You are about to download LT Browser for Linux
×64-bit version for Debian/Ubuntu
64-bit version for Fedora/openSUSE
By downloading and using LT Browser, I agree to the Privacy Policy and Terms.
Next-gen browser to build, test & debug
responsive mobile websites.
Windows 7+, OS X 10.10+ & Ubuntu 12.04+










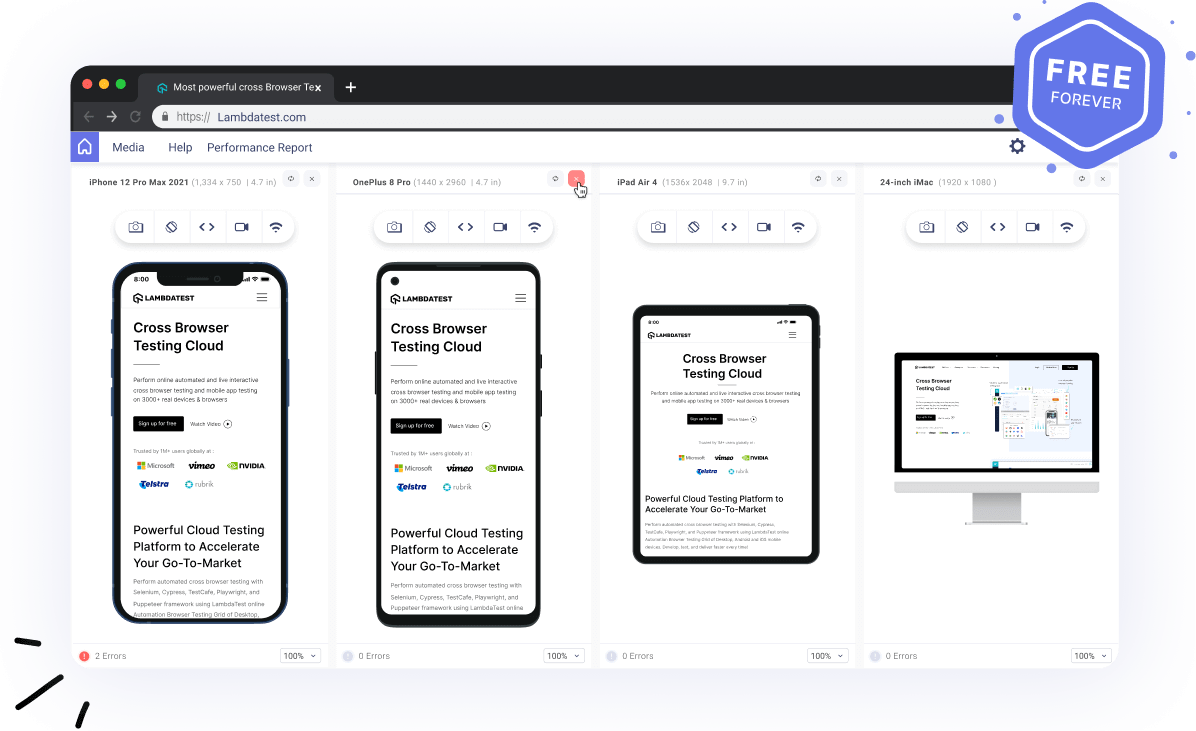
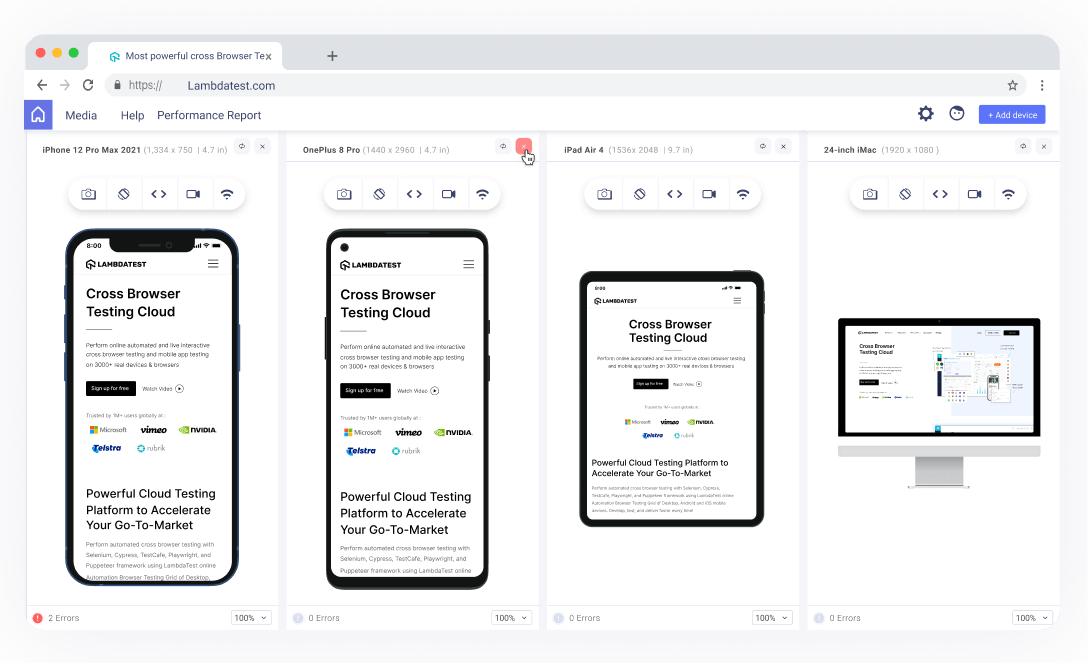
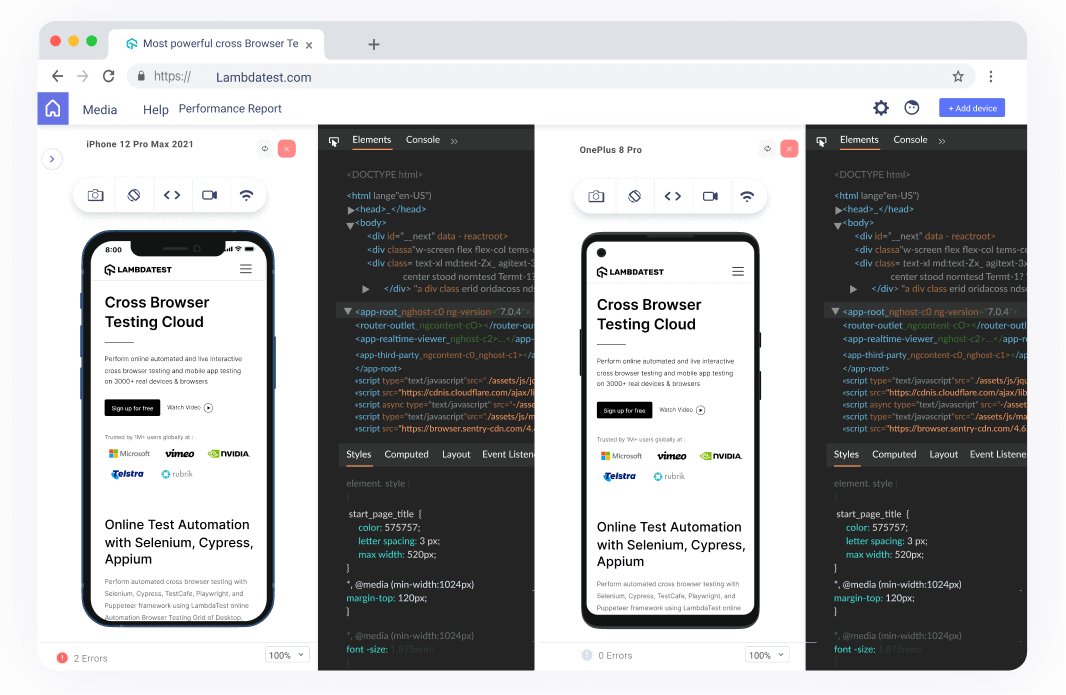
With LT Browser, perform website responsive tests over a plethora of devices. The latest version lets you check your mobile website's responsiveness by simultaneously interacting and testing with up to six device viewports.

