How To Use WebDriverManager In Selenium
Cagri Ataseven
Posted On: November 2, 2022
![]() 320776 Views
320776 Views
![]() 15 Min Read
15 Min Read
Selenium WebDriver is still the most popular and widely used UI testing framework. Recently some test frameworks, such as Cypress, Playwright, etc., have entered the competition with Selenium.But Selenium came out with version 4, renewed and equipped with many new features, and it retook the leadership chair in the testing world.
So, is Selenium WebDriver very practical to use? Unfortunately, I can’t say yes to this question as a Selenium user. Today, you still need to download third-party browser drivers (or WebDrivers) and make various configurations in the framework to use Selenium WebDriver alone. Of course, you should remember to keep the WebDrivers up to date.
Isn’t the manual management (i.e., download, setup, and maintenance) of these drivers in a framework prepared for automated testing a bit annoying? Yes, it is. The good news is that there is an excellent solution to this problem: Boni García’s WebDriverManager.
In this blog on WebDriverManager in Selenium, I will examine how WebDriverManager offers a best practice using Selenium WebDriver.
TABLE OF CONTENTS
- Selenium WebDriver Architecture
- How to use third-party WebDrivers?
- What is Bonigarcia WebDriverManager?
- The Resolution Algorithm of WebDriverManager
- How to set up WebDriverManager in Selenium?
- Driver Management with WebDriverManager
- How to use WebDriverManager on Remote Grid?
- Frequently Asked Questions (FAQs)
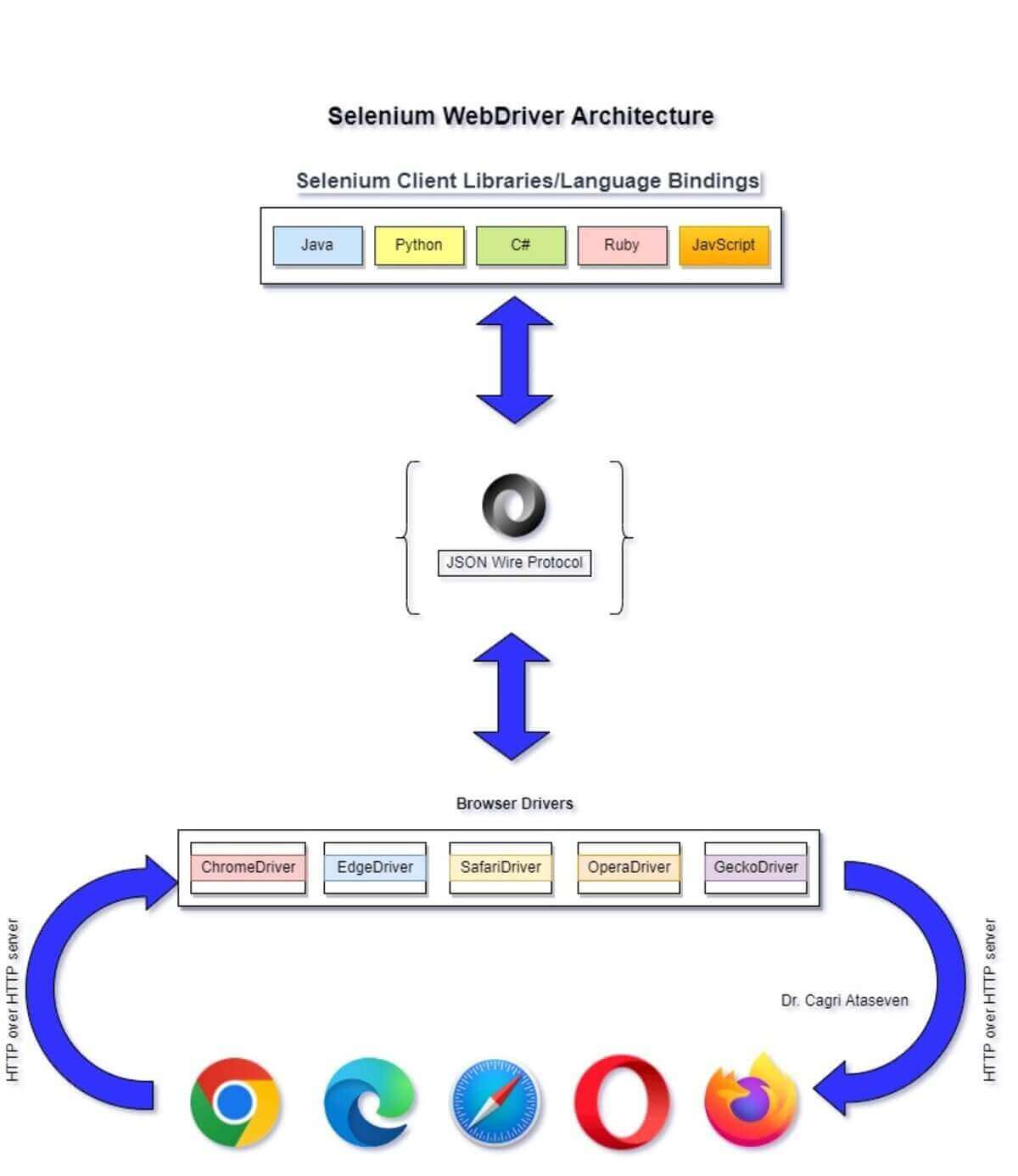
Selenium WebDriver Architecture
Before you start using Selenium WebDriver, it will be helpful for you to understand how it works to solve the problems you may encounter in the future. In this section, I will summarize the Selenium WebDriver architecture.
