Rocket.Chat Integration With LambdaTest
Rocket.Chat is a Communication platform, which is free, open-source, scalable, highly customizable, and secure. It not only allows you to communicate and collaborate with your team, but also share files and live chat in real time. It is a cross-platform, which means it can run on different types of operating systems like Linux, Windows, macOS, Android, and iOS. The biggest advantage of using Rocket.Chat is that it allows you to access its source code, since it is open source. Therefore, you can fully customize, extend, or add new functionality to it to meet your team's or business requirements.
The LambdaTest Rocket.Chat Integration allows you to share or push a bug to your specified Rocket.Chat channel from the LambdaTest platform in a single click. You can share any UI observations and input with your team on Rocket.Chat anytime, by just capturing a screenshot in the middle of your test session through LambdaTest. You can also annotate the screenshot or highlight your issue or input. The fields populated by you while marking as bug through LambdaTest gets displayed as information on Rocket.Chat for that testing instance.
Rocket.Chat Integration with LambdaTest, like all of the integrations to 3rd party applications, is available for freemium as well as premium plan.
Integrate Rocket.Chat With Your LambdaTest Account
Step 1: Login to your LambdaTest account. Make sure you have an Admin or User level access to see and install 3rd party integrations.
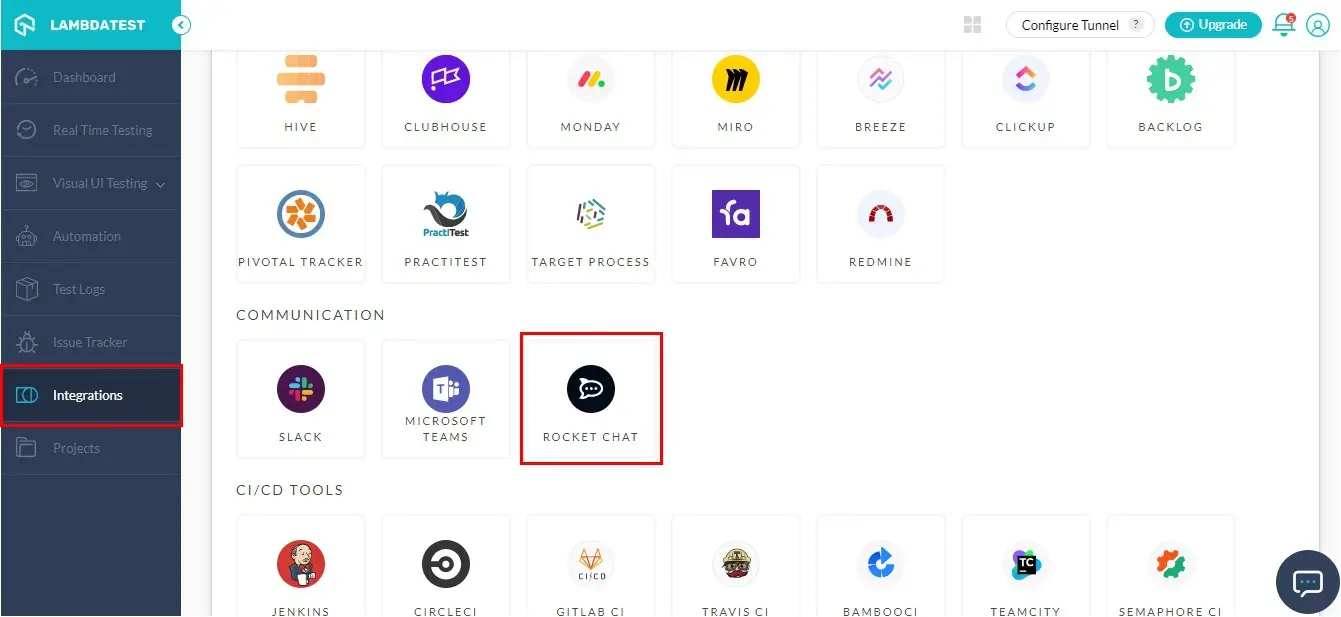
Step 2: Select 'Integrations' tab from the left navigation menu bar. This will guide you to a screen where you will find a list of 3rd party applications, that have already been integrated as well as that are available to integrate with your LambdaTest account.

