How To Upgrade From Selenium 3 To Selenium 4?
Himanshu Sheth
Posted On: December 28, 2020
![]() 159400 Views
159400 Views
![]() 13 Min Read
13 Min Read
This article is a part of our Content Hub. For more in-depth resources, check out our content hub on Selenium 4.
Selenium 4, the latest version of the Selenium framework, has become the talk of the town since its announcement in 2018. The excitement around Selenium 4 is evident since it is packed with a host of new features and enhancements than its predecessor. Though there is no official announcement on the ‘final’ release of Selenium 4, Selenium users and test automation enthusiasts have already started exploring and experimenting by downloading the Alpha version of Selenium 4.

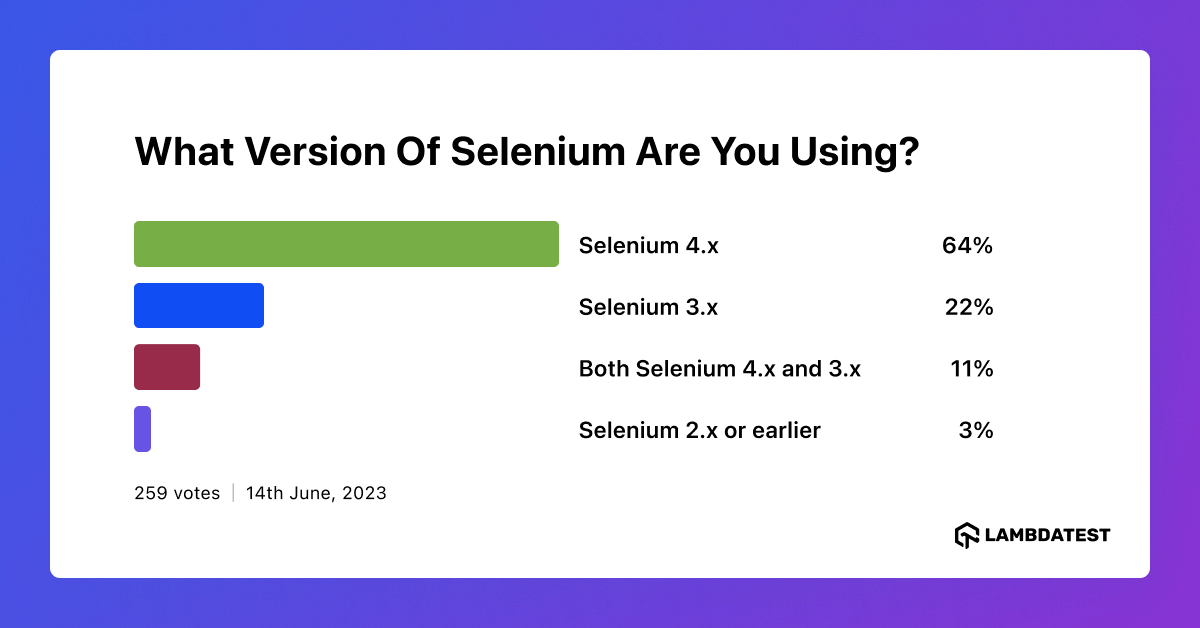
In the ever-evolving world of software testing, staying updated with the latest tools and versions is crucial. To understand the current trend in Selenium usage, we conducted a poll on LinkedIn asking professionals, “What version of Selenium are you using?

If you are thinking of upgrading from Selenium 3 to Selenium 4, this Selenium 4 tutorial will help you take the version leap! For folks waiting on the sidelines to try Selenium 4, the comparison between Selenium 3 vs. Selenium 4 could excite you to try Selenium 4 much sooner than you ever expected☺.
This Selenium 4 complete tutorial covers everything you need to know about Selenium 4.
Though Selenium has various language bindings like Java, C#, Python, JavaScript, Ruby, and PHP, this Selenium 4 tutorial would focus on installing Java bindings.
