Favro Integration
Favro is a project management and collaboration tool set up by serial deep tech entrepreneurs. It works under an agile methodology that helps in planning, execution, collaboration, and creation to enhance the workflow of your organization. You can create your dashboard where you can track your various projects, interact, respond to ideas, handle projects with your teammates using multiple kanbans, timelines, and sheets.
The LambdaTest Favro Integration allows you to create a task directly to your specified Favro dashboard from LambdaTest platform. Share your UI observations and input with your teammates anytime, by capturing a screenshot, even in the middle of your test session. You can annotate the screenshot & highlight your issue or input. The fields populated by you when marking as bug through LambdaTest are displayed as information on Favro for that testing instance.
How To Integrate Favro With Your LambdaTest Account?
Step 1: Login to your LambdaTest account. You would need to have Admin or User level access to see and install integrations.
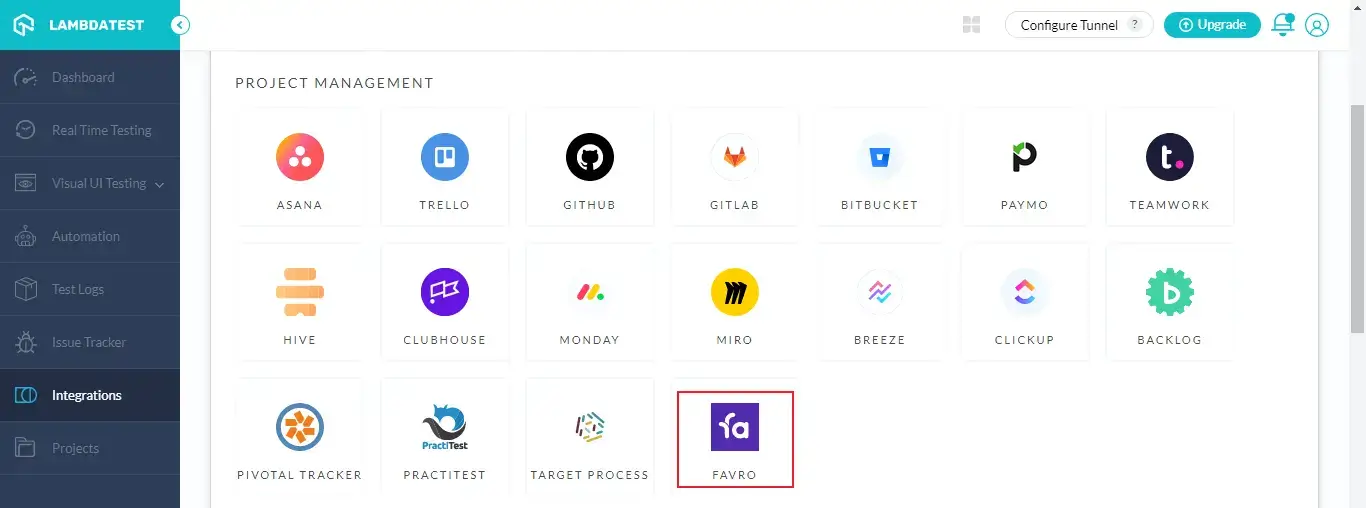
Step 2: Select 'Integration' from the left navigation menu bar. This will guide you to a screen where you will find a list of 3rd party applications, available to integrate with your LambdaTest account.
Step 3: Click on 'ADD' under the block that says 'Favro'.

Step 4: Once you click on add, you'll redirected to the below screen. This will ask you to enter your e-mail address and API token.
- What is my Favro E-mail?
In this field you need to specify the email id through which you sign into your Favro account.- What is an API Token?
When two different applications interact with each other, a server-to-server communication is established. API token is needed for authenticating user identity from one server to another, by fetching user-owned resources available on the server from where the communication is initiated. API token has been a necessity for maintaining security and data integrity of any application. They are just as vital to an end user as they are to an application. API tokens are relevant if an end user logs in an application through a 2-step verification process.
If you are logging into Favro for the first time, then you can generate a token for yourself by just entering a name of your choice.
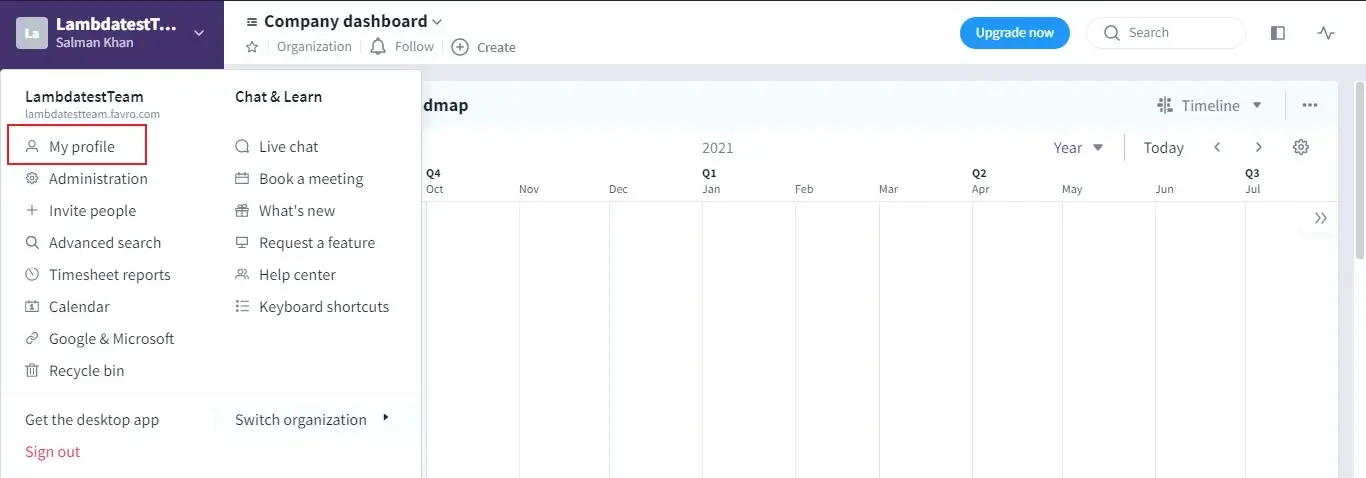
Step 5: Login your favro account and navigate to 'My Profile' on the left.

