LambdaTest Chrome Extension
The LambdaTest Chrome Extension enables you to perform cross-browser testing across 3000+ browser environments on the cloud more quickly and easily. Pick your favorite configurations, frequently used lists, and launch tests directly from your browser tab to save time.
LambdaTest Chrome Extension provides the following features:
- Real Time Testing: Perform Real-time tests of websites & web apps across 3000+ browsers & operating systems.
- Screenshot Testing: Run Screenshot tests of websites & web apps across 25 different browsers & operating systems.
- Schedule Screenshots: Schedule screenshots with preferred date, time and configurations and capture screenshots automatically.
- Geolocation Testing: Test websites and web apps to check how it renders across different geographies.
- Favorites: Save your favorites configurations in favorites section and launch tests faster & easily.
- List: Save configurations to your lists & initiate tests instantly.
How To Add LambdaTest Chrome Extension?
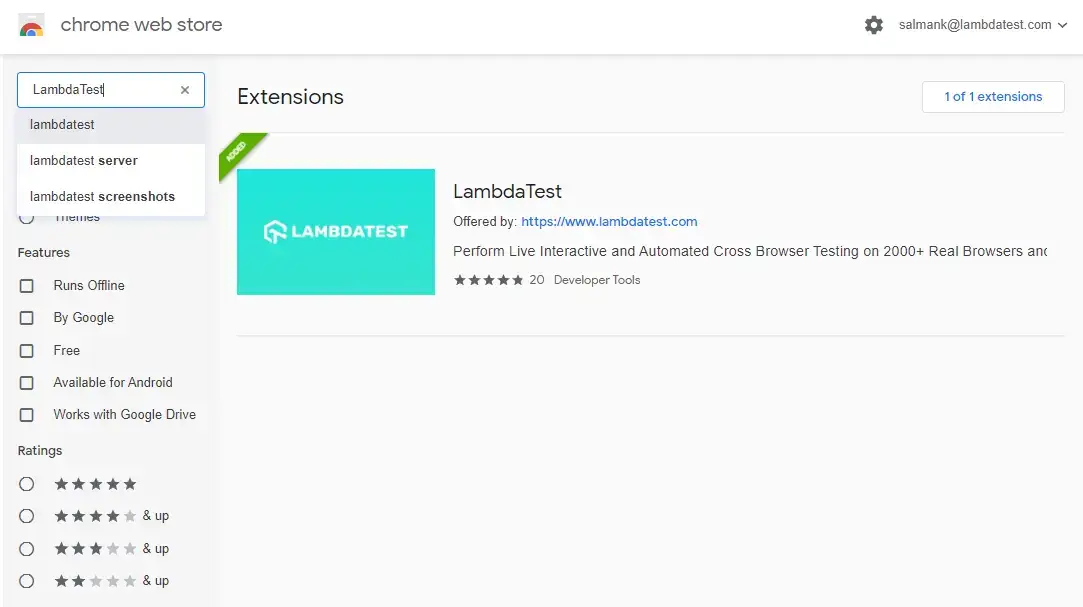
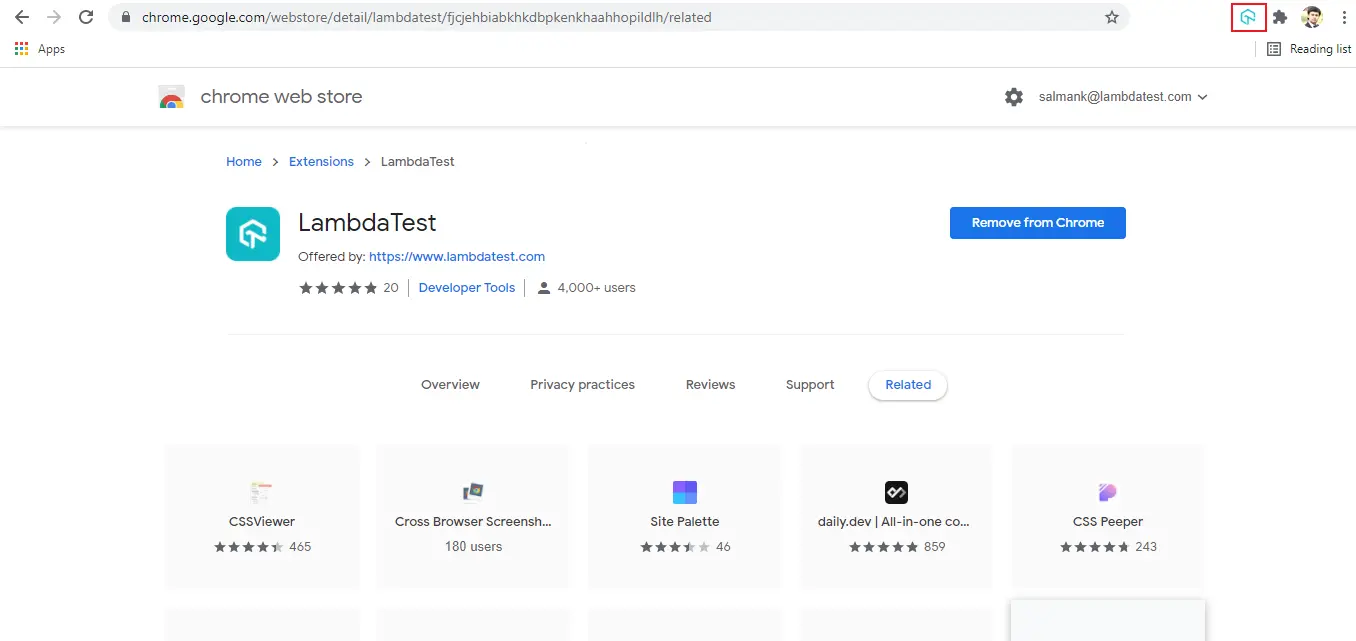
Step 1: Visit Chrome web store on Chrome browser.
Step 2: Search for 'LambdaTest' in the search bar.

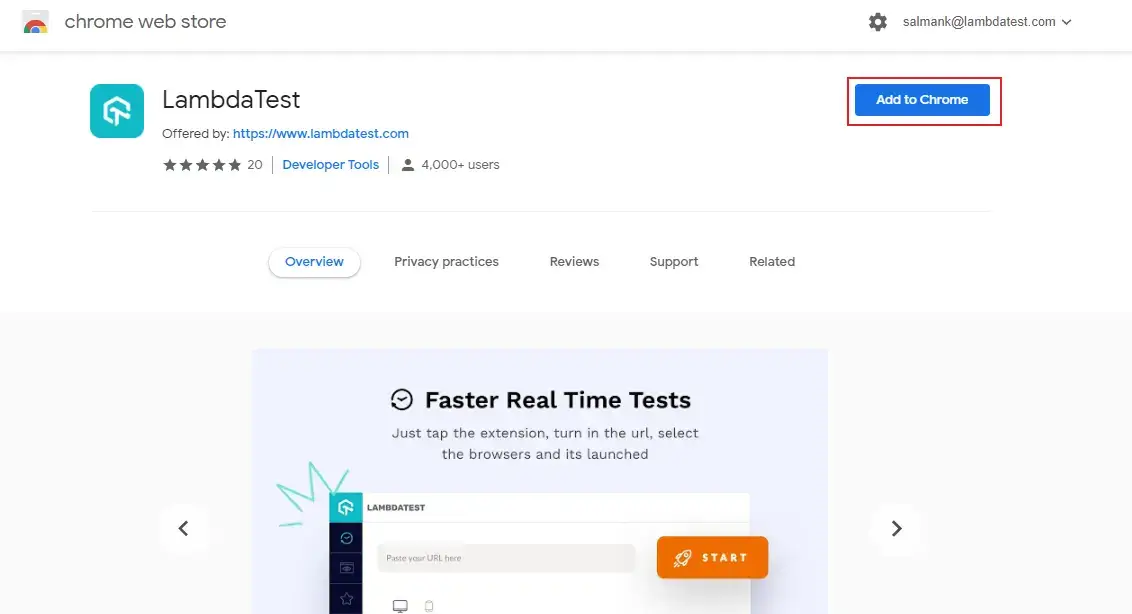
Step 3: Click on 'Add To Chrome'.