TABLE OF CONTENT
Selenium 3 vs. Selenium 4
Wondering ‘What uniqueness does Selenium 4 have compared to Selenium 3?’ Well, to answer that question, we’ll do a quick walk-through of the newness offered by Selenium 4 in this section of Selenium 3 vs. Selenium 4 tutorial:
Selenium WebDriver W3C Standardization
In Selenium 3, the JSON Wire Protocol was the primary communication mode between the test code and web browser. Major browser drivers like ChromeDriver, GeckoDriver, etc., follow the W3C standard. This resulted in the encoding and decoding of requests as per the W3C protocol.
Under the hood, Selenium 4 uses the WebDriver W3C protocol. This eliminates the overhead of encoding and decoding that was necessary with JSON Wire Protocol in Selenium 3. This major architectural change will result in less flaky and more stable cross browser tests (i.e., tests across different versions and types of browsers) with Selenium 4. You can refer to our detailed coverage on Selenium W3C WebDriver in Selenium 4 to gain more insights.
Selenium 4 IDE
The IDE in Selenium 4 is much more than a rudimentary playback and record testing tool. Along with Firefox, it is available for the Chrome browser (as a Chrome extension).
The SIDE Runner tool in Selenium 4 IDE lets you run Selenium tests parallel on local Selenium Grid and cloud-based Selenium Grid. The ‘export’ feature enables you to export the recorded tests in Selenium supported languages like Python, C#, Java, and more. Selenium 4 IDE is a renewed and super-useful offering available only in Selenium 4.
Optimized Selenium Grid
If you’re a Selenium 3 user, you must be aware of how painful it’s to start the Hub and Node jars each time you want to perform automation testing on the Grid. Distributed test execution is all set to change with the optimized Selenium Grid in Selenium 4.
In Selenium Grid 4, Hub and Node are packed in a single jar file. Selenium Grid 4 has a more scalable and traceable infrastructure that supports four processes – Router, Session Map, Distributor, and Node. Improved GUI and built-in support for Docker are some of the additional perks you get in Selenium Grid 4.
Run your Selenium tests with AWS marketplace directly on the cloud.
Chrome DevTools
In Selenium 4, there is native support for Chrome DevTools Protocol (CDP) through the DevTools interface. The Chrome DevTools interface’s APIs would make issue diagnosis and on-the-fly editing of pages much easier.
The native support of CDP will help emulate geolocation and network conditions in Selenium 4 with more ease. With Selenium 4, you could test the web product built for a global audience by emulating geolocation in the code. At the same time, you could also check how the product performs against varying network conditions (e.g., 3G, 4G, etc.).
You can also refer to the below tutorial on how to perform responsive testing using chrome dev tools protocol In Selenium 4.
Relative Locators
In Selenium 3, you have to use a series of findelement commands on the appropriate WebElement to locate its vicinity elements. There was no shortcut to finding an element that is above/below/right to/etc. of a particular WebElement.
Relative Locators (above, below, toRightOf, toLeftOf, and near) that are newly introduced in Selenium 4 Alpha help locate web elements’ relative’ to a particular element in the DOM. Our detailed coverage of relative locators in Selenium 4 could help you get started with this feature exclusively available in Selenium 4.
Apart from these big enhancements in Selenium 4, it is packed with other new features:
- TakeElementScreenshot API lets you capture a screenshot of a particular WebElement on the page.
- Introduction of newWindow API helps in the simplified creation of a new Window (WindowType.WINDOW) or Tab (WindowType.TAB).
- Optimized and accelerated debugging process.
As far as Selenium 3 vs. Selenium 4 comparison is concerned, the overall experience with Selenium 4 (Alpha) is much more superior to Selenium 3. This is one of the primary motivating factors to download Selenium 4 (Alpha) and get your hands on the awesome features offered by Selenium 4.
This Selenium WebDriver Tutorial for beginners and professionals will help you learn what’s new in Selenium 4 (Features and Improvements).
