Best 9 JavaScript Testing Frameworks
Arnab Roy Chowdhury
Posted On: January 24, 2020
![]() 304737 Views
304737 Views
![]() 20 Min Read
20 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Selenium JavaScript Tutorial.
We are progressing towards an era of automation. Every company, be a startup or a large-scale enterprise, they are all striving to incorporate automation testing in their release cycles as efficiently as they can. Reason being, simply because automation testing drastically reduces the effort involved in validating repetitive test scenarios. JavaScript is no more referred to as a developer-only programming language. With the increasing demand for test automation, JavaScript testing frameworks have emerged for fulfilling different purposes, some are fit for unit testing, while others are made for E2E(End-to-End) testing. It is no wonder that automation testers throughout the globe have become pretty fond of these JavaScript testing frameworks.
JavaScript Automation Frameworks are essential tools for developers to automate the testing process of web applications efficiently. These frameworks support the development, execution, and analysis of automated tests, ensuring the reliability and performance of JavaScript-based applications. JavaScript Automation Frameworks facilitate the automation of testing procedures, allowing developers to verify the functionality, compatibility, and performance of web applications across various environments and devices.
The variety of JavaScript testing frameworks made available for automation testers have become a cause of confusion for many. It is only natural, the more options you have in front of you, the more time it will take for you to decide which JavaScript automation testing framework fits the best for you.
Don’t worry though! I am going to highlight the top 9 JavaScript testing frameworks that make testing easier based upon your testing requirements.
You can also read our other blog on Top JavaScript frameworks for 2019 where we have talked about front-end, back-end, and testing suitable frameworks. Without further ado, let us a look at these in detail.
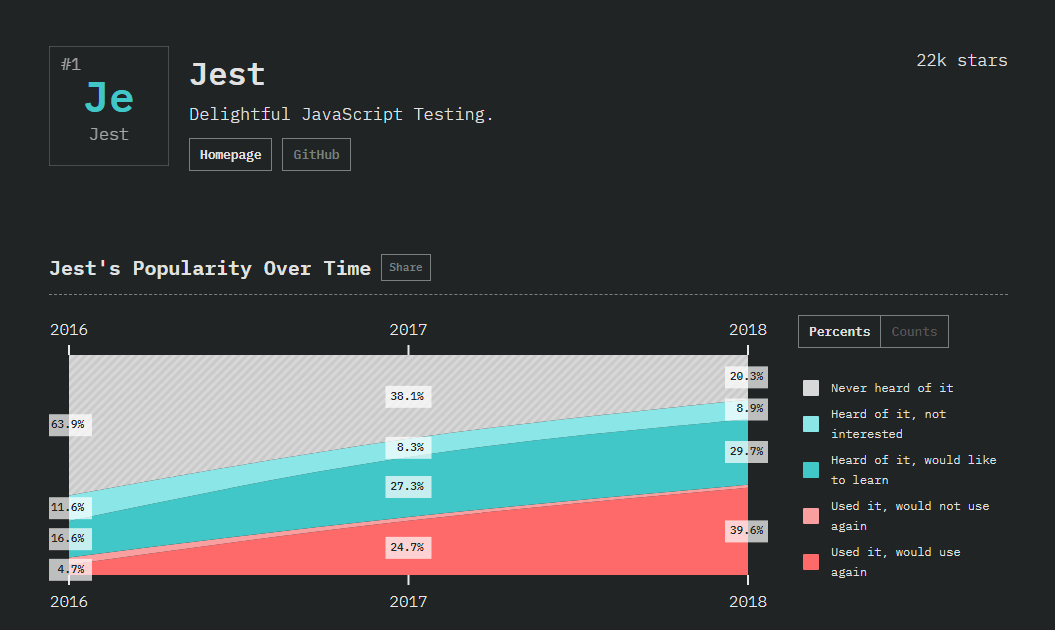
1. Jest

Rated as number #1 JavaScript automation testing framework for 2018 by the stateofjs survey. Jest was developed by Facebook and used to test JavaScript codes, especially applications developed using React JS. Start up with your free practical React Redux testing.

