Mark As Bug In Real Time Testing
Now, you can avoid the hassle of capturing a screenshot, annotating the same before you finally share it with a teammate by logging onto a respective tool for creating a task. LambdaTest does it all for you.
Mark as Bug is a feature that would help you highlight any UI observation from your test sessions on LambdaTest and share the same with your colleagues on their favourite project management/ bug tracking tools like Jira, Trello, Hive, Paymo, etc. You can choose the assignee who handles your reported task or bug. You can even mention the description to help them understand your point better. You can do all that while testing on LambdaTest, without having to hop on to any other platform or tool.
Note: Mark as Bug feature is not restricted to any particular feature at LambdaTest. In other words, every type of testing that you perform on LambdaTest will have mark as bug embedded in it. Below are various types of testing that we offer at LambdaTest.
- Real Time Testing: To help you test your web-app with live interaction by running it on VMs hosted by LambdaTest cloud server.
- Screenshot Testing: Automated bulk screenshot testing on 25(browsers + OS) combination in a single test session.
- Responsive Testing: Perform cross browser testing across a variety of mobile & desktop devices to ensure your website renders well across different view-ports. Run responsive testing on 46 devices in a single test session.
- Automation Testing: Perform automated cross browser testing with our on-cloud Selenium Grid. You can execute parallel testing to trim down your test cycles drastically. Our Selenium Grid supports is compatible with every test automation framework that supports Selenium.
- Smart UI Testing: Automated visual regression testing that performs a pixel-to-pixel comparison between multiple images & highlights any UI deviations such as padding, icon, text, etc with respect to the baseline images.
Did You Know?
LambdaTest offers more than 2000 real browsers and browser versions on every type of testing so you could maximize test coverage of your cross browser testing.
How Can I Mark As Bug ?
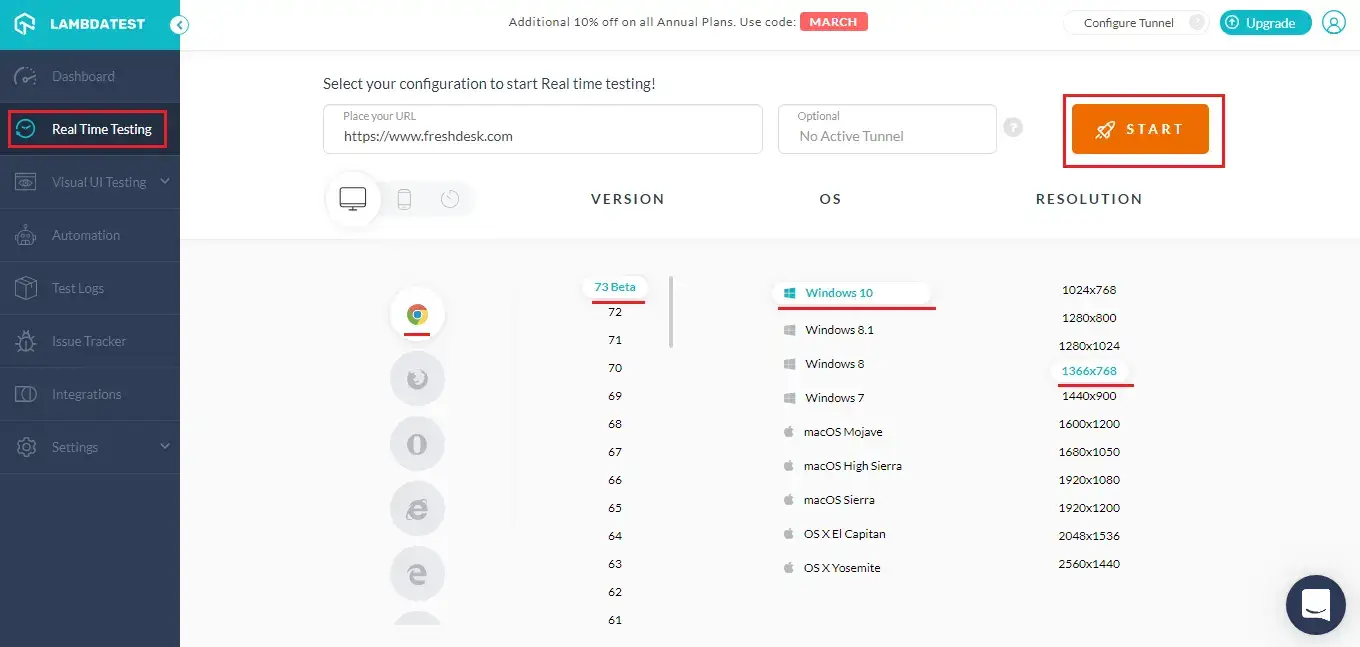
Step 1: Visit Real Time Testing from the left navigation menu to fire up a VM of your favourite browser + OS configuration by hitting the Start button.