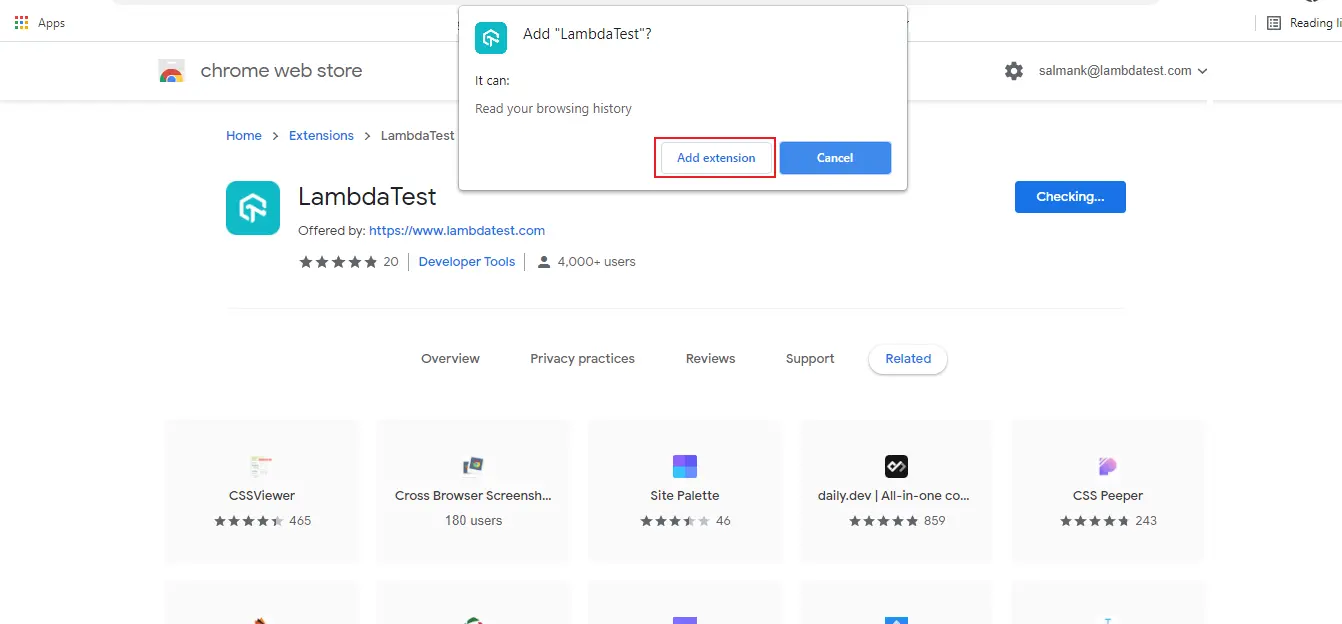
Step 4: Approve permission request pop up by clicking on 'Add extension'.

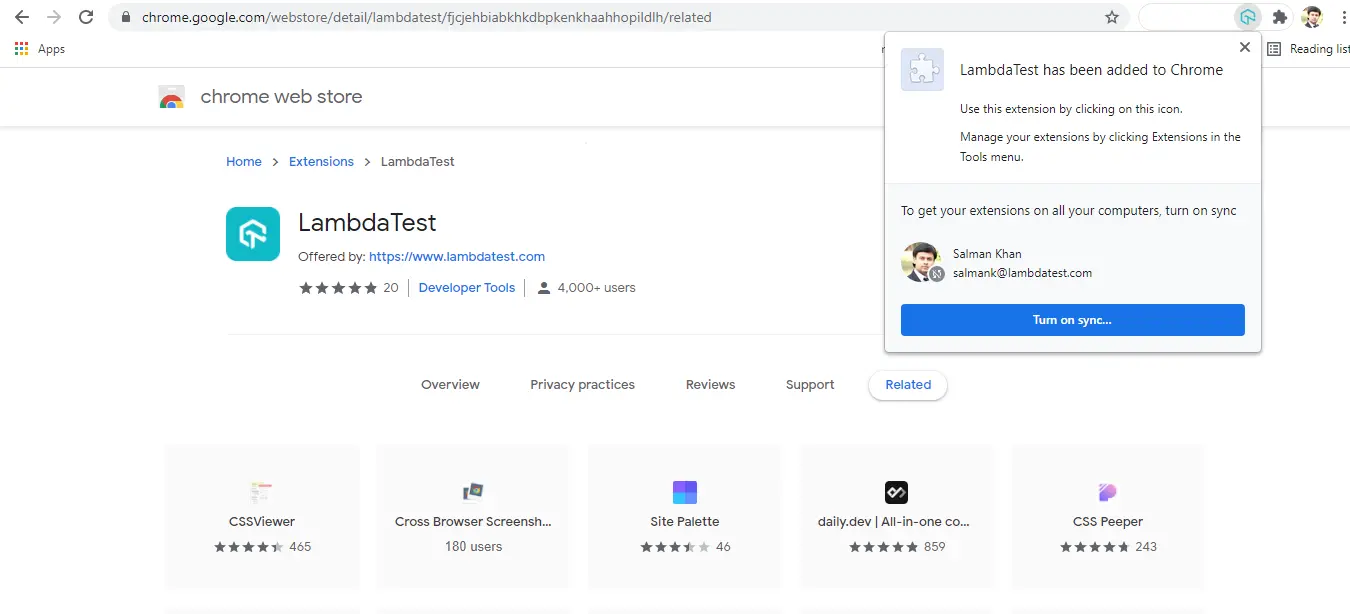
You have successfully added LambdaTest Chrome extension to your Chrome browser.

You can also see LambdaTest icon in top-right-hand side of the browser.

Setting Up Profile
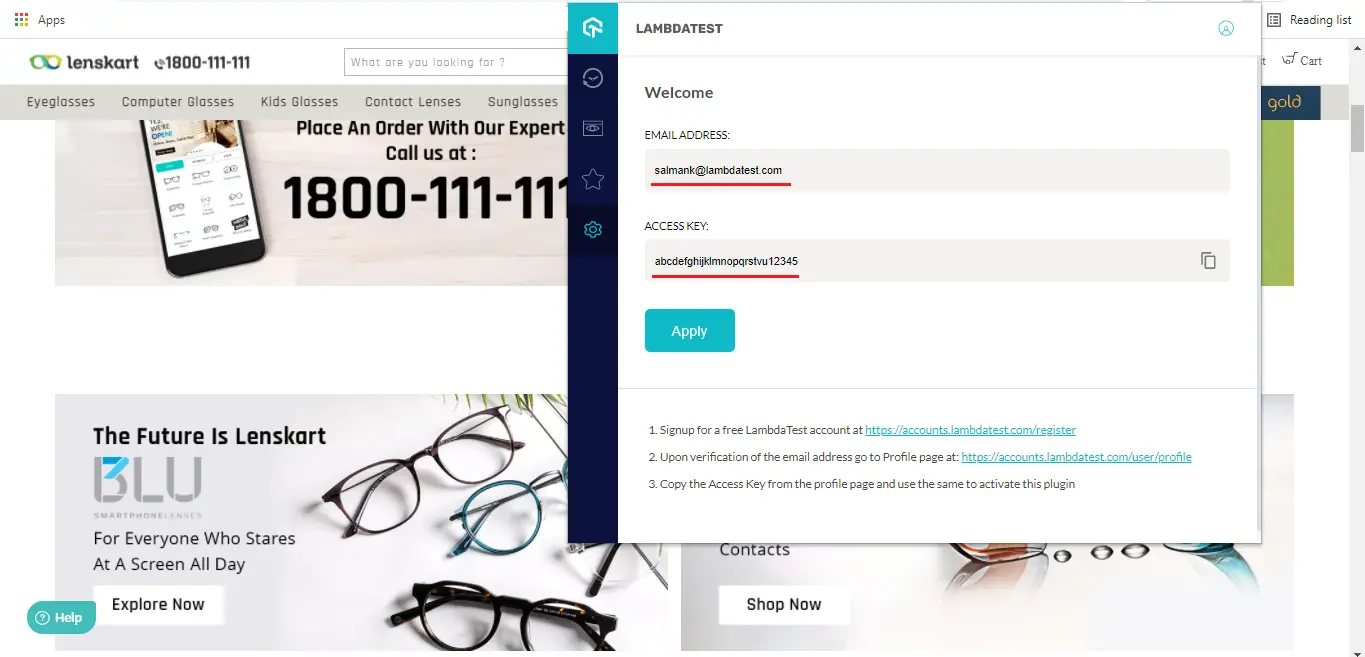
Step 1: Click on LambdaTest icon in top-right-hand side of the browser. Here you will need to enter your registered 'LambdaTest Email ID' and 'LambdaTest Access Key'. You can get your Email address & Access Key from your LambdaTest Profile section.