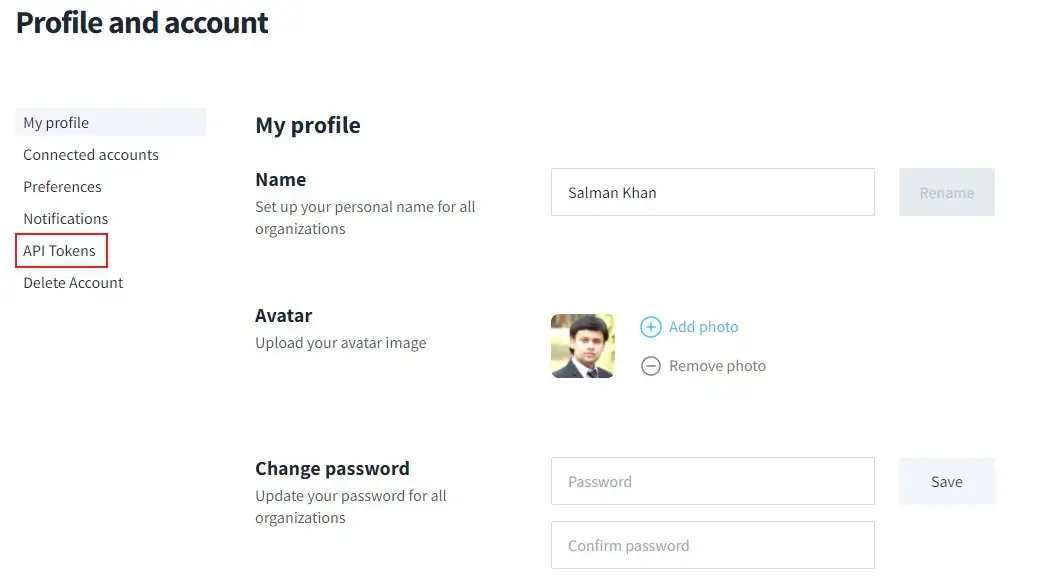
Step 6: Navigate to 'API Token' on the left in the My Profile section.

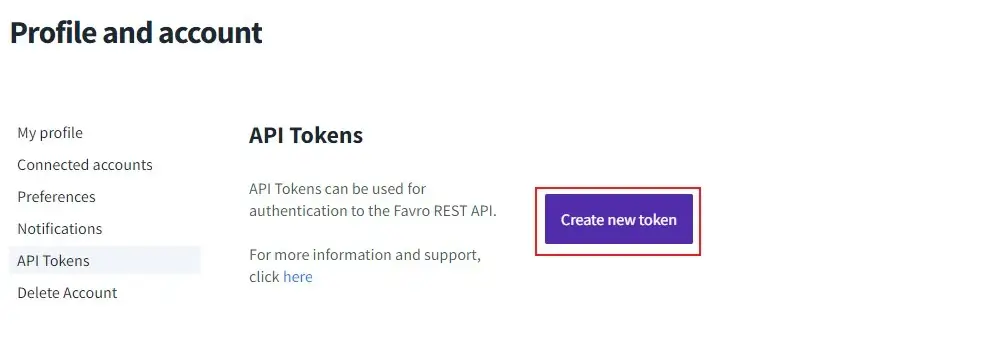
Step 7: Click on the 'Create New Token' button.

