- Automation
- Home
- /
- Learning Hub
- /
- What is Browser Automation: Importance and Getting Started
- -
- July 12 2023
What is Browser Automation: Importance and Getting Started
A detailed tutorial that explores browser automation, its approaches and steps, and how to perform browser automation.
OVERVIEW
Browser automation refers to the process of automating web browsers to perform repetitive tasks, simulate user interactions, and validate web applications. It involves using specialized tools, frameworks, and scripts to control web browsers programmatically. Web browser automation has become an integral part of software testing, web scraping, and web application development.
In today's digital landscape, web applications are becoming increasingly complex and dynamic. Manually testing these applications across multiple browsers, versions, and devices can be time-consuming, error-prone, and inefficient. Furthermore, repetitive tasks such as filling out forms, clicking buttons, and navigating through pages can quickly become tedious for testers and developers.
Here's where browser automation comes to the rescue. By automating web browsers, developers and testers can save time, increase efficiency, and ensure consistent testing across different browser environments. It enables the execution of repetitive tasks, data-driven tests, and complex user scenarios with precision and reliability.
What is Browser Automation?
Browser automation is the process of automating tasks and actions performed within a web browser, using automated testing tools to replicate human interactions with websites or web applications. By automating browser tasks, repetitive and time-consuming actions can be executed with greater efficiency and precision.
It finds wide applications in various scenarios, including web testing, web scraping, data extraction, form filling, repetitive form submissions, website monitoring, and web development. Web browser automation enables businesses and individuals to streamline their workflows, increase productivity, and save valuable time by automating repetitive or complex tasks performed within the browser.
By harnessing browser automation, organizations can achieve higher efficiency, accuracy, and consistency levels in their web-related activities. Manual intervention in routine tasks is eliminated, allowing resources to be allocated to more strategic and value-added activities.
Note : Run your browser automated tests on over 3000+ real browsers. Try LambdaTest Today
Why use Browser Automation?
Cross browser testing is crucial to ensure a seamless user experience. However, there are different challenges involved with cross browser testing, especially if you wish to set up a local infrastructure to run the tests.
There is an economic blocker as the spending will be a major factor in different permutations of browsers, devices, and operating systems. Having a local infrastructure is economically feasible, but at the same time, it is not scalable since you would have to spend a hefty sum setting up a browser testing farm.
Here, browser automation is a potential solution to the problem mentioned above. It uses automation testing frameworks and tools to automate browser testing, ensuring efficiency, scalability, and re-usability. It is a much better option as it leverages efficient test automation frameworks to devise test scripts that can be used to validate the web application.
Advantages of Browser Automation
Browser automation offers numerous benefits that contribute to efficient and effective software development and testing processes. By automating browser interactions, developers and testers can save time, improve productivity, and enhance the overall quality of web applications.
Here are some key benefits of web browser automation:
- It can be used to test across different browsers, devices, and platforms. This ensures that the web application will function correctly on over different combinations.
- It helps execute repetitive tests quickly and efficiently. This can save time and money, especially for large web projects.
- Support parallel test execution, which means that multiple tests can be run at the same time, speeding up the test process.
- Browser automation can be scaled to adapt to changing test requirements. For example, if new test cases need to be added, the automated testing framework can be easily modified to accommodate them.
- It provides better test coverage than manual testing. This is because automated tests can be run repeatedly and can be designed to test specific areas of the website or a web app.
- Browser automation can help to achieve faster-to-market. This is because automated tests can be used to verify the quality of the software before it is released to the public.
- It is easy to implement as there are multiple automated testing frameworks available, and most of them are relatively easy to use.
Different Approaches to Browser Automation
When it comes to browser automation, there are several approaches that developers and testers can consider based on their specific needs and requirements. These approaches offer different levels of flexibility, control, and ease of use. Here are some key approaches to browser-based automation:
- Scripting languages: One approach to browser-based automation involves leveraging scripting languages like Java, JavaScript, or Python. These languages provide robust libraries and frameworks that empower developers to control web browsers programmatically. Selenium WebDriver, a widely used tool, facilitates automated browser interactions across multiple programming languages, enabling tasks such as form submission, content extraction, and page navigation.