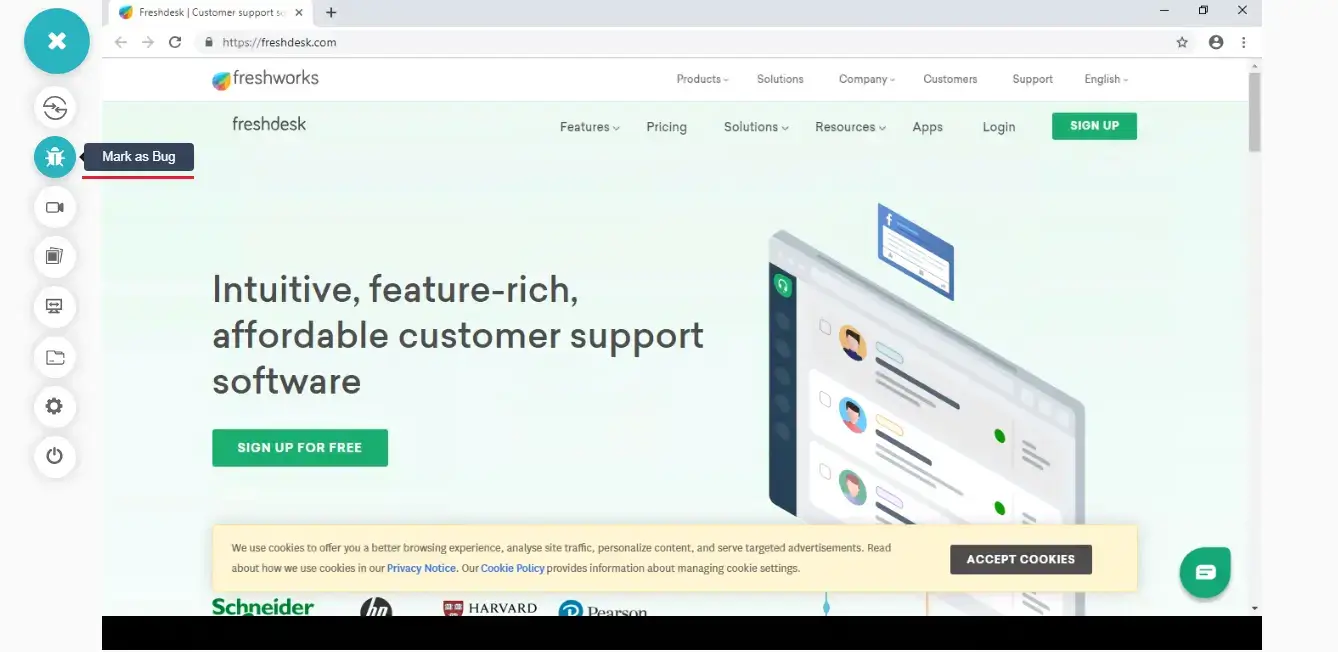
Step 2: Once the desired VM is launched and operable, you will notice a controller buttons on the left-side of the screen. Click the button with bug icon to generate a screenshot for the visible part of screen you are currently on inside the VM.