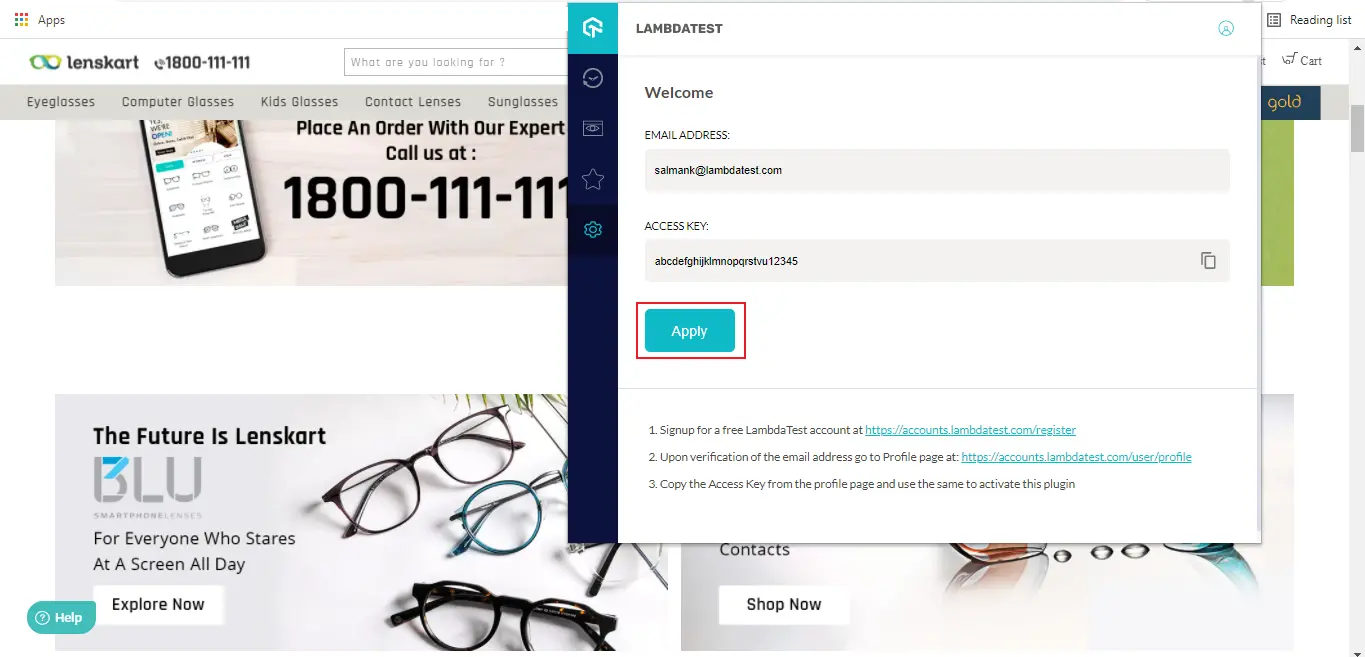
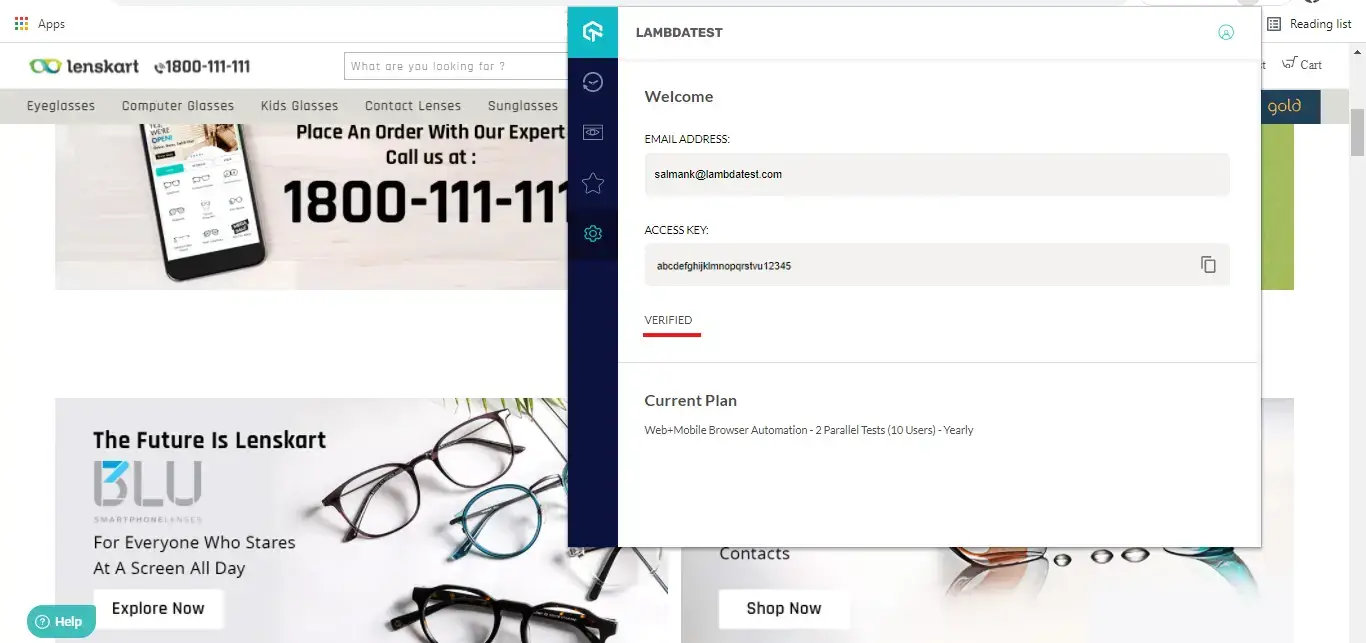
Step 2: Click on 'Apply'.

You are all set with LambdaTest Chrome Extension.