Selenium WebDriver is a library that enables interaction between browsers and browser drivers. It is often used to create automated tests for web applications. This architecture of Selenium WebDriver consists of four interfaces: the Selenium Client Library/Language Bindings, JSON Wire Protocol (only Selenium 3), Browser Drivers, and Browsers.

Selenium Client Library/Language Bindings
One of the biggest advantages of Selenium WebDriver is that it supports many programming languages, such as Java, C#, Python, Ruby, etc.
Here Selenium Client Library offers flexibility in programming language selection for test automation.
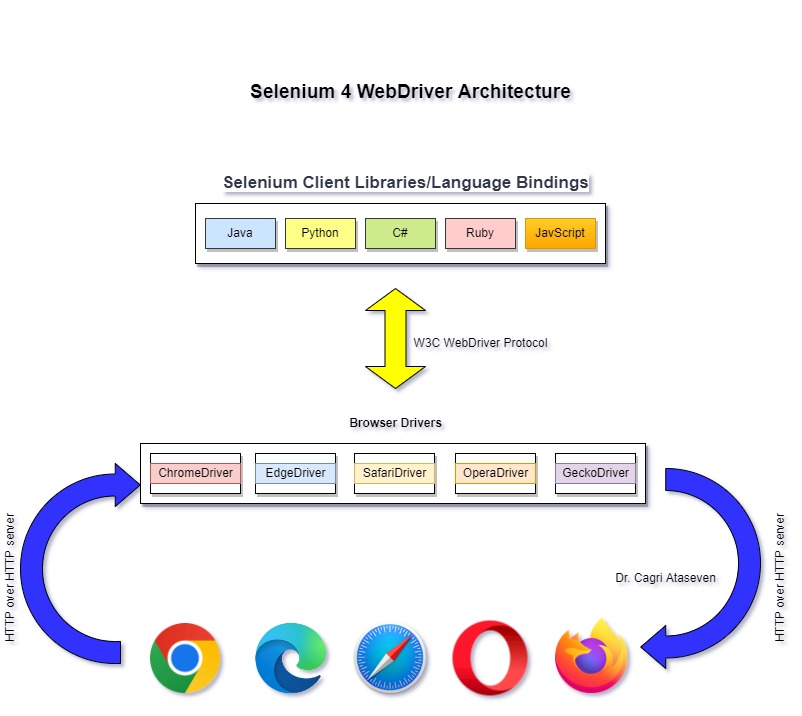
JSON Wire Protocol and W3C WebDriver Protocol
The JSON Wire Protocol is a REST API that allows all communication between the browser and the test code. In other words, JSON Wire Protocol transfers information from the client to the server by sending HTTP Requests and receiving HTTP Responses.

However, with Selenium 4, the JSON Wire protocol is no longer supported. The WebDriver W3C protocol, which has received the endorsement of W3C Protocol (World Wide Web Consortium), started to be used with Selenium 4 instead of the JSON Wire Protocol. It means there is direct communication between the Browser Drivers and Selenium Client/Language Bindings. It also offers the following advantages:
- W3C WebDriver Protocol provides international W3C standards. Therefore, it is expected that the UI tests written with Selenium are expected to be much more stable (or less flaky).
- It provides an updated Actions API that offers new actions like zoom, multi-touch actions, pressing two keys simultaneously, etc. Relative locators in Selenium 4 can be leveraged to locate WebElements in the vicinity of a particular element.
Browser Drivers
The browsers supported by Selenium contain a separate browser driver. Browser driver binaries (ChromeDriver for Chrome, GeckoDriver for Firefox, or MsedgeDriver for Edge) communicate with the respective browser by hiding the implementation logic of the browser’s functionality.
When a browser driver has received any command with the help of WebDriver W3C protocol, it will trigger the respective browser, and the response will go back in the form of an HTTP response.
Browsers
Selenium supports multiple browsers such as Chrome, Firefox, IE, Safari, etc. But remember! You need to make the browser and corresponding browser driver installation. Because Selenium is only able to run tests on the browsers if they are installed.
However, this is only applicable if you run tests on a local Selenium Grid. You would not face similar issues with a cloud Grid like LambdaTest since the onus of browser and browser driver update is not with you!
Run your Selenium scripts across 3000+ browser environments. Try LambdaTest Now!
How to use third-party WebDrivers?