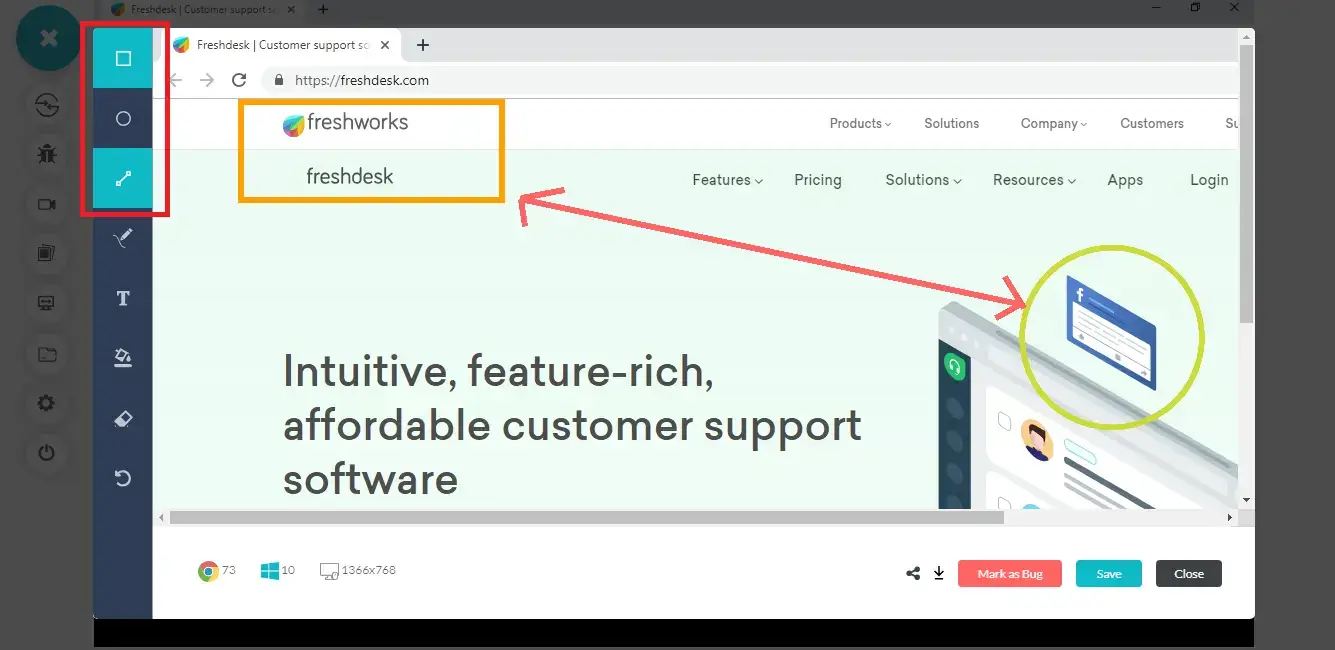
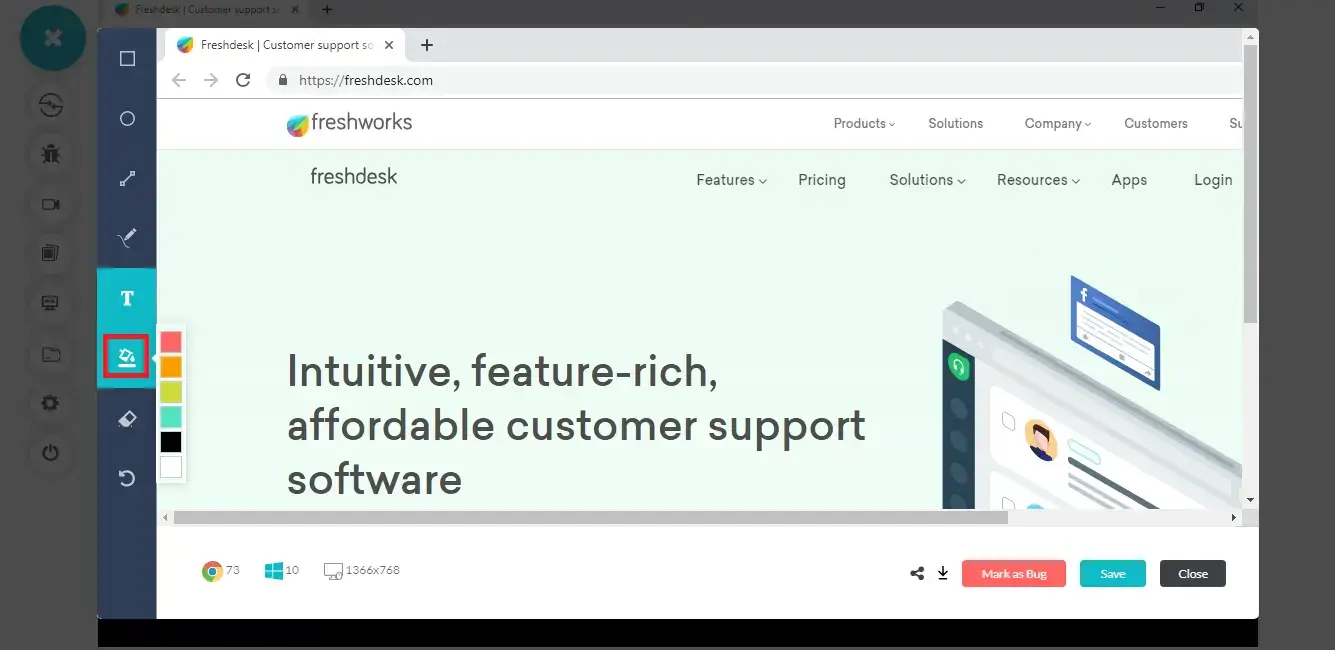
Step 3: As you click on the bug icon, an image editor will pop up with various buttons to help you highlight and annotate your UI