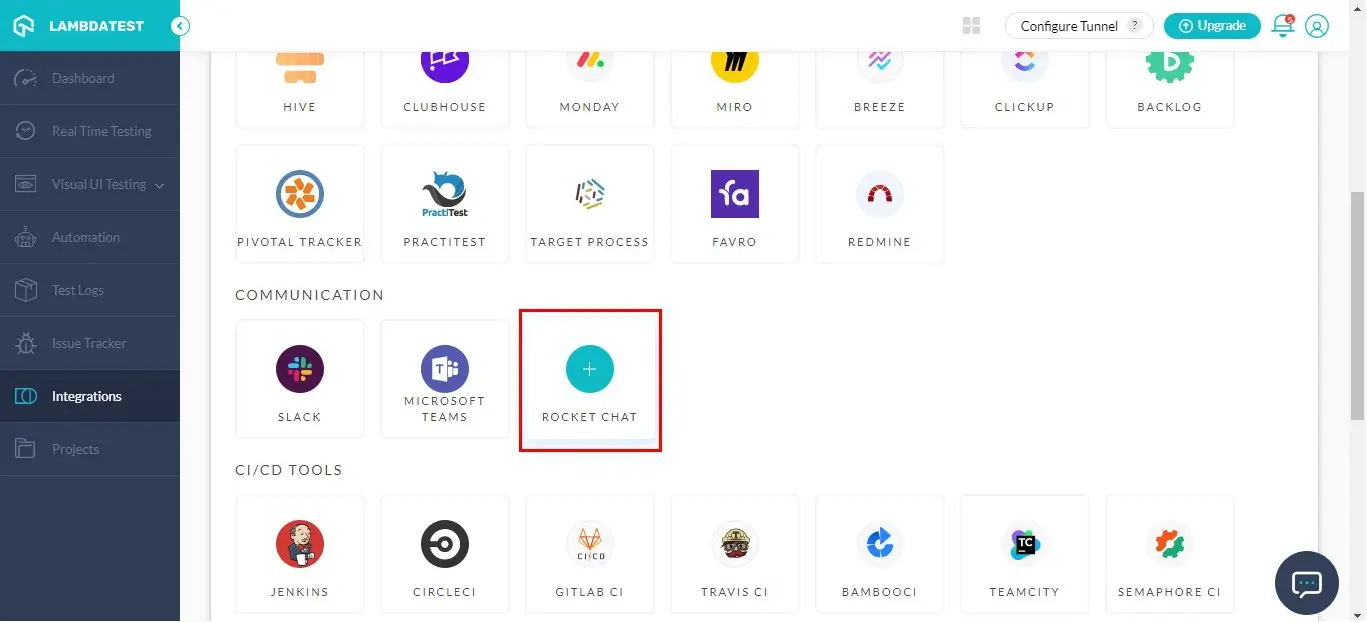
Step 3: Hover to the 'Rocket.Chat' block under "Communications" category, and click on "Add" button that appears.