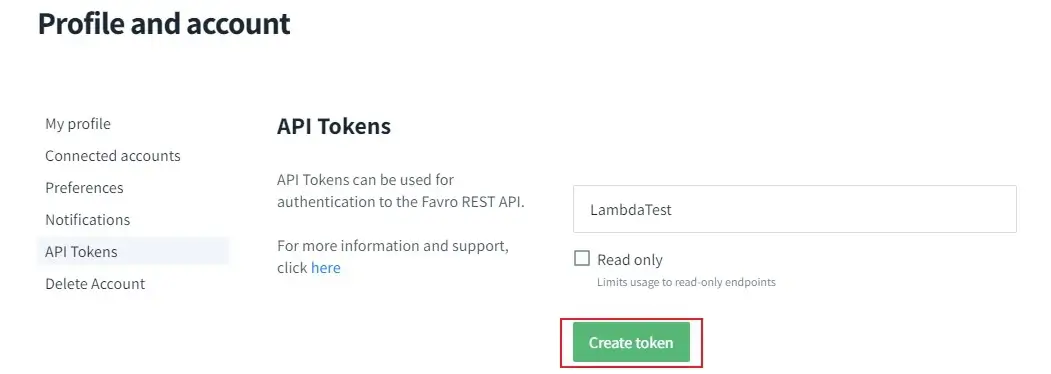
Step 8: Enter a name in the provided field and hit the 'Create Token' button.

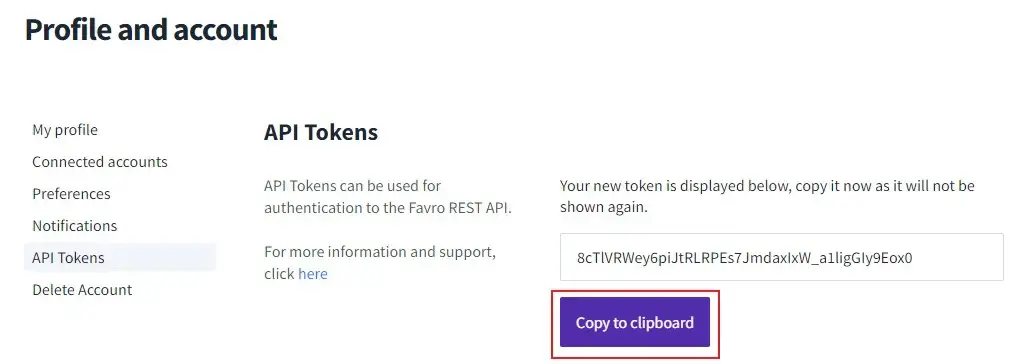
Step 9: Once your API token is generated, copy the same by clicking on'Copy to clipboard'.

Step 10: Then enter your e-mail address and paste the API token into the field provided at LambdaTest & hit the 'Install' button. If you are using 'Self hosted' Favro instance, instead of API token, you would just have to add your favro login password.
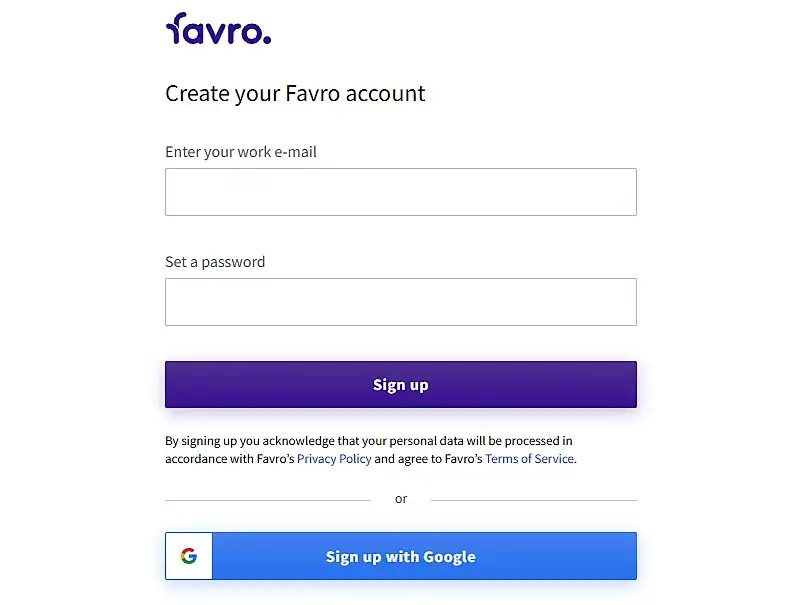
If you are not logged into Favro then you will be redirected to the below screen. Kindly login to your account via gmail or create your account by given option.

Go to 'Integrations' again and you will be able to notice a 'green tick' indicating that Favro is successfully installed. You are all set to experience 'one-click bug logging' to share your issues directly from your LambdaTest account to your teammates on Favro project.