observation before sharing the screenshot with your colleagues.
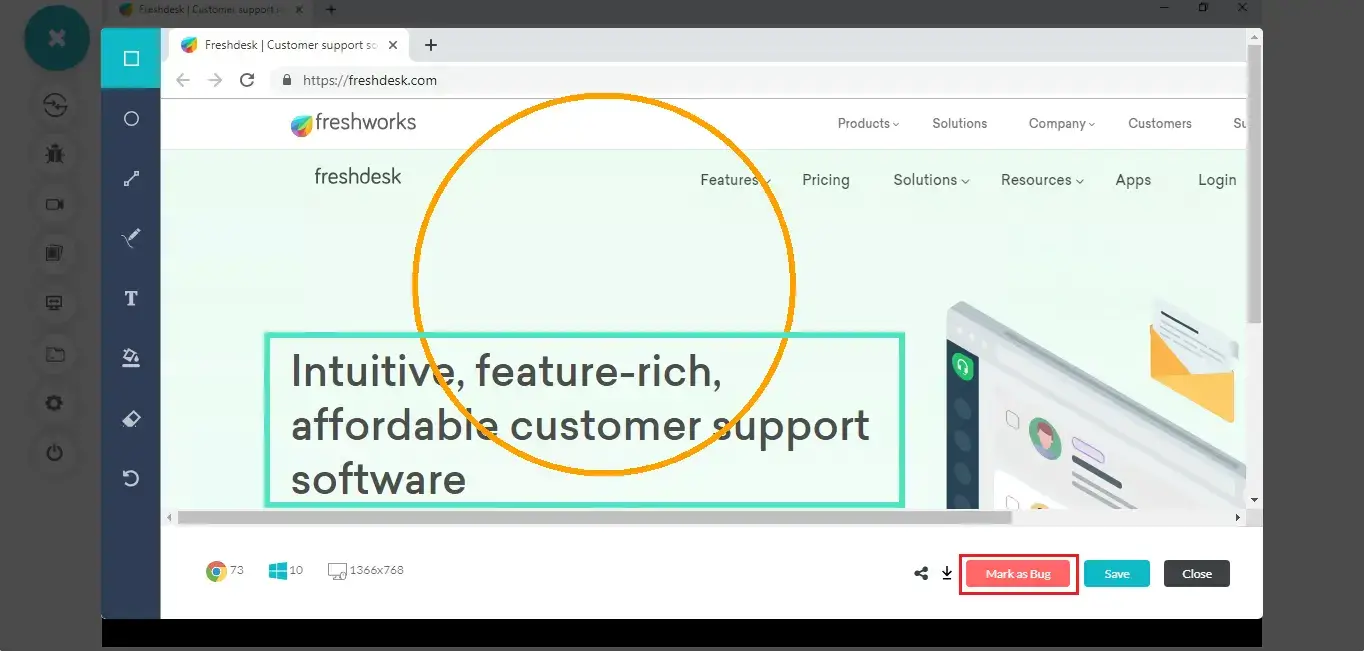
You can highlight the bug through different shapes like square, rectangular, circular or you can even underline.