Since we have basic knowledge about how Selenium WebDriver works, we can talk about how to use third-party WebDrivers. As understood from the architecture I tried to explain above, to create web browser automation with Selenium, we need to place a binary file called driver between Selenium Client and the web browser on which the Selenium automation tests will be run. So how is it done? Let’s examine the use of 3rd party drivers in 4 steps:
![]()
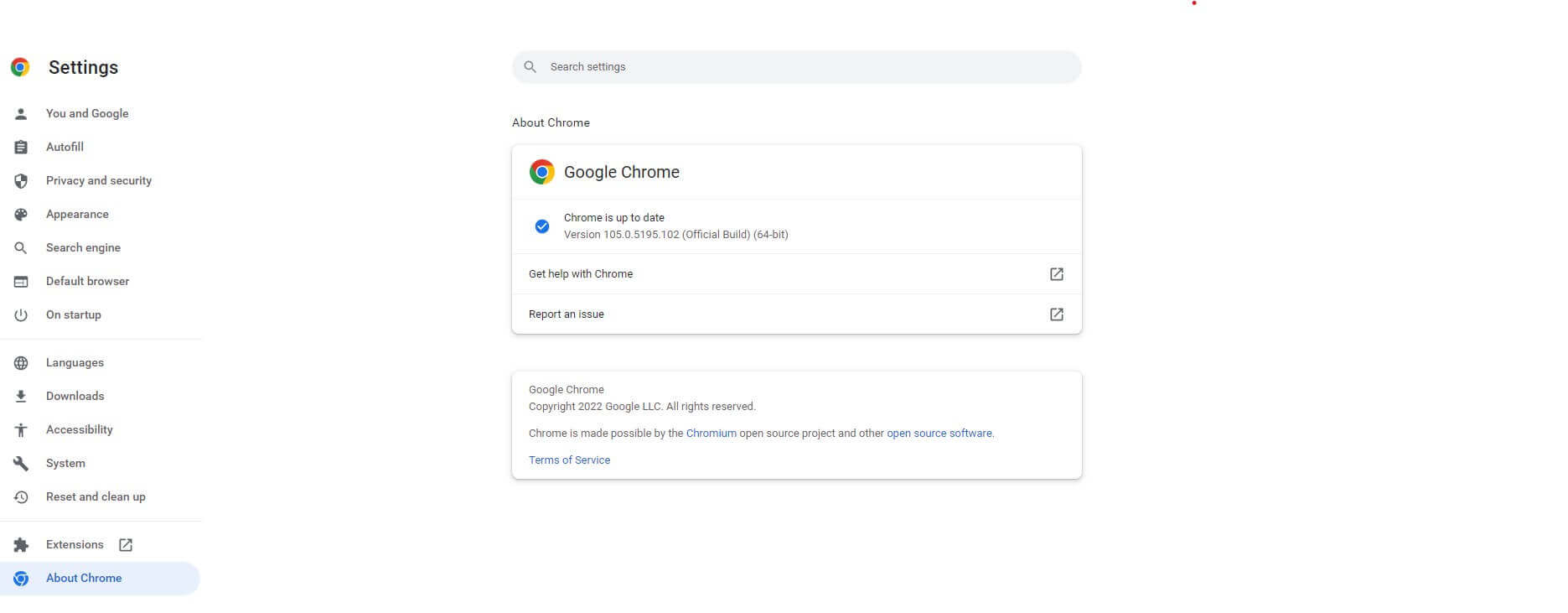
Before downloading the third-party driver, you need to ensure that the browser driver is in sync with the browser version on which the tests would be performed. For instance, You can find the Chrome version on the computer where you ran your tests at chrome://settings/help.

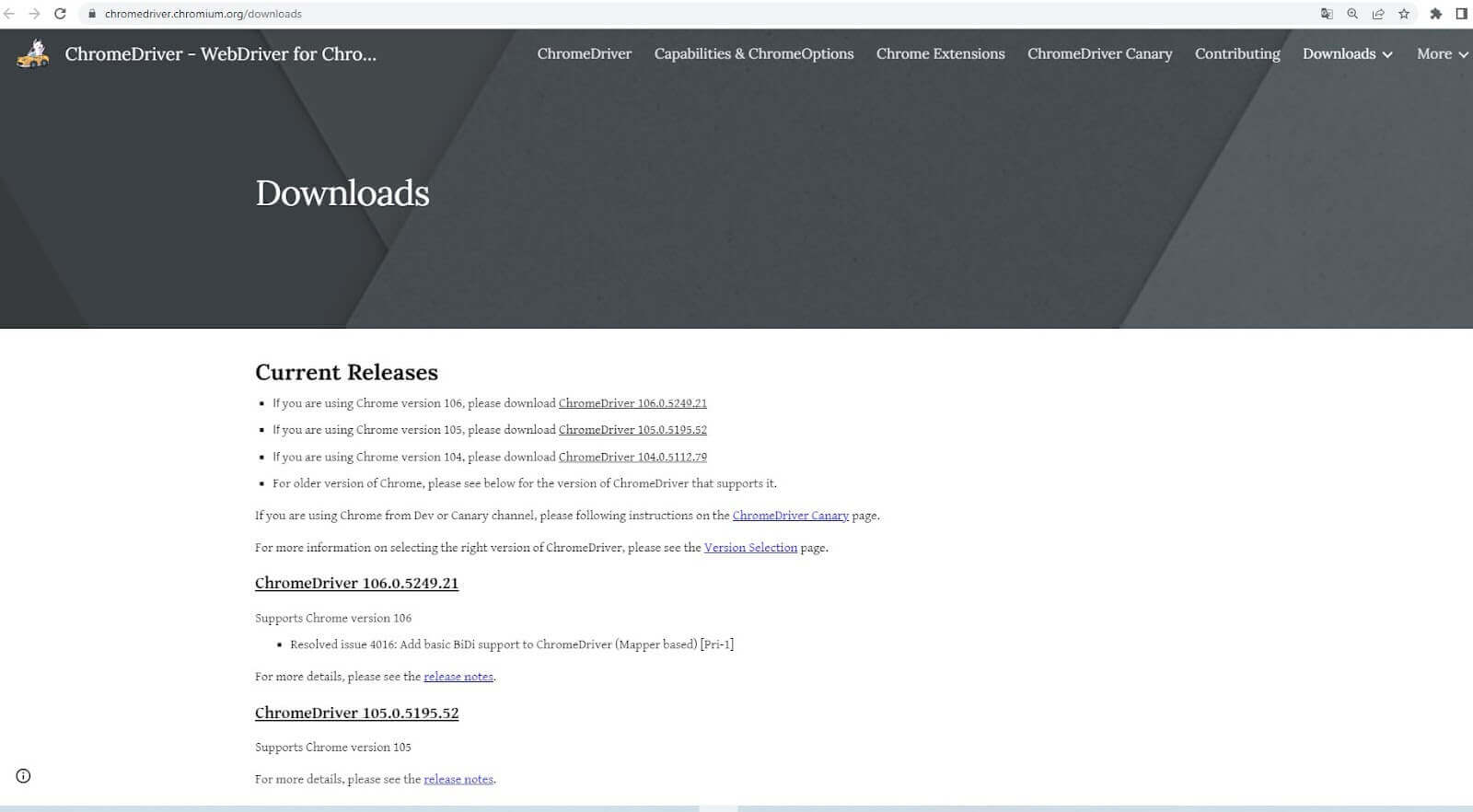
Then you have to download ChromeDriver, which is in sync with the version of the Chrome browser.

If the versions are not in sync, you will encounter a failure message, as shown below. On the other hand, you would not get such issues when running tests on an online Selenium Grid like LambdaTest.