- Frameworks to automate browsers: There are frameworks and libraries specifically designed for web browser automation, such as Selenium, Puppeteer, and Playwright. These frameworks provide APIs and tools to control browsers programmatically, enabling developers to automate tasks efficiently.
- Record and playback tools: Some browser-based automation tools offer a record and playback functionality. Users can perform actions within the browser while the tool records those actions. The recorded steps can then be replayed to automate the same actions again.
Background Related to Browser Automation
Browser-based automation has become increasingly important with the rise of web-based applications and the need for efficient and accurate interaction with web browsers. Here's a brief background related to browser automation:
- Evolution of web technologies: The evolution of web technologies, such as HTML, CSS, and JavaScript, has paved the way for dynamic and interactive web applications. As websites and web applications became more complex, the need to automate tasks within browsers emerged.
- Rise of testing and quality assurance: As web applications grew in complexity, testing and quality assurance became critical to ensure functionality, compatibility, and user experience across different browsers and devices. Browser-based automation became valuable for automating the testing process, simulating user interactions, and identifying bugs or issues.
- Web scraping and data extraction: The explosion of online information led to the need for web scraping and data extraction. Organizations sought efficient ways to gather data from websites for market research, competitive analysis, and data-driven decision-making. Browser-based automation provides a means to navigate websites, interact with elements, and extract data programmatically.
- Automation frameworks and tools: Various automation testing frameworks and tools were developed to facilitate browser-based automation. These frameworks, such as Selenium, Puppeteer, and Playwright, provide APIs, libraries, and utilities to interact with web browsers programmatically. They offer cross-browser support, advanced capabilities, and integration with popular programming languages.
- Demand for efficiency and productivity: Businesses and individuals sought ways to increase efficiency, productivity, and accuracy in their web-related activities. Manual repetition of tasks, such as form filling, data entry, or repetitive form submissions, became time-consuming and prone to errors. Web browser automation offered a solution to automate these tasks, freeing time for more value-added work.
- Advancements in Artificial Intelligence: Integrating artificial intelligence and machine learning techniques with browser automation further enhanced its capabilities. AI-based approaches enable tasks such as image recognition, natural language processing, and intelligent decision-making within browser-based automation workflows.
- Continuous evolution: Browser automation continues to evolve alongside advancements in web technologies. Automation tools and frameworks are regularly updated to support new browser versions, enhance capabilities, and address challenges such as captchas or anti-bot measures. The field remains dynamic as developers and organizations explore innovative ways to automate tasks within web browsers.
Browser-based automation has emerged as an effective solution driven by the increasing demand for streamlined, precise, and scalable interactions with web browsers. It has become an indispensable tool in various domains such as testing, data extraction, and productivity enhancement, enabling businesses and individuals to navigate the intricacies of the web landscape effectively.
When to use Browser Automation?
Knowing when to utilize browser automation can help optimize workflows and enhance productivity. Here are some scenarios where web browser automation can be particularly beneficial:
- When you have to run a set of test cases repeatedly across various browsers or devices. It can be time-consuming and tedious to perform these tests each time manually. With browser automation, you can automate the execution of these tests, saving you valuable time and effort.
- If customers report issues that are specific to certain browsers or devices, browser automation can help. By automating the testing process on different platforms, you can identify and address these browser or device-specific problems more effectively.
- Another scenario where browser automation is vital is to ensure cross-browser and cross-platform compatibility. To deliver a consistent user experience, it's crucial to test your web-based applications on different browsers and devices. However, doing this manually can be a daunting task, especially when the time required for cross browser testing grows exponentially. Browser-based automation simplifies this process by allowing you to run tests across multiple platforms simultaneously, saving you significant time and ensuring a consistent user experience.
- In cases where website has multiple versions and frequent releases, manual testing can be expensive and error-prone. With browser-based automation, you can automate the testing of different versions, ensuring thorough and efficient testing without incurring excessive costs. This helps in identifying potential issues and delivering high-quality software to customers.
Steps to Perform Browser Automation
Performing web browser automation involves a series of steps to ensure successful execution. By following these steps, you can effectively automate tasks and achieve desired outcomes. Here is an overview of the key steps involved in performing browser automation:
- Choose an automation framework: Select a browser automation framework or tool that best suits your needs. Popular options include Selenium, Puppeteer, and Playwright. Consider factors such as programming language support, cross browser compatibility, and available features when making your choice.