How To Log Your First Bug Through Favro Integration?
Note: If you are using Favro for the first time, then make sure to create a project for yourself. It is a pre-requisite in order to push screenshots from your LambdaTest account.
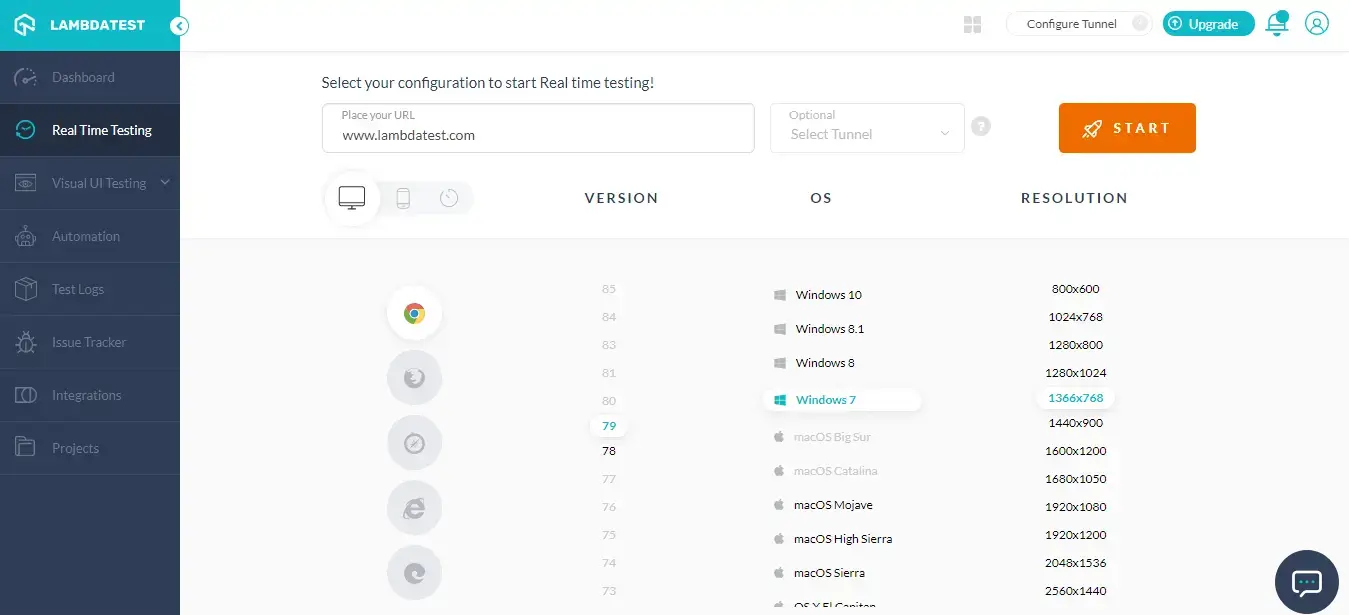
Step 1: Go for any of the test from the left navigation menu. For demo, we will be taking 'Real Time Test' option.
Step 2: Present a URL of the web-app you need to test in the dialog box. After that, select any configuration for browser and operating system of your choice & hit 'Start'.

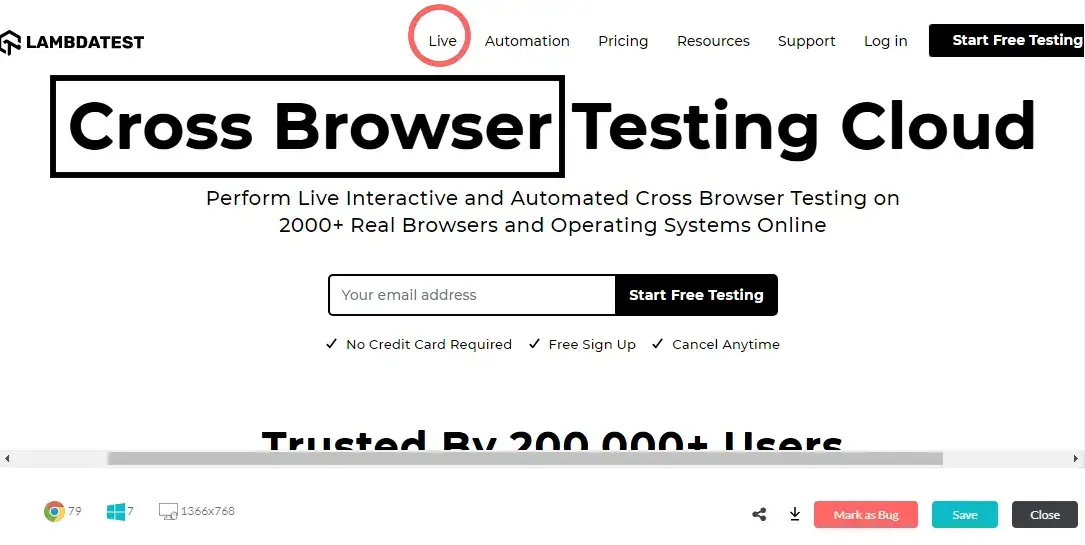
Step 3: After the VM is launched and operable. You can perform testing on your web-app for finding bugs. If a bug gets revealed, then you need to click on the 'Bug icon' from the left panel for capturing a screenshot of the same.