Cloud testing platforms like LambdaTest allow you to run Selenium automation tests over an online browser farm of 3000+ browsers and operating systems. You can run tests in parallel, accelerate the release cycle, and cut down test execution by multiple folds.
Also, subscribe to LambdaTest YouTube Channel and get detailed tutorials around Selenium automation, Cypress automation, Appium automation, and more.
|
1 |
selenium.common.exceptions.SessionNotCreatedException: Message: session not created: This version of ChromeDriver only supports Chrome version 94 |
For this reason, we need to find the correct driver version for a specific browser release.
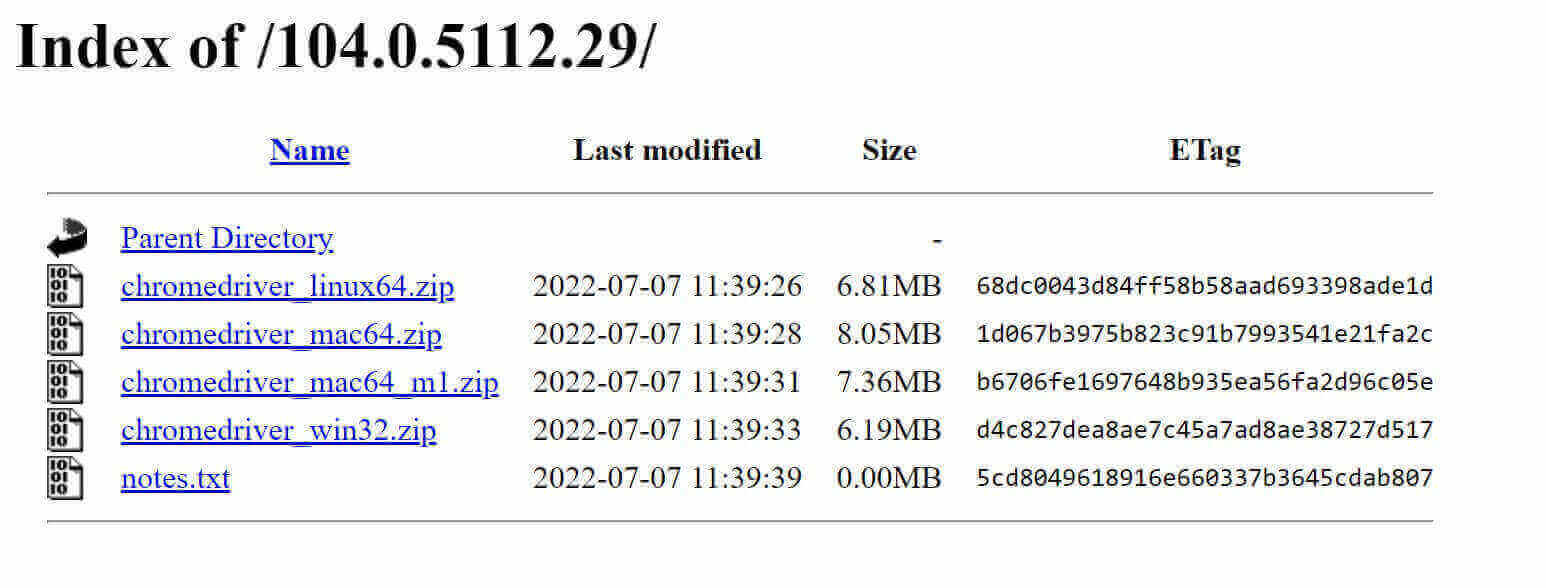
Drivers are platform-specific binary files. It means we must identify the driver type according to the operating system. For example, if we want to use Chrome, we need to download ChromeDriver by considering the operating system (Windows, Linux, or macOS) and the architecture (typically 32 or 64 bits).

