Getting Started With k6 Browser Testing
The k6 Browser module brings browser automation and end-to-end web testing to k6 while supporting core k6 features. The Browser module introduces browser-level APIs that enable seamless interaction with browsers and facilitate the collection of frontend performance metrics as an integral part of your k6 tests.
k6 browser module aims to provide rough compatibility with the Playwright API, so you don’t need to learn a completely new API.
LambdaTest allows you to run k6 Browser tests on a browser farm of 40+ real browsers and operating system combinations. This guide will cover the basics of getting started with K6 testing on the LambdaTest platform.
Note: k6 Browser is an experimental module that supports browser testing through the Chrome DevTools Protocol (CDP).
Pre-requisites
Note: All the code samples in this documentation can be found in the LambdaTest's Repository on GitHub. You can either download or clone the repository to quickly run your tests.
View on GitHub
Install k6. Refer the installation guide here: https://k6.io/docs/get-started/installation/
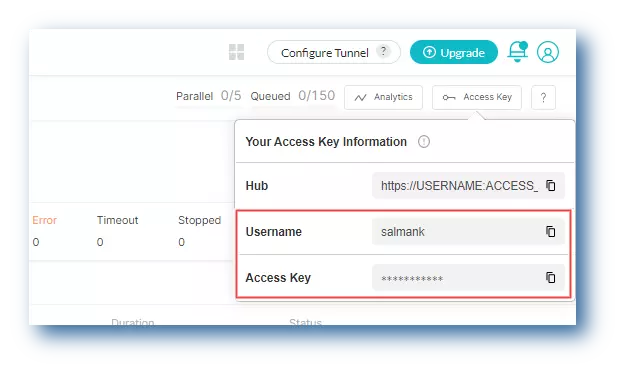
In order to run your k6 tests, you will need to set your LambdaTest username and access key in the environment variables. Click the Access Key button at the top-right of the Automation Dashboard to access it.

Windows
set LT_USERNAME = "YOUR_LAMBDATEST_USERNAME"
set LT_ACCESS_KEY = "YOUR_LAMBDATEST_ACCESS_KEY"
macOS/Linux
export LT_USERNAME = "YOUR_LAMBDATEST_USERNAME"
export LT_ACCESS_KEY = "YOUR_LAMBDATEST_ACCESS_KEY"
Run Your First k6 Test
Shown below are the steps on running k6 tests on the LambdaTest platform.
- Clone the k6-browser-tests-sample GitHub repository and switch to the cloned directory.
git clone https://github.com/LambdaTest/k6-browser-tests-sample.git
cd k6-browser-tests-sample
Ensure you have K6 installed.
Configure your LambdaTest authentication credentials.
Once you are done with the above-mentioned steps, you can initiate your first k6 test on LambdaTest.
Test Scenario: The below test script runs on Chrome browser on macOS Ventura. It visits the DuckDuckGo search engine and searches for Playwright.
import {chromium} from 'k6/experimental/browser';
import {expect} from 'https://jslib.k6.io/k6chaijs/4.3.4.3/index.js';
export default async function() {
const capabilities = {
"browserName": "Chrome",
"browserVersion": "latest",
"LT:Options": {
"platform": "MacOS Ventura",
"build": "K6 Build",
"name": "K6 Test",
"user": `${__ENV.LT_USERNAME}`,
"accessKey": `${__ENV.LT_ACCESS_KEY}`,
"network": true,
"video": true,
"console": true,
'tunnel': false, // Add tunnel configuration if testing locally hosted webpage
'tunnelName': '', // Optional
'geoLocation': '', // country code can be fetched from https://www.lambdatest.com/capabilities-generator/
},
};
const wsURL = `wss://cdp.lambdatest.com/k6?capabilities=${encodeURIComponent(JSON.stringify(capabilities))}`
const browser = chromium.connect(wsURL);
const page = browser.newPage();
try {
await page.goto("https://duckduckgo.com");
await page.screenshot({path: 'screenshots/k6Screenshot.png'});
let element = await page.$("[name=\"q\"]");
await element.click();
await element.type("K6");
await element.press("Enter");
let title = await page.title();
try {
expect(title).to.equal("K6 at DuckDuckGo");
// Mark the test as passed or failed
await page.evaluate(_ => {}, `lambdatest_action: ${JSON.stringify(
{action: "setTestStatus", arguments: {status: "passed", remark: "Assertions passed"},})}`);
} catch (e) {
await page.evaluate(_ => {}, `lambdatest_action: ${JSON.stringify(
{action: "setTestStatus", arguments: {status: "failed", remark: e.stack}})}`);
console.log("Error:: ", e.stack);
}
} finally {
page.close();
browser.close();
}
};
- Pass the below command to run the test.
