by integrating with your favorite DevOps tools.

Deliver Seamless Digital Experience With AI-Powered Visual Regression Testing
Checkout our documentation to run your first Visual Regression test and bring the power of Cloud and AI to your testing.
Know More
Powerful Cloud Testing Platform to Accelerate Your Go-To-Market
Secure, Reliable, and High Performance Test Execution Cloud Build For Scale

How LambdaTest is helping Global Enterprises
Trusted by startups, SMBs and big enterprises alike.
Trepp
By being able to run our Selenium scripts on the legacy and latest browsers on LambdaTest helped us save significant time in test execution with zero hassle to maintain the infra.
Anish Ohri
Head of Testing and Performance Engineering
Edureka
By using LambdaTest, the team was able to execute up to 200 tests concurrently through parallel testing. Test suites that used to take 60 minutes now take not more than 5 minutes.
Lovleen Bhatia
Co-Founder & CEO
Emburse
Using LambdaTest cross browser automation on the cloud has allowed Emburse to reduce test execution time up to 20% and achieve better code quality.
Alan Harwood
Senior Manager, Engineering
Noibu
LambdaTest has reduced the time taken to reproduce and debug the problem. It has helped us identify browser specific problems and increase developer feedback time by 400% and increase efficiency by 100%.
David Seel
Team Lead (Software Engineering)
Innovative
With LambdaTest, we were able to increase our test coverage by 70% and reduced our test execution time from average 1 minute per test to 20 seconds, a 66% reduction in test execution time.
Matt Rench
Principal Automation Engineer
Wall of fame
LambdaTest is #1 choice for SMBs and Enterprises across the globe.

Digital Innovation is at the heart of LambdaTest
LambdaTest constantly updates and adds new features to help enterprises deliver a cutting-edge digital experience to their customers.
The LambdaTest Trust
Helping you build trust with your customers is important to us and so is building trust with you. Having all the essential security, compliance and legal matters in a place is critical in protecting and the work we share.


Ready to Get Started?
Signup to use LambdaTest, it's completely free to get started with
 Christmas Deal is on: Save 25% off on select annual plans for 1st year.
Christmas Deal is on: Save 25% off on select annual plans for 1st year.