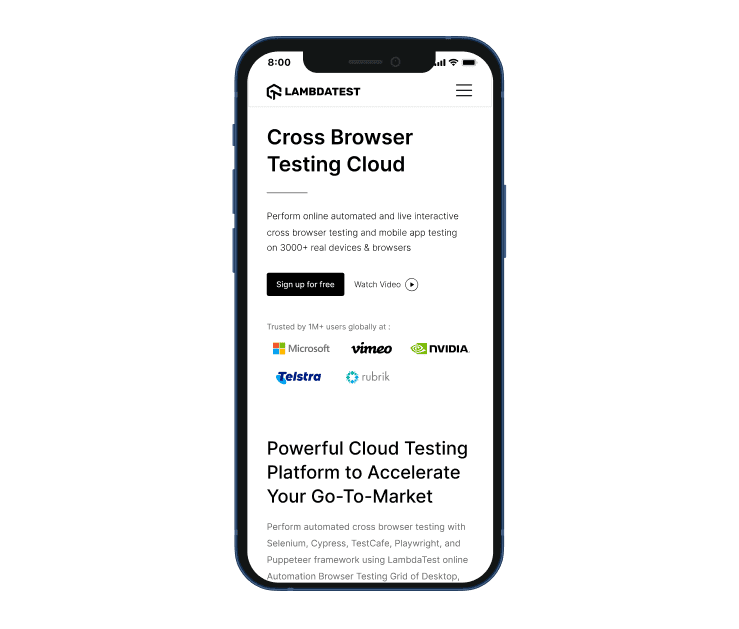
Test website on different pre-installed mobile device view ports. Check the mobile view of website on Android and iOS resolutions with LT Browser, a dev friendly browser for website responsive test.

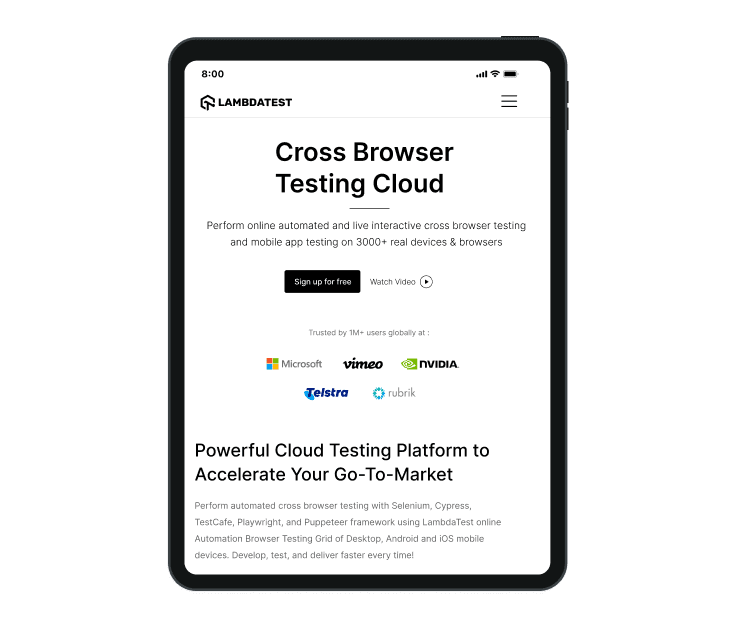
Ensure responsive web design and perform responsive tests in landscape and portrait modes. Test the responsiveness across various tablets, such as iPads and Galaxy tablets, with this developer-friendly browser.

Perform website responsive tests by creating custom screen resolutions that mimic your laptop screen resolution. You can also check the responsiveness of your website on the pre-installed laptop viewports and resolutions.

Check the responsiveness of your website by either creating your custom desktop resolutions or with the pre-installed desktop viewports and resolutions on LT Browser.


Use all Chrome browser features like settings and APIs, having better OS integration, accessing latest Chrome DevTools.

Choose from a wide range of devices and effortlessly interact and test responsiveness across multiple device viewports.