After finding and downloading the proper driver binary file, we can proceed to the setup phase. Here we should ask a question: How will our Selenium tests find and use this binary driver file? In Java, we use Java system properties to export the driver path as follows:
|
1 2 3 4 5 6 7 |
System.setProperty("webdriver.chrome.driver", System.getProperty("user.dir")+"path of chrome driver"); System.setProperty("webdriver.gecko.driver", System.getProperty("user.dir")+"path of gecko driver"); System.setProperty("webdriver.edge.driver", System.getProperty("user.dir")+"path of msedge driver"); System.setProperty("webdriver.opera.driver", System.getProperty("user.dir")+"path of operadriver"); |
Let’s show the ChromeDriver implementation as an example. Firstly we need to set the path of the ChromeDriver as follows:
|
1 2 3 |
String pathForChromeDriver= "write here your chromeDriver path"; System.setProperty("webdriver.chrome.driver", System.getProperty("user.dir")+pathForChromeDriver); |
After path setting, we create an instance of the ChromeDriver.
|
1 |
WebDriver driver = new ChromeDriver(); |
And we are ready to open the website with the “get()” method:
|
1 |
driver.get("https://ecommerce-playground.lambdatest.io/"); |
And so the binary driver file that we downloaded and completed the configuration will open the web page we want by interacting with the Chrome browser on the machine on which we run our tests.

Here, I would like to remind you that the problem you will most likely encounter in the version control (Git, SVN, etc.) is that the driver is not executable if you use the binary driver file for Linux:
|
1 |
java.lang.IllegalStateException: The driver is not executable |
To solve that problem, you need to import the class java.io.File and use the following two lines of code:
|
1 2 |
File file= new File(System.getProperty("user.dir")+"path of driver"); file.setExecutable(true); |
The last step of the third-party driver usage process is maintenance. You’re probably questioning why we need maintenance. The answer is simple but annoying: Modern browsers automatically upgrade themselves. It means the compatibility between driver and browser is not warranted in the long term. That’s why you should do maintenance periodically.
As I said above, the manual maintenance effort we give for automated tests is laborious. Also, this is an obstacle to universality (Independence from the environment, browser version, operating system, etc.), which is one of the most important principles of test automation.
WebDriverManager from Bonigarcia is the solution to the problems mentioned above. Let’s dive deep into the integral aspects of WebDriverManager in Selenium.
What is Bonigarcia WebDriverManager?
Dr. Boni Garcia brought a great solution to the problem I mentioned above by creating the first version of the WebDriverManager library in 2015. So what is WebDriverManager in Selenium?
WebDriverManager is an open-source Java library that automatically performs the four steps (find, download, setup, and maintenance) mentioned above for the drivers required for Selenium tests.
Here are some salient benefits of WebDriverManager in Selenium:
- WebDriverManager automates the management of WebDriver binaries, thereby avoiding installing any device binaries manually.
- WebDriverManager checks the version of the browser installed on your machine and downloads the proper driver binaries into the local cache (
~/.cache/seleniumby default) if not already present. - WebDriverManager matches the version of the drivers. If unknown, it uses the latest version of the driver
- WebDriverManager offers cross browser testing without the hassle of installing and maintaining different browser driver binaries.
- WebDriverManager can create browsers in Docker containers
The Resolution Algorithm of WebDriverManager
Before we start using WebDriverManager in Selenium, let’s look at how it works. How does it find and download the proper versions of browsers? Let’s dive deep into it.
![]()
WebDriverManager executes a resolution algorithm to automate the process given above for the appropriate driver binary.
Here are the brief steps of the resolution algorithm:
Find the proper driver version
WebDriverManager tries to find the browser version using the knowledge database called commands database. This database consists of shell commands used to discover a browser’s version in the different operating systems.
Here are the commands for the Linux environment:
|
1 2 3 4 5 |
google-chrome --version firefox -v microsoft-edge --version opera --version chromium --version |
Also, with the help of another knowledge database called versions database, WebDriverManager in Selenium maps the browser releases with the known proper driver versions.
Download and set up the driver
After the respective driver version is found, WebDriverManager downloads this driver to a local cache (~/.cache/selenium by default). Then it sets the downloaded driver path using Java system properties corresponding to browsers:
|
1 2 3 4 |
webdriver.chrome.driver webdriver.gecko.driver webdriver.edge.driver webdriver.opera.driver |
Maintenance
As mentioned earlier, the most problematic aspect of using third-party driver binaries is maintenance, i.e., finding the appropriate driver version for the browser we use for certain periods and downloading them repeatedly. So how does WebDriverManager in Selenium handle this process automatically?