Step 4: After a screenshot is captured, you can annotate any issue or a task with an 'in-built image editor'. Once you are done highlighting the bug, click on the button that says 'Mark as Bug'.

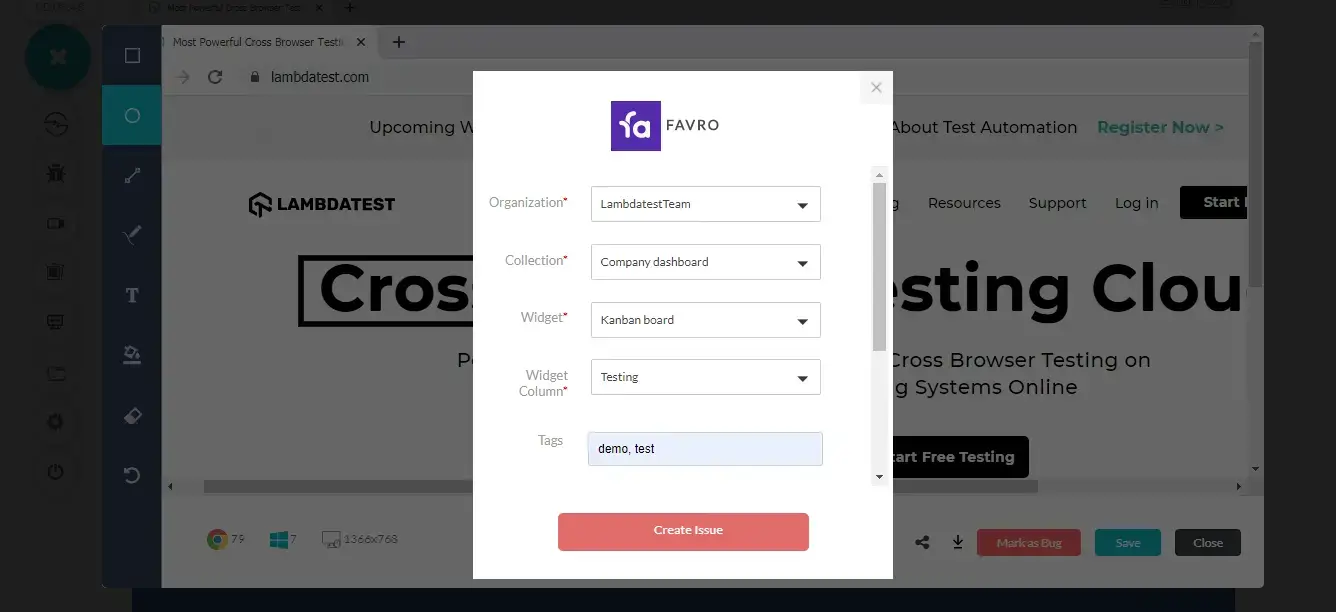
Step 5: After clicking on 'Mark as Bug' button a form would open up. Fill the fields as per your requirement.
- You can select which organization should the ticket go under.
- You can choose from the collection to create dashboards to manage your tasks.
- You can choose from the widgets to design your workspace.
- You can specify the testing phase in the widget column.
- You can give suitable title for your test.
- You also get to post a description to help relate the cause of the issue.
At the bottom of the form you will find a button 'Create Issue'.