How To Initiate Real Time Tests?
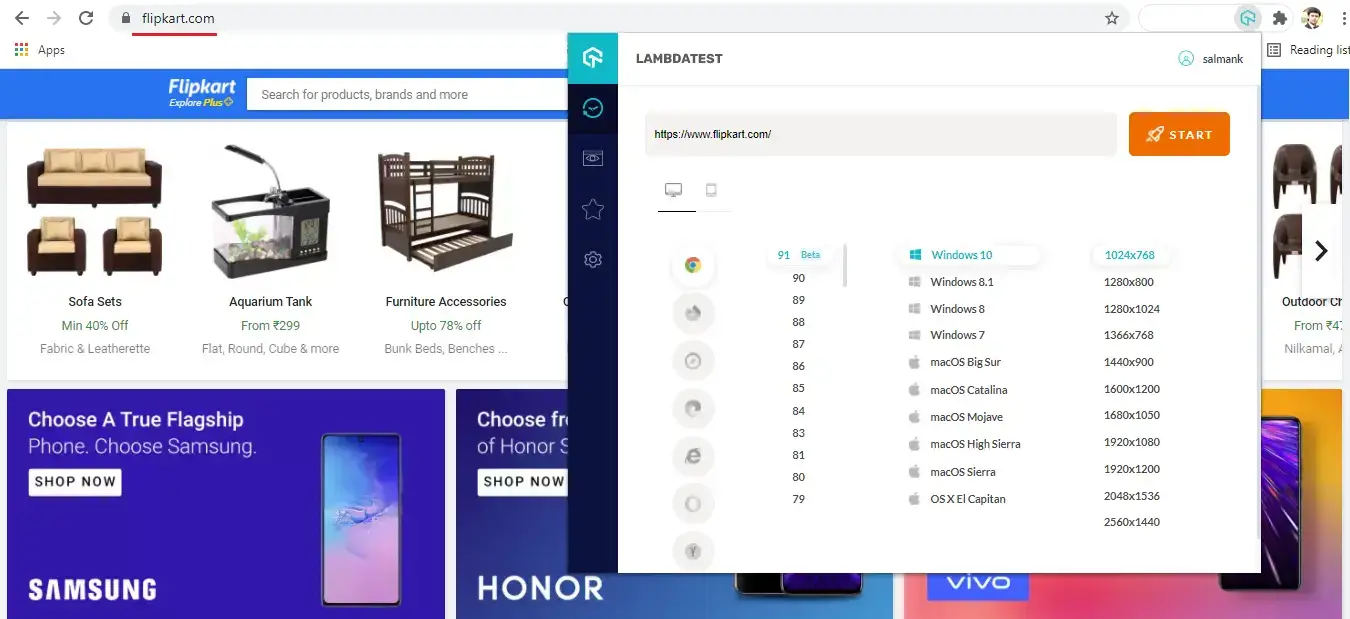
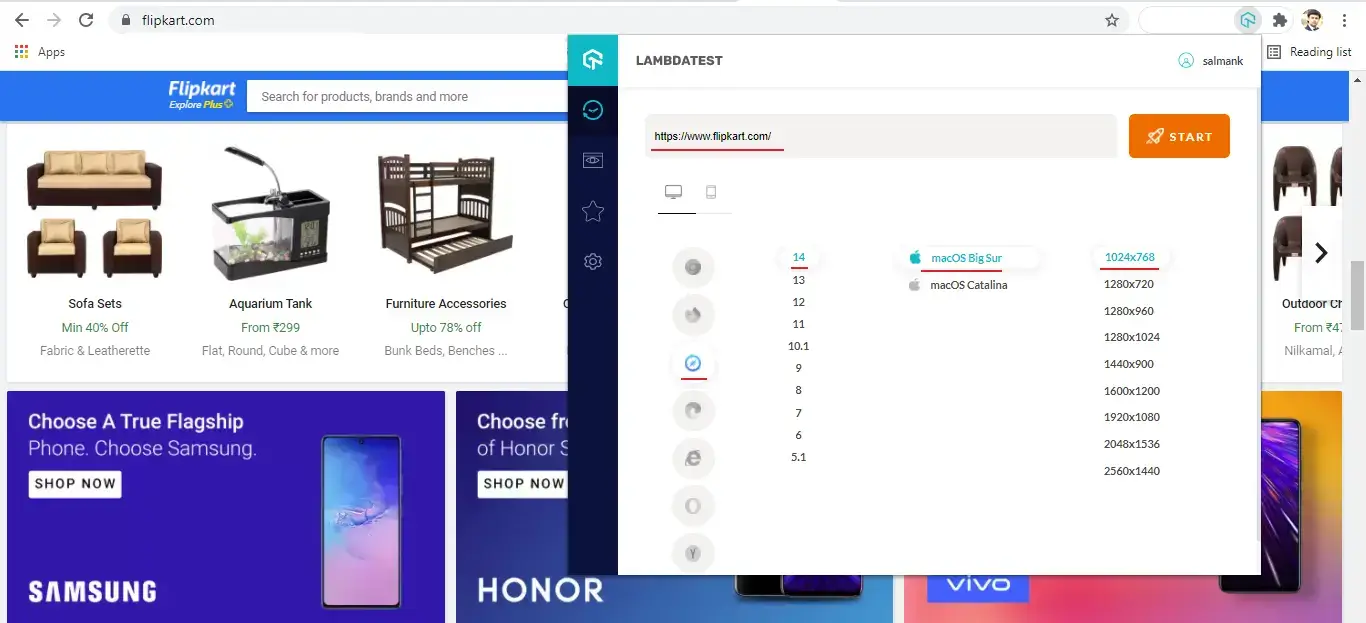
Step 1: Launch your website that you want to test and click on LambdaTest icon.

Step 2: Select the configurations on which you want to perform live-interactive tests and click on 'START'.

You will be routed to LambdaTest Real Time Console where you can perform Real time testing of your websites & web apps.

For more information, refer to Real Time Testing documentation.
How To Capture Screenshots?
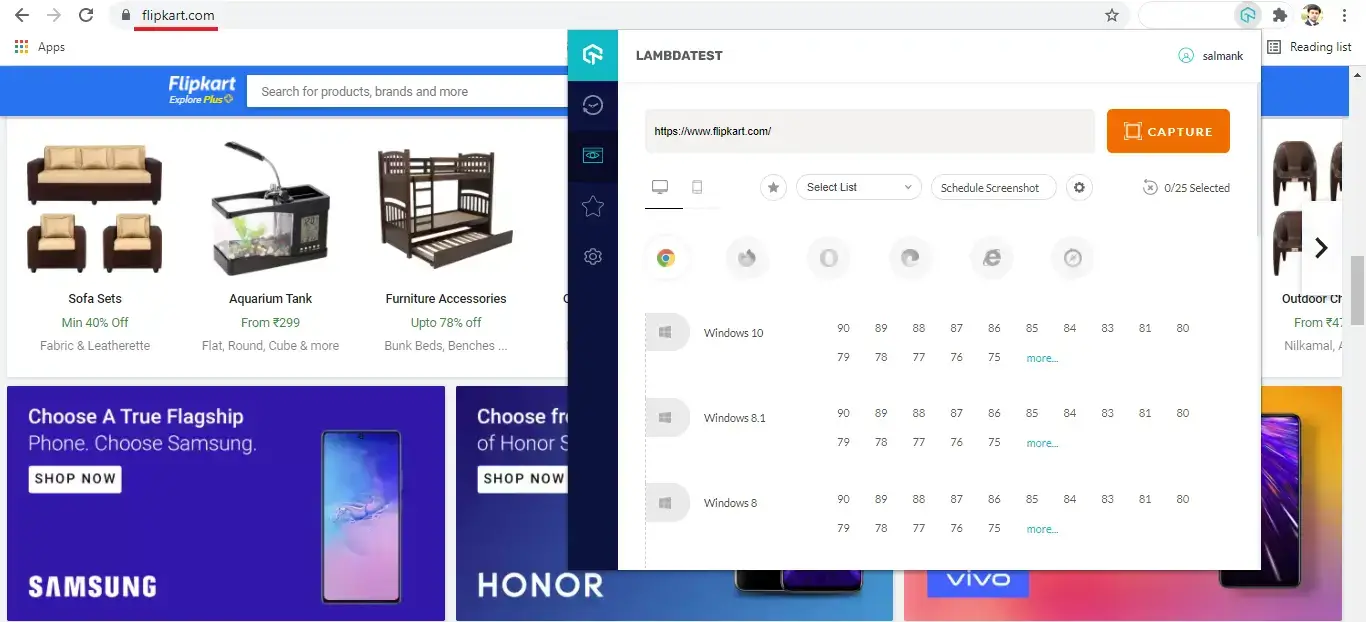
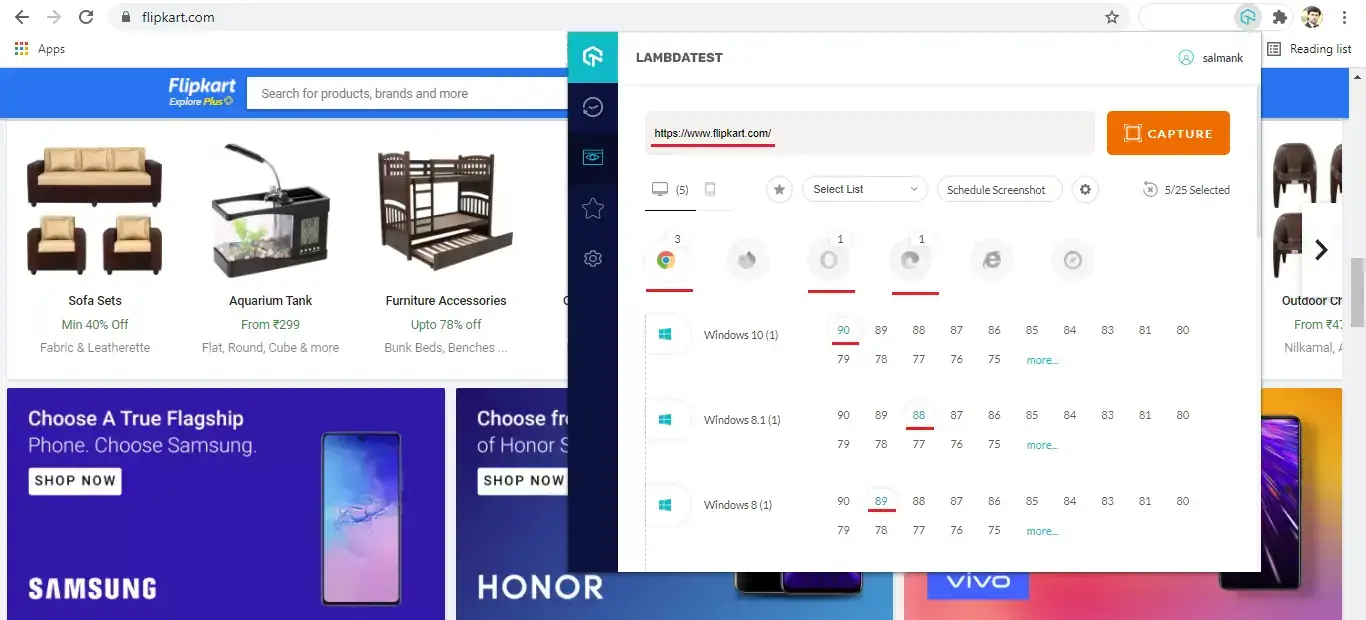
Step 1: Launch your website that you want to test and click on LambdaTest icon.