Prerequisites for Installation
The thing that makes Jest special is that it provides an integrated framework that does not require any experience in the configuration. The tool is ready to use and if you are using npm you can set it up instantly by running the following command.
|
1 |
npm install --save-dev jest |
What Makes Jest A Popular JavaScript Automation Testing Framework?
- The biggest benefit of using Jest is the out of the box experience of minimal configuration and setup since it comes with a mocking support an assertion library. Just like any new testing libraries, the test cases are written using the behavior-driven development approach. You can put your test cases in a folder named _tests_ and start running them.
- Jest is considered a very well documented, a fast performing JavaScript testing framework.
- Jest offers a robust developer tooling with less error-prone code.
- The framework can also perform visual regression tests by capturing screenshots. When an application is developed using React JS, this feature comes quite handy for preventing UI bugs caused accidentally. It works by recording a screenshot of the rendered component and later comparing it with components rendered in the future. The screenshots can be updated easily if any new feature is added.
Areas Where Jest Can Do Better!
- Compared to frameworks like Jasmine it does not support that much libraries or tooling which can sometimes come really handy for debugging your test cases in IDEs that does not support Jest.
- People who are not comfortable around Jest have stated the learning curve is pretty hard.
- Snapshot testing with Jest is not so feasible for larger snapshots files.
Is Jest The Best JavaScript Automation Testing Framework For You?
Well, whether you want to use Jest or Jasmine depends entirely on your requirement. If your project requires debugging the test cases in an IDE that does not support Jest, Jasmine is obviously the best choice. Still, I would suggest giving Jest a shot is totally worth it because of the investments Facebook is currently making and the positive experience that the React developers community is getting.
Run Your First Jest Automation Script On An Online Selenium Grid
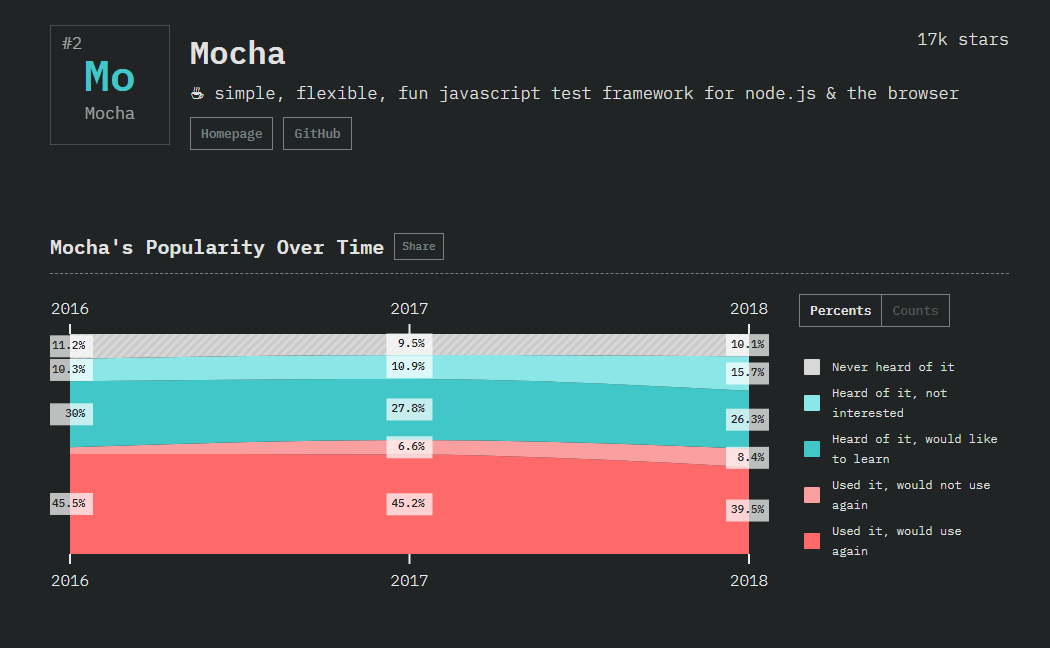
2. Mocha

Mocha is a JavaScript testing framework meant for testing applications that run using Node.js. Mocha is rated as #2 JavaScript automation testing framework for stateofjs survey of 2018.