WebDriverManager has a resolution cache called resolution.properties. This cache stores the match between the downloaded driver and browser versions. Also, this match is valid for 1 hour for browsers and considered correct for 1 day for drivers.
| Long story short, WebDriverManager does not try to find a new browser and driver version in every test run, so using the current driver and browser in subsequent test runs improves performance. |
How to set up WebDriverManager in Selenium?
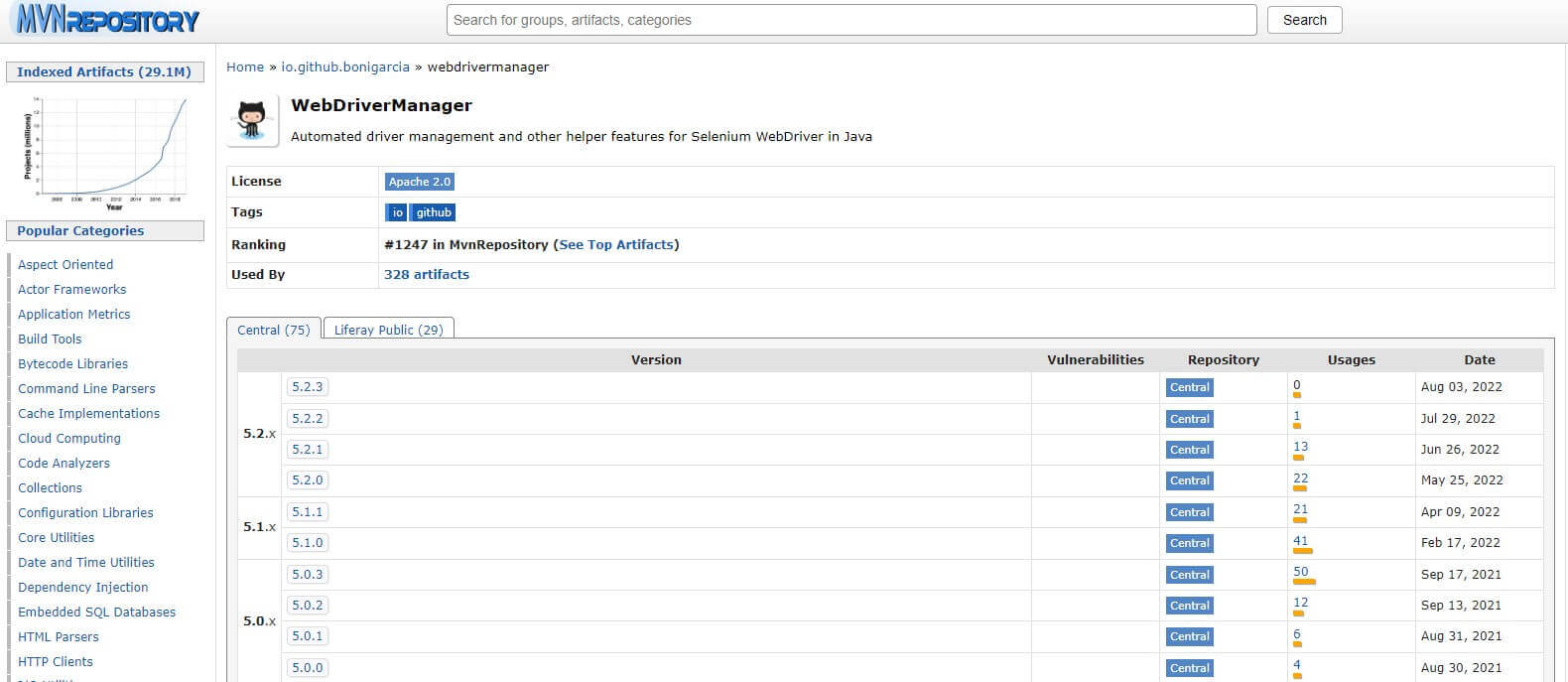
Installing WebDriverManager in Selenium is also very simple. If you are using a Maven project, then you need to go to mvnrepository and find the WebDriverManager dependency:

Simply add the following dependency to your pom.xml file:
|
1 2 3 4 5 6 |
<!-- https://mvnrepository.com/artifact/io.github.bonigarcia/webdrivermanager --> <dependency> <groupId>io.github.bonigarcia</groupId> <artifactId>webdrivermanager</artifactId> <version>5.2.3</version> </dependency> |
Don’t forget to include the test scope, because WebDriverManager in Selenium is usually used in the testing part of your project.
|
1 2 3 4 5 6 |
<dependency> <groupId>io.github.bonigarcia</groupId> <artifactId>webdrivermanager</artifactId> <version>5.2.3</version> <scope>test</scope> </dependency> |
If you are using a Gradle project, you can add WebDriverManager to your project as shown below:
|
1 2 3 |
dependencies { testImplementation("io.github.bonigarcia:webdrivermanager:5.2.3") } |
Driver Management with WebDriverManager
After the simple setup above, WebDriverManager is ready to use to manage your browsers. First, let’s examine the components WebDriverManager uses for browser management, then see browser management in practice by making an example.