Step 2: Select the configurations on which you want to generate screenshots and click on 'CAPTURE'.

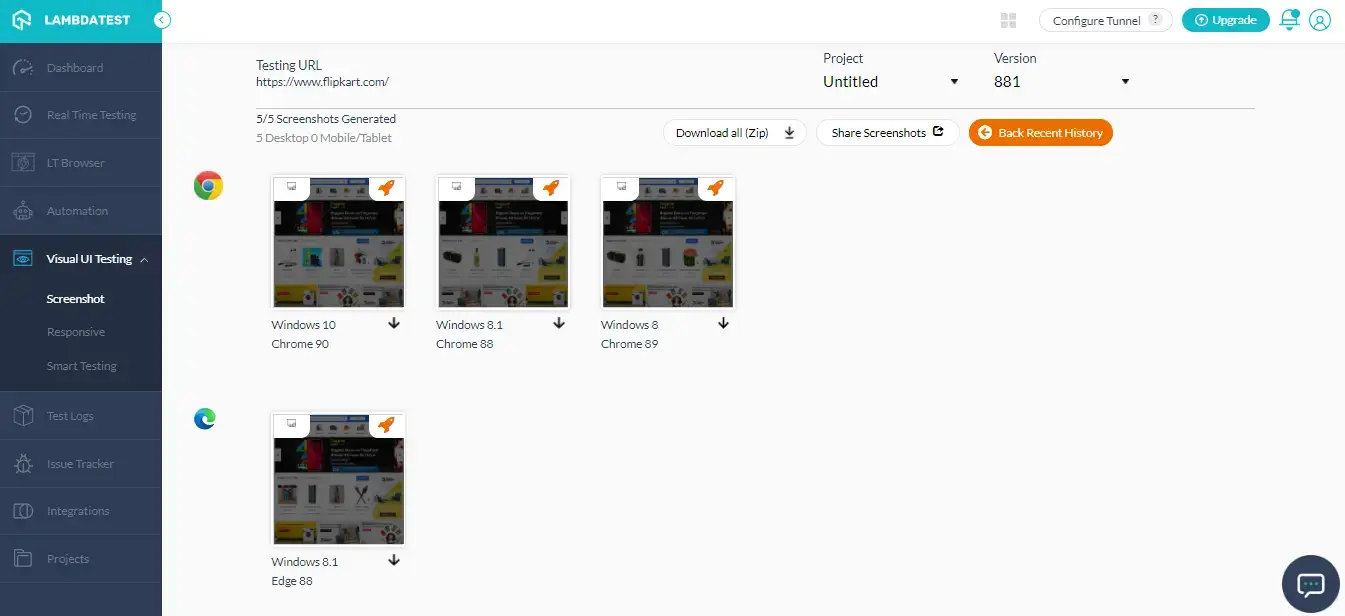
You will be routed to LambdaTest Screenshot Console where your screenshots will be generated. You can perform multiple operation on the screenshots like download screenshots as a zipped file into your local machine, share the screenshots, perform one-click bug logging and even more. Visit LambdaTest Screenshot Testing documentation for more details.