Step 6: After you click on 'Create Issue', you will be able to observe it being successfully marked through a single click effort. You will get 'prompt messages' on top of your Virtual Machine indicating the progress of bug logging. After few seconds you will be notified with a prompt message 'Bug successfully marked' indicating that the screenshot has been pushed to your workspace.
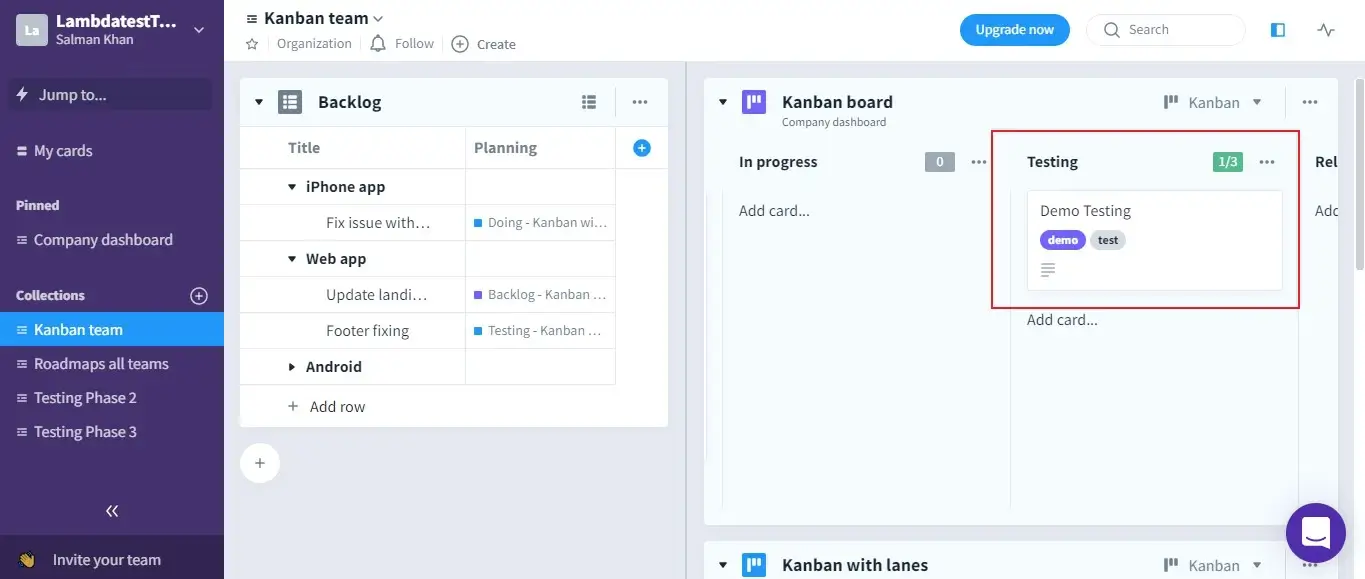
Step 7: Visit your dashboard. You will be able to notice the logged issue right away! All the data you provided through Lambdatest would already be presented in it. LambdaTest automatically includes test environment details and related screenshots in the screenshot as attachments.

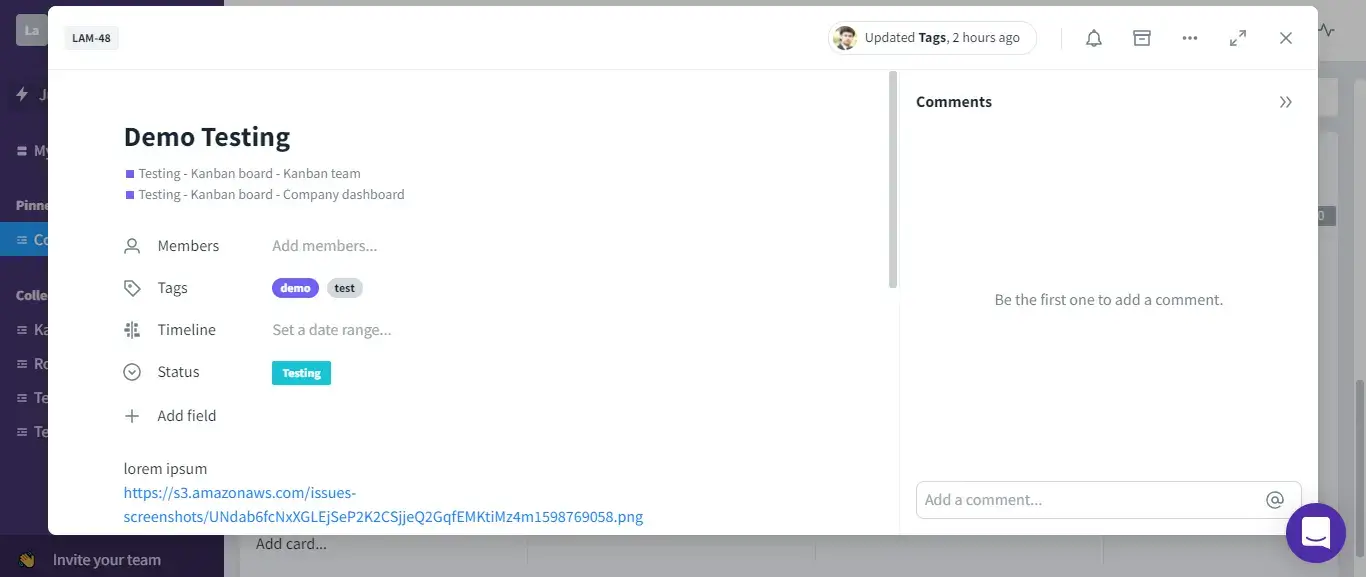
Click on the 'Testing' Widget Column and you will find all the data that you provided through Lambdatest already presented in it.