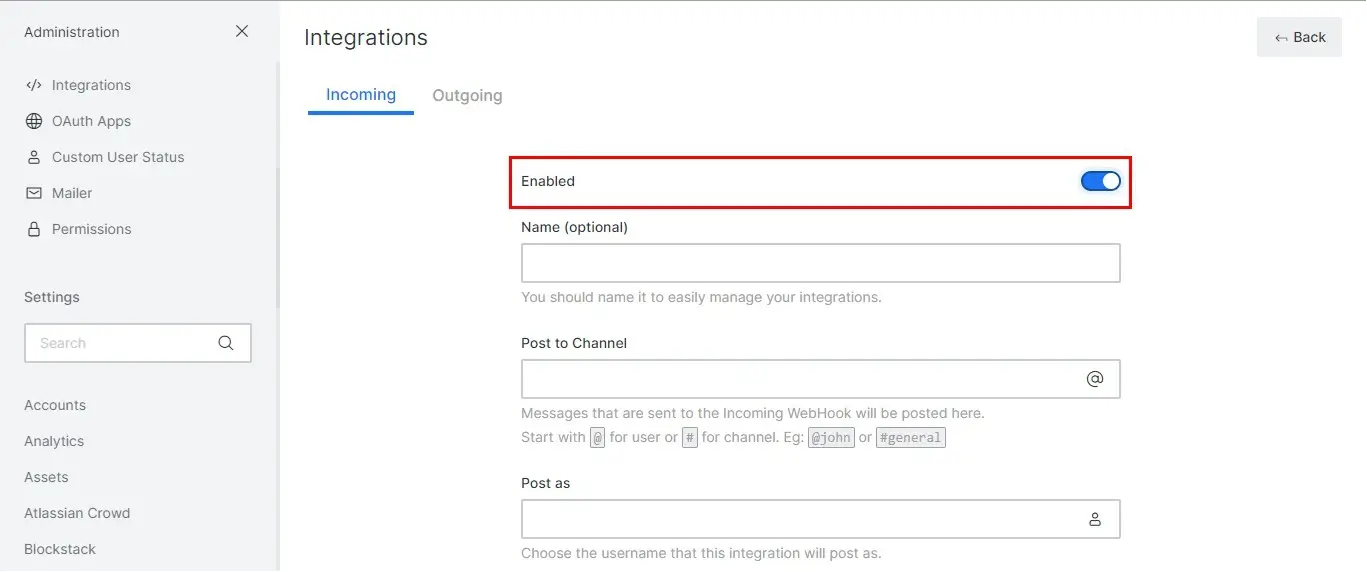
Step 4: You need a webhook URL to integrate your workspace with LambdaTest. So copy the webhook URL of the proposed LambdaTest integration on Rocket.Chat.
In case you don't have a webhook ready, you can find read about how to create a webhook here.
Make sure to mark the creating integration as "Enabled" on Rocket.Chat.
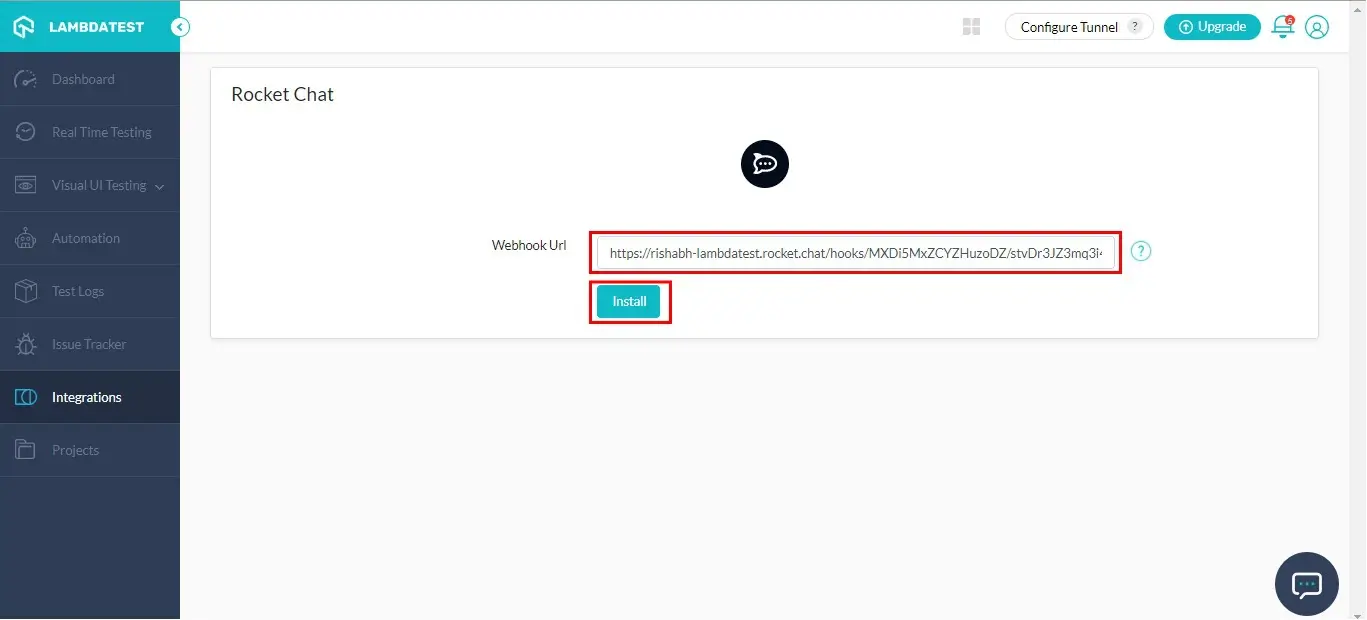
Step 5: Enter your webhook URL copied from the above step, in the box that appears after clicking on Add in step 3, and then press "Install"

Step 6: Once you press on Install, Rocket.Chat will be integrated with LambdaTest on the same webhook URL, and an alert-box will appear on the top right corner of the screen stating that the integration is successful.
