Find Elements With Link Text & Partial Link Text In Selenium
Sadhvi Singh
Posted On: June 17, 2019
![]() 212573 Views
212573 Views
![]() 6 Min Read
6 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Selenium Locators Tutorial.
CSS locators in Selenium are a fundamental concept that every tester who aims to perform automation testing with Selenium, should be aware of. Proficient use of CSS locators in Selenium can help you perform testing in a more efficient & thorough manner. I have been in the automation testing industry from 7 years now, & I often observe that testers when performing Selenium, tend to forget the purpose of each CSS locator. Freshers have a tough time understanding them & experienced tester often sticks to a couple of selectors for locating elements on a webpage as they execute automation testing with Selenium.
There have been times where I see an experienced automation tester taking a longer route for finding an element as they have a habit of sticking to their favorite locator. It is why I thought I would come up with a tutorial series for CSS Selenium locators to help budding automation testers come up with strategic implementation of these locators. And to those of us who are experienced, it would be a quick and good recap.
This article will represent the practical implementation of link text & partial link text, as we perform automation testing with Selenium. The links on any web application can help in locating an element with either exact match of the text or through a partial match. Using link text & partial link text in Selenium, we will be able to locate both of these matches. This is the last article of my tutorial series on CSS Locator in Selenium.
You can also watch this video to learn how to find elements by Text in Selenium WebDriver using Java.
You can check out other articles around different CSS locator in Selenium that helps in locating elements through various ways:
If you are an advanced or medium Selenium practitioner, then you can chuck on dedicated articles mentioned above. And go for our complete guide to help you illustrate the practical demonstration of CSS locator in Selenium.
Check Out My Complete Guide For Every CSS Locator In Selenium WebDriver With Examples
With that said, let’s find out how to leverage link text & partial link text in Selenium to locate elements on a web page.
This certification is for anyone who wants to stay ahead among professionals who are growing their career in Selenium automation testing.
Here’s a short glimpse of the Selenium 101 certification from LambdaTest:
Using Link Text In Selenium To Locate An Element
In order to access link using link text in Selenium, the below-referenced code is used:
driver.findElement(By.linkText("this is a link text"));