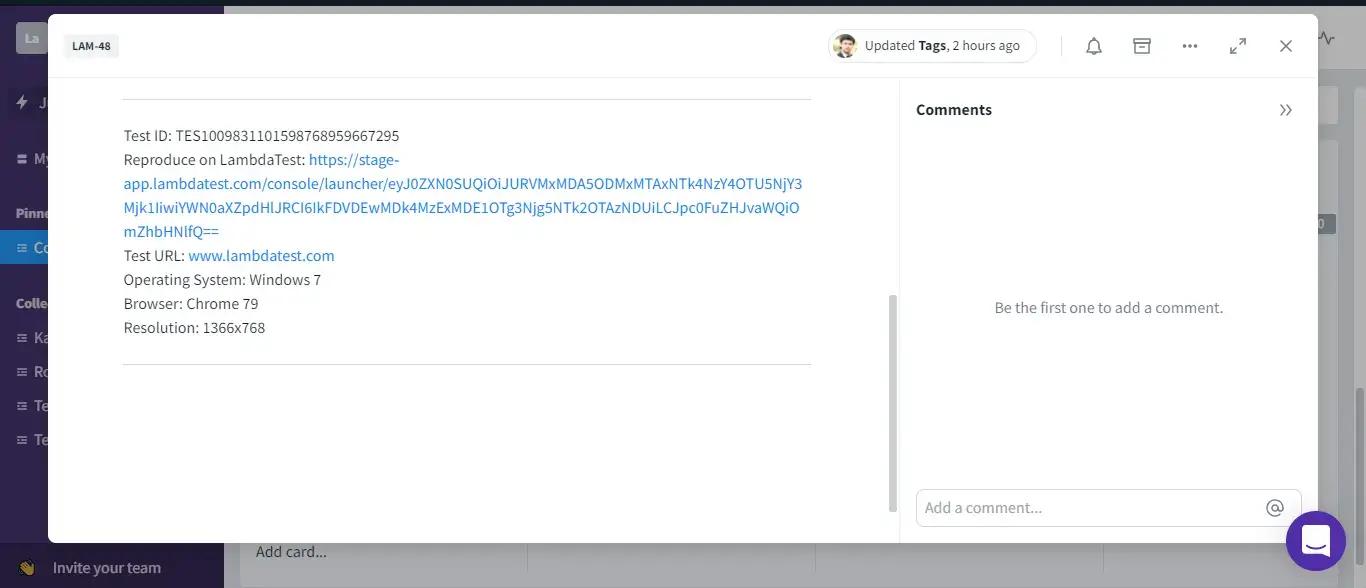
LambdaTest automatically includes test environment details and related screenshots in the card as attachments.

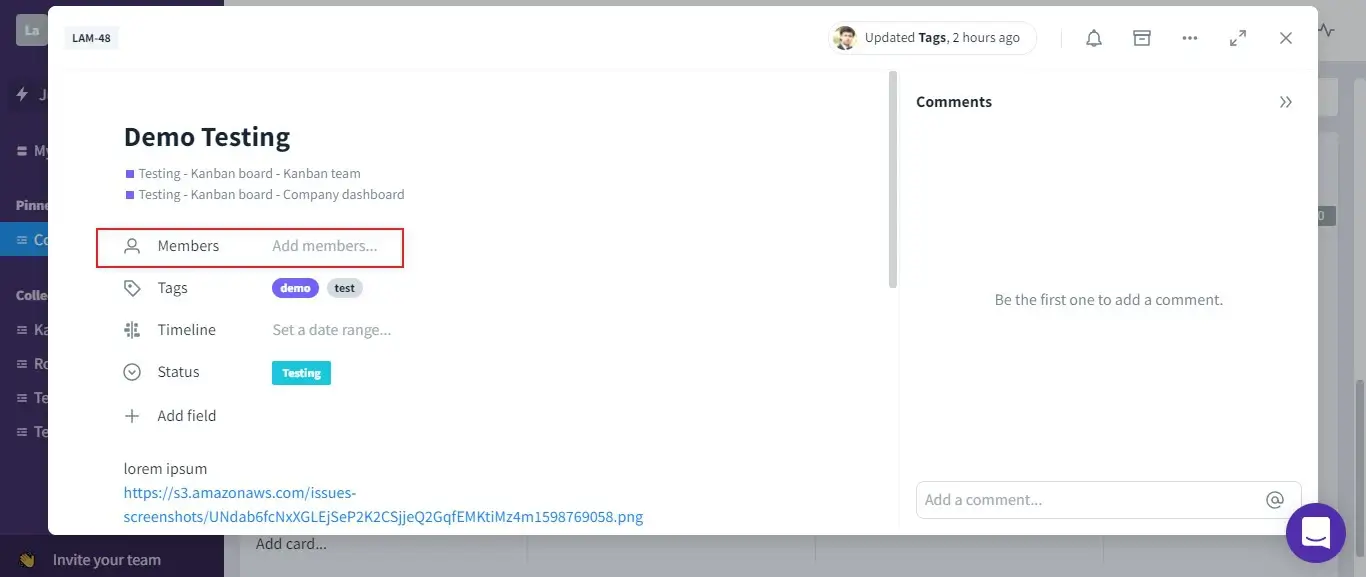
You can add your team members by navigating to 'Members' on the top-left.