Upgrade from Selenium 3 to Selenium 4
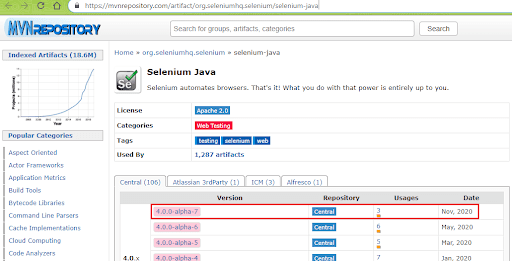
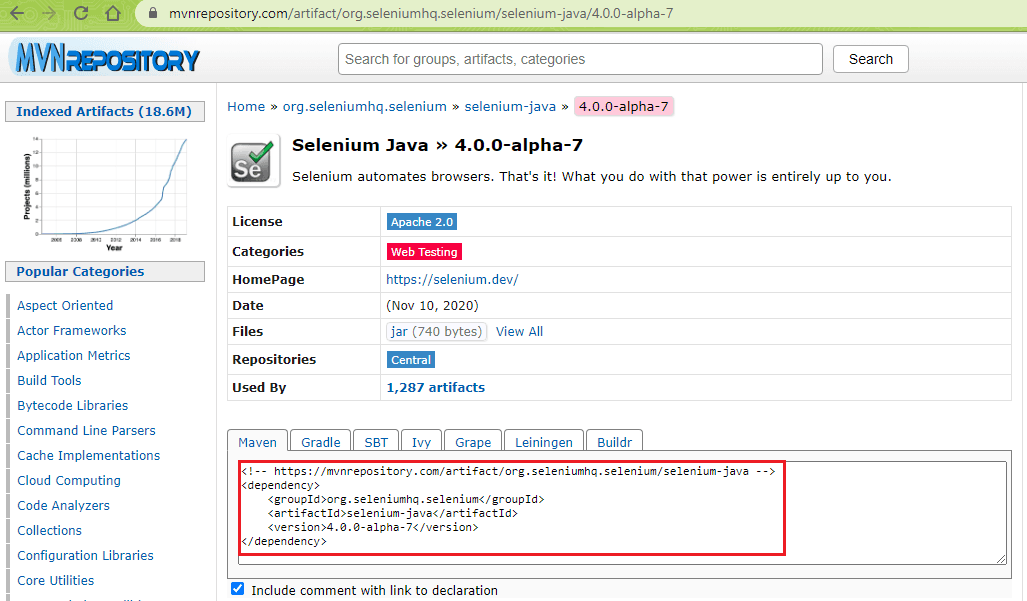
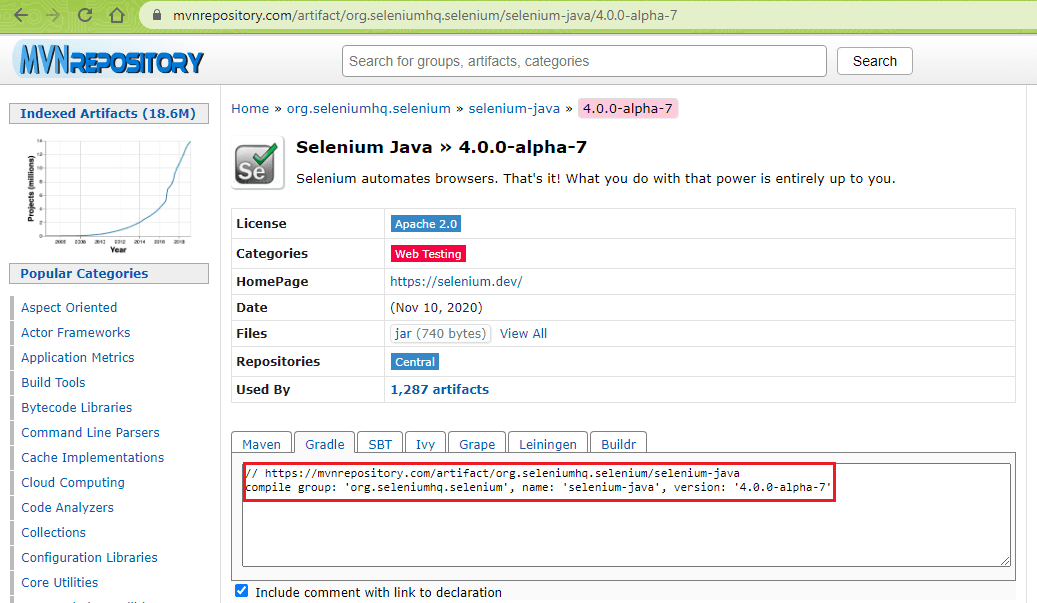
As of writing this article, Selenium 4.0.0-alpha-7 was the latest Selenium 4 (Alpha) version available for download on the Selenium website. Selenium 4 for different language bindings is shown below:
This certification is ideal for testing professionals who want to acquire advanced, hands-on knowledge in Selenium automation testing.