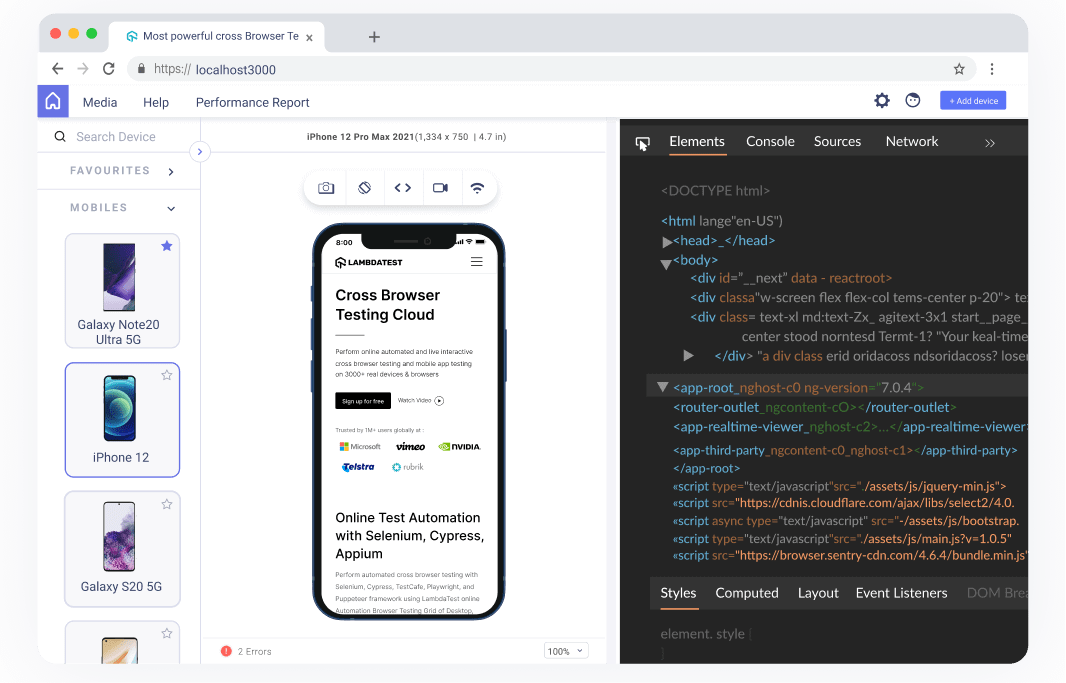
Enhance your mobile view debugging with built-in Chrome dev tools for each device viewport, enabling faster debugging.

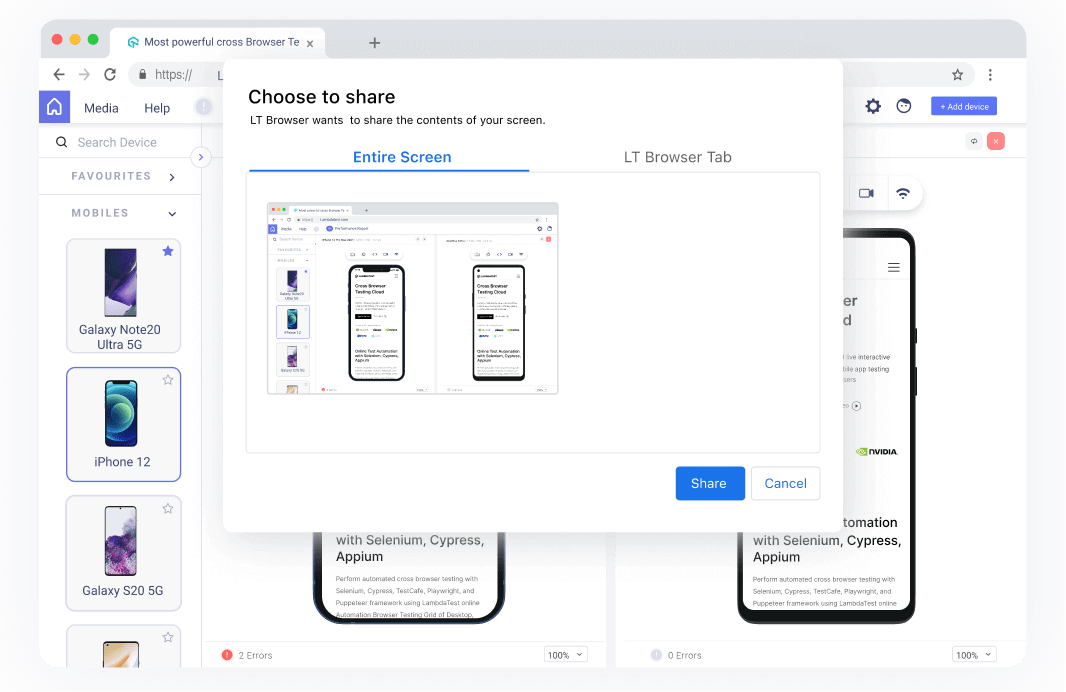
LT Browser lets you record the entire screen or a specific tab in tablet or mobile view and easily share it with your team.