- Set up the test environment: Install the necessary software and dependencies to set up your test environment. This may include installing the chosen automation framework, programming language runtime, web driver executables (if required), and any additional libraries or tools.
- Configure the web driver: Web drivers are necessary to interact with web browsers programmatically. Set up and configure the web driver for the browser you intend to automate. Each automation framework provides specific instructions for setting up the web driver.
- Identify the automation targets: Determine the web pages or web applications you want to automate. Identify the elements on those pages that you need to interact with, such as buttons, forms, links, or text fields.
- Write automation scripts: Use your chosen programming language to write automation scripts that define the actions you want to perform in the web browser. This may include tasks like navigating to a specific URL, filling out forms, clicking buttons, extracting data, or performing validations.
- Execute the automation scripts: Run the automation scripts to start the browser automation process. The automation framework will launch the web browser and execute the defined actions according to your script. You can observe the automation in action and monitor the output or results.
- Handle exceptions and errors: Implement error handling mechanisms to handle exceptions or errors that may occur during the automation process. This ensures that the automation script can gracefully recover from unexpected situations and continue execution.
- Iterate, test, and refine: Test and validate the automation scripts against different scenarios and edge cases. Refine the scripts as needed to handle various scenarios, improve reliability, or add additional functionalities. Iterate the process to optimize the automation workflow.
These steps provide a general outline for performing browser-based automation. The specific implementation details may vary depending on the chosen automation framework, programming language, and the complexity of the tasks you want to automate.
Browser Automation Tools
Several popular browser-based automation tools are available that provide frameworks, libraries, and APIs to facilitate the automation of web browsers. Here are some widely used browser automation tools:
- Selenium: is a widely used automation testing framework. It provides a suite of tools and APIs for automating web browsers across different programming languages such as Java, Python, C#, and JavaScript. Selenium supports various browsers, including Chrome, Firefox, Safari, and Edge, and enables interactions with web elements, form filling, navigation, and more.
- Cypress: Cypress is a popular end-to-end testing framework that focuses on simplicity and developer experience. While primarily used for testing, Cypress also provides web automation capabilities. Cypress allows developers to write tests and perform automation tasks directly within the browser, providing a streamlined and intuitive experience.
- Playwright: Playwright is an automation framework developed by Microsoft that provides a unified API for automating Chrome, Firefox, and WebKit (Safari) browsers. It offers cross-browser support, supports multiple programming languages (JavaScript, Python, and .NET), and provides advanced capabilities such as intercepting network requests, emulating mobile devices, and more.
- Puppeteer: Puppeteer is a Node.js library developed by Google that offers a high-level API for automating Chrome and Chromium browsers. It provides powerful features for controlling browser behavior, generating screenshots and PDFs, interacting with web elements, and performing automated testing. Puppeteer is known for its ease of use and support for modern JavaScript features.
- WebdriverIO: WebdriverIO is a JavaScript automation framework built on top of WebDriver, the underlying automation protocol used by Selenium. It offers a simplified and modern API for writing automation scripts and supports multiple programming languages. WebdriverIO provides features such as element interaction, page navigation, and synchronization, making it suitable for both testing and automation tasks.
- TestCafe: TestCafe is an open-source JavaScript testing framework that provides automated cross browser testing capabilities. It allows developers to write tests in JavaScript or TypeScript and offers a simple and intuitive API for automating browser interactions. TestCafe runs tests on real browsers and eliminates the need for browser plugins or WebDriver setup.
Local vs. Cloud-Based Browser Automation
Local and cloud-based web browser automation are two different approaches. Let's explore the differences between the two:
| Local-Based Browser Automation | Cloud-Based Browser Automation | |
|---|---|---|
| Overview | Set up and configure the automation environment on the local machine. | Utilize remote infrastructure provided by cloud service providers. |
| Scaling | Challenging to scale, especially with a large number of browser instances or parallel execution. | Offers scalability with the ability to scale resources up or down based on demand. |
| Maintenance | Responsible for maintaining and updating the test automation environment. | Test automation providers handle maintenance and updates of automation infrastructure. |
| Resource Management | Consumes local machine's system resources (CPU, memory, disk space.) | Offload resource-intensive tasks to remote servers, allowing efficient resource utilization. |
| Accessibility | Accessible only from the machine where the automation environment is set up. | Accessible from anywhere with an internet connection, enabling collaboration among team members. |
| Cost | Lower upfront costs, but expenses for maintaining/upgrading hardware, software licenses, and managing infrastructure may apply. | Subscription-based or pay-per-use pricing models eliminate upfront infrastructure costs but incur ongoing operational expenses. |
How to Perform Browser Automation on Cloud?