Here’s a short glimpse of the Selenium Advanced certification from LambdaTest:
Selenium with Maven – Upgrade from Selenium 3 to Selenium 4
If you are using Selenium with Java, you will likely use Selenium with Maven to manage the dependencies associated with your Selenium project. For Selenium with Maven users, changing the Selenium version to 4 in pom.xml is all you need to upgrade from Selenium 3 to Selenium 4.
Maven Central repository is the ideal location to look for dependencies or libraries for all the versions. As shown above, we downloaded the Maven Dependency for Selenium 4 Java and added the same in pom.xml


Along with Selenium 4 Java, we also added the Selenium 4 packages for selenium-chrome-driver and selenium-remote-driver in the POM file (pom.xml).
Selenium with Gradle – Upgrade from Selenium 3 to Selenium 4
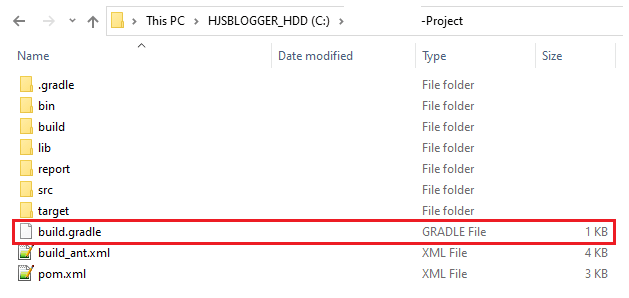
Gradle is a popular build tool that is used for Java-based applications. The build scripts in Gradle are written in Groovy or Kotlin DSL. If you are using Gradle for your Selenium Java project, the necessary dependencies must be configured in the build.gradle file, which is placed at the root level (of the project).

The necessary dependencies to be downloaded have to be added in build.gradle. Like Maven, the Maven Central Repository should be used for finding the required dependencies for the project.

Here is the build file (build.gradle) for a Gradle project where we have used the 4.0.0-alpha-7 version of the Selenium Java binding. Since we are using the TestNG framework in the implementation, we have added the other dependencies in the build.gradle.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
plugins { id 'java' } group 'org.demo' version '1.0-SNAPSHOT' sourceCompatibility = 1.8 repositories { mavenCentral() } dependencies { compile group: 'org.seleniumhq.selenium', name: 'selenium-java', version: '4.0.0-alpha-7' compile group: 'org.seleniumhq.selenium', name: 'selenium-chrome-driver', version: '4.0.0-alpha-7' compile group: 'org.seleniumhq.selenium', name: 'selenium-remote-driver', version: '4.0.0-alpha-7' compile group: 'org.testng', name: 'testng', version: '6.14.3' } test { useTestNG() } |
Test Setup – Demonstration of upgrading from Selenium 3 to Selenium 4
To demonstrate how to upgrade from Selenium 3 to Selenium 4, we take a cross browser testing example where the search for “LambdaTest” is performed on Google. The test is performed on the Chrome browser.