Note: In a scenario where, multiple links having similar text exists, it will automatically select the first one.
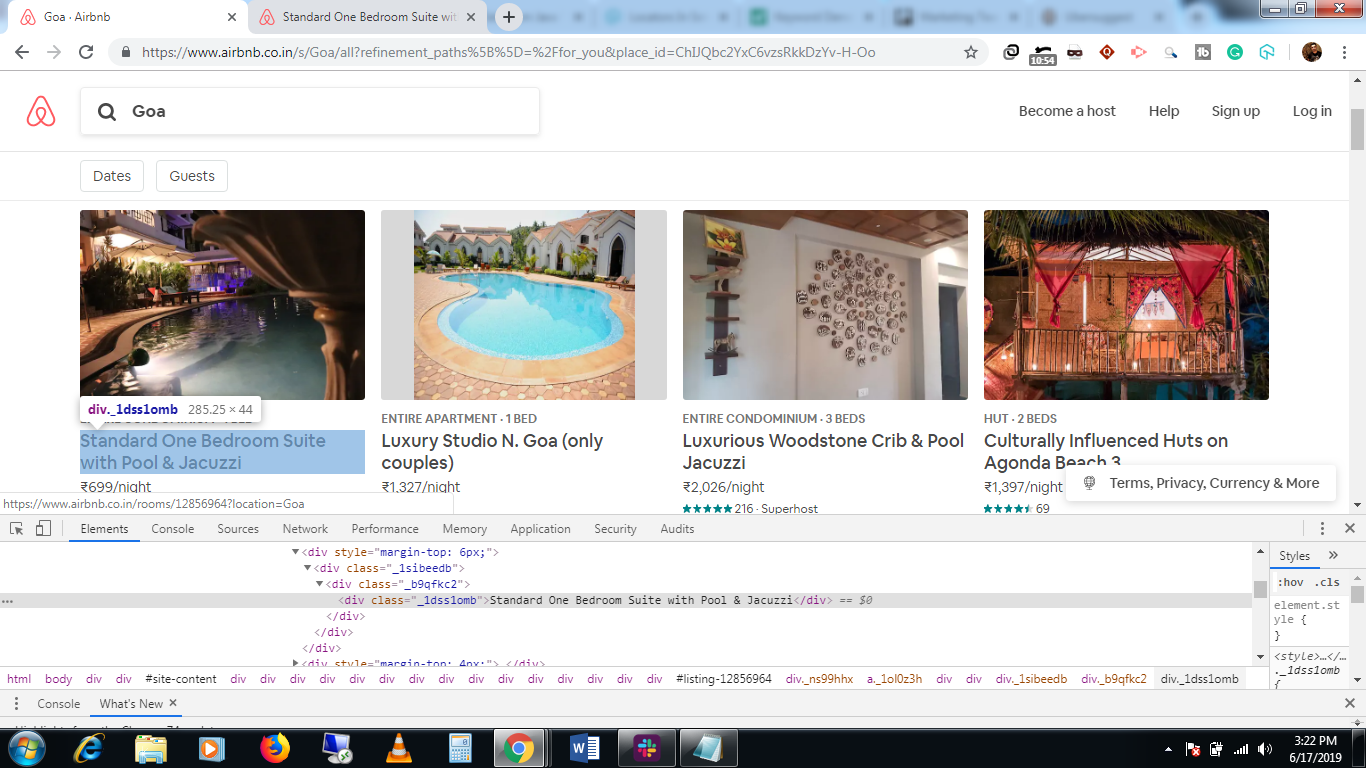
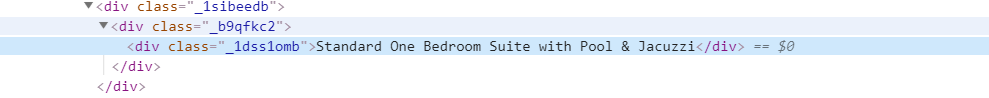
Let’s refer the code snippet below to understand the use case. In this case, we are taking Airbnb example, where we are clicking on any one stay of Goa through the link match.

Referenced screenshot of the div element with the link text:

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.testng.Assert; public class LinkText { public static void main(String[] args) { // TODO Auto-generated method stub System.setProperty("webdriver.chrome.driver", ".\\ChromeDriver\\chromedriver.exe"); WebDriver driver=new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.manage().window().maximize(); //Opening the air bnb Goa homestays page driver.get("https://www.airbnb.co.in/s/Goa/all"); //locating an element via link text in Selenium now, and clicking on that stay driver.findElement(By.linkText("Standard One Bedroom Suite with Pool & Jacuzzi")).click(); driver.quit(); } } |
We can locate the same element using partial link text in Selenium as well. Let’s check how!
Using Partial Link Text In Selenium To Locate An Element
Partial link text in Selenium is another way of locating an element via a link. The only difference from the link text in Selenium to partial link text is that it does not look into the exact match of the string value but work on a partial match. So, in case you are looking for a link with a bigger text length, you can get away from using only the partial link text rather than the whole link text in Selenium.
Syntax of locating element by partial link text.
driver.findElement(By.partialLinkText ("link text"));
Referencing the above scenario, below is the code snippet for partial link text of the same stay of Airbnb:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.testng.Assert; public class PartialLinkText { public static void main(String[] args) { // TODO Auto-generated method stub System.setProperty("webdriver.chrome.driver", ".\\ChromeDriver\\chromedriver.exe"); WebDriver driver=new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.manage().window().maximize(); //Opening the air bnb Goa homestays page driver.get("https://www.airbnb.co.in/s/Goa/all"); //locating an element via link text now and clicking on that stay driver.findElement(By.partialLinkText("Pool & Jacuzzi")).click(); driver.quit(); } } |
How To Select The Right Link Text When You Have Multiple Match Results?
The only thing to remember and to be cautious of while using partial link text in Selenium is when partial link text ends up matching with multiple link text on the page. In this case, make sure, you are clicking on the desired one.