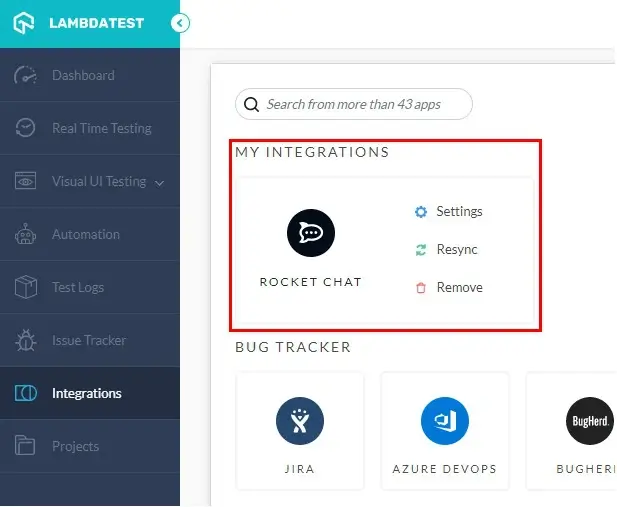
Step 7: Voila! Go to Integrations tab again and you will see a Rocket.Chat under "My Integrations".

Also, you can see a green tick in front of Rocket.Chat under Communication category, indicating that Rocket.Chat has been successfully installed.

How To Log Your First Bug Through Rocket.Chat Integration?
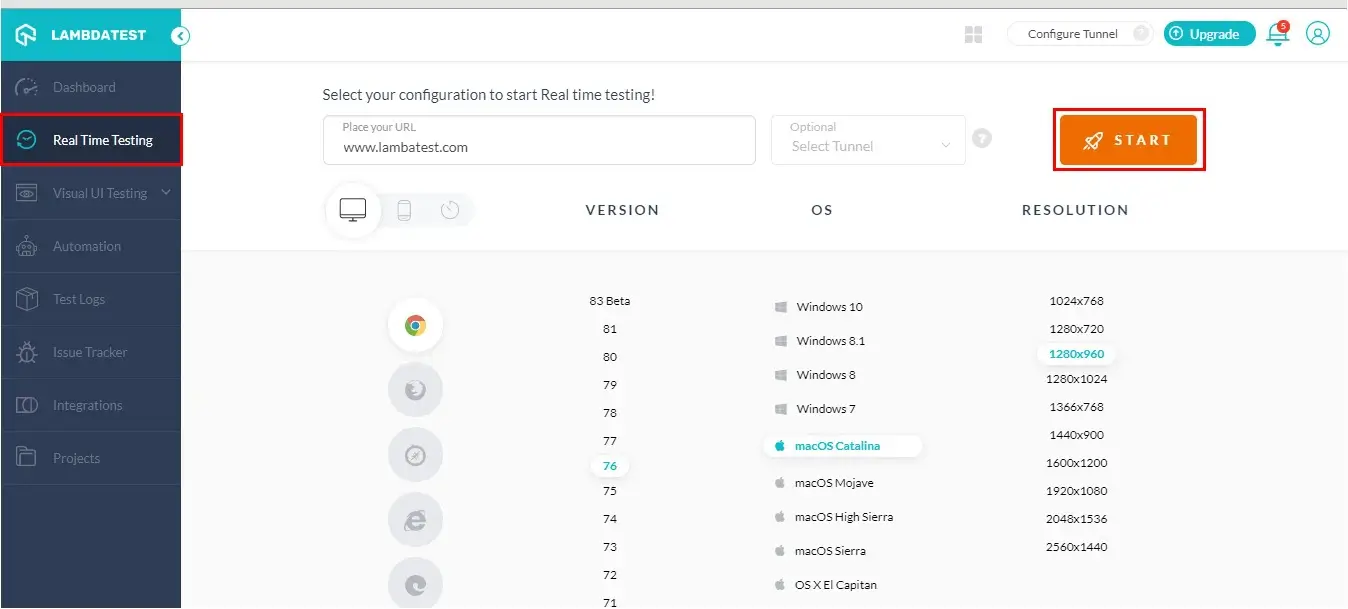
Step 1: Select any of the test from the left navigation menu of LambdaTest. For this instance, we will be taking "Real Time Test" option.