How To Add Selected Configurations To Favorites?
Favorites allow you to perform real-time testing instantly and eliminates the hassle of selecting configurations every time. You will need to add your favorites configurations, and the particular configuration will save in the Favorite section. If you want to retest the same configuration, you can launch it right from your Favourite tab.
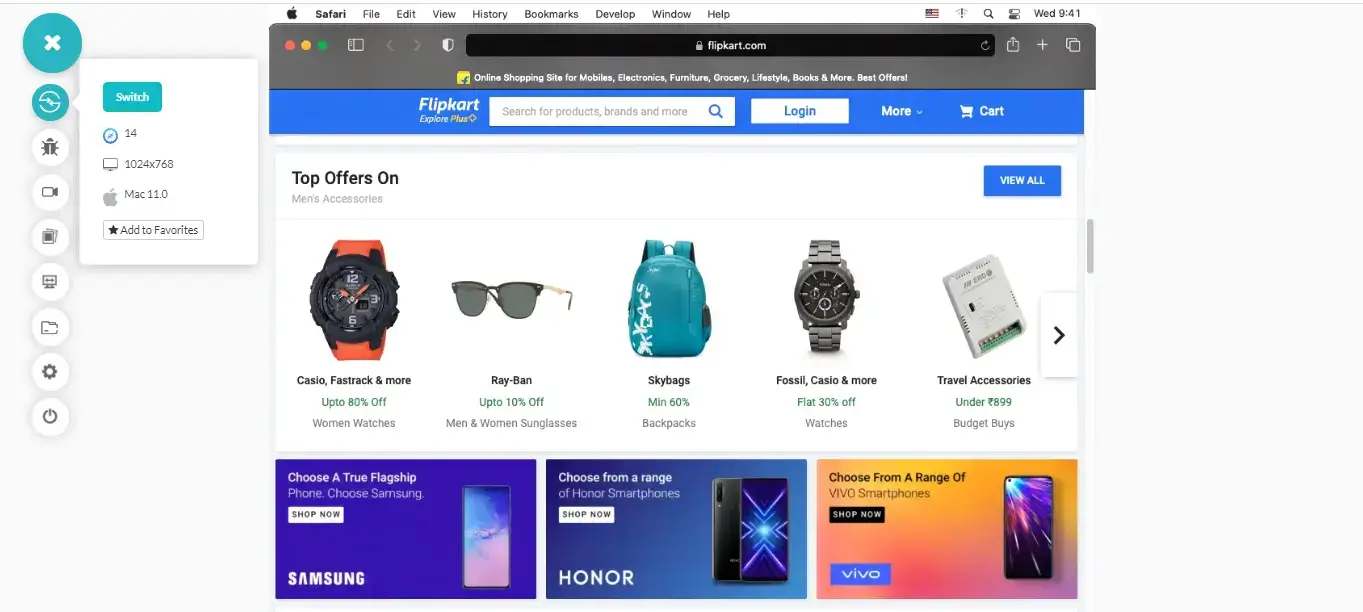
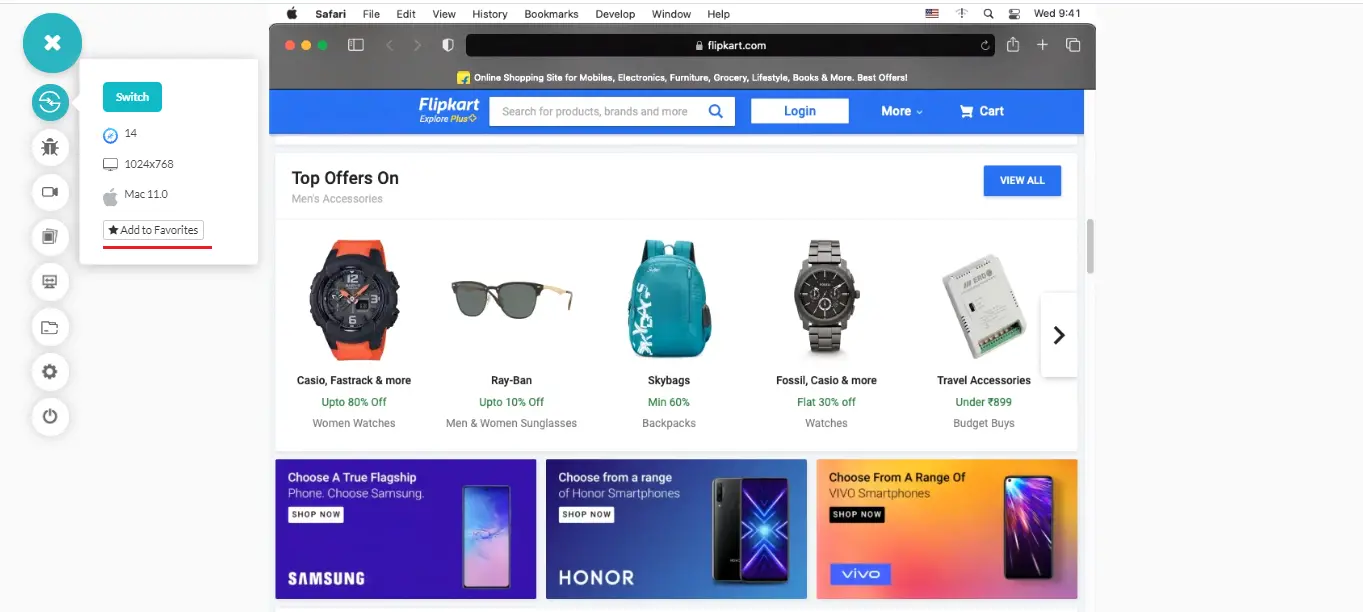
Step 1: Once you are in the Real-time console, from the left menu bar, click on the Switch icon and then select ' Add to Favorites'. 
Step 2: Now visit the LambdaTest Chrome Extension Home page and navigate to the 'Favorites'. You'll find your selected configuration in the Favorites section.
To retest on the same configuration, select the desired configuration and you will be redirected to a real-time console with the selected configuration.
How To Schedule Screenshots?
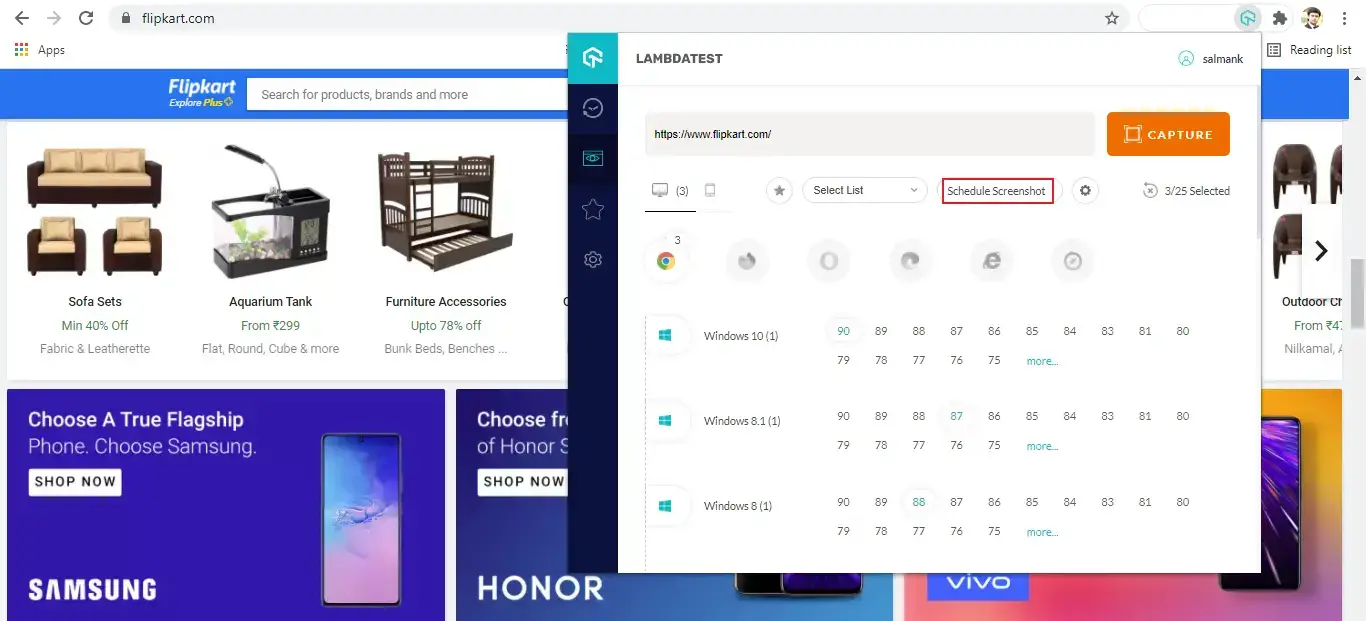
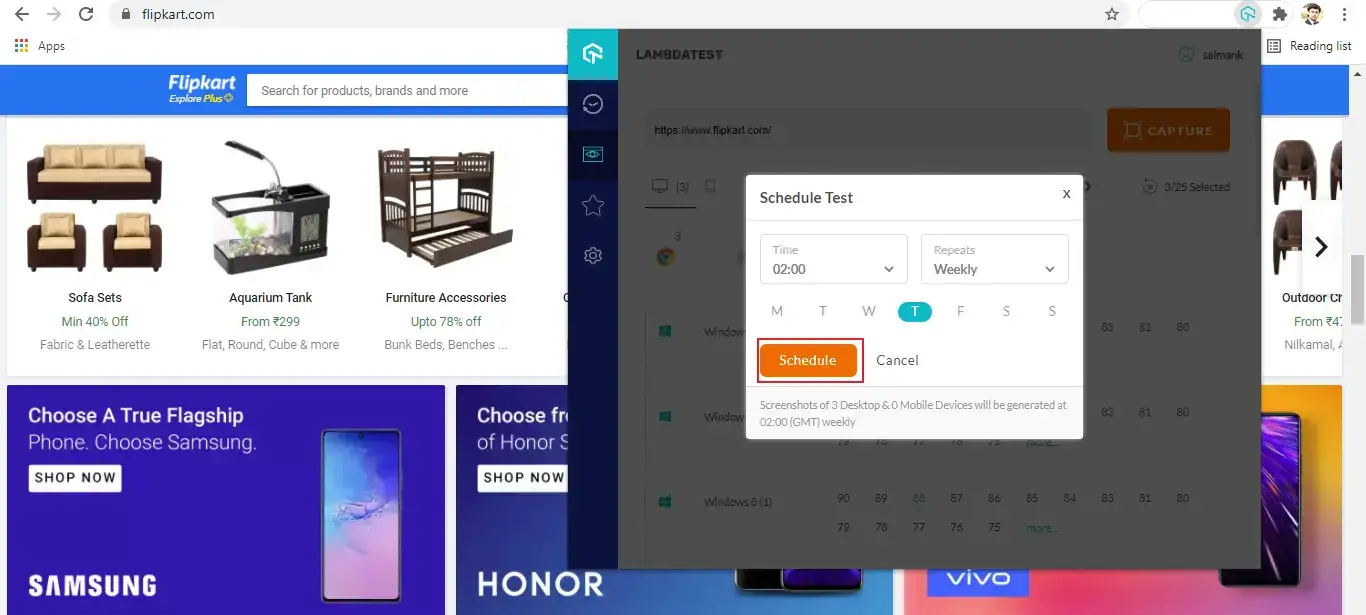
Step 1: Launch your website that you want to test and click on the LambdaTest icon. Select the configurations on which you want to generate screenshots. After that, click on 'Schedule Screenshot'.

Step 2: After clicking, a pop-up will appear. Enter the desired time, frequency and the day you want to schedule a screenshot and then click on 'Schedule'.