Cloud testing platforms offer several benefits, including scalability, cost-efficiency, and accessibility. They allows developers and testers to easily scale their testing infrastructure, save costs by eliminating the need for physical devices, and access testing environments from anywhere with an internet connection.
Cloud-based digital experience testing platform like LambdaTest lets you automate browser tests across different browsers, operating systems, and devices. By leveraging the power of the cloud, LambdaTest enables efficient cross browser testing, seamless integration with popular test frameworks, effective collaboration, and access to advanced testing features.
Subscribe to the LambdaTest YouTube Channel and stay updated with the latest tutorials around Selenium testing, Cypress testing, and more.
With its user-friendly interface and robust infrastructure, LambdaTest empowers you to streamline web automation, enhance testing efficiency, and confidently deliver high-quality web applications. To perform web browser automation on the cloud using LambdaTest, you can follow these general steps:
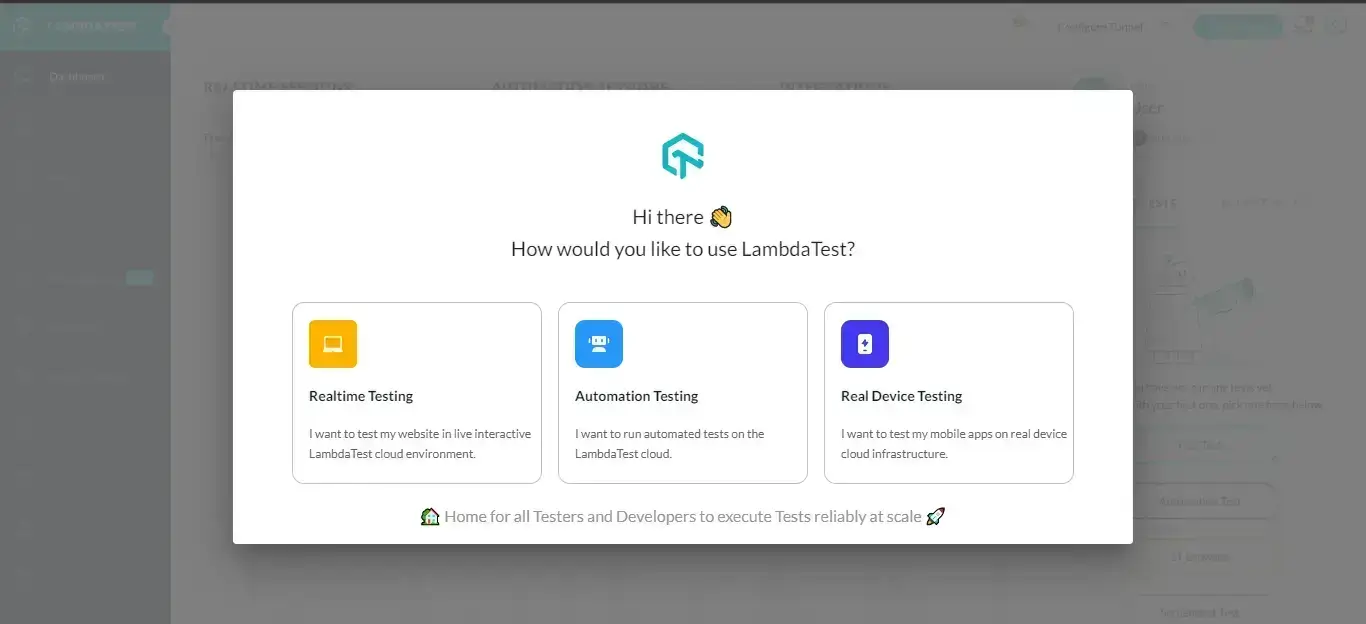
- Register for free and login to your LambdaTest account.