You can also scribble the bug using the pencil icon & can add text for annotating the screenshot with the help of text button.

Choose from a variety of colors for to make the bug more noticeable.

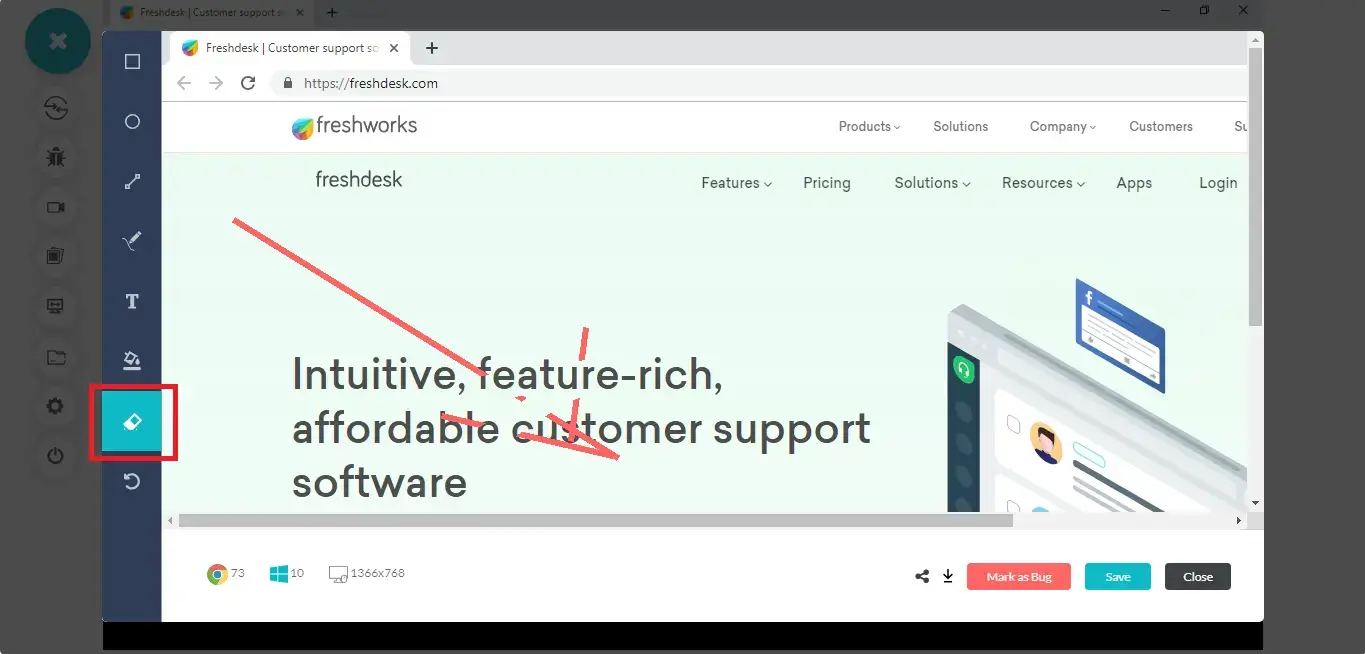
The erasor icon highlighted below will help you to erase any unwanted highlights.