How To Remove Favro Integration?
You can work with one integration at a time. So if you would want to integrate to a similar 3rd party application, then you would have to 'remove' your current integration. Here is how you can do that.
Step 1: Login to your LambdaTest account.
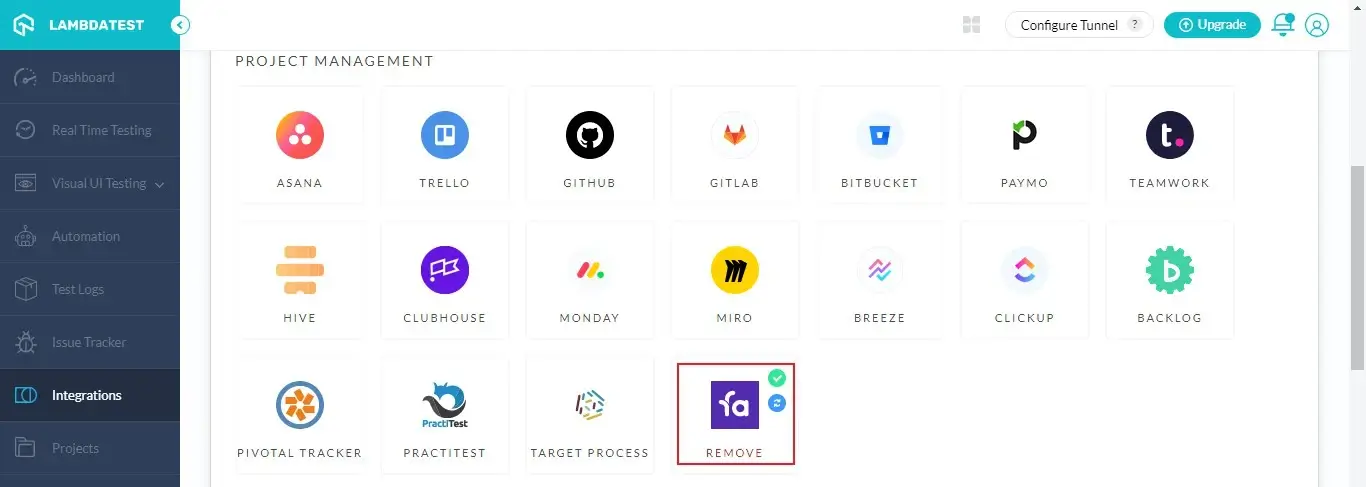
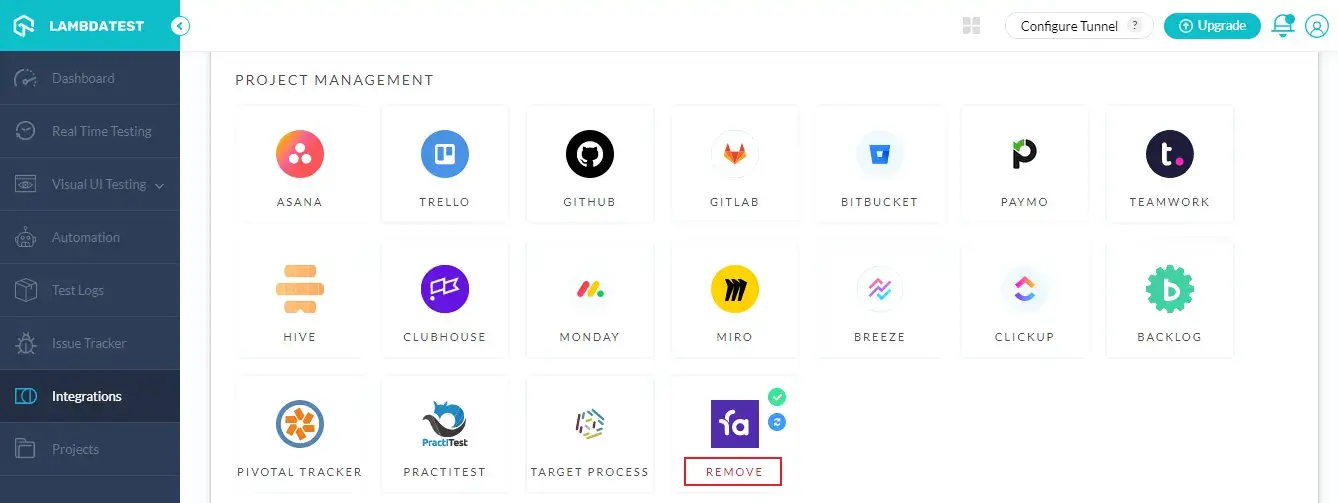
Step 2: Select 'Settings' from the left navigation menu bar & click on 'Integrations'. This will guide you to a screen where you will find 3rd party applications, available to integrate with your LambdaTest account.
Step 3: Click on 'Remove'. You can find the Remove button right under the 'Favro' block which would be highlighted with a green tick.

That was all you need to know for LambdaTest + Favro Integration. Increase your productivity with our integrations. If you still have any questions for us, please feel free to let us know. Our experts are always available on chat to help you out with any roadblock regarding our product. Happy testing!