- From the Modal box, choose the Automation Testing card.
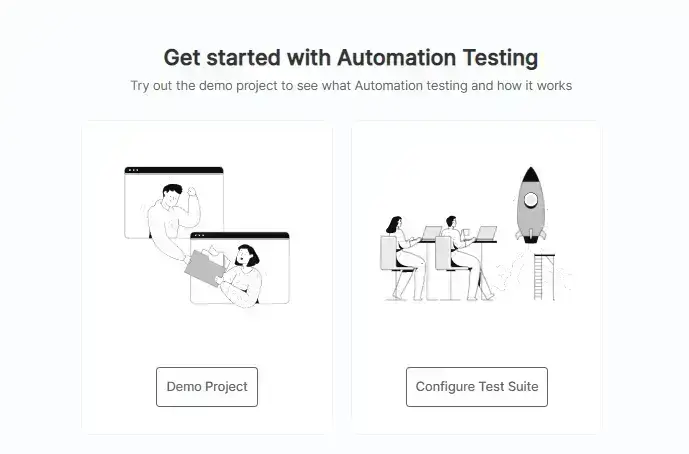
- Go to the Automation tab in the left menu, where you will find options for Demo Project or Configure Test Suite.
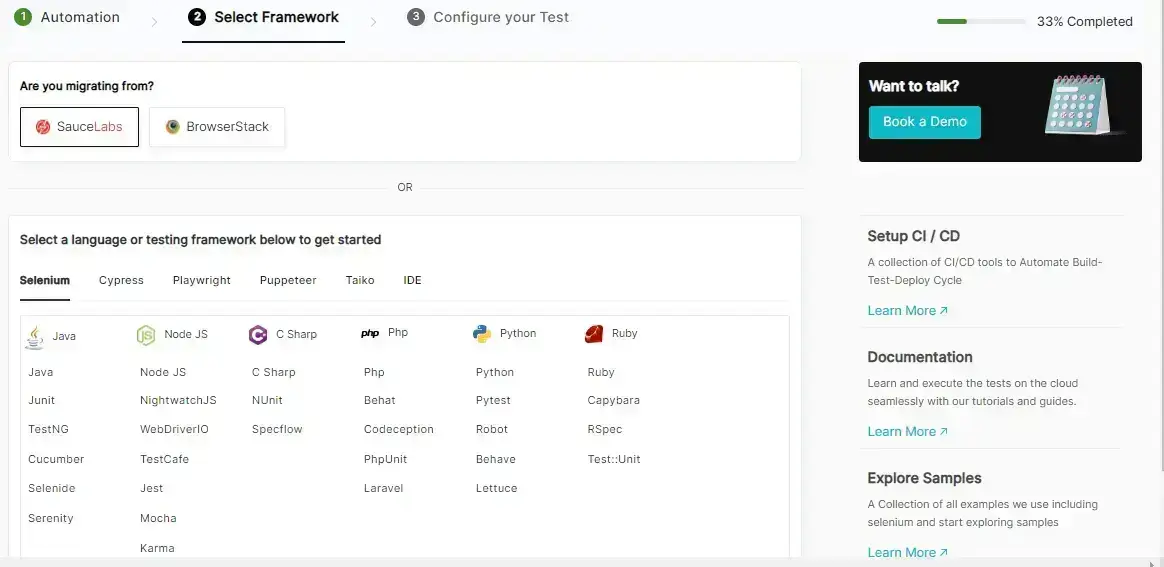
- Opt for Configure Test Suite to initiate the test and pick your desired automation testing framework.