Test Scenario
- Go to Google
- Search for LambdaTest
- Click on the first search result
- Assert if the page title does not match the expected page title
Implementation
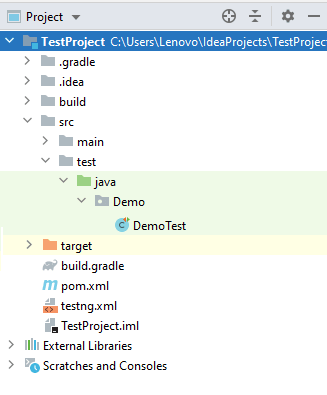
Here is the overall project structure in IntelliJ IDEA:

Downloading Selenium 4 using Maven
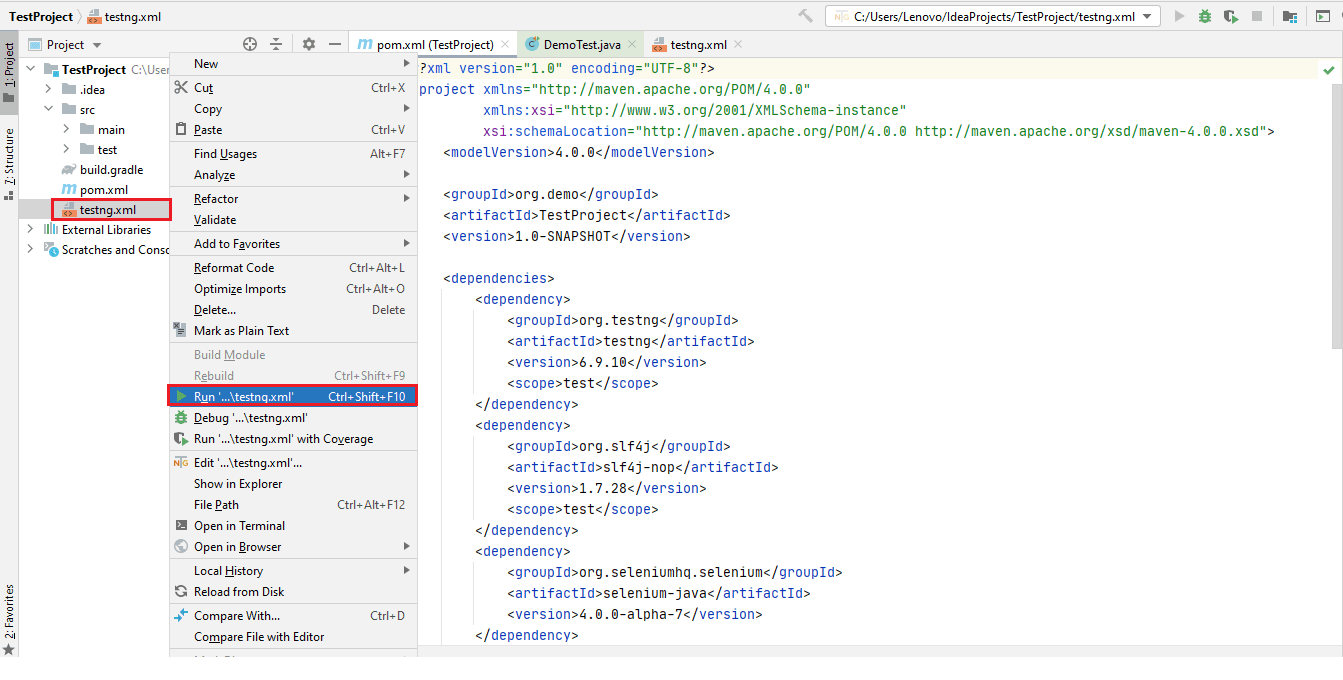
In a Maven project, the pom.xml file consists of the required details about the configuration, dependencies, and more. Along with Selenium 4 Java, we have also added the Selenium 4 Chrome Driver and Selenium 4 remote Driver dependencies in pom.xml.
As we are using the TestNG framework, the details of the test scenarios are added in testng.xml.