Prerequisites for Installation
The installation is very simple. You only require a workstation and install Mocha using the following commands.
For global installation run the below command:
npm i –global mocha.
If you want to install mocha as a dependency for development, run npm i –save-dev mocha.
You can take this certification as proof of expertise in the field of test automation with JavaScript to empower yourself and boost your career.
Here’s a short glimpse of the Selenium JavaScript 101 certification from LambdaTest:
What Makes Mocha A Popular JavaScript Automation Testing Framework?
Developers as well as testers like Mocha for many reasons.
- The application is open source and allows flexibility.
- It can easily support generators.
- Since it is old, lots of tutorial and documents are available online.
- Sequential execution of test cases with flexible reporting.
- Mocha helps you to easily map exceptions with the relevant test cases.
Areas Where Mocha Can Do Better!
- Mocha can do better with developer tooling.
- With the emergence of Jest, Mocha has significantly reducing the popularity among the tester community.
- Mocha could do better in terms of overall performance, and on-board features.
Is Mocha The Best JavaScript Automation Testing Framework For You?
Well, the time required for setup and configuration makes Mocha a less popular framework. Organizations who have switched to Jest have found no better alternative. Jest makes testing a lot faster with very little requirement for configuration. Although the ecosystem of Mocha is quite vast, the complexity that comes with it is not sometimes worth.

Subscribe to Coding Jag and get the best news around the testing world delivered to your inbox every Thursday morning.
Woo-hoo! Thanks for signing up for LambdaTest’s weekly newsletter!
3. Jasmine

Jasmine, mostly used for asynchronous testing is a feature-rich JavaScript automation testing framework for JavaScript. The application runs on Node.js and allows accurate and flexible bug reporting by serially running the test cases. Jasmine is ranked on #3 for JavaScript testing framework according to stateofjs 2018.

Prerequisites for Installation
Installation of Jasmine is very simple. All you need is a workstation with internet connectivity. Run the below command in cmd/ terminal for installing Jasmine.
|
1 |
npm install -g jasmine |
However, the configuration is a bit complicated than Jest. You have to set up and configure the test.js file before running the test cases.
What Makes Jasmine A Popular JavaScript Automation Testing Framework?
- The biggest strength of Jasmine is its compatibility across every framework or libraries of your choice, making it one of the most flexible JavaScript testing frameworks. Whether you want to use Sinon for mocking or Chai for asserting test cases, Jasmine will help you without any difficulties.
- The community of Jasmine is quite large and you will get all kinds of support which come in the form of libraries, blog posts or video tutorials.
- With a bigger community, the learning curve is very smooth for Jasmine. You get pretty impressive documentation too.
- Offers an elegant programming style & patterns.
Areas Where Jasmine Can Do Better!
- Jasmine is that a lot of configuration is needed. The user has to choose a mocking framework or an assertion library explicitly before using it. If your project requires this flexibility, it can be useful. If not, the configuration procedure can be a bit frustrating.
- Jasmine supports snapshot testing by using the jasmine-snapshot library. However, integrating it can be a bit difficult.
- Popularity of Jest has led to diminishing popularity of Jasmine.
Is Jasmine The Best JavaScript Automation Testing Framework For You?
If your project is large and requires integrating it with external libraries then obviously Jasmine is the best choice because of its age and large user base. If your project is small and especially if you are using React JS, we would suggest using Jest because of its rising popularity among other users.
Now, that we are done with the top 3 testing frameworks as per stateofjs 2018. I will be highlighting some frameworks which although are not a part of the survey but are considered very useful by the testing community in my opinion.
Execute Your First Automation Script With Selenium & Jasmine.
4. Nightwatch

For automated web application testing, especially apps which are developed using Node.js, Nightwatch JS is a powerful automated framework that uses Selenium WebDriver API and allows the user to perform end to end testing. The primary objective of Nightwatch is to simplify the process of writing automated test cases and helping to set up continuous integration in your development cycle.
Prerequisites for Installation
Since Nightwatch is meant for testing Node.js applications, your workstation should have the latest stable version of Node.js installed. Also, install npm since it is needed for installing the framework.
For running the framework locally, you will also need a standalone Selenium server along with the WebDriver API. This will help you to test applications locally using Firefox or Chrome.
Once your workstation is ready, run the following command in cmd.
|
1 |
$npm install Nightwatch |
What Makes Nightwatch A Popular JavaScript Automation Testing Framework?
- First of all, the setup is quite easy.
- You will only need to import the Selenium library.
- The community is quite large and there is a lot of resources available in the form of blogs and tutorials if you need any help regarding setup or writing the test cases.
- The language is very simple. You will only need a basic knowledge of object-oriented programming.
- If the tester belongs to a Java team, the backend team members can pick up the knowledge easily and help testers to write automated test cases, thereby increasing the overall productivity of your team.
Areas Where Nightwatch Can Do Better!
- The test cases are not that much readable like other frameworks. The syntax is not clear and it is nor possible for the users to write a clear description in case of each and every step. You can do it in the form of comments but if any test cases fail, it won’t get displayed in the logs.
- To find where you went wrong, you can add a clear error message for each step, but it will make maintaining a clean syntax difficult.
Is Nightwatch The Best JavaScript Automation Testing Framework For You?
For an end to end testing of Node.js based web applications, Nightwatch is obviously the best but if you think about the bigger picture, it has a lot of dependencies. You don’t have that much choice of using external unit testing applications and has lesser support than Protractor or WebDriverIO.
Nightwatch.js Tutorial For Test Automation Beginners – With Examples
5. Protractor