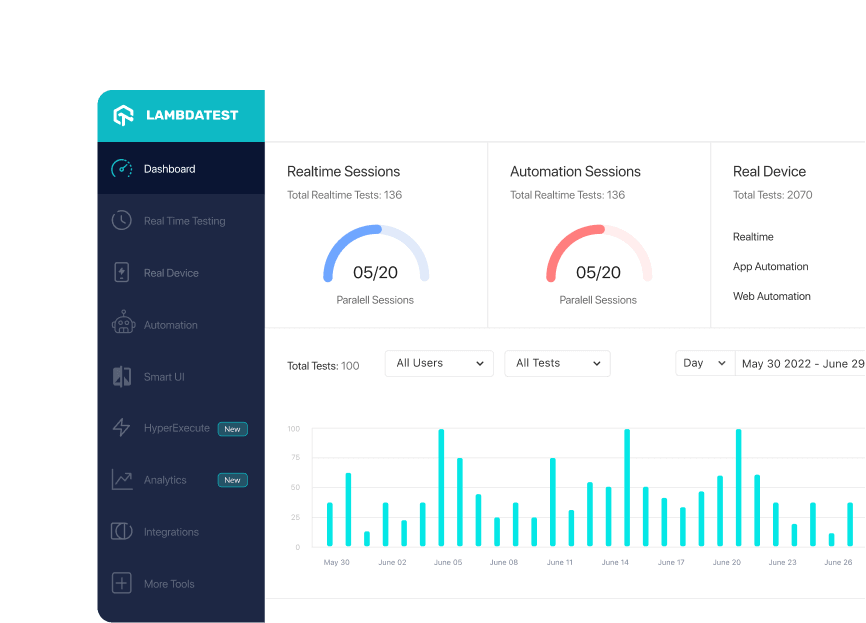
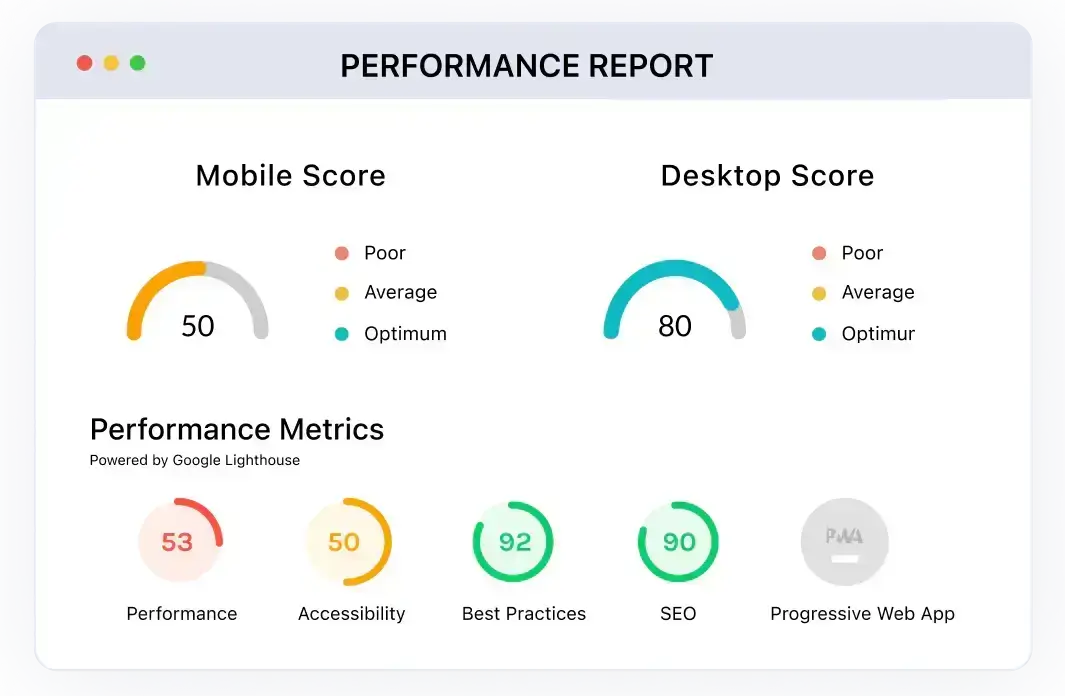
Get access to concise lighthouse report for viewing your website's key performance metrics, including accessibility score and SEO.