How To Perform Geolocation Testing
With LambdaTest Chrome Extension, test your website for browser compatibility from different geographies.
How To Run Geolocation Tests While Performing Real Time Testing
Step 1: Once you are in the Real-time console, select the Settings icon from the left menu bar and click on the dropdown 'Select a Country'.

Step 2: Select a country of your preferred choice and you'll be redirected to a respective IP address based on your selection.

You can now perform the geolocation testing on the selected country.

How To Run Geolocation Tests While Performing Screenshot Testing
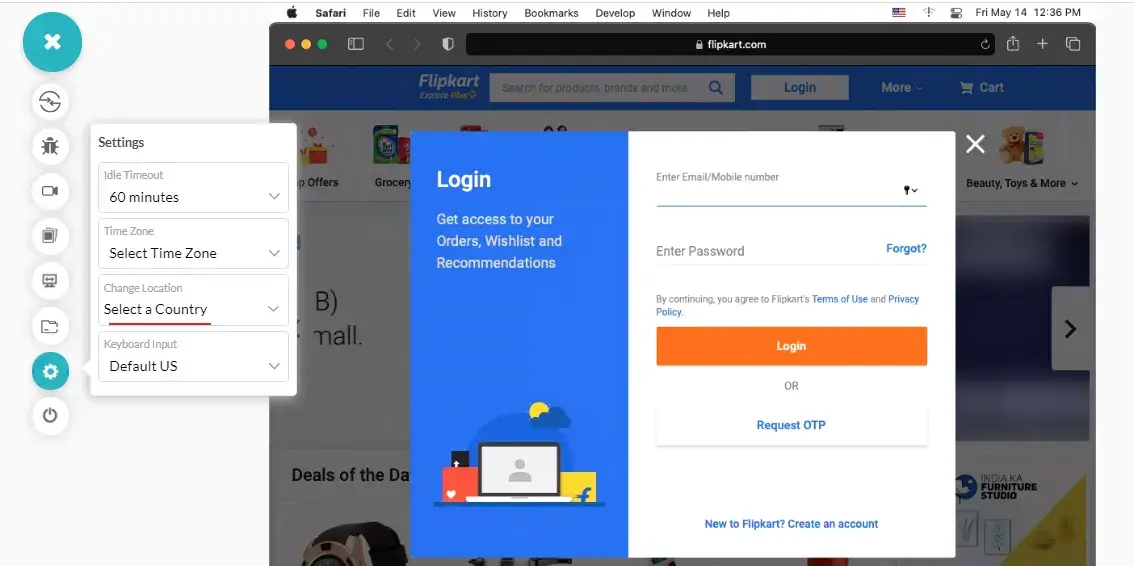
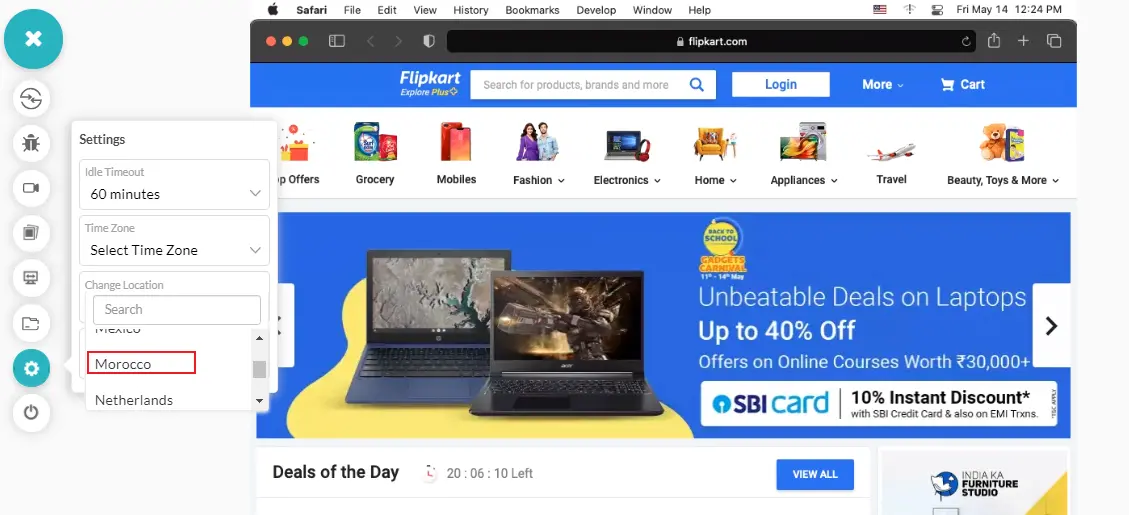
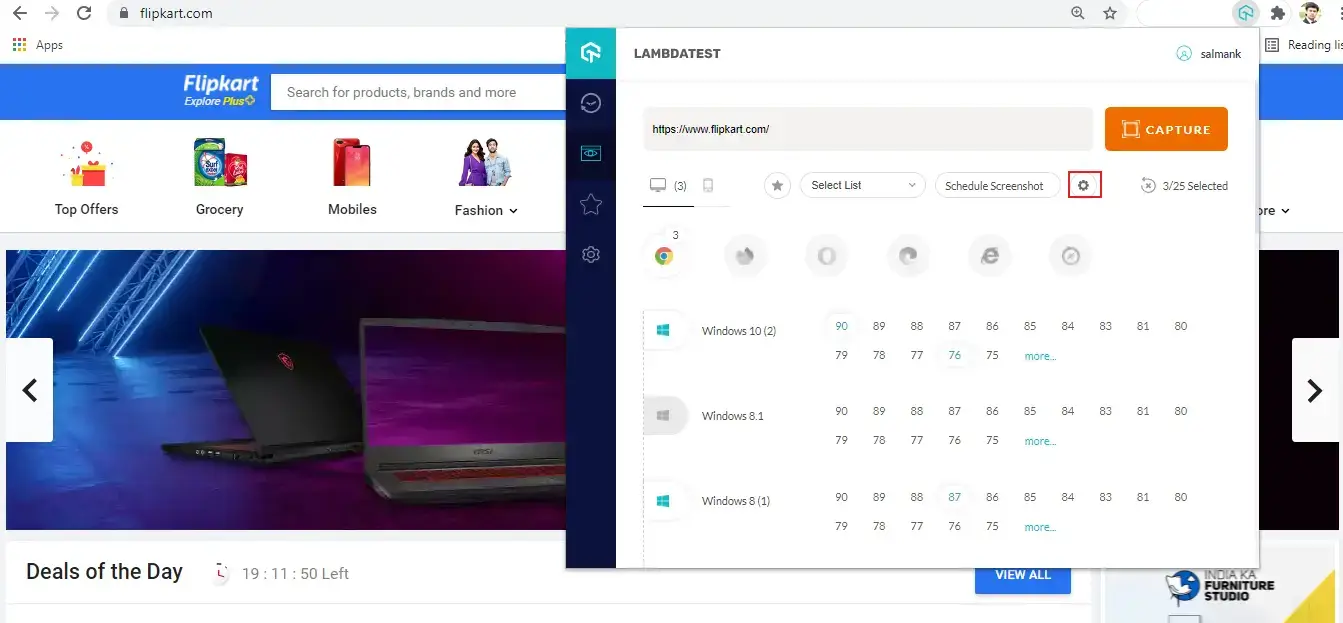
Step 1: Launch your website that you want to test and click on the LambdaTest icon. Select the configurations on which you want to generate screenshots. After that, click on 'Settings' icon.