Setting up Gradle
The same project is used for demonstrating upgrading from Selenium 3 to Selenium 4 using Gradle. Dependencies, plugins, and the build scripts should be available in the build.gradle file, which is placed at the root level of the project.
For a quick recap on Gradle, you can refer to the detailed coverage of Gradle (with JUnit) in our earlier blog here. The dependencies of Selenium 4 Java, Selenium Chrome Driver (4.0.0-alpha-7), Selenium Remote Driver (4.0.0-alpha-7), and TestNG (6.14.3) are added in the build.gradle.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
plugins { id 'java' } group 'org.demo' version '1.0-SNAPSHOT' sourceCompatibility = 1.8 repositories { mavenCentral() } dependencies { compile group: 'org.seleniumhq.selenium', name: 'selenium-java', version: '4.0.0-alpha-7' compile group: 'org.seleniumhq.selenium', name: 'selenium-chrome-driver', version: '4.0.0-alpha-7' compile group: 'org.seleniumhq.selenium', name: 'selenium-remote-driver', version: '4.0.0-alpha-7' compile group: 'org.testng', name: 'testng', version: '6.14.3' } test { useTestNG() } |
Execution
To execute the test scenario, right-click on testng.xml and select “run …\testng.xml”.

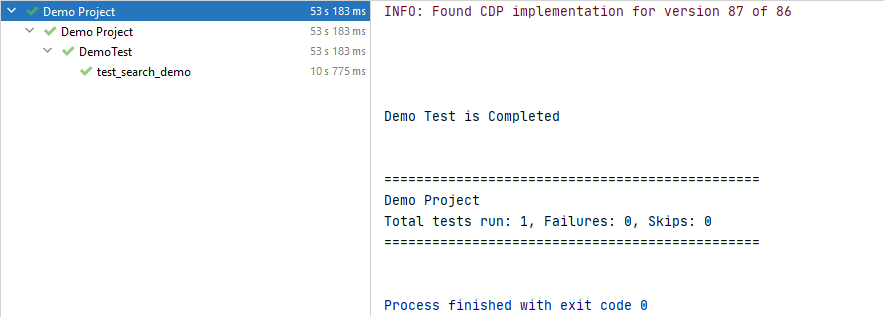
The execution snapshot below shows that the Chrome WebDriver was instantiated, and the test scenario was executed successfully.

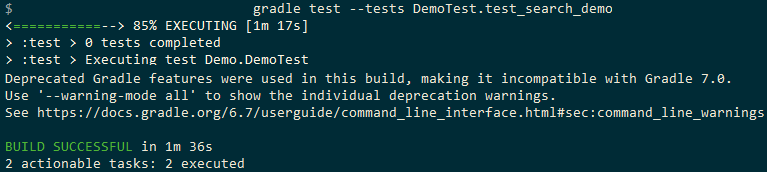
For Gradle, we use the command line option (gradle test) to trigger the test in the project. As the test scenario (test_search_demo) is located in the class file DemoTest, we run the test using the following command (after navigating to the root folder of the project):
|
1 |
gradle test --tests DemoTest.test_search_demo |
As seen in the execution snapshot, the test was executed successfully.

Upgrade From Selenium 3 To Selenium 4 Using The cloud-based Selenium Grid
The advantages offered by Selenium 4 can be best exploited on a Selenium Grid where tests can execute in parallel on the appropriate nodes. The Selenium 4 Grid provides a host of new features that ease and accelerate Selenium web automation testing.
A cloud-based Selenium Grid like LambdaTest offers much-needed scalability, reliability, and security, difficult to attain with a local Selenium Grid. Selenium testing on the cloud helps achieve better browser coverage, test coverage, and test coverage, as a number of tests can be executed in parallel on the cloud-based Selenium Grid.