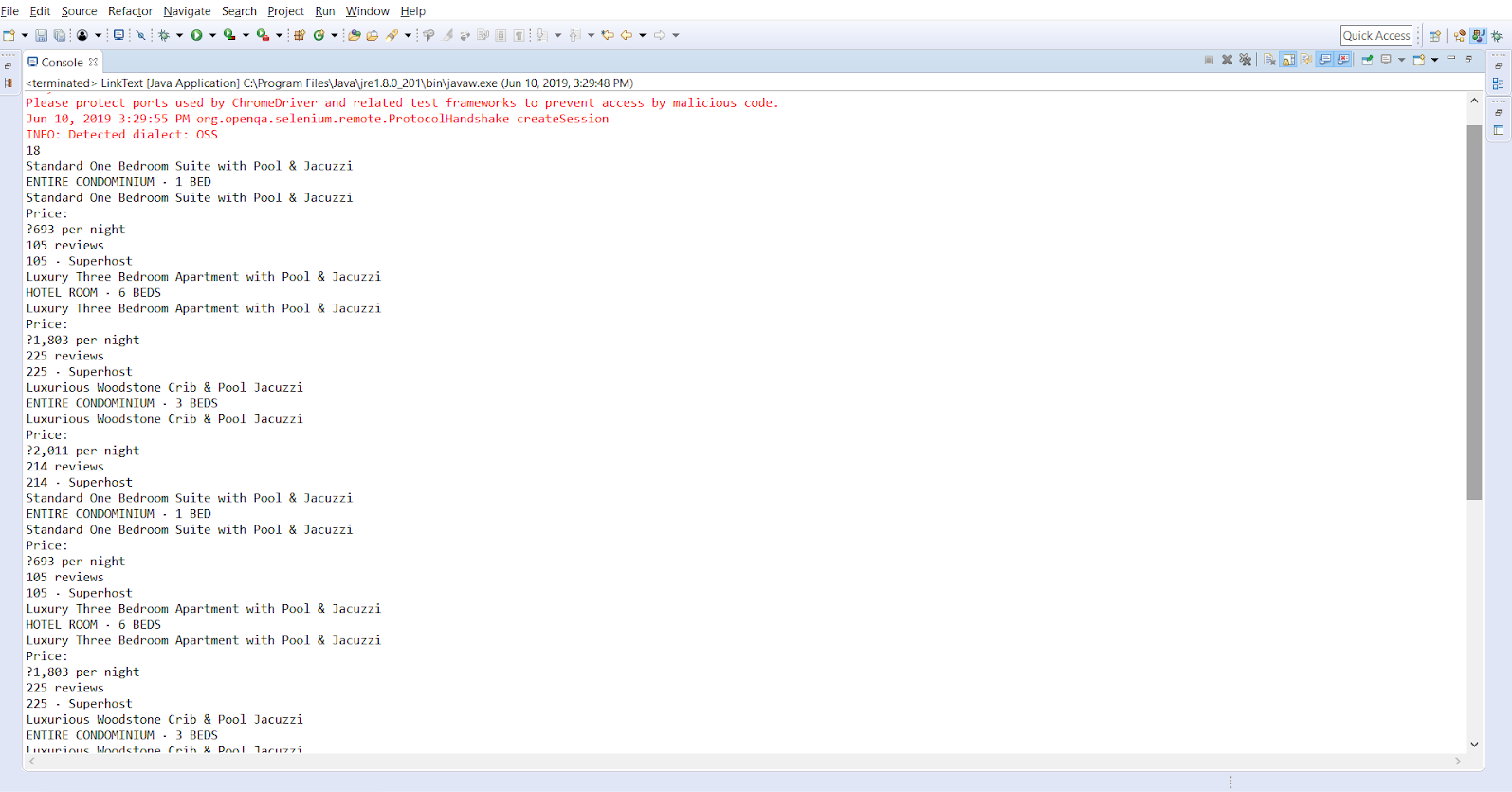
Let’s consider another scenario as we perform automation testing with Selenium, where you end up matching multiple link text and wish to target only the designated one. For the same homestays of Goa, I am trying to locate the element with partial text as ‘pool’ in it. So, the strategy would be to find out home many stays have a pool in them and click on the required stay, post that. The reference code snippet below represents how we can pick the right target out of multiple match results using the partial link text in Selenium.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
import java.util.List; import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.testng.Assert; public class LinkText { public static void main(String[] args) { // TODO Auto-generated method stub System.setProperty("webdriver.chrome.driver", ".\\ChromeDriver\\chromedriver.exe"); WebDriver driver=new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.manage().window().maximize(); //Opening the air bnb Goa homestays page driver.get("https://www.airbnb.co.in/s/Goa/all"); //locating an element via link text now and clicking on that stay List<WebElement> poolNumber=driver.findElements(By.partialLinkText("Pool")); //find the number of links with the text as pool int numberOfStaysWithPool= poolNumber.size(); System.out.println(numberOfStaysWithPool); for(int k=0; k<numberOfStaysWithPool; k++) { //printing all those links System.out.println(poolNumber.get(k).getText()); } //select the luxury three bedroom apartment link poolNumber.get(2).click(); driver.quit(); } } |

In the above code snippet, I have used findElements since I am supposed to receive multiple web elements with partial text as ‘pool’. Now, using an index, I have navigated to one of the links, which I wish to click. Simple, isn’t it?
Note: Both, link text & partial link text are cases sensitive as CSS locator in Selenium.
For example, Assume that a link ‘Register’ is present on a home page and a similar link ‘REGISTER’ is present on the footer of the homepage. In this case, if you are locating with link text ‘REGISTER’, it will automatically select the link in the footer and not the other one.
Link text and partial link text locator in Selenium works only on links of a given web application. If you intend to locate elements other than links you cannot use link text or partial link text locator in Selenium. If you are dealing with links in your application, then this is perhaps the best locator to go with. Happy testing! 🙂
Got Questions? Drop them on LambdaTest Community. Visit now