LT Browser's user-friendly interface, quick documentation, and hot reloading ensure seamless code updates in device viewports.

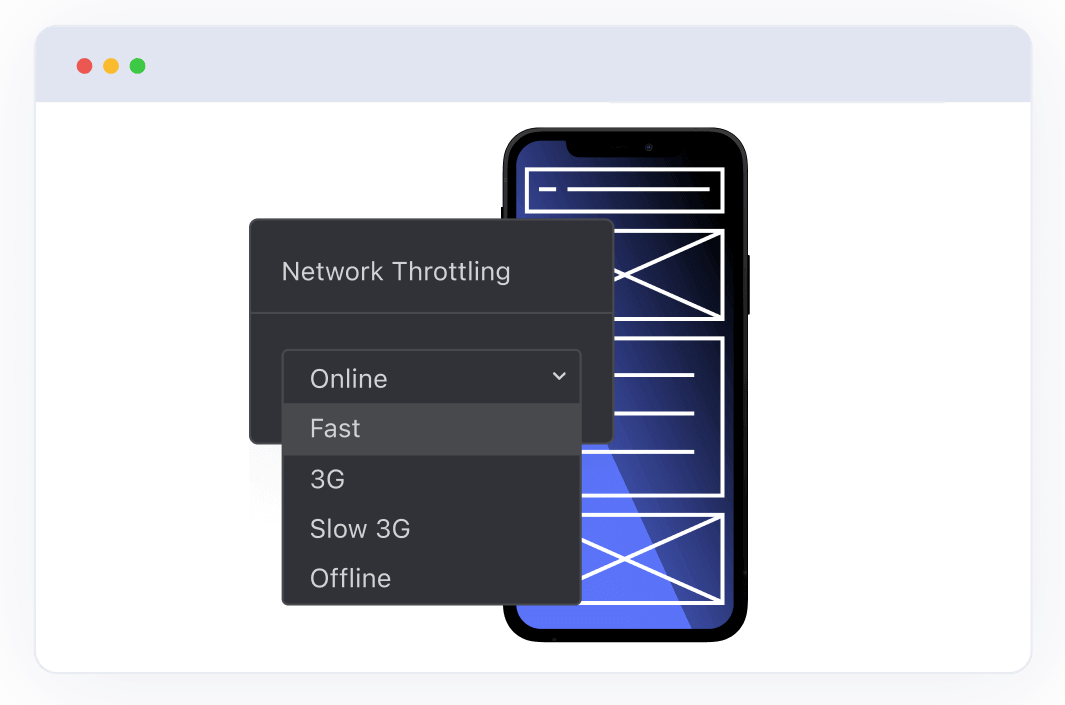
Ensure seamless user experience by checking your mobile view website's responsiveness on various network profiles.