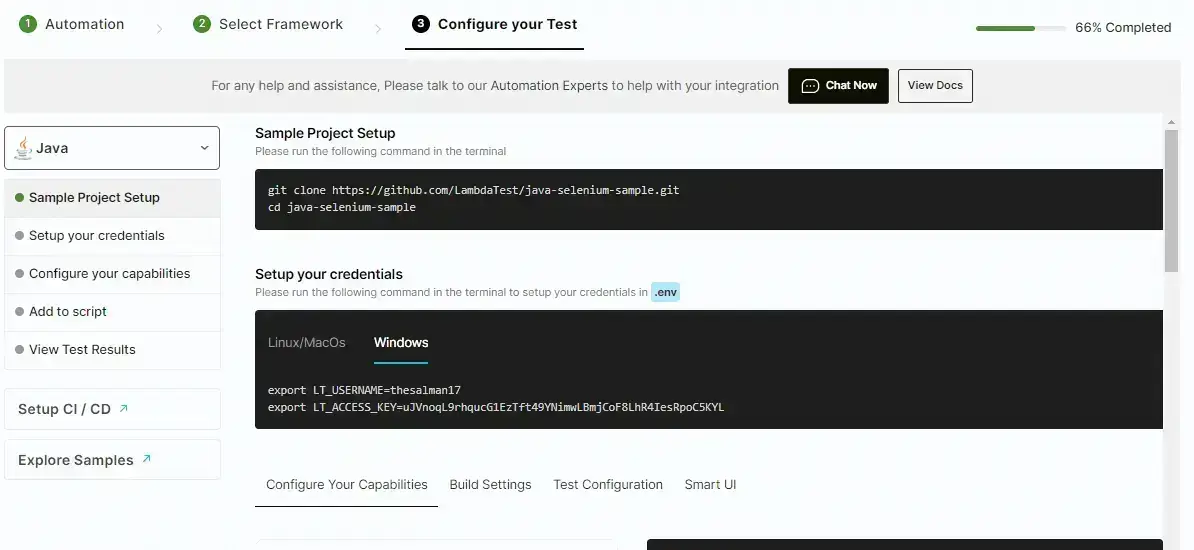
- Configure your tests and start testing.




Refer to the documentation to get started with browser automation on LambdaTest.
Code-Based Examples of Browser Automation
Here are code-based examples of browser automation using the Selenium WebDriver framework with Python.
Example 1: Opening a Web Page and Performing Actions
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# Set up Chrome WebDriver
driver = webdriver.Chrome()
# Open a web page
driver.get('https://example.com')
# Perform actions on the web page
element = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, 'my-element')))
element.click()
# Close the browser
driver.quit()
Example 2: Filling a Form and Extracting Data
from selenium import webdriver
# Set up Firefox WebDriver
driver = webdriver.Firefox()
# Open a web page
driver.get('https://example.com')
# Find form elements and fill in data
input_field = driver.find_element_by_id('input-field')
input_field.send_keys('Hello, World!')
# Submit the form
submit_button = driver.find_element_by_css_selector('button[type="submit"]')
submit_button.click()
# Extract data from the resulting page
result_element = driver.find_element_by_css_selector('.result')
result_text = result_element.text
print('Result:', result_text)
# Close the browser
driver.quit()
These examples demonstrate the basic usage of Selenium WebDriver to perform actions on a web page, such as opening a web page, interacting with elements, and extracting data. Note that you'll need to have the appropriate WebDriver executable (e.g., ChromeDriver for Chrome or GeckoDriver for Firefox) installed and configured in your system's path for these examples to work.
Remember to adapt the code to the specific elements and actions on the web page you are automating. Selenium WebDriver provides a rich set of methods and capabilities for interacting with web elements, navigating, handling alerts, waiting for conditions, and more.
Challenges involved in Browser Automation
Browser automation, like any other form of automation, comes with its own set of challenges. Some common challenges involved in browser automation are:
- Dynamic web elements: In the realm of web automation, one common obstacle is dealing with dynamic web elements found in web applications. These elements can modify their attributes, positions, or visibility in response to user interactions or data updates.
Effectively identifying and interacting with these dynamic elements can be quite demanding, necessitating the implementation of resilient strategies. These strategies include waiting for the element to become available, utilizing distinct identifiers, and employing techniques like XPath or CSS Selectors. By applying these approaches, the challenges associated with dynamic web elements can be overcome, enabling successful automation.
- Compatibility with multiple web browsers: One of the challenges in browser-based automation lies in ensuring seamless performance and compatibility across various web browsers. Each browser has its rendering engine, JavaScript capabilities, and CSS support, which can lead to inconsistencies in behavior.