We have got Jest for automated testing of React JS applications. But what about Angular developers. Being one of the oldest and popular frameworks for developing single-page applications, its good to have a framework dedicated to testing Angular JS and Angular applications. Protractor is here to the rescue. It is an end to end automation testing framework dedicated for testing your angular application in a real browser, making automated interaction just like a real user.
Prerequisites for Installation
First of all, you will need to have npm and Angular installed in your system. We hope you already have that since you are developing an Angular application. You will also need a Selenium server which will enable the application to run cross browser compatible test cases. Once your system is set up, run the following command in cmd
|
1 |
npm install -g protractor |
That’s it. You are good to go. Start writing the test cases and have fun testing your angular application.
What Makes Protractor A Popular JavaScript Automation Testing Framework?
- Since the framework runs over Selenium WebDriver it makes cross-browser testing easier. All the basic functionalities of WebDriver is supported by Protractor.
- Compared to Selenium WebDriver, you will have additional locators like repeater, model, binding and many more.
- You can easily write and manage page objects.
- There is a default waits functionality, the purpose of which is to wait for angular which is absent in WebDriver.
- If your application is developed using a behavior driven approach, this framework is perfect since it supports frameworks like Cucumber, Jasmine, Mocha, etc.
- Automated screenshot capturing and comparing is much easier in Protractor.
- The framework also supports parallel execution of test cases across multiple workstations.
Areas Where Protractor Can Do Better!
- The biggest disadvantage is that the framework runs perfectly in Chrome. It does not provide much support on other browsers.
- It also does not support Robot classes.
- The community support is small when compared to Selenium, which has been in the market for a longer time.
Is Protractor The Best JavaScript Automation Testing Framework For You?
Once again, Protractor is the best framework for testing Angular applications but since it works only for Chrome, it’s better to use Selenium if your project demands cross-browser testing. Selenium works fine for Angular applications and providing XPath will also define waits and other locators. Selenium also has huge community support and makes cross-browser testing easier because of its support over multiple browsers.
Read More: Automated Cross Browser Testing With Protractor & Selenium
6. Selenium Webdriver

Speaking about JavaScript testing frameworks, Selenium WebDriver is certainly the most widely accepted, and loved automation testing framework for web-applications. You can use Selenium for performing automated cross browser testing in a thorough manner. And the fact that it is open-source makes Selenium WebDriver one of the top JavaScript testing frameworks in the industry. Not only can you use Selenium to perform automation testing with JavaScript, but you can also use it for other programming languages too.
What Makes Selenium A Popular JavaScript Automation Testing Framework?
- The IDE is open source, hence can be easily learned by testers who are new in the industry or someone who wants to get introduced to the domain of web testing.
- Being in the industry for a long time, the community of Selenium is quite huge and for any help or query, the community is always there to resolve your problem.
- Although it has its own language, it offers language bindings to support coding in Java, JavaScript, PHP, etc.
Areas Where Selenium Can Do Better!
- The framework is open source and supported by a community, you will not get an instant solution to any of your problems.
- For utilizing the complete feature of Selenium, you will require any third-party plugins.
- Scalability – You cannot perform parallel testing with Selenium WebDriver. Which is why Selenium came up with Selenium Grid to help you run multiple tests in parallel. A shortcoming with Selenium Grid is that it would require a heavy infrastructure if you have a large test suite and need multiple tests to run in parallel.
How LambdaTest Can Help You In Making The Most Of Your Selenium Scripts?
LambdaTest is a cross browser testing tool which offers an Test Automation consisting of 3000+ real browser running on various operating system & devices for both desktop & mobile. LambdaTest Selenium Grid can help you overcome the limitations that come with Selenium execution.
- LambdaTest Selenium Grid offers compatibility with every test automation framework & language that supports Selenium execution.
- Our technical experts are always ready to help you with any problems that you may face while executing automation testing with Selenium. Just drop a hello to our 24/7 customer chat support.
- With LambdaTest Selenium Grid, you can scale effortlessly without worrying about maintenance or any down-time.
- Run parallel testing with Selenium scripts by going for more concurrent sessions.
- LambdaTest integrates with numerous CI/CD tools such as Jenkins, CircleCI and more to help you pace your release pipelines.
- Extract test reports using our open Selenium API, without even logging into our platform.
Get Your First 100 Automation Testing Minutes For LambdaTest Selenium Grid By A Free Sign-Up.
Is Selenium The Best JavaScript Automation Testing Framework For You?
Well, when it comes to automated cross browser testing, there is no better framework than Selenium. The pros of Selenium highly outweigh the cons and the fact that it comes free of cost makes it a preferred tool by many organizations. The issues that testers are currently facing with old documentation and lack of plugins are soon going to be resolved with the launch of Selenium 4.
7. Puppeteer(Library)