WebDriverManager library provides a class called WebDriverManager:
|
1 |
io.github.bonigarcia.wdm.WebDriverManager |
This class consists of some static methods as below to create managers for driver management. To manage the driver, select a given manager in the WebDriverManager class to manage the driver and invoke the method setup(). Let’s say you want to work with Chrome driver; then you can implement it as shown below:
|
1 |
WebDriverManager.chromedriver().setup(); |
WebDriverManager in Selenium offers a set of managers not only for Chrome but also for various browsers:
|
1 2 3 4 5 6 |
WebDriverManager.chromedriver().setup(); WebDriverManager.firefoxdriver().setup(); WebDriverManager.edgedriver().setup(); WebDriverManager.operadriver().setup(); WebDriverManager.chromiumdriver().setup() WebDriverManager.iedriver().setup(); |
After version 5, WebDriverManager also started to provide a manager for Safari called safaridriver().
Now let’s see the practical usage of WebDriverManager in Selenium. The following example shows a test case using TestNG, Selenium WebDriver, and WebDriverManager for the Chrome driver.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.testng.Assert; import org.testng.annotations.Test; import org.testng.annotations.BeforeTest; import org.testng.annotations.AfterTest; import io.github.bonigarcia.wdm.WebDriverManager; class ChromeTestWithWebDriverManager { WebDriver driver; @BeforeTest void setup() { // Set up the wWebDriverManager for chrome driver WebDriverManager.chromedriver().setup(); // Create the driver object driver = new ChromeDriver(); } @Test void checkTheUrl() { // Open the browser and go to lambdatest ecommerce website driver.get("https://ecommerce-playground.lambdatest.io/"); // Set the current url as a string String url = driver.getCurrentUrl(); // Verify that current url contains lambdatest Assert.assertTrue(url.contains("lambdatest")); } @AfterTest void teardown() { // Close the driver driver.quit(); } } |
Code Walkthrough
If you are going to work on the Chrome browser with Selenium WebDriver, you need to import the WebDriver interface and the ChromeDriver class from Selenium as follows:
|
1 2 |
import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; |
To use WebDriverManager in Selenium, the WebDriverManager class must be imported.
|
1 |
import io.github.bonigarcia.wdm.WebDriverManager; |
Since we want to run WebDriverManager on the Chrome browser, we use the static method chromedriver() by invoking the setup() method, and we also initialize the WebDriver object for the Chrome driver (driver = new ChromeDriver();)
|
1 2 3 4 5 6 7 8 9 10 11 12 |
WebDriver driver; @BeforeTest void setup() { // Set up the WebDriverManager for chrome driver WebDriverManager.chromedriver().setup(); // Create the driver object driver = new ChromeDriver(); } |
By using @BeforeTest annotation in TestNG, we ensure that this setup process happens automatically before each test.
Using driver.get(), the browser is opened to go to any website. Selenium interacts with the browser using the Chrome driver determined by the WebDriverManager resolution algorithm.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
@Test void checkTheUrl() { // Open the browser and go to lambdatest ecommerce website driver.get("https://ecommerce-playground.lambdatest.io/"); // Set the current url as a string String url = driver.getCurrentUrl(); // Verify that current url contains lambdatest Assert.assertTrue(url.contains("lambdatest")); } @AfterTest void teardown() { // Close the driver driver.quit(); } |
Using driver.quit(), we reset the driver object that we initialized, and we do this after each test with the help of @AfterTest annotation.
How to use WebDriverManager on Remote Grid?
The remoteAddress() method specifies the remote URL in the RemoteWebDriver instance, typically when using a Selenium Server or a cloud provider such as LambdaTest. In the example below, let’s examine how the WebDriverManager in Selenium works on the Remote Grid offered by LambdaTest.
Before running the tests, please set the environment variables LT_USERNAME & LT_ACCESS_KEY from the terminal. The account details are available on your LambdaTest Profile page.