Step 2: Enter the URL of the web-app to be tested in the URL box. Press 'Start' after selecting the configuration of browser and operating system as per your choice.

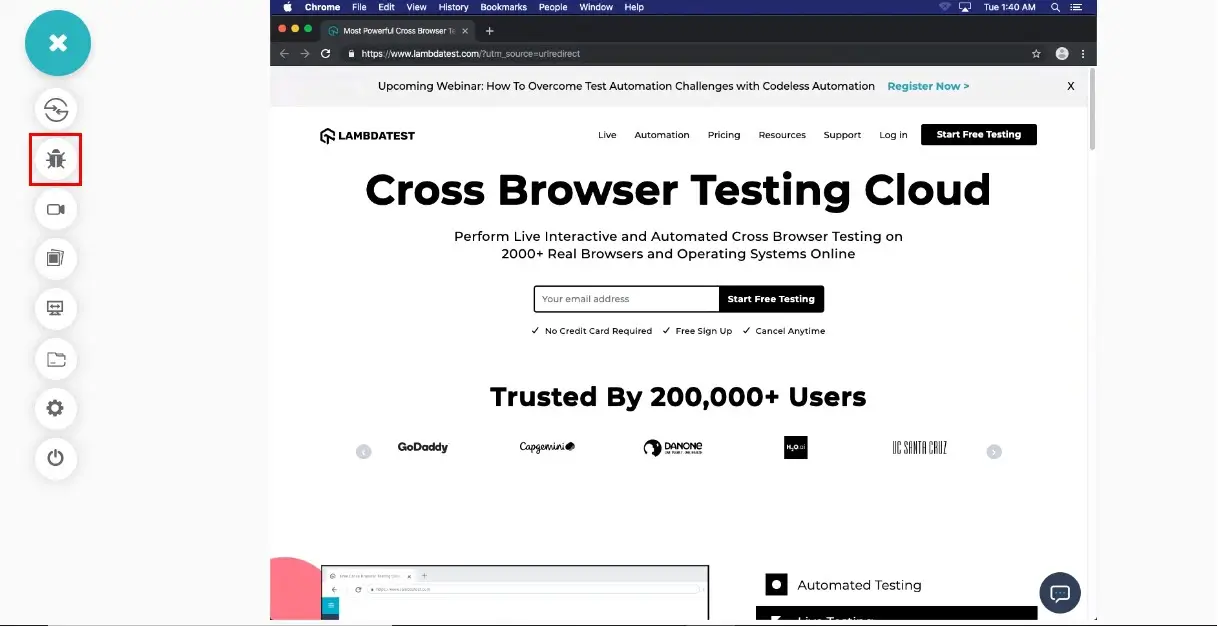
Step 3: After the VM is launched and operable, you can perform testing on your web-app as per your choice, such as for finding bugs. Suppose if you come across any bug, then you need to click on the Bug icon from the left panel, for capturing a screenshot of the current VM instance.