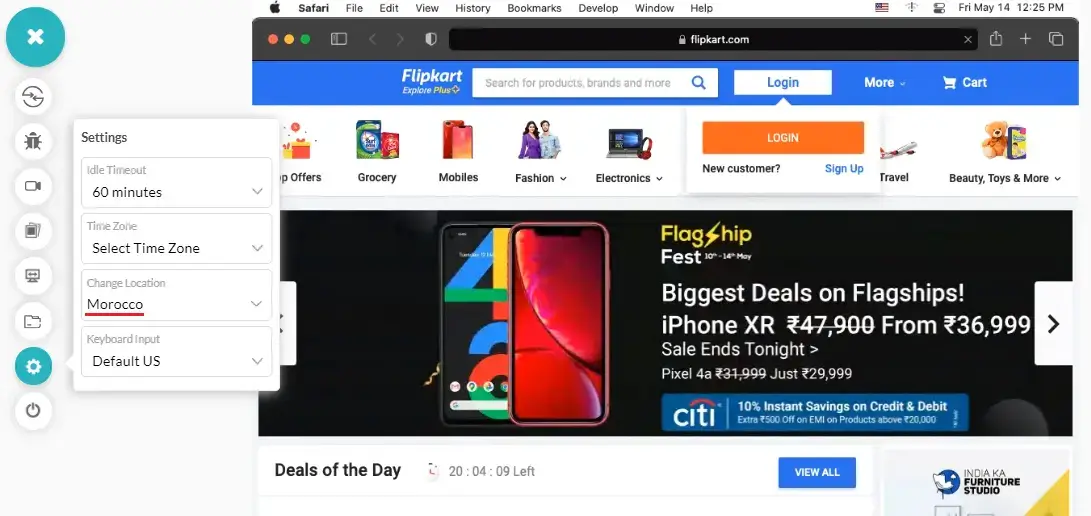
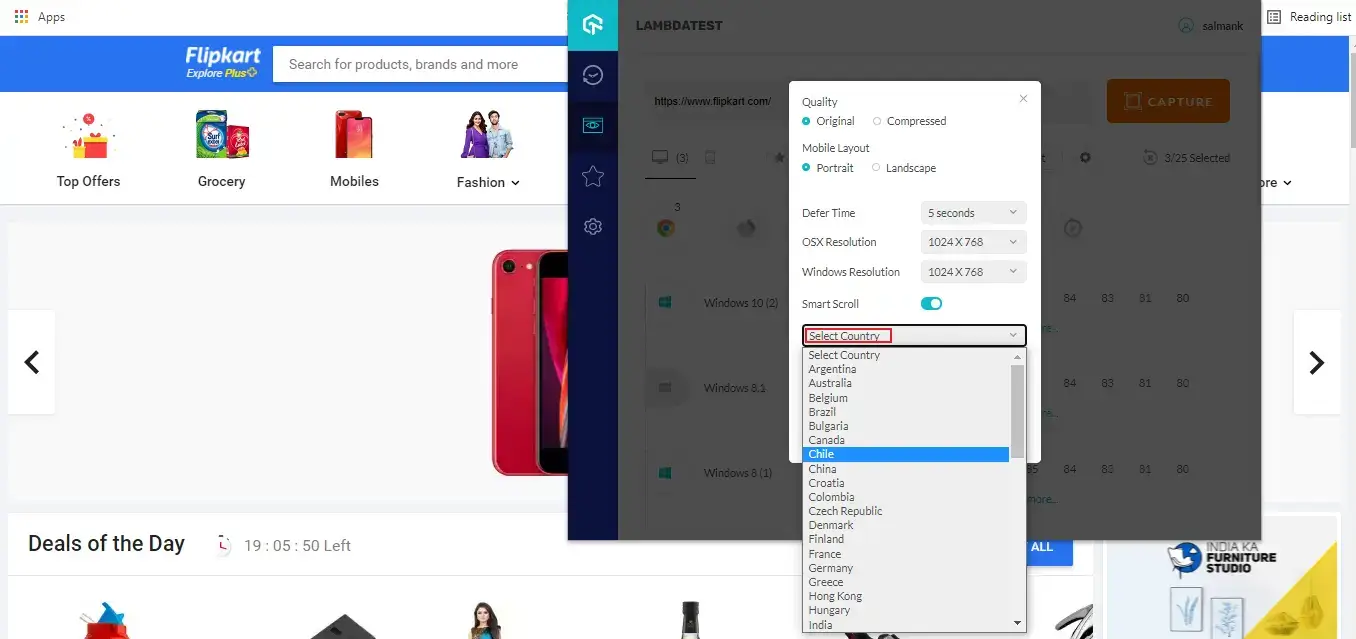
Step 2: Select the dropdown 'Select Country' and choose your desired country.

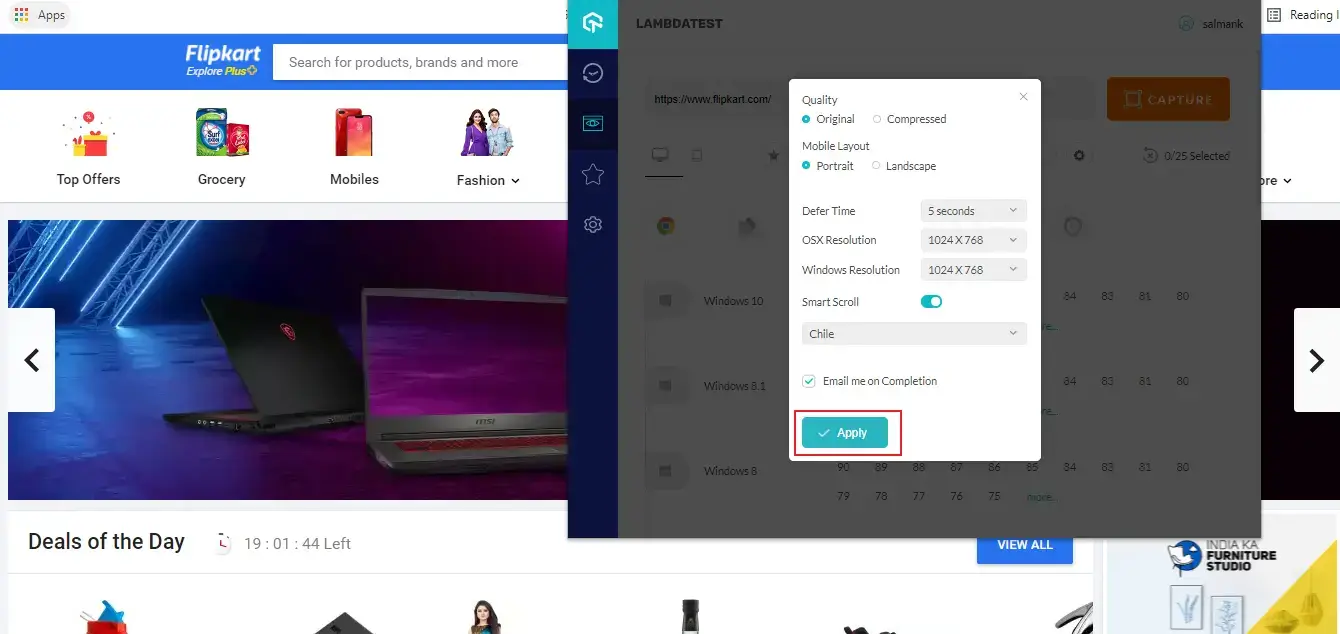
Step 3: Click on 'Apply'.

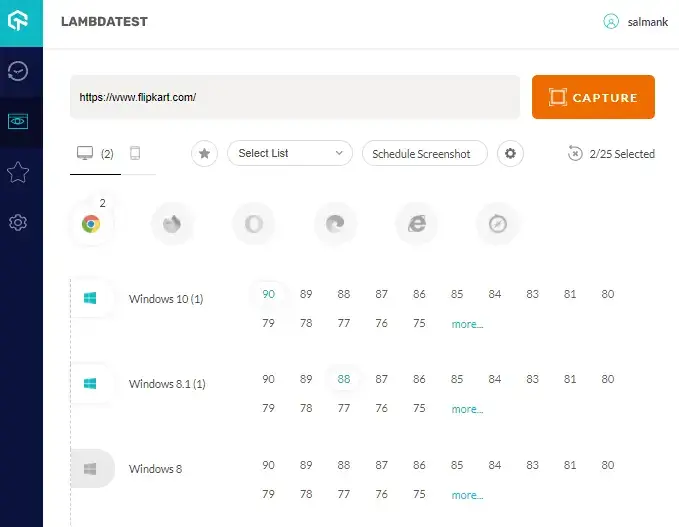
Step 4: Click on 'CAPTURE' and your automated screenshots will be generate for the respective country.

That's all! Increase your productivity with LambdaTest Chrome Extension. In case you have any queries, feel free to drop them at our Customer Chat Support or you can also mail us at support@lambdatest.com.