K6_BROWSER_ENABLED=true k6 run k6_sample.js
View your k6 test results
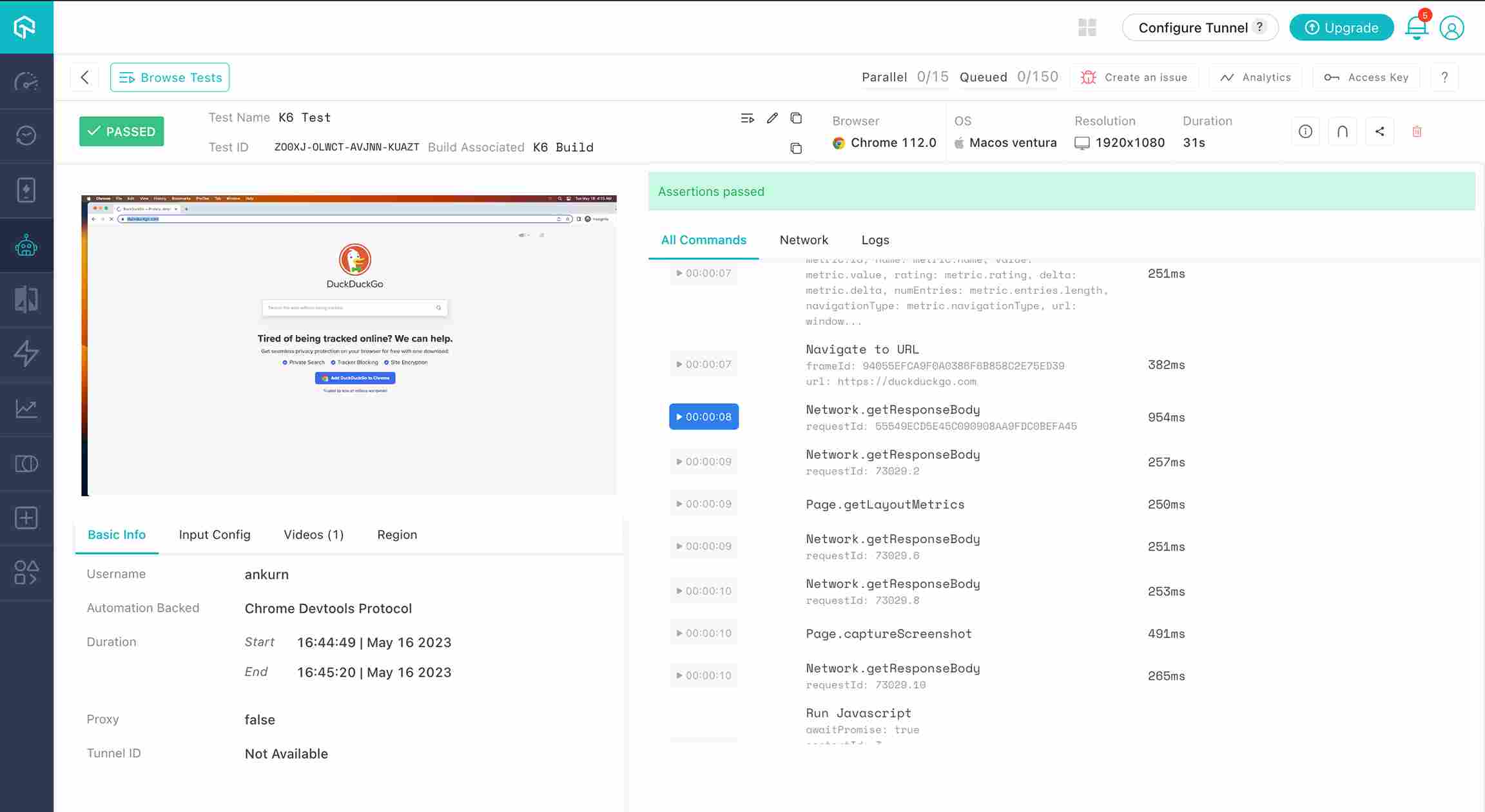
The LambdaTest Automation Dashboard is where you can see the results of your k6 tests after running them on the LambdaTest platform.
The below screenshot of LambdaTest Automation Dashboard shows the k6 build on the left and the build sessions associated with the selected build on the right.

On clicking the session name of the respective test, you can view the details of k6 test session that you just executed. For example, the below screenshot shows a test execution details of k6 test like Test Name, Test ID, selected configurations, test logs, basic info, input config, and test session video.