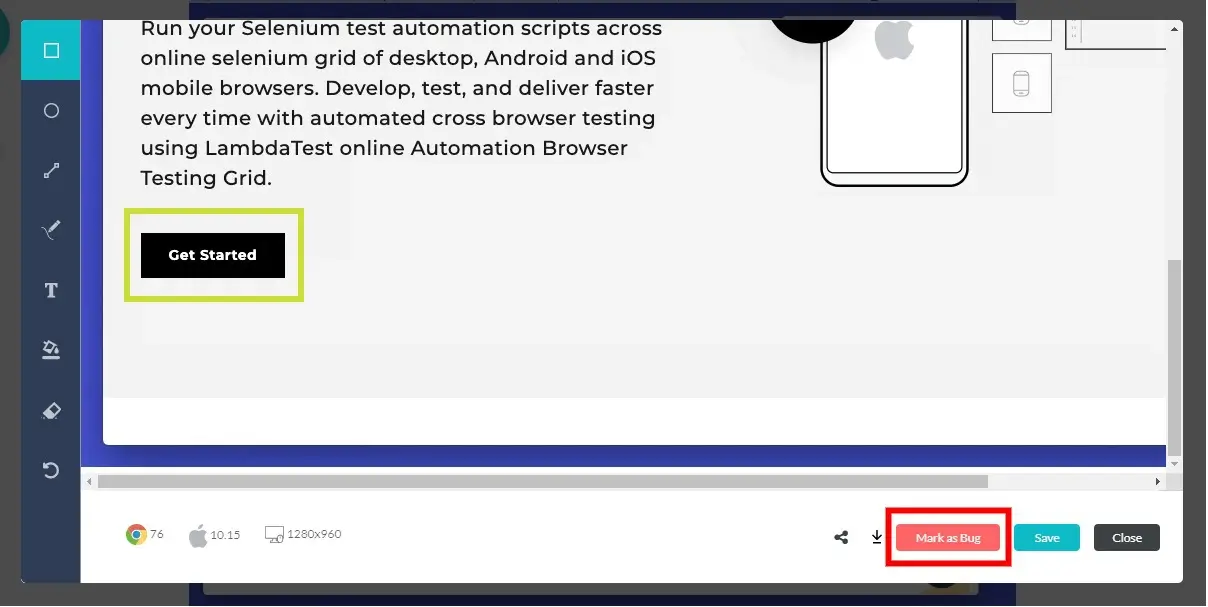
Step 4: A screenshot will be captured and appear on your screen in an in-built image editor. Annotate any issue or a task as per your choice in this editor, and then press "Mark as Bug" button.

Step 5: Complete the Bug/Task/Issue Form that appears upon clicking the "Mark as Bug" button, as per your requirement:
- Select the Issue type as Bug/Task/Issue. Here, we have selected it as Bug.
- Set the Priority of the bug as per convenience.
- You can assign the bug to a member of your team by populating the field 'Assignee'.
- Write the 'Summary' of the bug that would be sent to the assigned member.
- You also get to post an optional description to help with the bug.
At the bottom of the form, please make sure to tick the check button
stating "Send to Rocket.Chat".
Note: By default, it would be checked, if Rocket.Chat is already integrated. This button helps send the screenshot, as per the filled form, directly to your workspace, when the Bug is created. You can uncheck the button anytime if you do not wish the bug/task/issue on Rocket.Chat
Now click on "Create Bug" button to send the bug directly to Rocket.Chat workspace.
Step 6: After you click on "Create Bug", you will be able to observe it being successfully marked through a single click effort. You will get prompt messages on top of your Virtual Machine indicating the progress of bug logging. After few seconds you will be notified with a prompt message "Bug successfully marked" indicating that the screenshot has been pushed to your Rocket.Chat workspace.