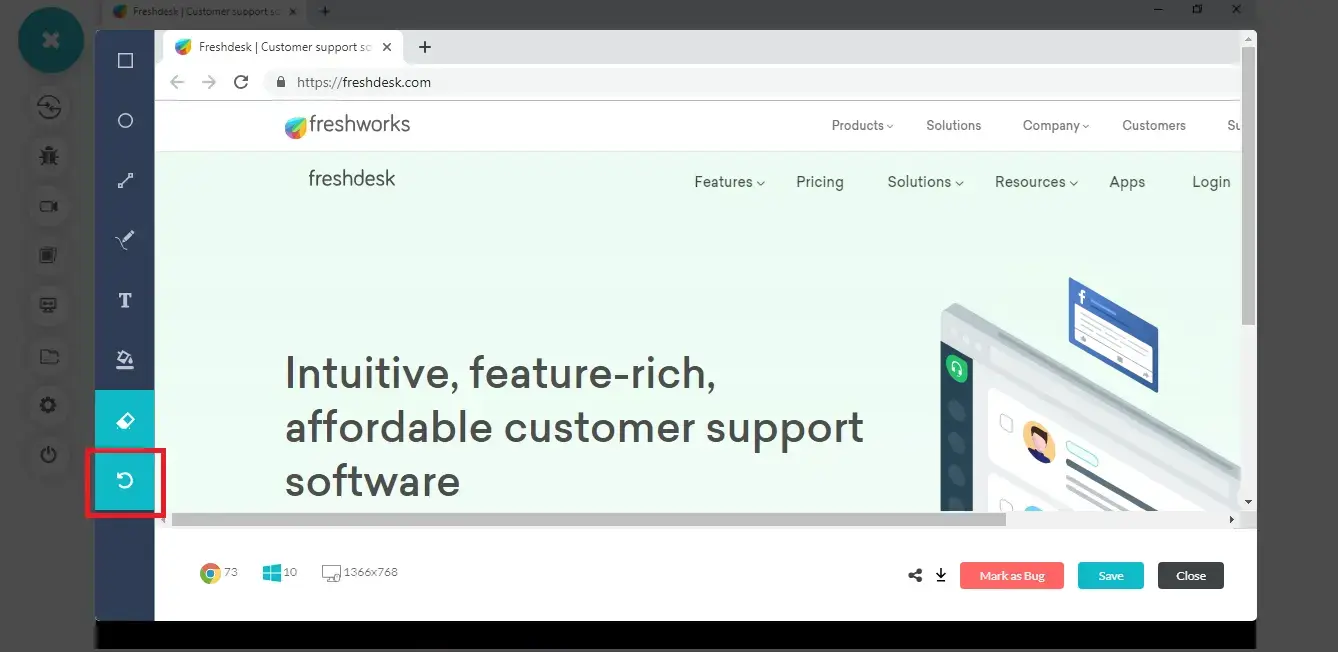
If you have got too much to erase, then the last button at the bottom will do the job for you. It will help you undo any unwanted change in the screenshot.

Step 4: Once you are done annotating the screenshot, you need to click on the Mark as Bug button at the bottom-right of the image editor.