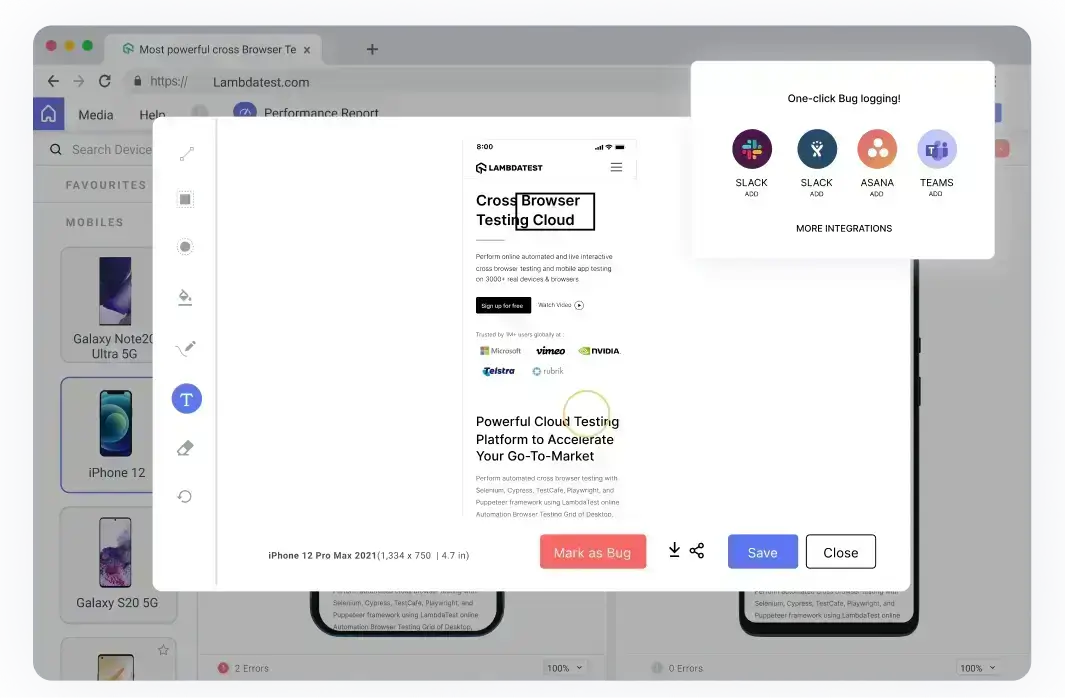
Create and share responsive bug reports seamlessly across preferred project management or messaging tools.

Developers using LT Browser access their test history for informed decisions and clear site cookies via Chrome settings.
Now fasten your website responsive testing and debugging process with multiple dev tools. LT Browser offers you separate dev tools for every device to debug them simultaneously.

Get 100 minutes of automation test minutes FREE!! Run Selenium automation tests in parallel on the fastest online Selenium Grid


To help you see the changes in real-time while performing responsive test online, LT Browser also offers supports hot reloading. Like your regular Chrome browser, you can use navigation arrows, refresh the web page and more. Whenever you hit save in your react code in your code editor or IDE, the local URL automatically reloads in the device viewports.
Test your mobile website's responsiveness with LT Browser's network throttling feature. Deliver seamless user experience by testing your website on low to high network profiles.


LT Browser now offers developers multiple website responsive test recording options. Fight elusive responsive bugs by recording the entire screen or a particular LT Browser tab over a tablet or mobile view and share it with your team through your favorite project management tool.






Generate multiple bugs and error reports with a single click. Share the reports faster with your team by integrating your favorite project management, bug tracking, or instant messaging tool.
LT Browser allows you to generate detailed performance reports of your website in a single click. Powered by Google Lighthouse, these detailed performance reports allow you to make informed decisions with the statistics to analyze key performance metrics, accessibility score, SEO, and scope to improve overall performance.


The new LT Browser is built on the Chromium engine, performing faster than ever. Now take advantage of all the Chrome features directly on the LT Browser, such as using Chrome settings and APIs, having better OS integration, accessing faster and latest Chrome devtools, experiencing better memory management, having Chrome extension support, and more.
Follow our step-by-step guide to performing Visual Regression tests to deliver a better user experience.
Know more


Tests

Users

Enterprises

Countries
Experience firsthand how our platform can empower you to reach your Responsive testing objectives and bring innovation in your testing procedures. Try LambdaTest today.