Puppeteer is another Node.js based automated testing library which provides an API that helps the users to control Chrome by overriding the standard DevTools protocol. Many scenarios which can be done manually in the browser can be automated with the help of Puppeteer
Prerequisites for Installation
Puppeteer will require your workstation to have the latest version of Chrome along with Chromium. You will also need to have yarn or npm installed in your system. Node.js is again another must have since the framework is meant for testing Node.js based web applications.
What Makes Puppeteer So Popular?
Automation scripts written using Puppeteer overrides the DevTools Protocol API. Instead of crafting web sockets payloads, calling an API will automatically
- Launch chrome
- Open a new tab in the browser
- Navigate to the desired site for testing.
- Capture a screenshot and close the browser.
Puppeteer allows the users to mock resources, thereby avoiding reliability, consistency and speed issues. You can manipulate external resources like CSS selectors to make your specific test case execute faster.
Starting your journey with Puppeteer Testing? Check out how you can test your Puppeteer test scripts on LambdaTest’s online cloud.
Areas Where Puppeteer Can Do Better!
Puppeteer’s biggest disadvantage is that it works only with Chrome. If your project demands the application to be cross-browser compatible, you will have to depend on NightWatch or other frameworks to test the application across other browsers.
Should You Use Puppeteer?
The fact that it makes headless testing easier is the main reason behind the popularity of Puppeteer. However, as mentioned earlier, it only makes sense to use Puppeteer if you are developing an application that is to be used exclusively in Chrome. If you are developing a cross-browser compatible web application, you can go for TestCafe, Nightwatch or other frameworks that make an end to end testing easier across multiple browsers.
8. Karma(Test Runner)