For macOS
export LT_USERNAME=LT_USERNAME
export LT_ACCESS_KEY=LT_ACCESS_KEY
For Linux
export LT_USERNAME=LT_USERNAME
export LT_ACCESS_KEY=LT_ACCESS_KEY
For Windows
set LT_USERNAME=LT_USERNAME
set LT_ACCESS_KEY=LT_ACCESS_KEY
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeOptions; import org.testng.Assert; import org.testng.annotations.Test; import org.testng.annotations.BeforeTest; import org.testng.annotations.AfterTest; import org.openqa.selenium.grid.Main; import io.github.bonigarcia.wdm.WebDriverManager; class ChromeRemoteTestWithWebDriverManager { WebDriver driver; String username = System.getenv("LT_USERNAME") == null ? "LT_USERNAME": System.getenv("LT_USERNAME"); String accesskey = System.getenv("LT_ACCESS_KEY") == null ? "LT_ACCESS_KEY": System.getenv("LT_ACCESS_KEY"); String gridURL = "@hub.lambdatest.com/wd/hub"; @BeforeTest void setup() { ChromeOptions options = new ChromeOptions(); options.setCapability("browserVersion", "latest-1"); options.setCapability("platformName", "MacOS Catalina"); options.setCapability("project", "WebDriverManager Demo"); options.setCapability("build", "Demonstration: WebDriverManager on LambdaTest"); WebDriverManager wdm = WebDriverManager.chromedriver().capabilities(options); wdm.setup(); driver = wdm.remoteAddress("https://" + username + ":" + accesskey + gridURL).create(); } @Test void checkTheUrl() { // Open the browser and go to lambdatest ecommerce website driver.get("https://ecommerce-playground.lambdatest.io/"); // Set the current url as a string String url = driver.getCurrentUrl(); // Verify that current url contains lambdatest Assert.assertTrue(url.contains("lambdatest")); } @AfterTest void teardown() { // Close the driver driver.quit(); } } |
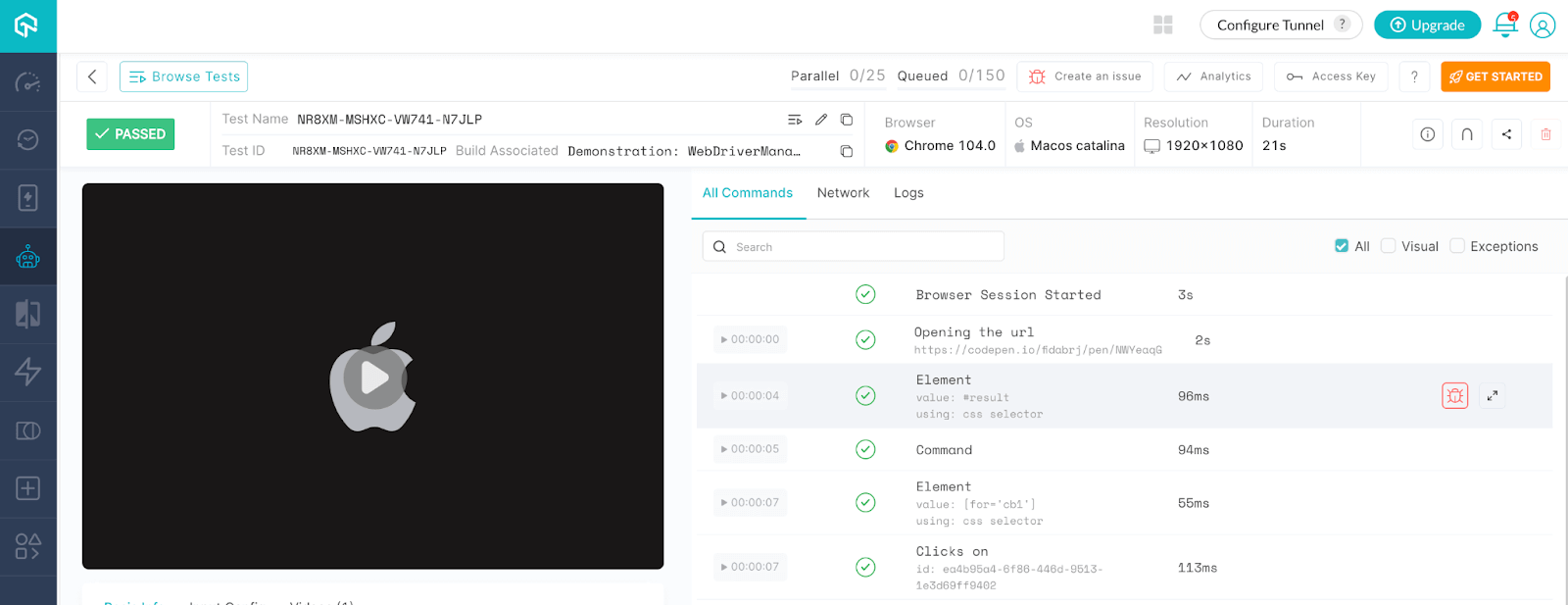
Execution
Navigate to the LambdaTest Automation Dashboard to look at the execution results.

You can also leverage the New Analytics Dashboard, which allows you to create custom dashboards and widget variants for test analytics. You can build custom views with various widgets and get the desired insights quickly by creating dashboards.further You can find elusive bugs with a visual testing tool Selenium.
Conclusion
In this blog on WebDriverManager in Selenium, we entered the world of WebDriverManager by examining how it solves an important problem in using Selenium WebDriver, how it works with an algorithm in the background, and how it is implemented in practice.
Of course, this is only the beginning of our journey. After version 5, WebDriverManager in Selenium has been enriched with many new great features, such as Browser in Docker and Browser Monitoring. Let’s discuss these topics in detail in our next blog.
Frequently Asked Questions (FAQs)
What is WebDriverManager Selenium?
WebDriverManager is a powerful Selenium WebDriver management library, which allows you to automatically manage the drivers required by WebDriver in a fully automated manner.
Why do we use WebDriverManager?
WebDriverManager will enable you to easily automate finding and downloading the correct web driver for your browser, whether Chrome, Firefox, or IE.
Got Questions? Drop them on LambdaTest Community. Visit now