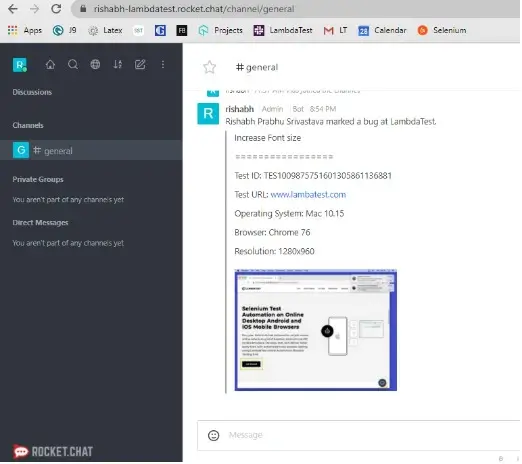
Login to your workspace on Rocket.Chat and you will be able to notice the marked bug in the set channel assigned to the set person. All the data you provided through Lambdatest form would already be presented in it. LambdaTest automatically includes test environment details and related screenshots in the screenshot as attachments.

A clickable link will be provided in the rocket.chat channel along with the screenshot to instantly route users on their browser for a full screen view of the bug.
How To Remove Rocket.Chat Integration?
You can work with one integration at a time. So if you would want to integrate to a similar 3rd party application, then you would have to remove your current integration. Here is how you can do that.
Step 1: Login to your LambdaTest account.
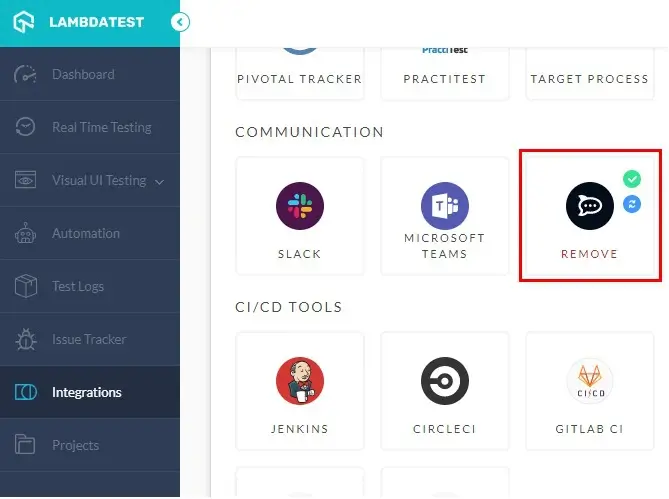
Step 2: Select 'Integrations' from the left navigation menu bar & go to 'Communications' category. This will guide you to a screen where you will find 3rd party applications, available to integrate with your LambdaTest account.
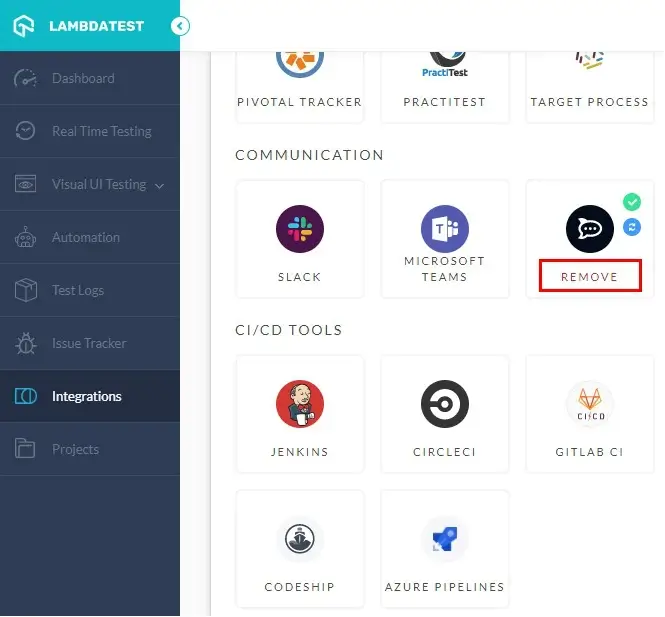
Step 3: Hover to Rocket.Chat block. A "REMOVE" button will appear. Click on 'REMOVE'.

That was all you need to know for LambdaTest + Rocket.Chat Integration. Increase your productivity multifold with our integrations. If you still have any questions for us, please feel free to let us know. Our experts are always available on chat to help you out with any roadblock regarding our product. Happy testing!