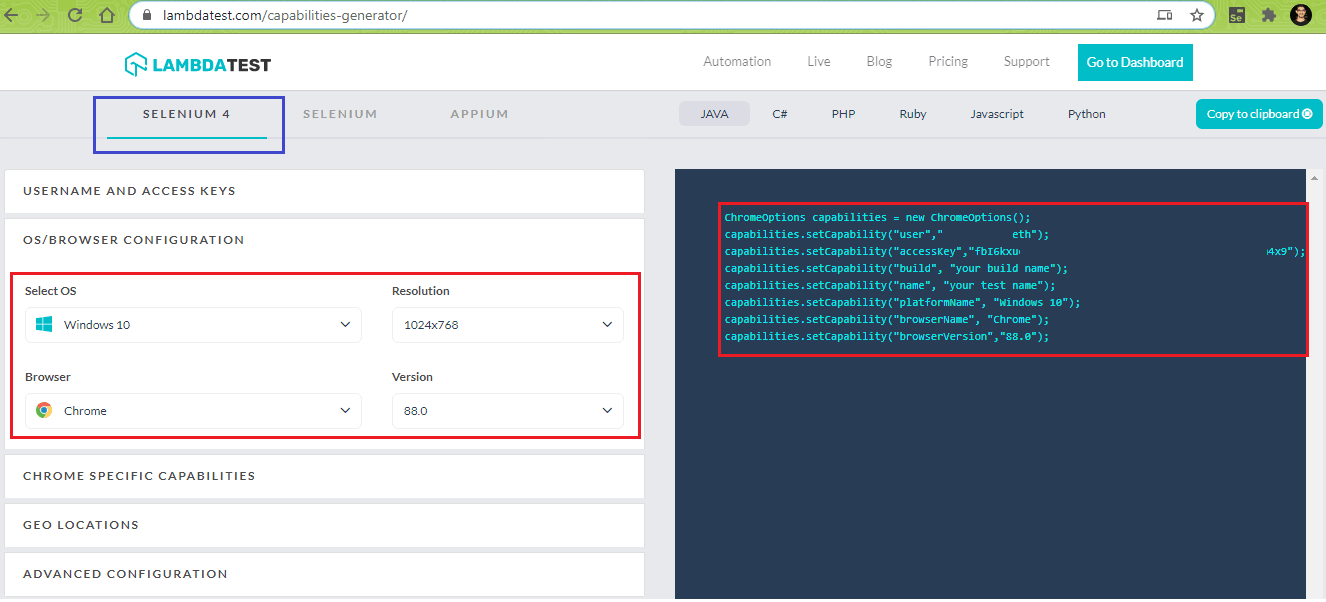
We port the test demonstrated earlier so that it executes on LambdaTest’s Selenium 4 Grid. To get started, we generate the desired capabilities for Java language binding using LambdaTest Capabilities Generator.

As a part of the setup, the method implemented under the @BeforeTest annotation will use the RemoteWebDriver instead of the local Chrome Driver. Shown below is the updated DemoTest.java where we use the LambdaTest Selenium Grid for running the test:
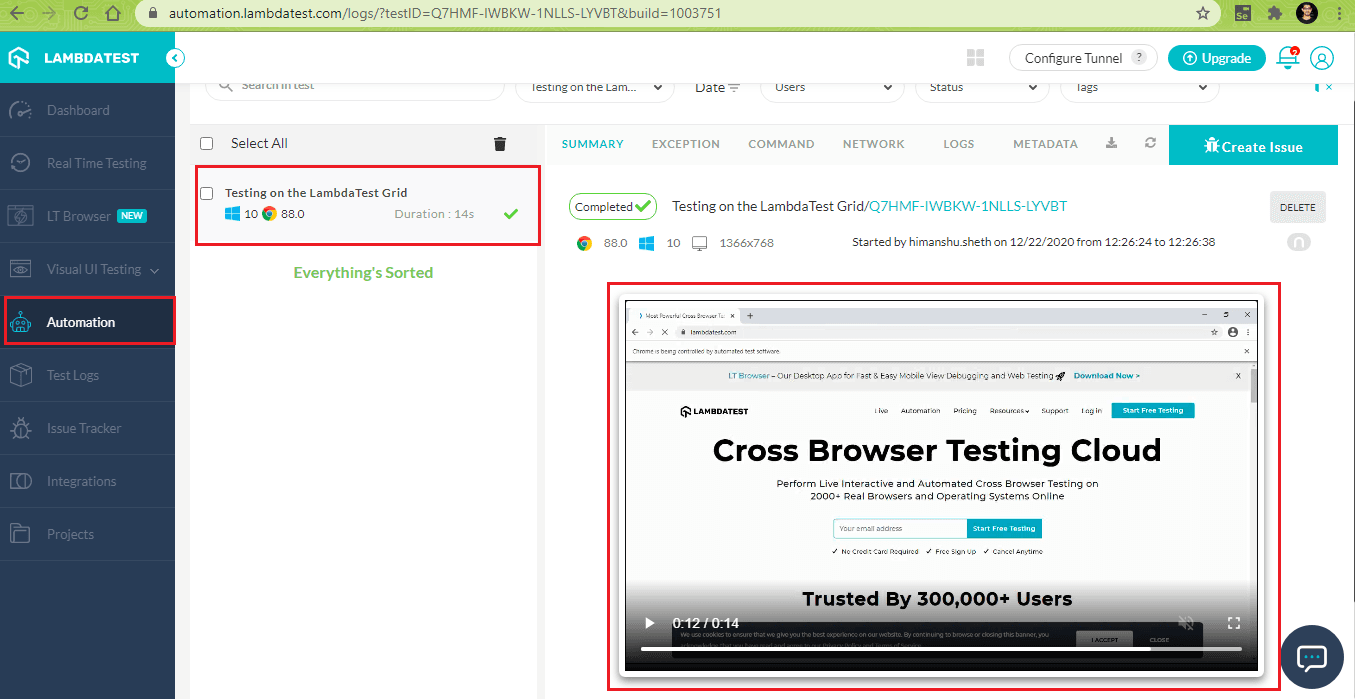
The execution information is available in the Automation Dashboard of LambdaTest. As seen below, the test was executed successfully on the LambdaTest Selenium Grid:

This Selenium WebDriver Tutorial for beginners and professionals will help you learn how to upgrade from Selenium 3 to Selenium 4.
That’s All Folks

Selenium 4 offers several new features like relative locators, Chrome DevTools, improved Selenium Grid, and more, making it a worthy upgrade over Selenium 3. In this Selenium 4 tutorial, we had a detailed look at how to upgrade from Selenium 3 to Selenium 4 for Java language bindings. If you are using Maven for the project, upgrading to Selenium 4 is about fetching the Selenium 4 from the Maven Repository and adding the same in pom.xml.
Apart from Java, it is easy to upgrade to Selenium 4 for Selenium supported languages like Python, C#, PHP, Ruby, and JavaScript. As far as Selenium 3 vs. Selenium 4 is concerned, Selenium 4 (which is still in the Alpha stage) has a huge upper-edge over its predecessor.
If you are using Selenium 4, have you tried Selenium with Maven? Do share your experience in the comments section. Also, let us know which is your ‘go-to feature’ in Selenium 4.
Happy Automation Testing☺
Frequently Asked Questions
What Is New In Selenium?
One of the most notable changes in the Selenium is the adoption of the W3C standard Web Driver Protocol, facilitating the interaction between browser drivers and Selenium Web Driver. Code export is now available for all the official language bindings with a better control flow mechanism to write better tests using “while” & “if” conditions, and more.
What Is The Difference Between Selenium 2 And Selenium 3?
Selenium 2 is the combination of WebdDriver+SeleniumRC based on Selenium core, whereas Selenium 3 supports Selenium RC indirectly through a back-end Webdriver without Selenium core.
What Is The Current Version Of Selenium?
The latest version of Selenium is Selenium 4.0. 0 Alpha 5, which was released in March 2020.
Got Questions? Drop them on LambdaTest Community. Visit now