To address this challenge, automation scripts must undergo thorough testing and customization to accommodate different browsers. This is necessary to prevent issues related to element visibility, layout rendering, or JavaScript execution. By adapting the scripts to the specific requirements and characteristics of each browser, consistent and reliable automation can be achieved.
- Handling asynchronous operations: Web applications frequently rely on asynchronous operations such as AJAX requests, timeouts, or intervals. Coordinating the automation workflow with these asynchronous events can be challenging, requiring effective synchronization techniques and managing callbacks or promises to ensure accurate automation.
- Captcha and security measures: Many websites incorporate Captcha or other security measures to prevent automated access. Overcoming these challenges requires implementing specialized techniques or using third-party services to bypass or handle Captcha challenges.
- Handling file uploads: Automating file upload functionalities in web applications can be problematic. Browsers typically restrict direct interaction with file input elements due to security reasons. Techniques such as simulating user input or utilizing specialized libraries are needed to automate the file upload process effectively.
- Performance and stability: As automation scripts interact with browsers, memory leaks, excessive resource consumption, or script instability can impact the performance and stability of the automation process. Monitoring and optimizing script execution, handling memory management, and gracefully recovering from errors are essential to maintain stability.
Addressing these challenges requires a combination of technical expertise, careful script design, robust error handling, and ongoing maintenance efforts. It's important to stay updated with the test automation best practices and leverage available resources, documentation, and online communities for guidance and support.
Best Practices Followed for Browser Automation
When it comes to browser-based automation, following best practices can help ensure the effectiveness, reliability, and maintainability of your automation scripts. Here are some key best practices to consider:
- Implement cross browser testing: Test your automation scripts on multiple browsers and browser versions to ensure compatibility and consistent behavior across different environments.
- Wait for element readiness: Incorporate explicit wait strategies to synchronize your automation scripts with the web application. This practice ensures that elements are fully loaded and prepared for interaction before executing actions on them. By waiting for element availability, you can mitigate timing issues and enhance the overall stability of your automation.
- Implement error handling: Incorporate proper error-handling mechanisms in your automation scripts. Capture and log errors, exceptions, and unexpected behaviors. Gracefully handle errors to prevent script failures and enable effective troubleshooting and debugging.
- Implement data-driven testing: Use external data sources, such as spreadsheets or databases, to drive your automation tests. This allows for easier test data management, scalability, and the ability to run tests with different data sets.
- Test environment management: Set up a stable and reliable test environment that closely resembles the production environment. Ensure the test environment matches the target browsers, operating systems, browser versions, and network conditions accurately. This helps simulate real-world scenarios effectively and reduces compatibility issues.
Conclusion
As you reach the end of this comprehensive tutorial on browser automation, you have acquired a valuable set of knowledge and practical tools to optimize your testing processes and enhance your productivity.
By delving into the fundamental concepts and techniques using popular frameworks and libraries, you can fully harness the capabilities of browser-based automation. However, as you integrate automated tests and scripts into your projects, ensure to align with your objectives and adhere to ethical practices and industry standards.
About the Author
Irshad Ahamed is an optimistic and versatile software professional and a technical writer who brings to the table around four years of robust working experience in various companies. Deliver excellence at work and implement expertise and skills appropriately required whenever. Adaptive towards changing technology and upgrading necessary skills needed in the profession.
Frequently asked questions
- General
Author's Profile

Irshad Ahamed
Irshad Ahamed is an optimistic and versatile software professional and a technical writer who brings to the table around four years of robust working experience in various companies. Deliver excellence at work and implement expertise and skills appropriately required whenever. Adaptive towards changing technology and upgrading necessary skills needed in the profession.
Reviewer's Profile

Salman Khan
Salman works as a Digital Marketing Manager at LambdaTest. With over four years in the software testing domain, he brings a wealth of experience to his role of reviewing blogs, learning hubs, product updates, and documentation write-ups. Holding a Master's degree (M.Tech) in Computer Science, Salman's expertise extends to various areas including web development, software testing (including automation testing and mobile app testing), CSS, and more.
Did you find this page helpful?
More Hubs
Try LambdaTest Now !!
Get 100 minutes of automation test minutes FREE!!

 Christmas Deal is on: Save 25% off on select annual plans for 1st year.
Christmas Deal is on: Save 25% off on select annual plans for 1st year.