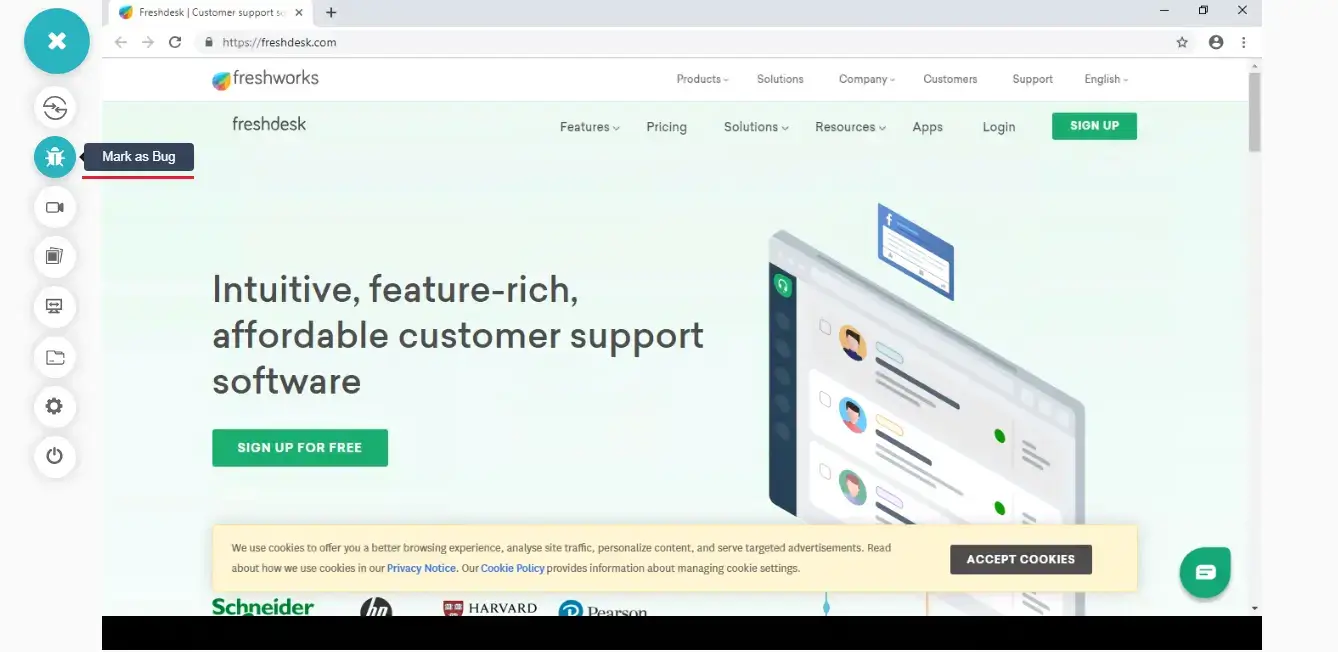
You can also find the Mark as Bug button in your gallery. That way you can reflect on your saved screenshots and log an issue from your already captured screenshots.
You can access the saved screenshot from the below-highlighted gallery button on the left-side, inside your running VM. You will find the download button and mark as bug button in the gallery as well.

Pushing Bugs To Third Party Tools
LambdaTest provides integration with various 3rd party applications to help you collaborate with your teammates easily as you perform cross browser testing on our cloud-based platform. “Mark as Bug” button will help you to instantly push your edited screenshot to your integrated workspace. You can integrate with the below mentioned 3rd party tools.
- JIRA
- Slack
- Asana
- Trello
- GitHub
- GitLab
- Bitbucket
- Azure DevOps previously known as VSTS
- Paymo
- Teamwork
- Hive
- Clubhouse
- BugHerd
- Mantis
- Monday.com
- Breeze
- Clickup
- Zipboard
- Backlog
- Pivotal
- Practitest
- Miro
We are constantly adding more integration to our platform. If you use some other tool, don’t hesitate in sharing it with us! Just drop a message through Chat & we’ll bring it here on our platform for you.
As you click on “Mark as Bug” button an integration specific form would open up. Fill the fields as per your requirement. For instance, if you have installed LambdaTest + monday.com integration then you can fill the below represented fields.
- You can select which board should the task go under.
- You can specify which group should the task be placed under.
- You can select the status for that particular task.
- You can also provide a title to help you organize & easily identify your tasks.
- You also get to post a description in the text field to help relate the cause of the issue or the card.

All the fields you populate, will be directly reflected in your respective project based upon the integration you have configured with your LambdaTest account. In above case, the changes would be reflect on the respective monday.com instance.
Got any questions?
Feel free to share them with our 24/7 chat support or you can drop a mail on support@lambdatest.com. Happy testing!