Karma was developed to bring a testing environment to developers. An environment where they have to worry less about configuration. They can only write code and get feedback instantly from the test cases.
Prerequisites for Installation
Since the application is based on Node.js, you will need to have Node.js installed on your system. After that, you can install Karma globally by running the following command on CMD.
|
1 |
npm install -g karma |
What Makes Karma So Popular?
- Karma helps you to easily perform automation testing on real devices and browsers. You can run the test cases on tablets, phones or event on a PhantomJS like headless instance.
- You can control the entire workflow directly from your IDE or CMD. You only need to save a file and the framework will run the test cases for you.
- You can run the test cases with Mocha, Jasmin, QUnit or an adapter of your choice.
- Since the application is open source, you will find a lot of help from the community.
- It also supports continuous integration using Jenkins, Semaphore or Travis.
Areas Where Karma Can Do Better!
Well, surprisingly there are not any notable disadvantages of using Karma.
Should You Use Karma?
Currently, Karma is considered to be one of the best JS frameworks. When compared to Jest, Jest has many unfixed bugs and does not support .mjs files on a native environment. Even, a single error has multiple error messages for Jest. However, these issues are not there with Karma.
Execute Your First Automation Script With Selenium & Karma.
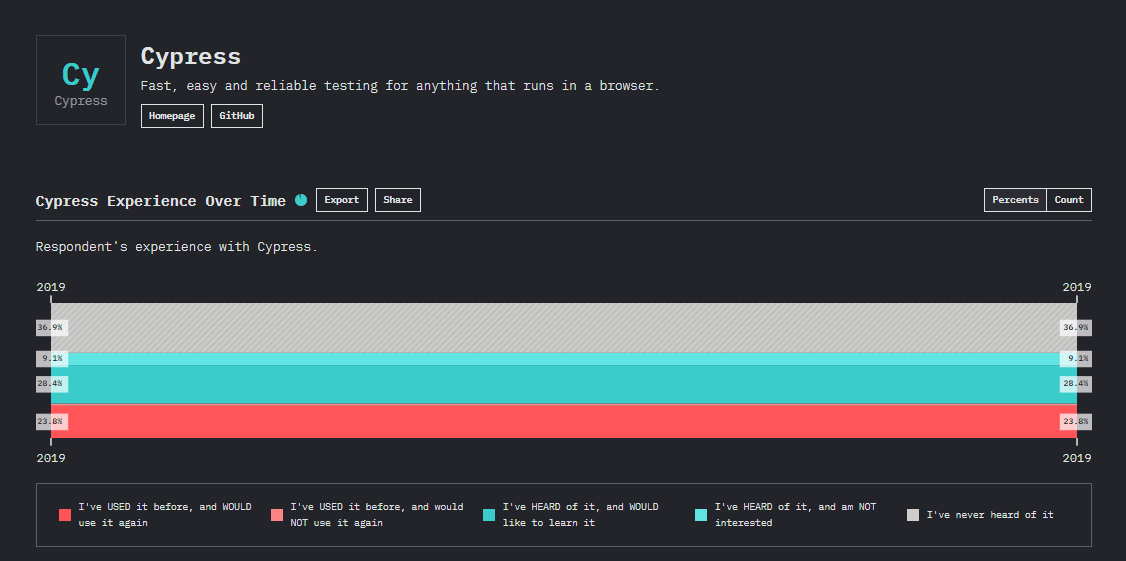
9. Cypress

Cypress is a next-generation front-end testing tool built for the modern web. With Cypress, developers can write end-to-end tests, integration tests, and unit tests. Cypress is built on JavaScript – the popular front-end language and only supports the Mocha JS framework.

Prerequisites for Installation
As the Mocha framework runs on Node.js, before installing Cypress, you need to install the dependent packages:
-
- Node JS
- IDE like Visual Studio Code
f
Once Node JS is installed, we install Mocha and Cypress from the terminal using npm, the Node package manager.
Run the following command on the terminal to install Mocha:
|
1 |
npm install mocha |
Run the following command on the terminal to install Cypress:
|
1 |
npm install cypress |
What Makes Cypress So Popular?
- Cypress framework is more capable of delivering consistent results.
- Cypress takes a snapshot at every test step. This enables the developer to check the state and activity at any particular step in the test script.
- Cypress lets you modify the DOM elements directly, for example –showing the hidden elements to be shown.
- There is no network lag and flakiness in tests executed with Cypress as tests are executed inside the browser and have complete visibility of everything happening in the application synchronously.
- Cypress has access to front & back parts that enable it to modify everything coming in & out of the browser. .
Areas Where Cypress Can Do Better!
- Cypress is only available for Chrome, Firefox, Edge, Brave, and Electron browsers, making it a less-preferred choice for cross browser testing.
- It only supports the JavaScript framework for the creation of test cases.
- It does not support remote execution.
- Cypress will never have support for handling multiple browser tabs.
- By default, Cypress does not support multiple-browser instances or control more than one open browser simultaneously.
Should You Use Cypress?
Cypress was built for addressing the major pain points faced by developers and QA engineers when coming up with test applications. Cypress offers winning features like automatic scrolling; real-time reloads, time travel, top-notch execution speed, and more that are not available in other frameworks. If you are proficient in JavaScript and are looking for a tool that can perform automation testing on a local machine, you should check out Cypress. To sum up, if your web application is built using modern JavaScript frameworks like React, Angular, etc. and cross browser testing is not of high priority, Cypress might suit the bill.
Wrapping Up!
That’s all from our end. We have listed frameworks dedicated for testing specific framework based web applications along with general applications for automated testing of any JavaScript-based web applications. Which one you should go for depends entirely on your requirement. Measure criteria like cross browser compatibility, a framework used for development, development methodology and decide the one that suits your needs. Also, let us know if you have come across other testing frameworks and why they were better for testing your web applications. Happy testing! 🙂
Got Questions? Drop them on LambdaTest Community. Visit now















